
ベクター・フィールド:Processing 作例
noise() を使ったこんなの作ってみましょう。

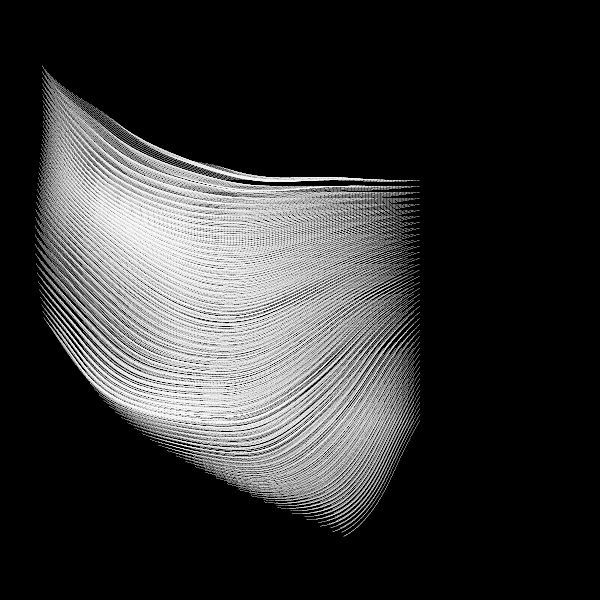
最初はここから始めて…

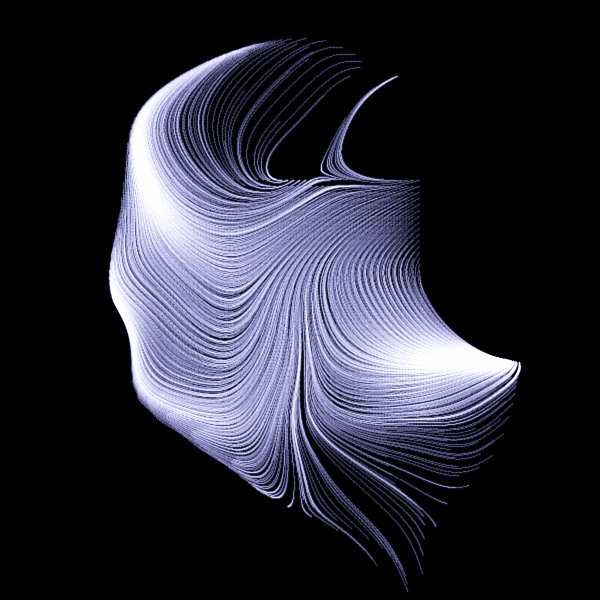
こうなって、

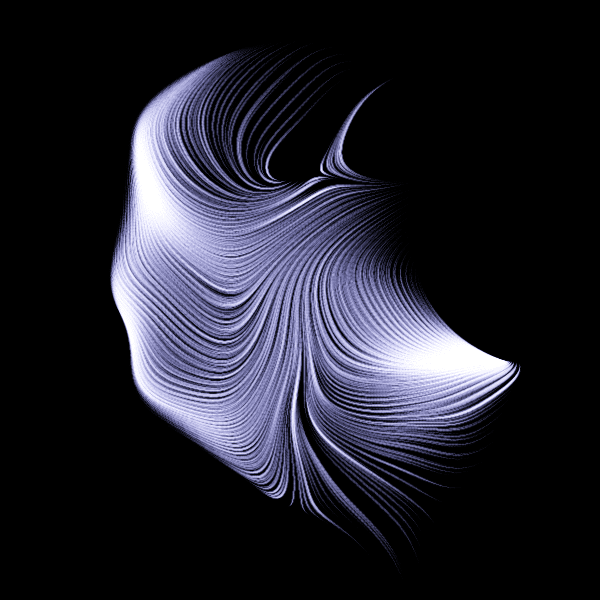
ちょっと見た目を工夫して(微妙?)、

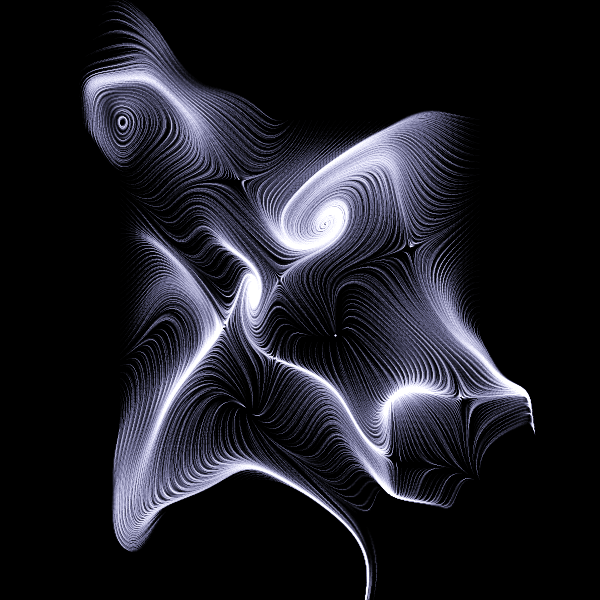
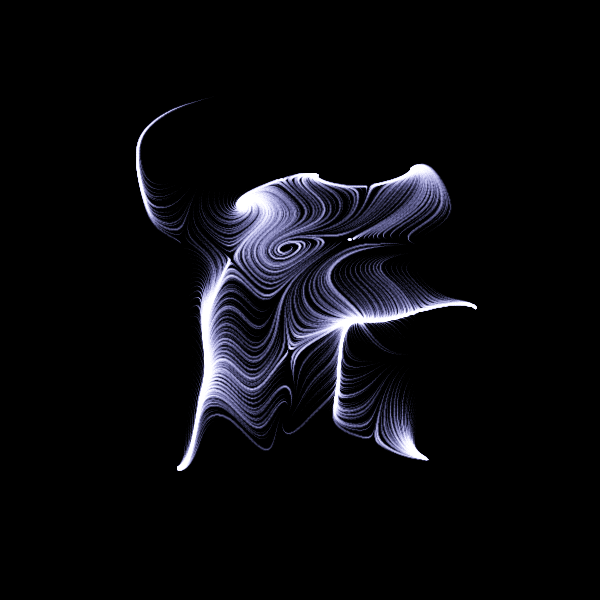
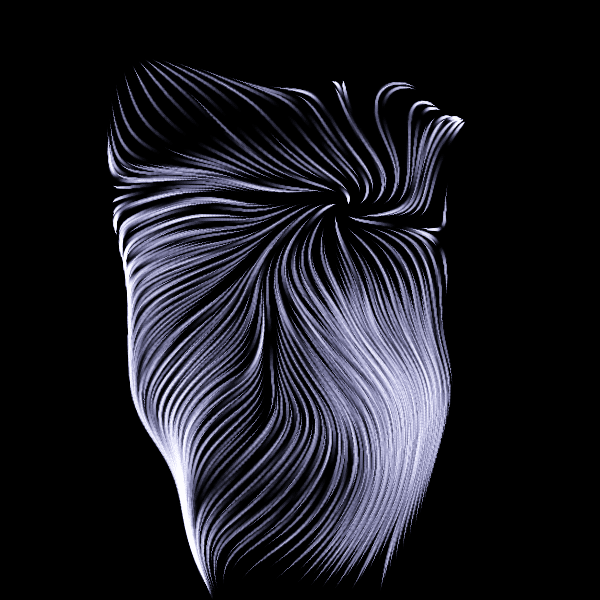
最終的にこうなります。

この記事は全文無料でお読みいただけます。もしお気に召しましたら投げ銭お願いしますね。😉✨
![]()
思ったより単純です。
基本のコードはこうです。
// Vector Field 基本の形
// @author @deconbatch
// @version 0.1
// Processing 3.2.1
// 2019.01.27
void setup() {
size(600, 600);
colorMode(HSB, 360, 100, 100, 100);
blendMode(SCREEN);
smooth();
noStroke();
noLoop();
}
void draw() {
int doCntMax = 300;
float doScale = 0.001;
background(0.0, 0.0, 0.0, 100);
strokeWeight(2.0);
stroke(0.0, 0.0, 30.0, 100.0);
for (float xInit = 0.3; xInit <= 0.7; xInit += 0.02) {
for (float yInit = 0.3; yInit <= 0.7; yInit += 0.02) {
float xPoint = xInit;
float yPoint = yInit;
for (int doCnt = 0; doCnt < doCntMax; ++doCnt) {
xPoint += doScale * cos(TWO_PI * noise(xPoint, yPoint));
yPoint += doScale * sin(TWO_PI * noise(yPoint, xPoint));
point(xPoint * width, yPoint * height);
}
}
}
}
/*
Copyright (C) 2019- deconbatch
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program. If not, see <http://www.gnu.org/licenses/>
*/思ったより短いでしょ?
これは元ネタがあって、多くのジェネレーティブ・アート作品や記事を描いてくださっている GenerateMe さんのこの記事です。
GenerateMe さんの Twitter はこちら。
基本のコードはだいぶ簡略化しています。
概要は、キャンバスの x 軸と y 軸で格子状に開始点を決めて、そこから変化を付けながら点をプロットしていくというものです。
変化を付けている式はこれで、ここを様々な式にすることで多様なパターンを描くことが可能になります。
xPoint += doScale * cos(TWO_PI * noise(xPoint, yPoint));
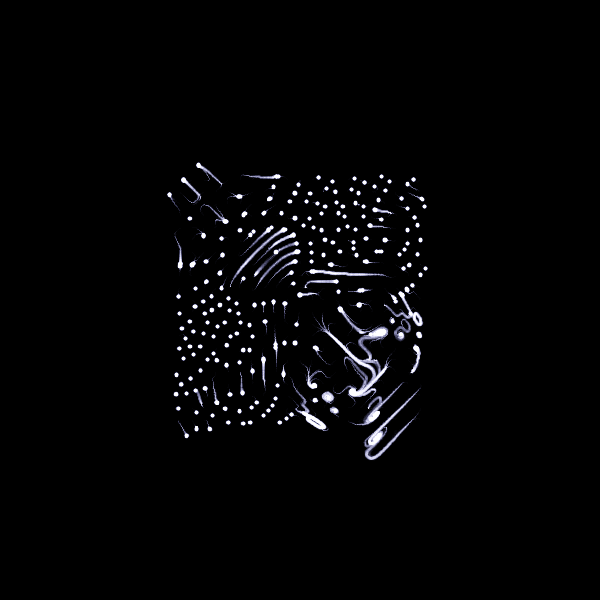
yPoint += doScale * sin(TWO_PI * noise(yPoint, xPoint));試しにここをコメントにするとこうなります。

これが格子状の開始点ですね。
![]()
noise() だけでやってみると
基本のコードでは変化を付ける式に三角関数を使っていますが、まずは noise() だけでやってみましょう。
xPoint += doScale * noise(xPoint, yPoint);
yPoint += doScale * noise(yPoint, xPoint);
うん、なるほど。 変化はしますけどちょっと単調ですね。
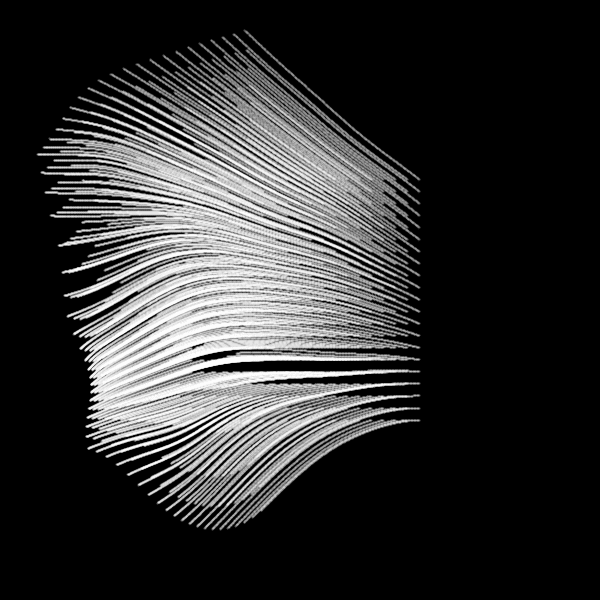
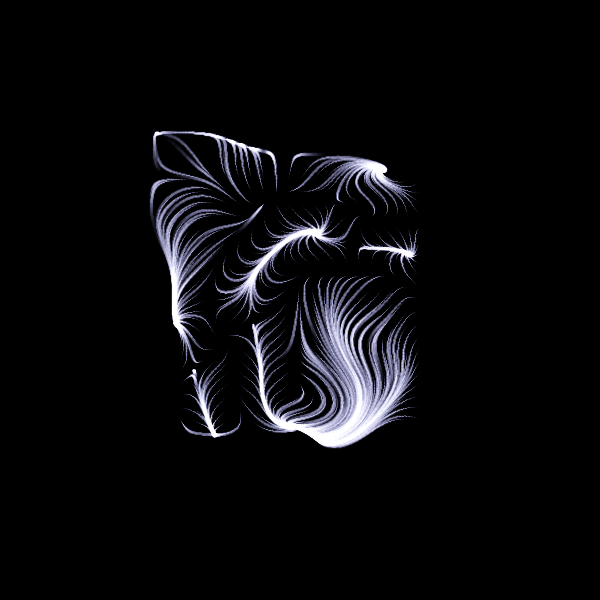
もう少し式を複雑にしてみると?
xPoint += doScale * map(noise(xPoint + xInit, yPoint + yInit), 0.0, 1.0, -1.0, 1.0);
yPoint += doScale * map(noise(xPoint - xInit, yPoint - yInit), 0.0, 1.0, -1.0, 1.0);
お!少し変化が出てきました。
![]()
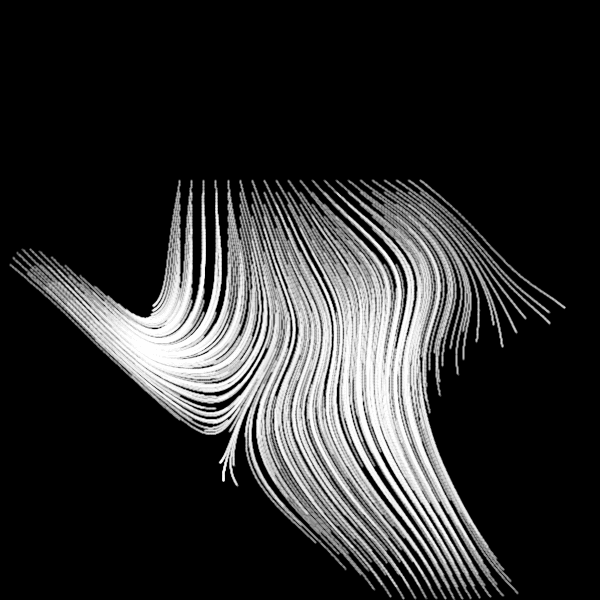
三角関数で変化に工夫
先の式では noise() の 0.0..1.0 を map() を使って -1.0..1.0 に変換していました。
ここで map() の代わりに三角関数を使って -1.0..1.0 に変換してみましょう。
例えば基本のコードのこの式のように。
xPoint += doScale * cos(TWO_PI * noise(xPoint, yPoint));
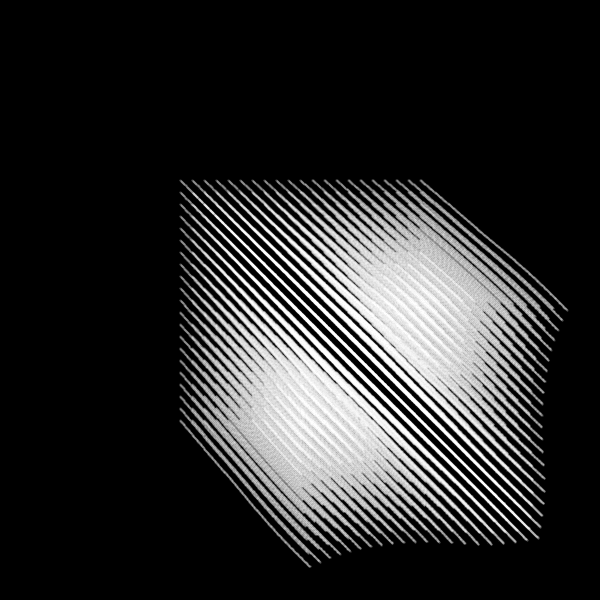
yPoint += doScale * sin(TWO_PI * noise(yPoint, xPoint));すると、

うん、同じように変化のある形になりますね。しかもこちらの方が式がスッキリしています。
![]()
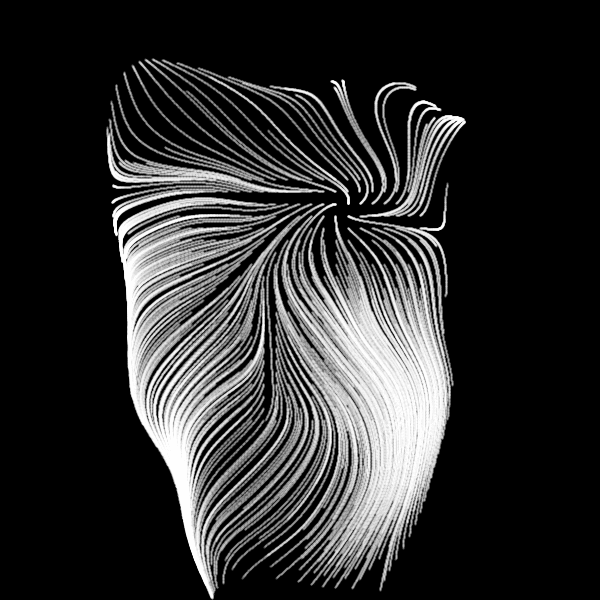
さらに変化を!
sin()、cos() は、必ず -1.0..1.0 の間に値が収まって、TWO_PI で循環する(*注)という特徴を持っています。
*注
sin(TWO_PI * 1) で一周、sin(TWO_PI * 2) なら同じグラウンドを二周するって感じ。
そこで、基本の式でグラウンド二周させてみましょう。
xPoint += doScale * cos(TWO_PI * noise(xPoint, yPoint) * 2.0);
yPoint += doScale * sin(TWO_PI * noise(yPoint, xPoint) * 2.0);
変化が大きくなりました!
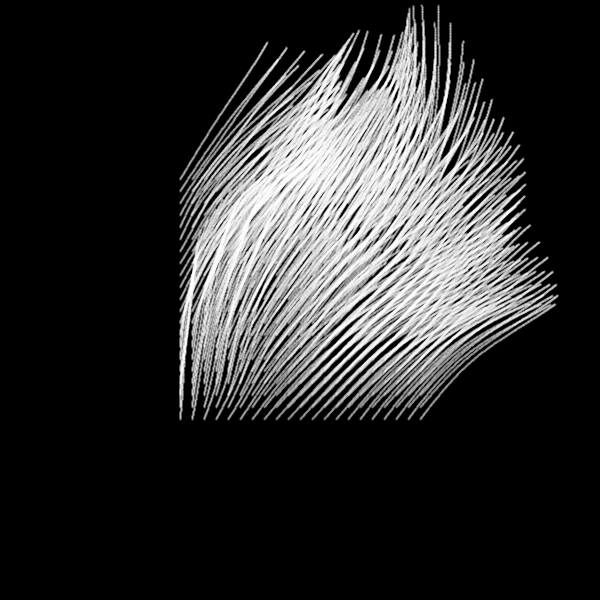
じゃあ三周させると?

複雑で大きな変化、だけど滑らかに変化するものができました
![]()
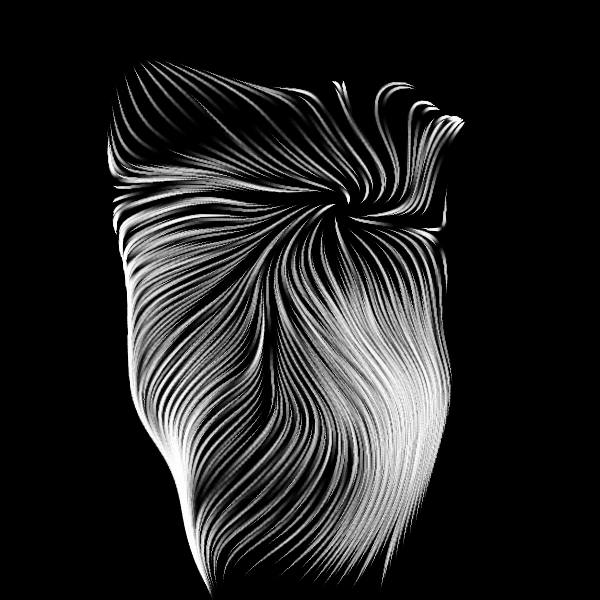
見た目にひと工夫
これでもいい感じなのですが、見た目にもうひと工夫入れてみましょう。
例えば、線の始まりと終わりを細くして、明るさはその逆にしてみると?
xPoint += doScale * cos(TWO_PI * noise(xPoint, yPoint) * 3.0);
yPoint += doScale * sin(TWO_PI * noise(yPoint, xPoint) * 3.0);
float doRatio = map(doCnt, 0, doCntMax, 0.0, 1.0);
strokeWeight(sin(PI * doRatio) * 4.0);
stroke(0.0, 0.0, (1.0 - sin(PI * doRatio)) * 60.0, 100.0); 
さらに滑らかで柔らかい感じになりました。
薄く色をつけてみてもいいでしょう。
stroke(240.0, 30.0, (1.0 - sin(PI * doRatio)) * 60.0, 100.0); 
![]()
チンアナゴやカッコイイアニメーション
極端に 10周とかさせてみても面白いですよ。

100周だとこんな感じ。

あと、noise() に時間軸を加えてアニメーションなんてのも面白いです。
noise(x, y, time);線を太くしてチンアナゴなんてのも!
線を重ね合わせてアニメーションさせるとこんなのも作れます。
いろいろお試しあれ!
ここでこの記事はおしまいです。もしこの記事がお気に召しましたら投げ銭お願いします。😉✨
ここから先は
¥ 100
この記事が面白かったらサポートしていただけませんか? ぜんざい好きな私に、ぜんざいをお腹いっぱい食べさせてほしい。あなたのことを想いながら食べるから、ぜんざいサポートお願いね 💕
