
初心者でも実践しやすい、どこかつまらないイラストを面白くできる考え方
皆さん、今日もイラストを描いていますか?
頭にアイディアは山ほど浮かんでいるけどイラストは一切描いてない…なんてことはないでしょうか。自分?自分は最近多忙で
さて、イラストを描いていく中でふと自分のイラストを見返した際、「なんかつまらないし物足りない…でも何が足りないのかわからない」と思ったことはないでしょうか。
自分は今でもしょっちゅうあります。絵が完成したときは完璧!と思っていても、時間を置いて見返すとなんか大したことないな…なんて経験は日常茶飯事です。
そのタイミングで原因や改善策が見つかれば次に繋がりますが、どうすればいいかわからないままだと絵を描くのが辛くなってしまう可能性も。
そんな時、自分はまず「対比」が出来ているかどうかを考えます。今回はその「対比」についての記事になります。
まず始めにそもそも対比とは何なのか、またどの要素で対比は使えるのかなどをお話したあと、実際に対比を自分の絵に用いる方法を解説します。悩みを抱えている方の何かしらの参考になれば幸いです。
また、忙しい人や要点だけを知りたい人は「●要点をまとめると…」の項にまとめているので、時間が無い人はそちらをどうぞ。
※今回の解説はあくまで数ある考え方の中の一つであり、これだけをやっていればOKという話では無いです。その点は予めご理解ください。
●そもそも対比とは?
二つの性質あるいは量の違ったものを並べると、その違いが著しくなる現象。コントラスト。「明暗の—」
「コントラスト」と聞くと皆さん馴染みがあると思います。明暗に関する解説の時によく見るあの用語です。
「対比」はコントラストの日本語版です。対比させる・コントラストをつける…のように使われます。
ここで一旦テストです。
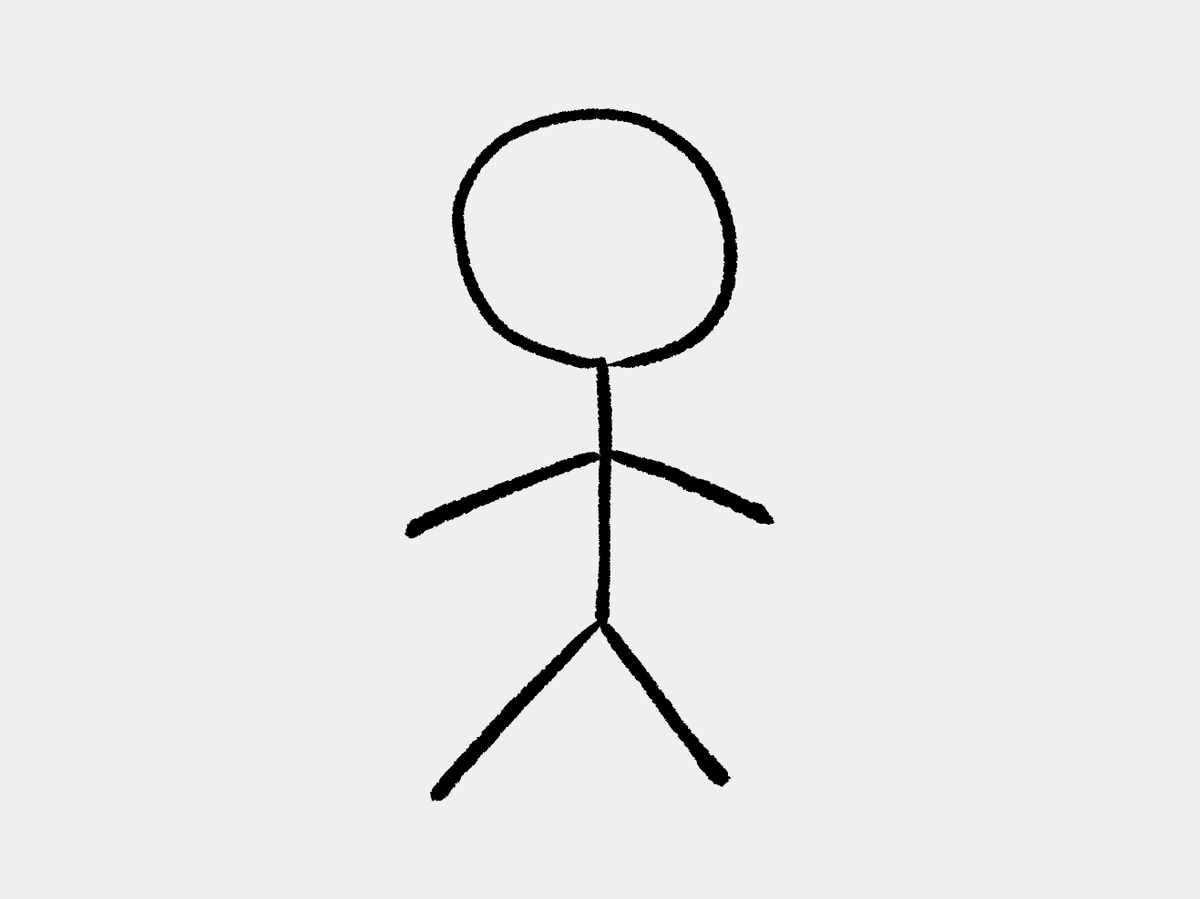
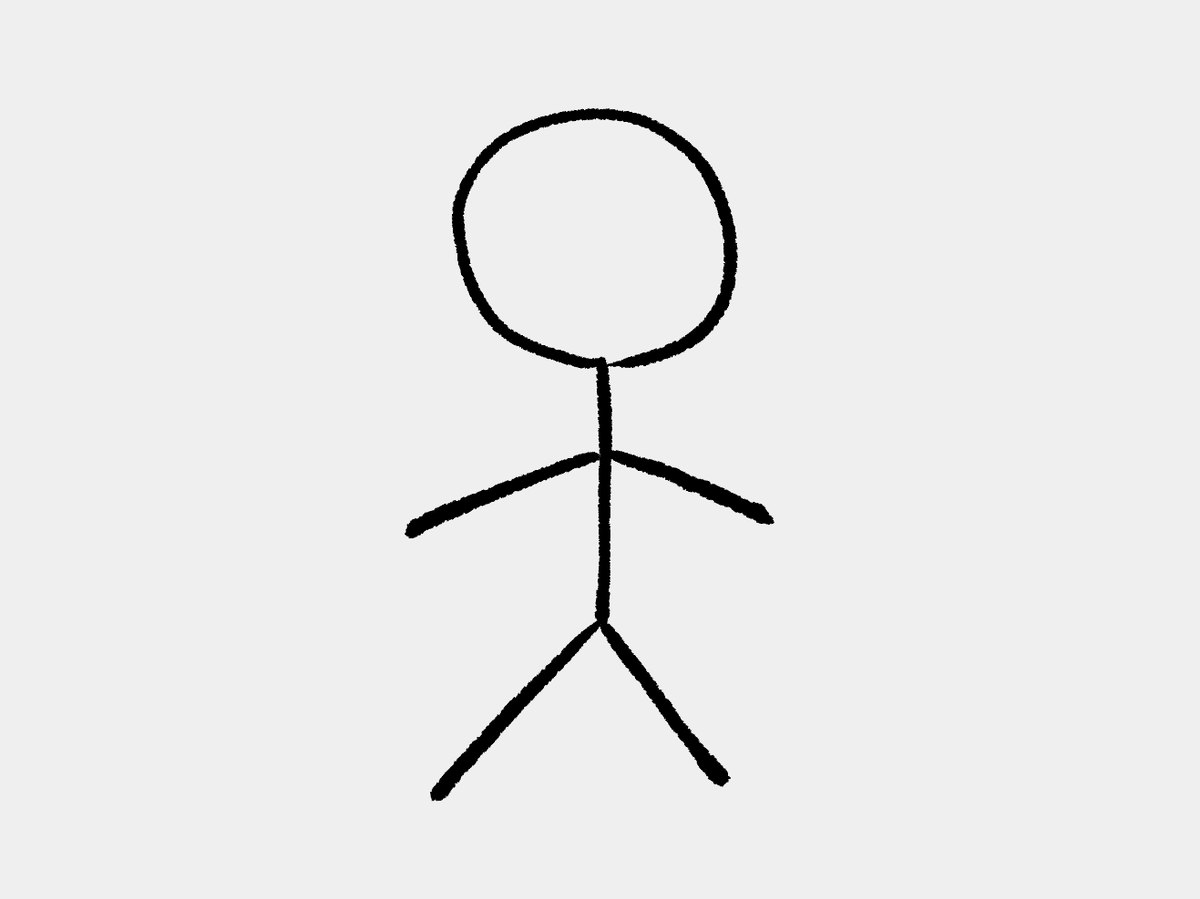
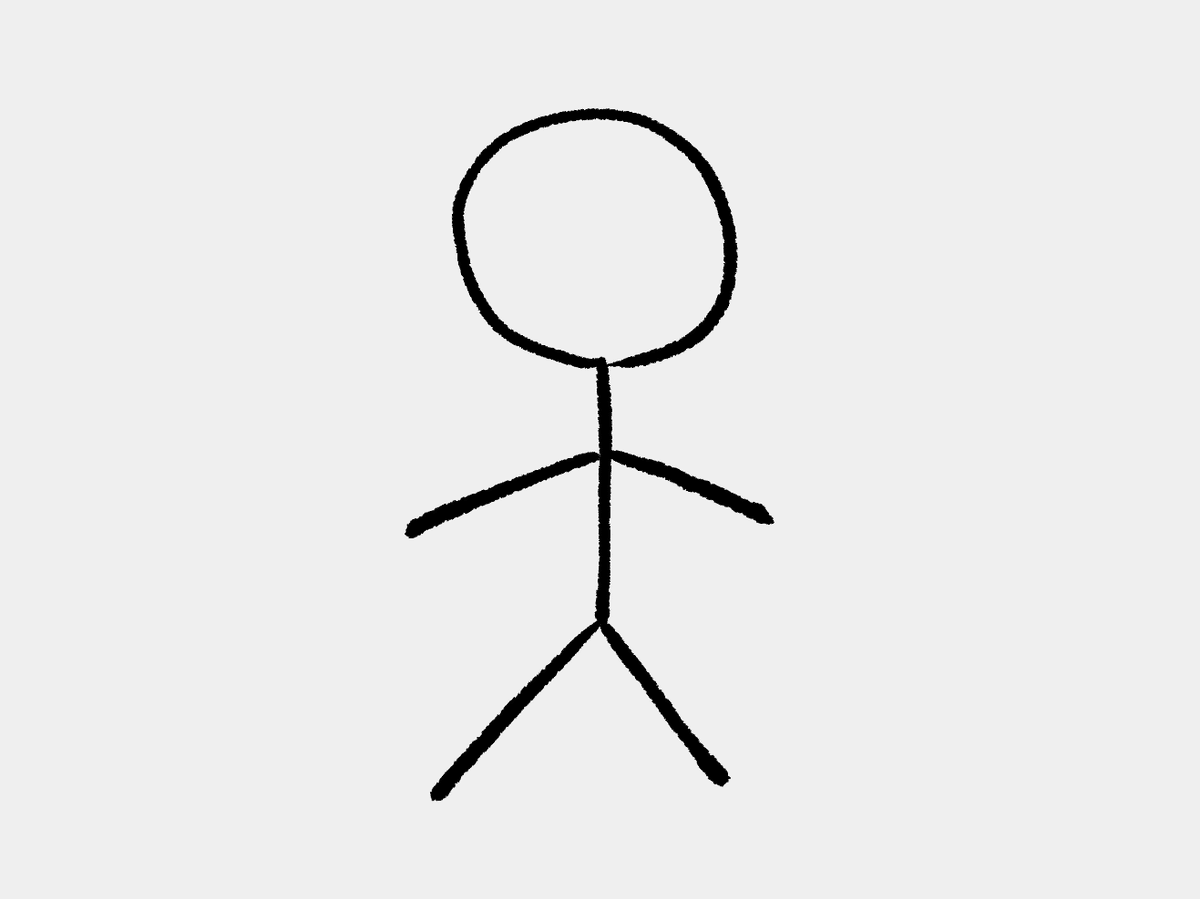
次の2枚のイラストを見て、どちらがイラストとして面白さを感じたか考えてみてください。

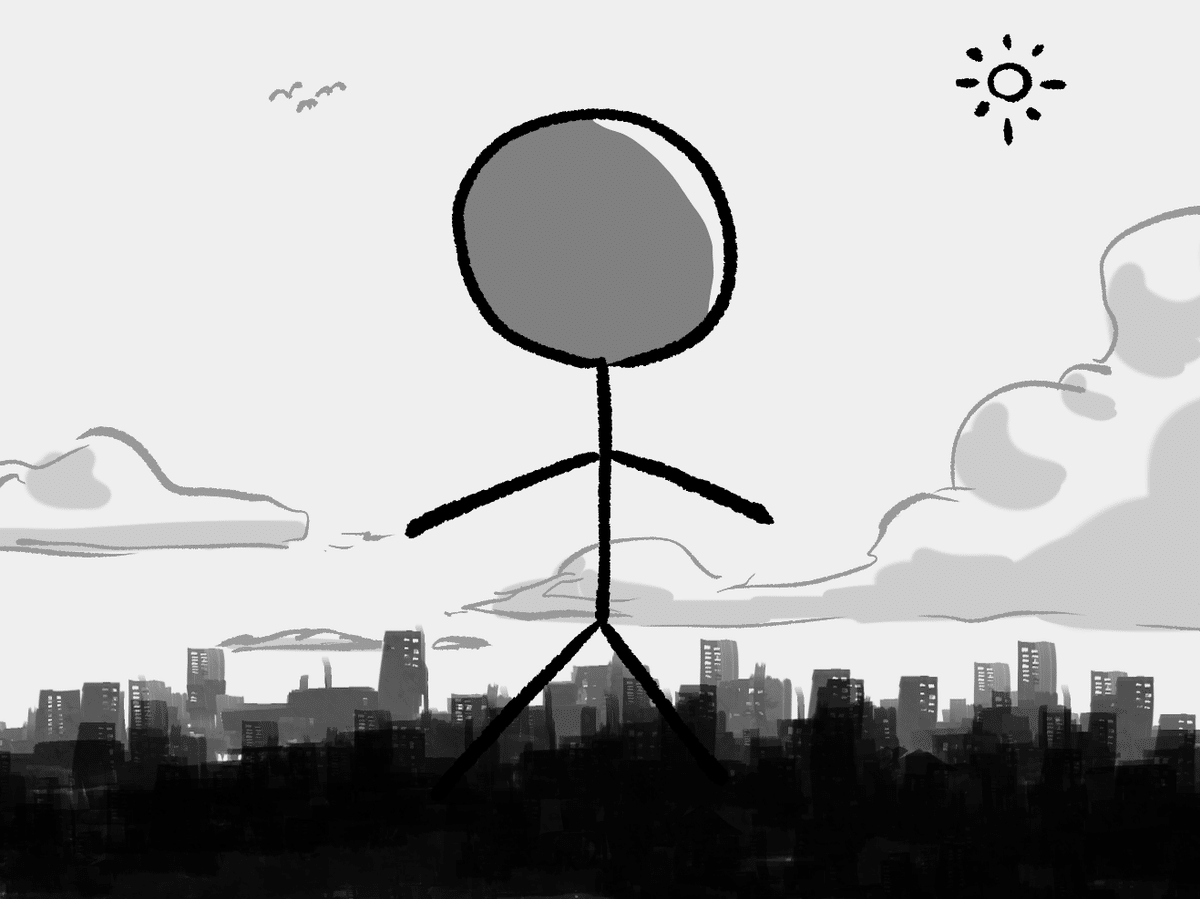
見ての通り、ただの棒人間です。
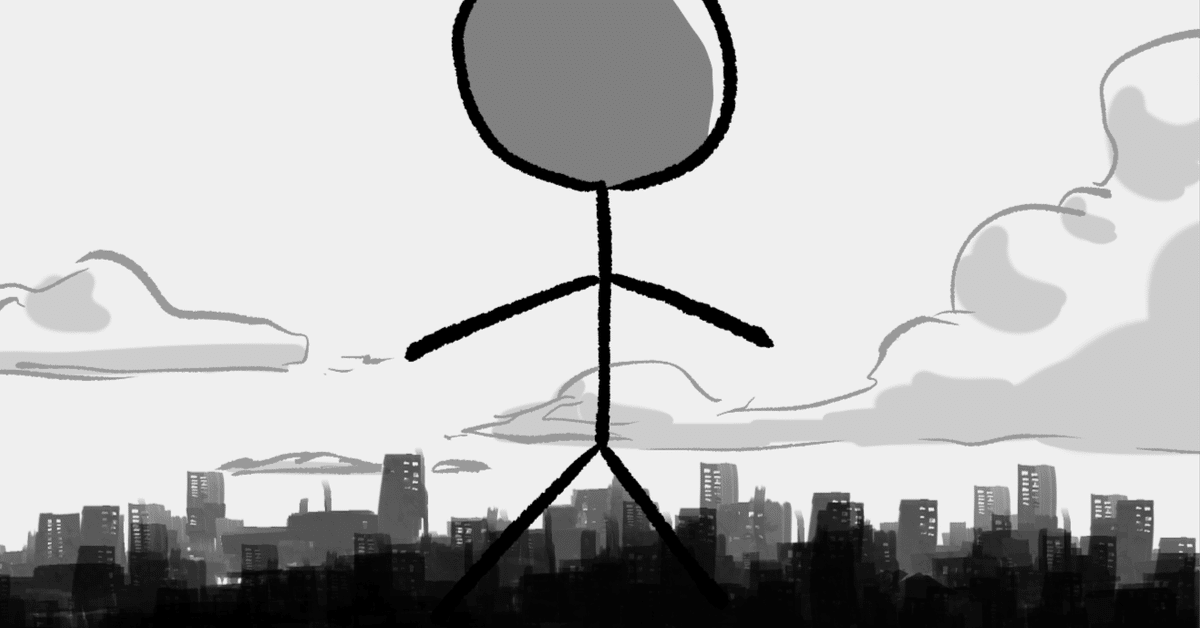
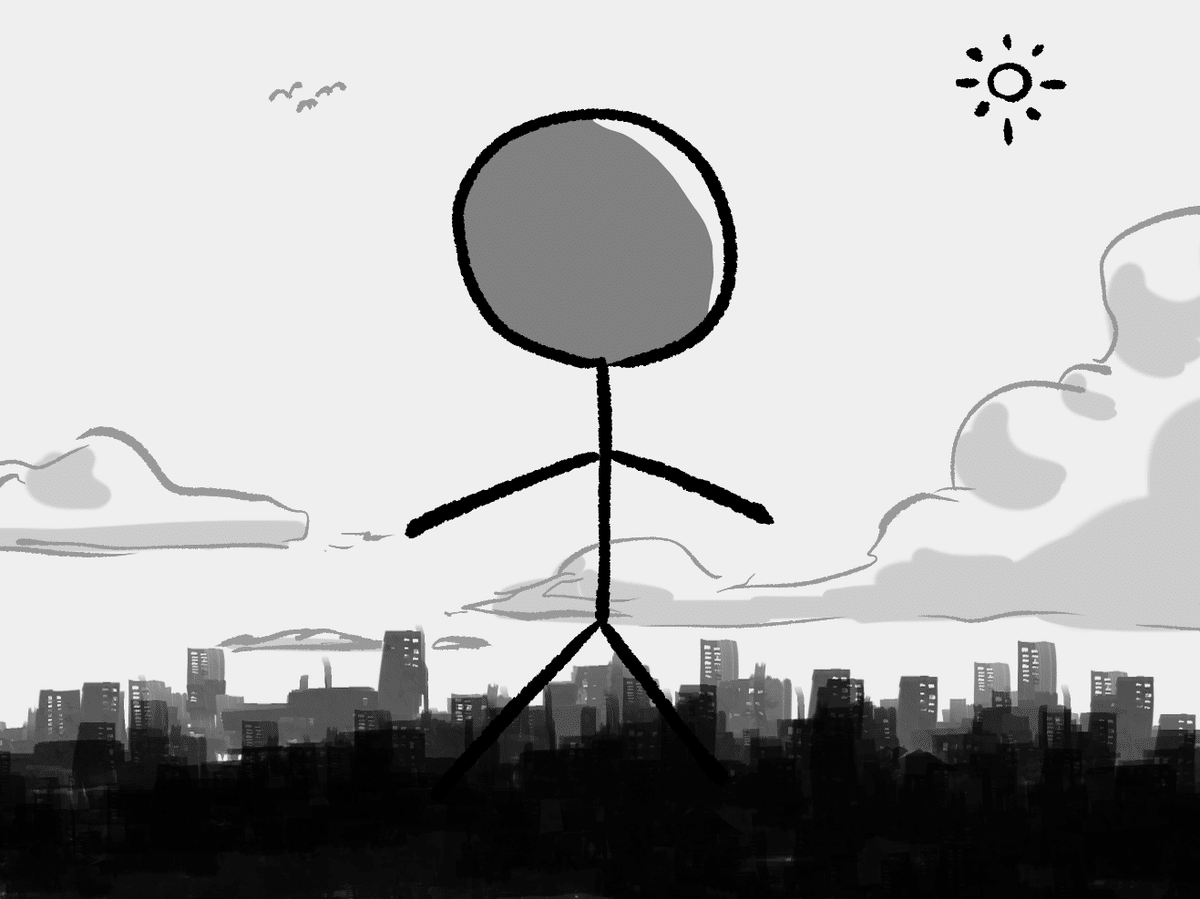
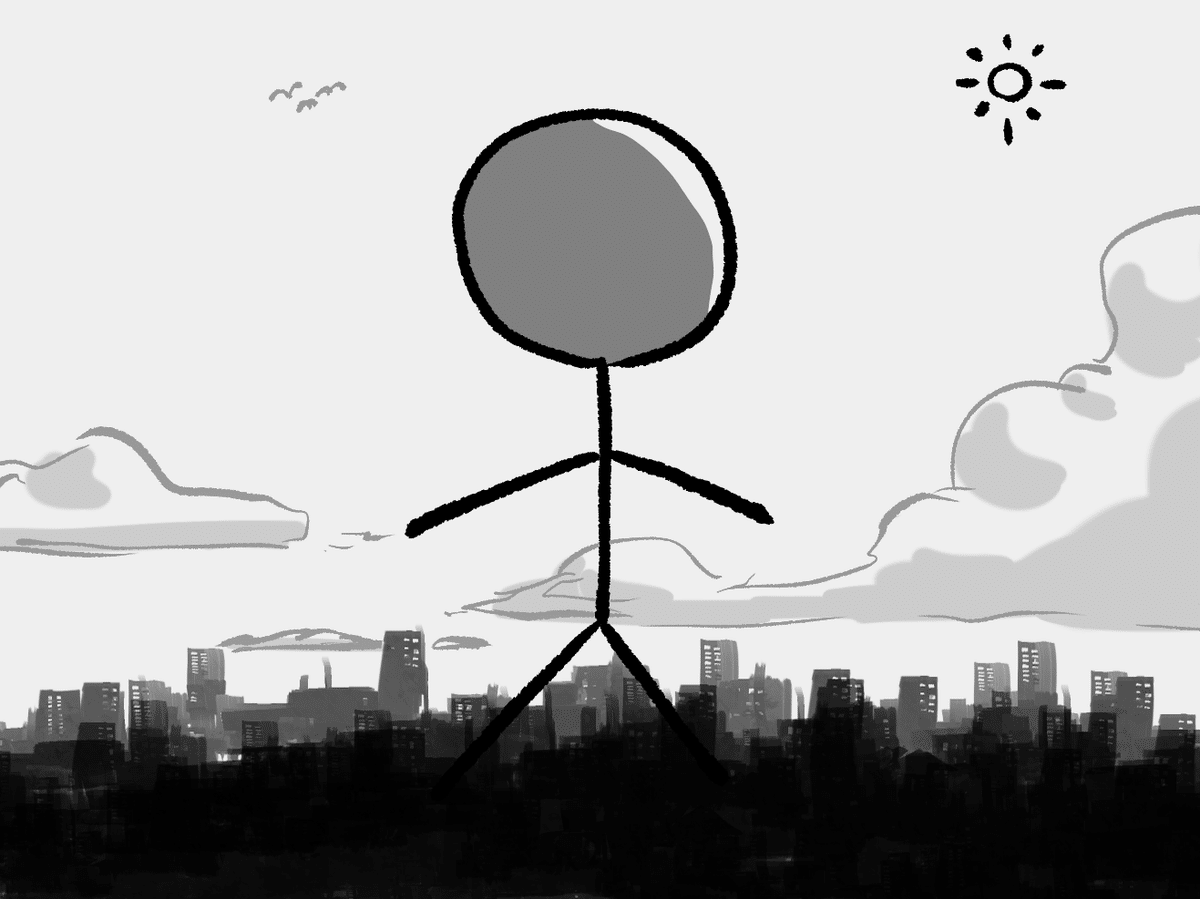
次に、2枚目のイラストです。どちらが面白いと感じるでしょうか。

恐らく、大抵の人は2枚目の方が面白みを感じたのではないかと思います。え、どっちもつまらないって?
どちらも同じ棒人間なのに、イラストの魅力を分けているのは何なのか?
単純に画面の情報量が違うからというのもありますが、ここで違いを生んでいるのが要素が対比しているかどうかです。
前者が「ただの棒人間」だったのに対し、後者は「ビルより巨大な棒人間」であることがイラストから読み取れます。これは「背景」と「棒人間」という要素が対比することで初めて、見る人に印象として与えることができています。
棒人間そのものはどちらも同じで、違いは背景があるかどうかだけです。
対比は二つの要素が揃うことで初めて成立します。逆に言えば、一つの要素しかないと対比は成立しません。
先ほどの「ただの棒人間」を見てください。これだけを見てイラストから何か印象を受けとれたでしょうか。また、この棒人間が大きいのか小さいのか判別はつくでしょうか。
ビルよりデカいかもしれないし、顕微鏡でやっと観察できるほど小さいかもしれない。しかしそれは、白背景のイラストからは判別がつきません。何故なら大きさを決める「背景」の要素が無いから。
棒人間に背景が対比することで、初めて大きさが判明します。


これだけを聞くと「で、何が面白いの?」となるかもしれませんが、対比はやり方によってはイラストの面白みをグッと引き上げる手段になります。
個人的には無地の背景に女の子を描いて満足している人には特に刺さる内容だと思ってます。
※一応補足
無地の背景にキャラクターだけを描いてるイラストレーターもいるんだけど?と思われるかもしれませんが、あれはキャラクターデザインのパワー一本で勝負している力技のイラストです。初心者の頃に真似をしても「ただ女の子を描いただけの絵」になりかねないので注意が必要です。
●対比のメリット
思いつくところで三つあります。まず、対比をさせることでイラストに面白さを意図的に作れること。
先ほどの棒人間の例えからわかる通り、白背景に棒人間しか描いていないと、見た人は「ただの棒人間」という印象しか持ちません。これでは面白さの欠片もないし、数秒後には忘れ去られてしまう可能性が高い。
それに対し、ビルと対比させた棒人間は「ビルより大きい巨大な棒人間」という印象を与えることができ、普段見慣れない状況の意外性から多少なりとも面白さを与えることができます。
もし二つのイラストが並んでいた場合、人々の目を引くのは恐らく後者のイラストでしょう。
次に、対比をさせることでモチーフに多くの情報を与えられること。
先ほどのイラストでは背景を描くことで、ただの棒人間に「ビルより大きい」「巨大」という情報が付与されました。モチーフの形をいじらずに情報を増やせるのは明確なメリットです。
加えて、イラスト全体から感じ取れる印象も豊かになります。これもイラストの面白さに繋がる要素です。
また、対比をさせることでモチーフの特徴を強調することもできます。
任天堂でお馴染みのマリオとルイージを例に挙げます。ルイージの方が細身で長身ですが、ルイージ単体で見るとその印象は感じにくいように見えないでしょうか。何故なら比較対象、すなわち対比する相手がいないから。
標準体型のマリオが隣にいることで、細身で長身というルイージの特徴はより強調されるわけです。これはマリオにも言えることで、ルイージと比較すると標準体型で、スタンダードな印象が感じられます。背が低いようにも見えますね。お互いの特徴を補強し合っているとも言えます。大抵の作品で登場人物が複数いるのも、お互いの特徴を強調するためだったりします。
このようにざっと並べただけでも、対比には様々なメリットがあります。
そしてこの対比、大きさだけでなくイラストを構成しているあらゆる要素で応用が効かせられるので、それぞれ簡単に解説していきます。
●さまざまな対比
○色
色は特に対比の意識が重要な要素です。
色の勉強をしている方ならご存知かと思いますが、色の関係性は様々な呼び名があります(補色・類似色・調和など)。これらはどれも、複数の色が対比することで成立しています。
同じ色でも周囲の色が違うと印象が異なって見えたり、イラストの印象も大きく変わったりするので、最も基本的かつ重要な対比の要素と言えるでしょう。

詳しいことは色んな記事や教本があるので割愛しますが、色についての見識を深めたい方はとにかく好きな写真やイラストから色をスポイトして並べてみる習慣づけをオススメします。ジャンルごとに分けてパレットに保存しておくのもいいかも。
30枚もやれば物の見方は相当変わっているはずです。この色は何のトーンの色なのかも考えながらスポイトすると、より効果的でしょう。
○線
一言に線といってもその種類は様々です。線の長短に細大、直線や曲線などなど。
筆ペンやマーカーペンなど、ブラシの種類によってイラストの印象も大きく変わる要素です。
その中でも個人的に今一番ホットなのが、一本の線の中に大小の対比をつけることです。
皆さんは色んな方々のイラストを見ていく中で「この人が描く線、なんか気持ちのいい線だな~」と思ったことはないでしょうか。その線には大小の対比が効いている可能性があります。
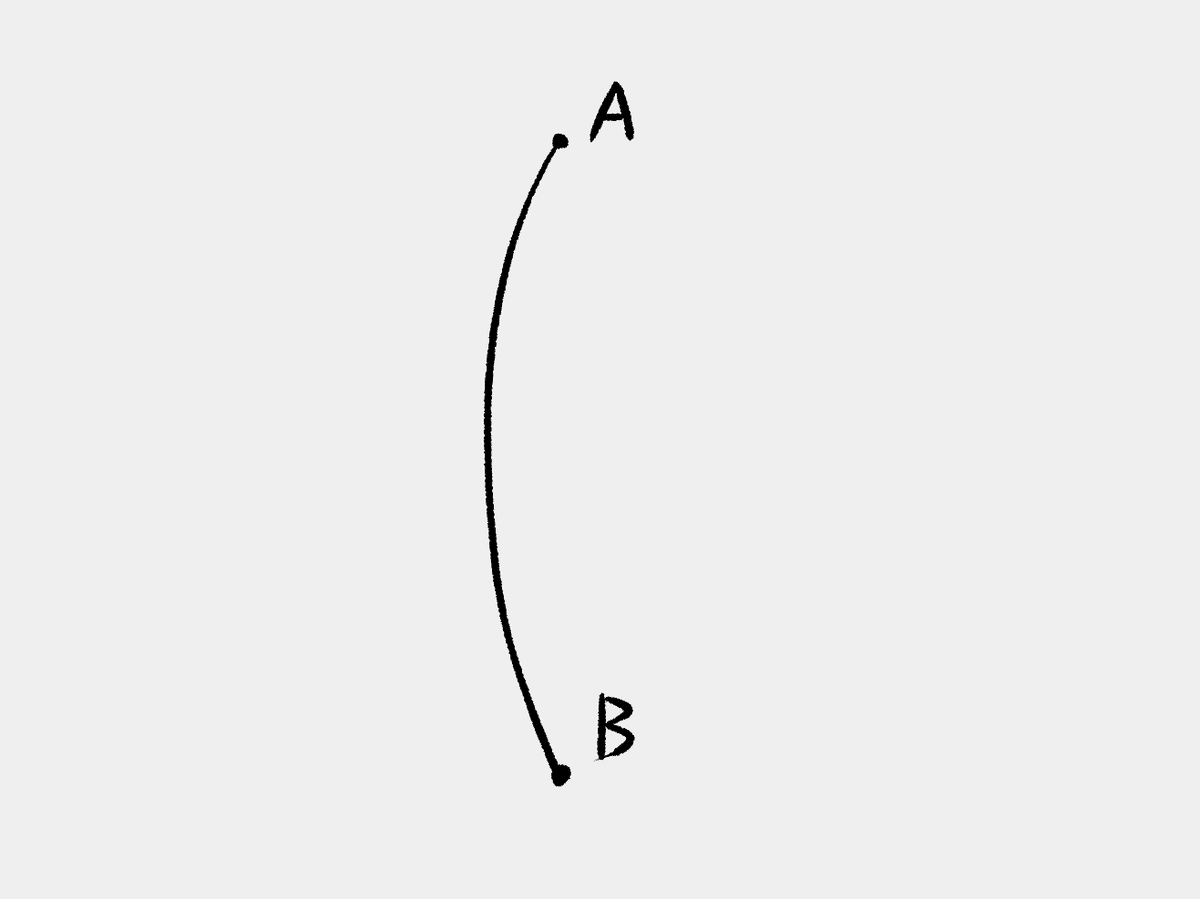
次の線を見て下さい。点Aから点Bへのシンプルな曲線です。

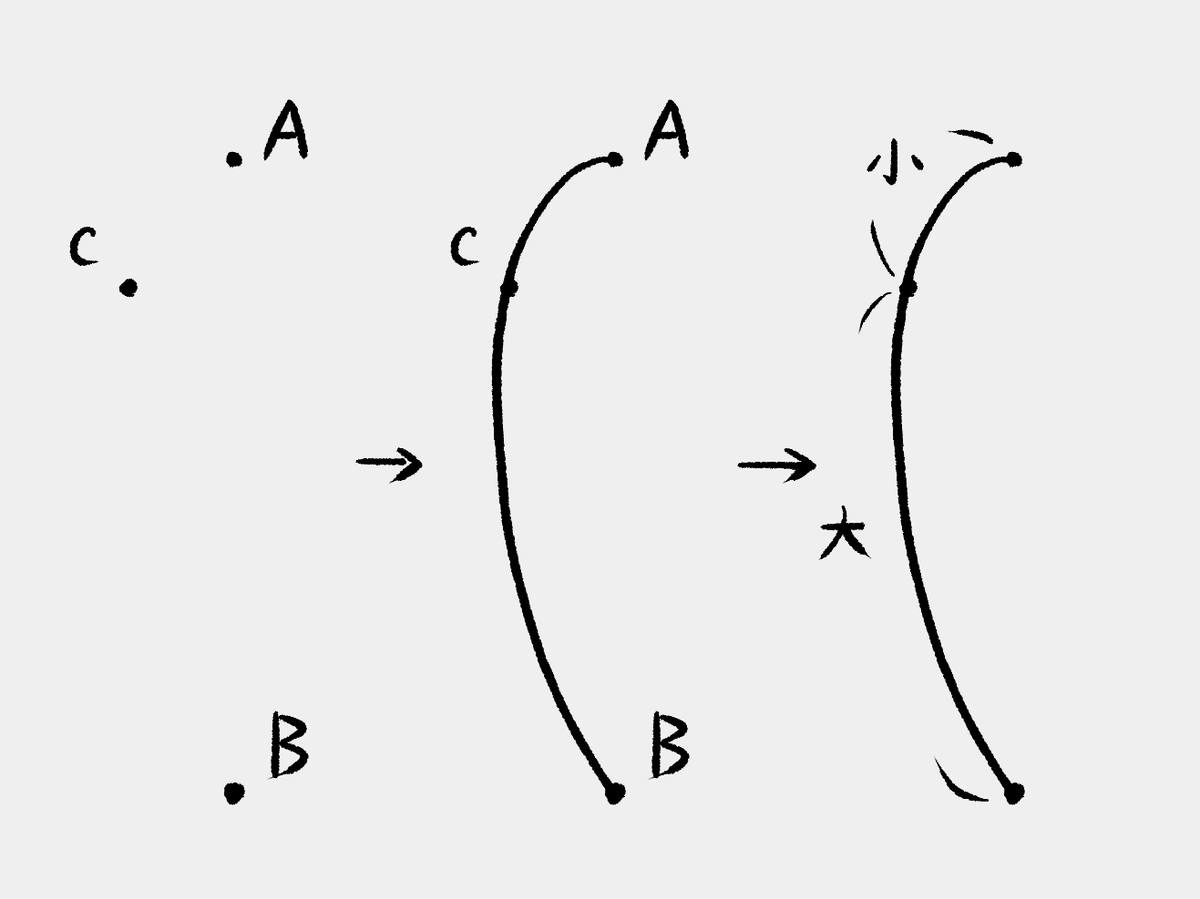
この点Aと点Bの間に「点C」を追加し、点の間の長さに大小を作ります。各点を経由するように曲線を引き直すと…どうでしょう、前よりも気持ちのいい線に見えないでしょうか。

何故気持ちのいい線に見えるかというと、線の中に緩急が生まれたからです。一定のスピードで引かれた線は見ていて退屈ですが、一本線の中にリズムがあると見ていて面白い線になります。
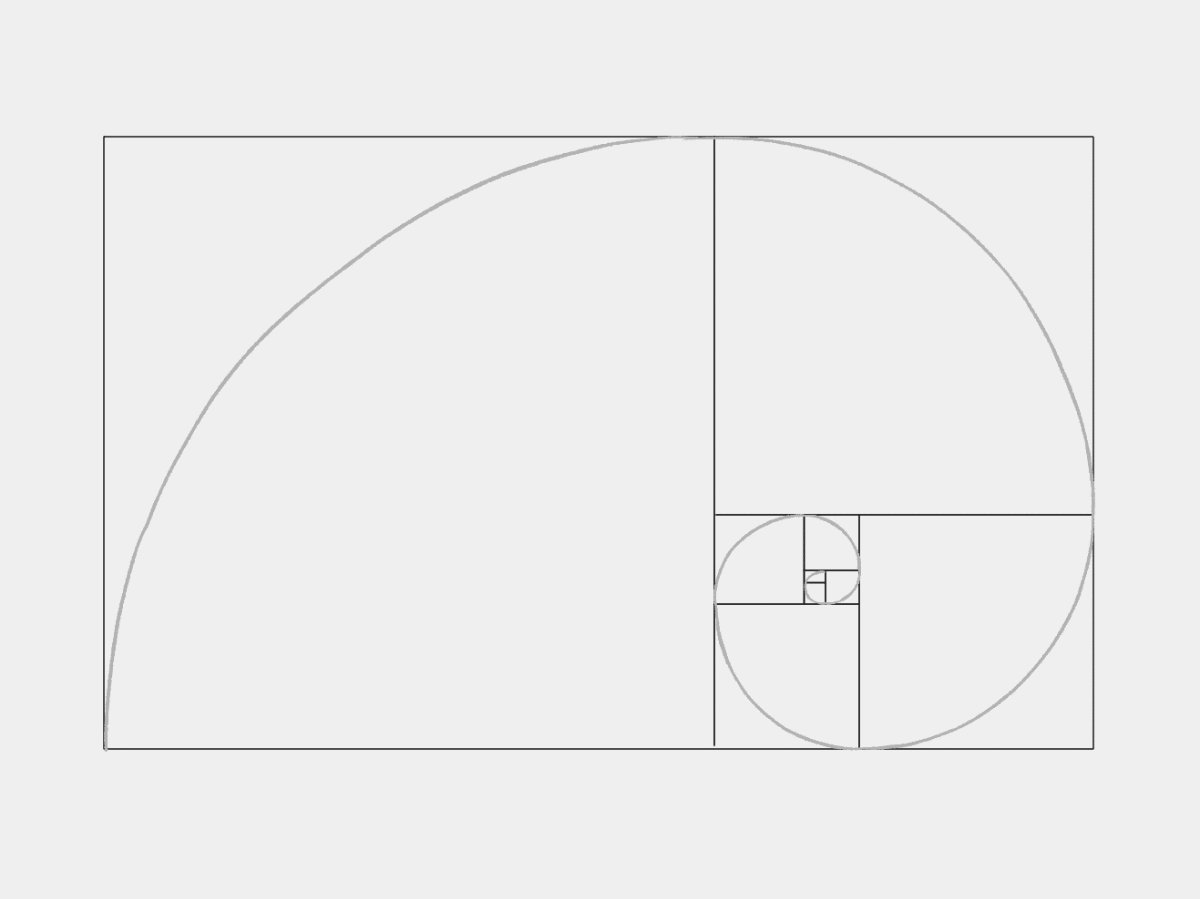
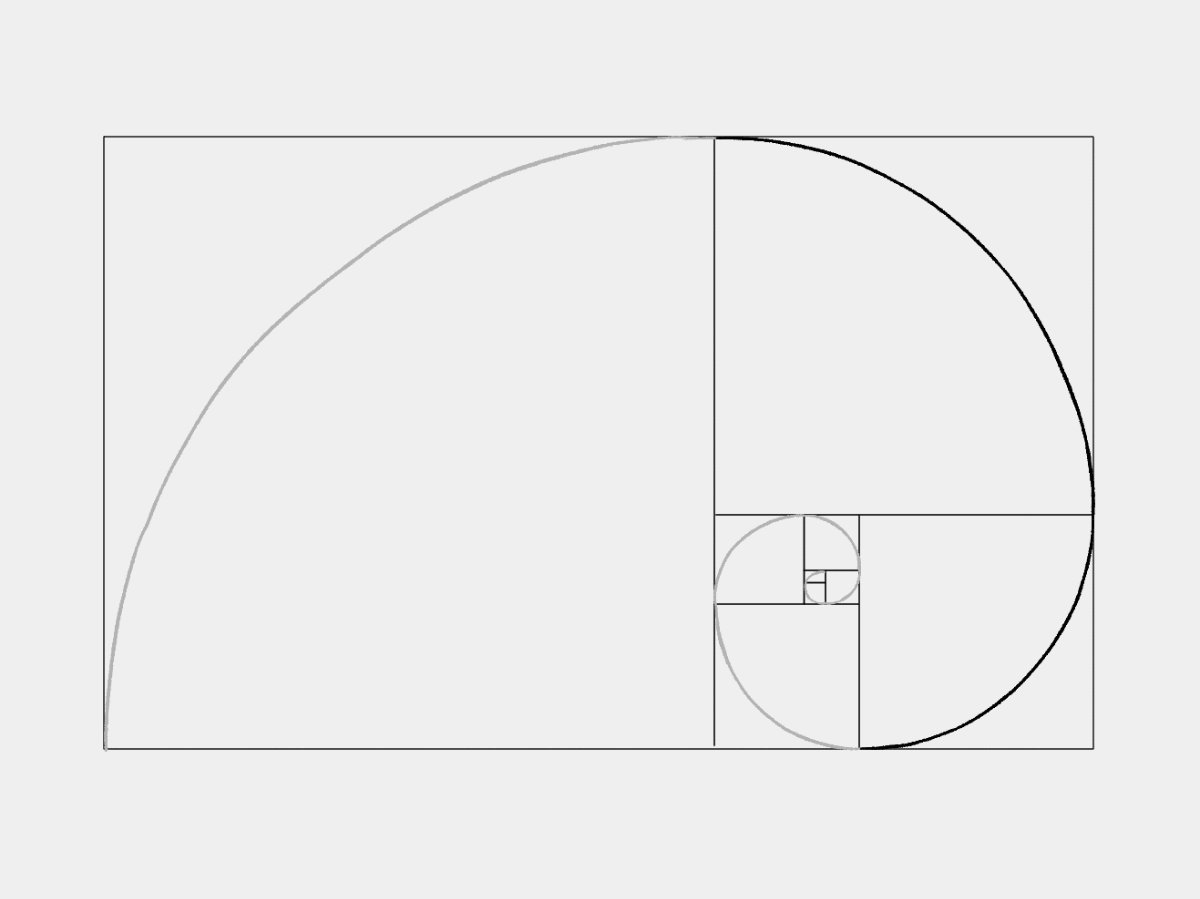
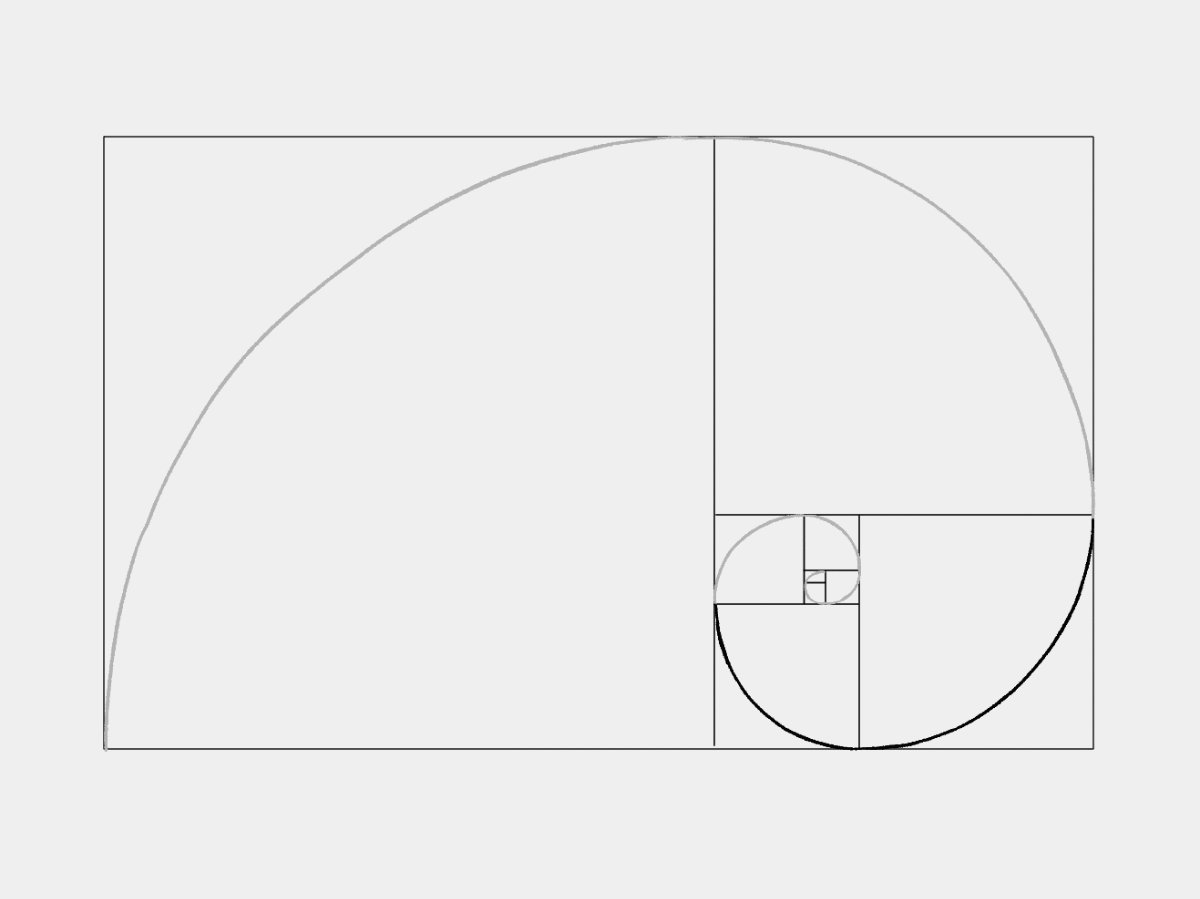
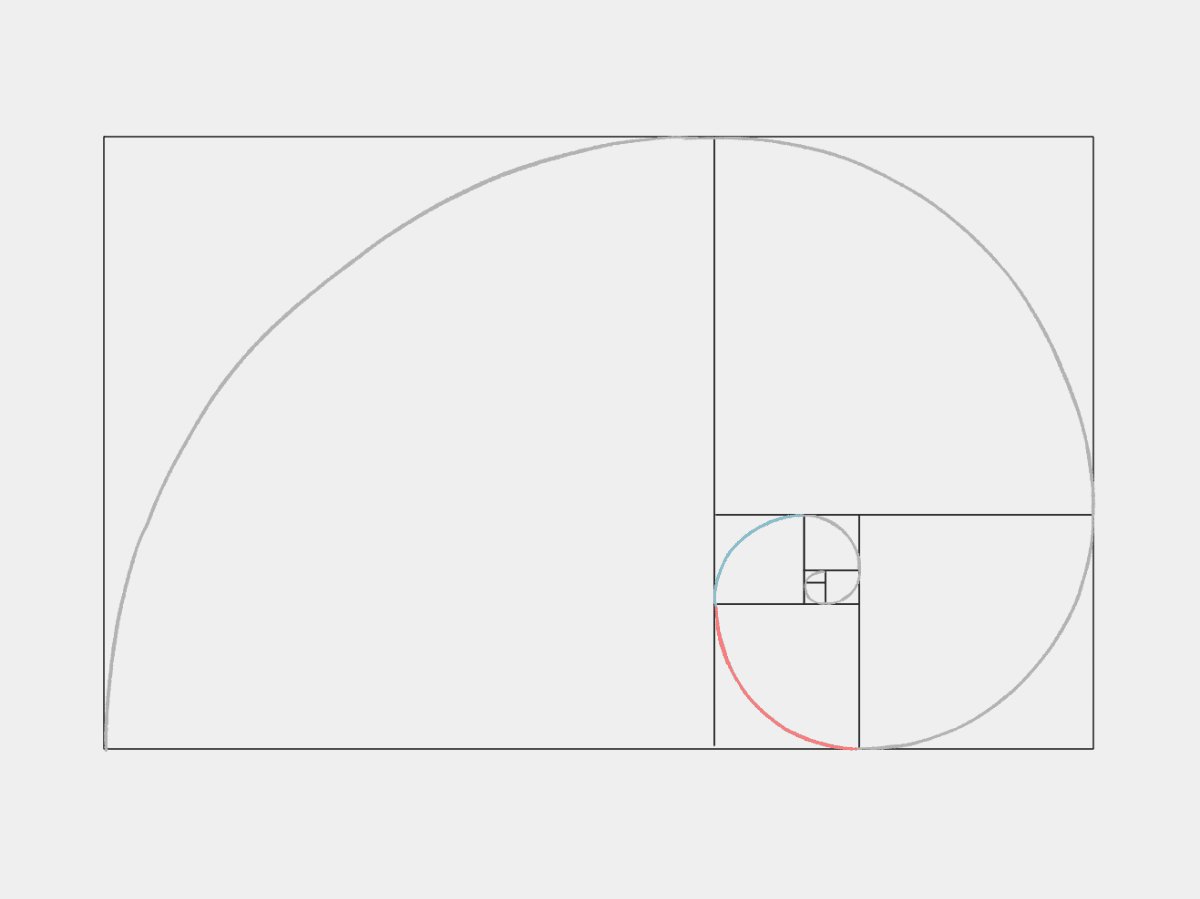
ちなみにこれは黄金比で有名な「黄金螺旋」の線にも見られます。一定の枠で区切ると、線に大小の対比があることがわかります。

この大小の対比を上手く使いこなすと、イラストの印象が大きく変わります。
例えばもりのほん先生のイラストでは、周囲のエフェクトやスカートといった様々な部分で大小の対比が効いていて、見ていて気持ちのいいイラストが特徴です。

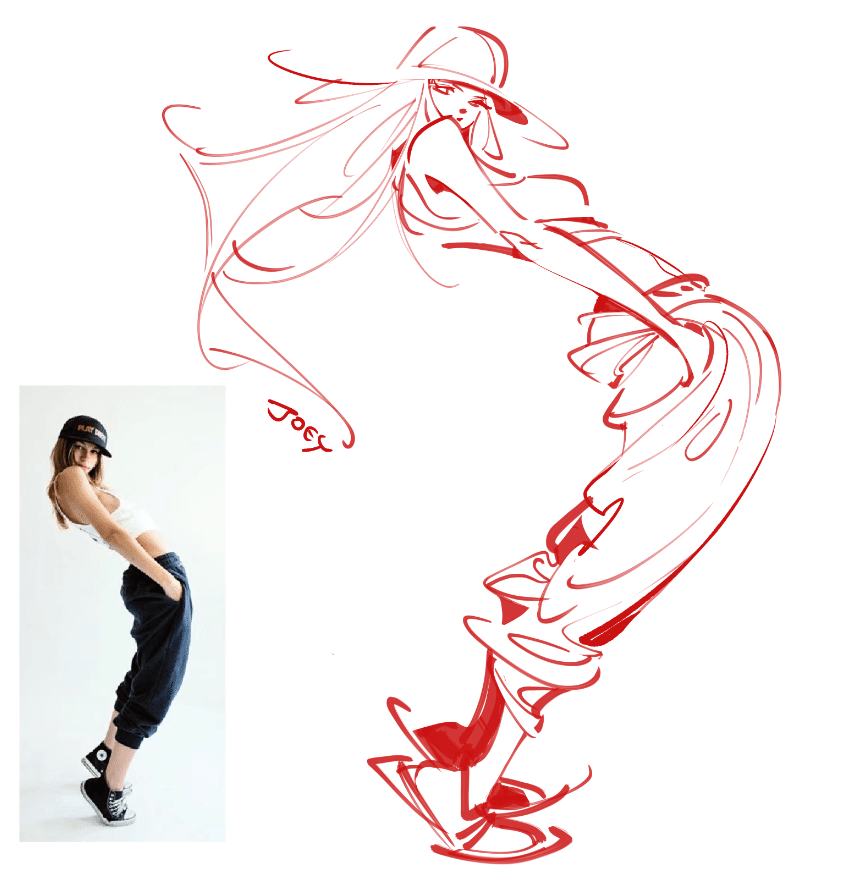
また、JOEY氏のスケッチは特に線が特徴的で、どの線一本をとっても緩急のついた気持ちのいい線で構成されています。
これも、一本の線の中に大小の対比が効いているからと言えるでしょう。

以上、自分が最近参考にしているお二方のイラストを例に紹介しました。
記事の最後にTwitterへのリンクを貼っておくので、興味のある方はそちらからどうぞ。
○サイズ・構図
別々にしようか考えましたが、今回はまとめます。
冒頭でもお伝えした通り、大きさの対比は面白みを出す上で簡単かつ重要なやり方です。特に、普段小さいものが大きくなったり、逆に大きいものが小さくなったりすると見た目にインパクトが生まれます。この手法は様々な作品で用いられているので、大きさの対比でわかりやすい事例をいくつか紹介します。
まずはスタジオジブリの作品『借りぐらしのアリエッティ』。
人間の住処に小人がひっそりと暮らしているという設定の作品ですが、作中では小人と別の要素との対比が至る所で行われています。
下のショットでは、小人と背景との対比が印象的です。本来小さいはずの葉っぱが大きく映し出され、小人が小さいことを明確に強調しています。

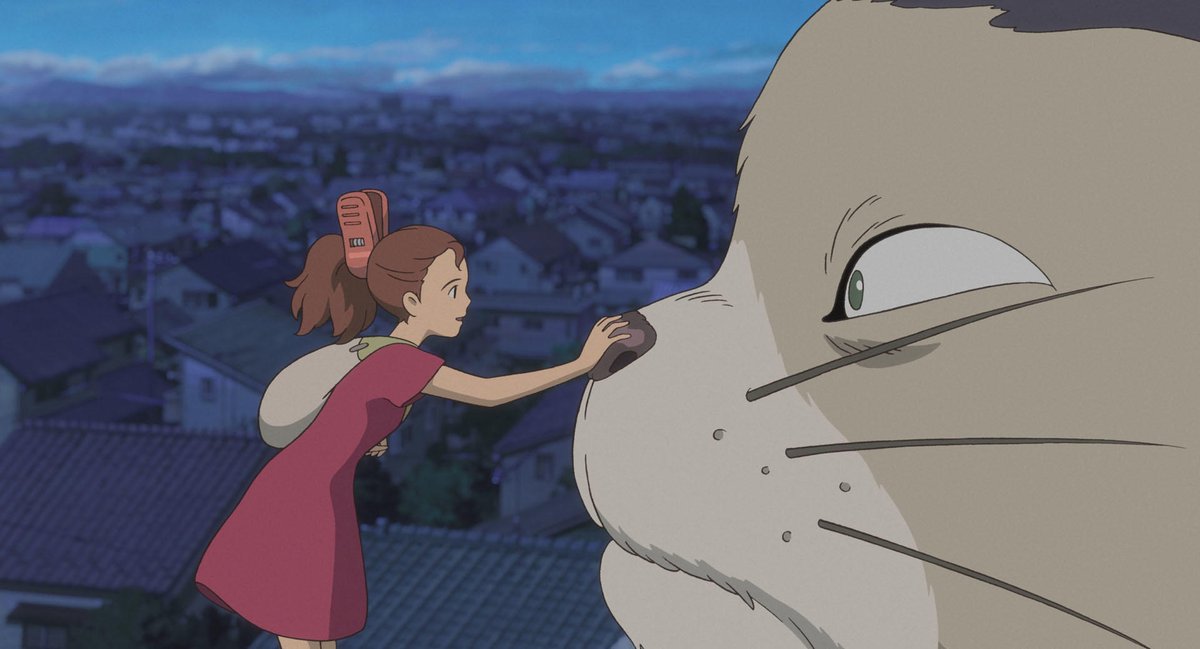
また、下のショットでは小人と猫が対比しています。小人とは対照的に、画面いっぱいに映る猫の顔は画面に相当なインパクトがあります。

どのショットも対比が効いていて、小人のサイズ感を活かした画面構成になっていることがわかります。
どちらのショットも、別の要素との対比が無ければ小人が小さいことはわかりません。小ささを強調するために、大きい別の要素を対比させているわけですね。
別の例をあげると、ポケモンでも同様のケースがあります。『ポケットモンスター ソード・シールド』で実装された「ダイマックス」も、サイズの対比が効いています。

これも普段小さいポケモンがありえないくらいデカくなったことによる、普段の大きさとの対比による面白さと言えるでしょう。
上記の二例で大事なのが、二つの要素をきちんと意図的に対比させていることです。
『借りぐらしのアリエッティ』なら小人と背景(葉っぱ)・猫、ポケモンならピカチュウとトレーナー・背景(スタジアム)が対比しています。
画面の面白さは偶然出来るものではなく、人の意思によって意図的に作られるものです。絵を描いていく上でも、改めて意識した方がいいかもしれません。
○明暗・シルエット
「対比」がコントラストと呼ばれている通り、明暗においても非常に重要です。
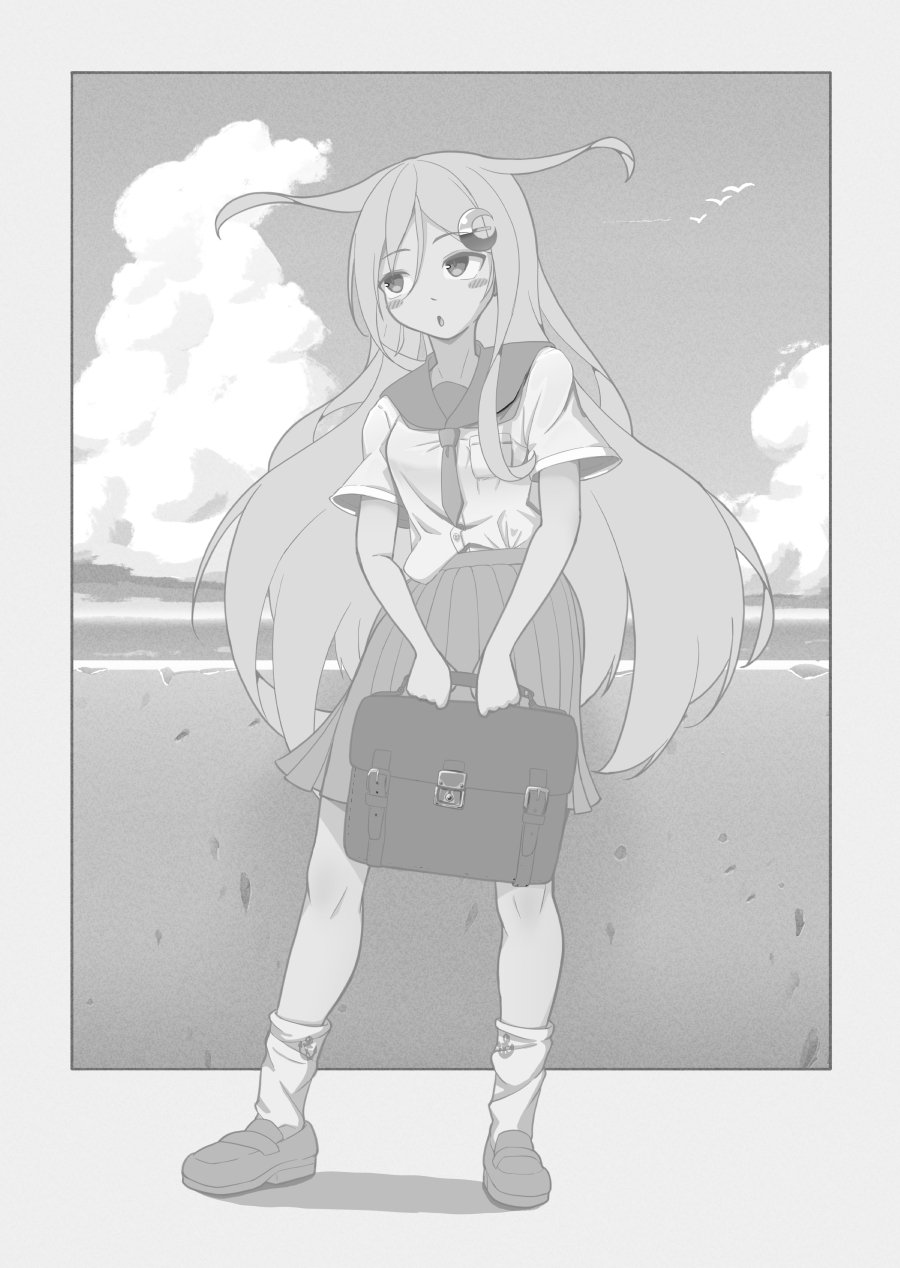
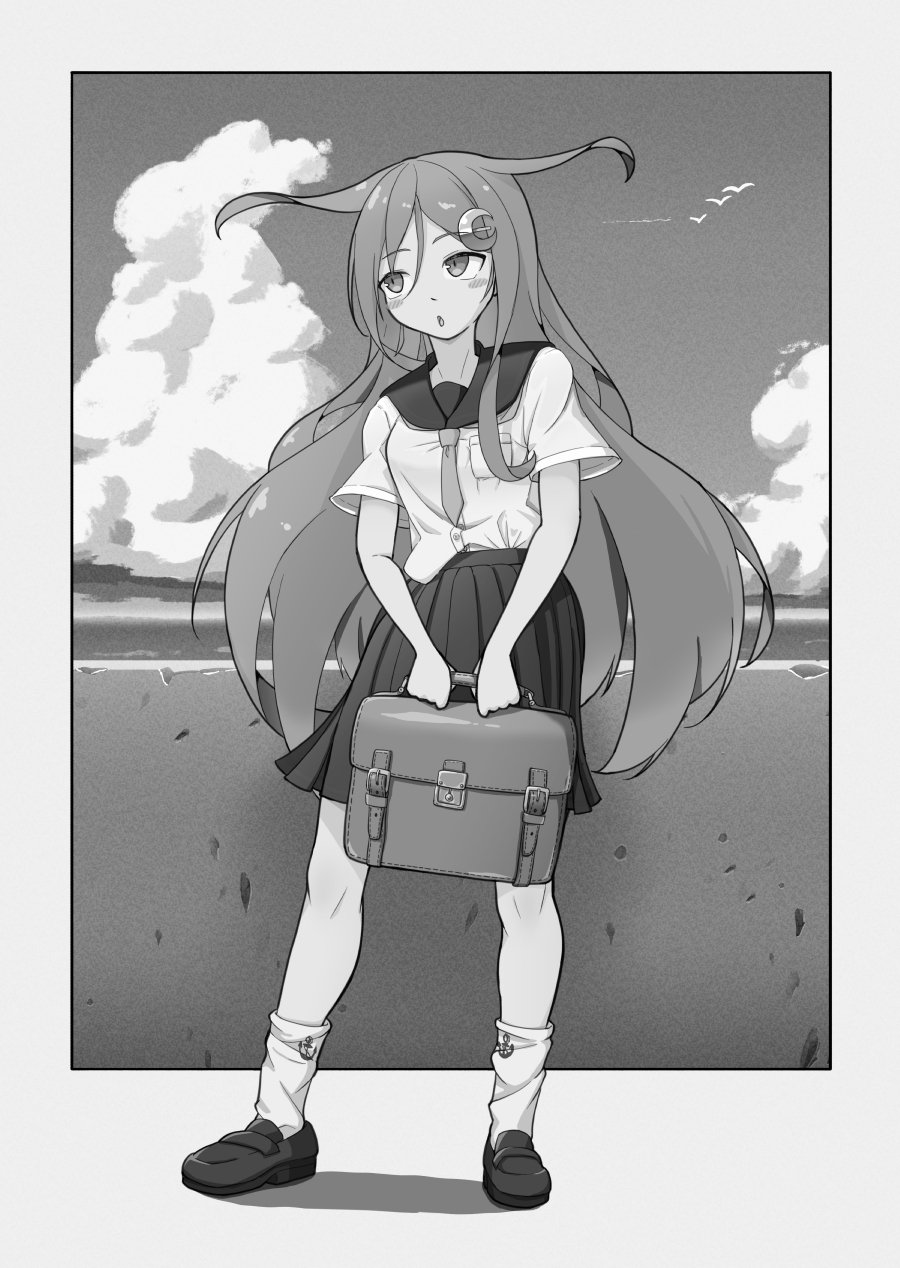
昔描いた自分の絵を例に挙げます。下の二枚の絵を見て、どちらが見やすいと感じるでしょうか。


恐らくですが、コントラストが強い方が見やすかったと思います。だいぶ大雑把な調整だったのは許してほしい
コントラストの強弱はイラストの見やすさに直結します。
イラストを見たときに「なんかこのイラスト見づらいな…」と思った時は、コントラストが弱いかもしれません。見づらいイラストはシンプルに目が滑って見てもらいづらくなってしまうので、たまに自分の絵をチェックしてみるのもいいでしょう(ただし意図した画風であれば問題なし)
クリスタであれば「レイヤーを右クリック→『新規色調補正レイヤー』→『色相・彩度・明度』を選択→彩度の数値を-100」にすると、簡単にモノクロで明暗差が確認できます。
また、シルエットによる対比も重要です。
冒頭でマリオとルイージの例を挙げたように、シルエットにはっきりとした違いがあるとキャラクターの特徴が際立ちます。特にディズニー作品やカートゥーンアニメではシルエットによるキャラ付けが非常にわかりやすく明快なので、気になる方は色々調べてみるといいかもしれません。
※【ちょっとした小話】ギャップとは何が違う?
ギャップも対比の一つ。普段見ているイメージと、意外な一面との対比によって成立する。
ギャップをつけるには9割の「普段」と1割の「意外性」が必要。大抵の人は「意外性」を出すことばかり意識してしまい、下地である「普段」の準備を怠りがち。
ドラえもんののび太のような「普段は全然ダメだけどガンマンの腕はピカイチなキャラ」や、こち亀の両津のような「普段は身勝手な警察官だけど土壇場では情が熱いキャラ」などに魅力を感じるのも、1割の「意外性」を際立たせるために9割の「普段」を用意しているから。「普段」と「意外性」にメリハリが無いとインパクトに欠けるし、場合によってはキャラ崩壊を起こす可能性もあるので要注意。
お笑い芸人が面白いのも「普段(真面目パート)」と「意外性(ボケ・ツッコミ)」を巧みに使い分けているから(ただし芸人のスタンスによる)。興味のある方は注意して見てみるといいかも。※ちなみにこの話は個人的なイメージなので根拠は無いです、はい
●では実際に、自分の絵に応用するにはどうすればいい?
ここまで長々と解説してきましたが、実際に描く時には難しく考える必要はありません。
やり方は簡単で「表現したいことがあるなら、その反対も用意する」。これを覚えておくだけで十分です。
例えば「大きい棒人間を表現したいな~」と思ったら、小さいものを用意する。


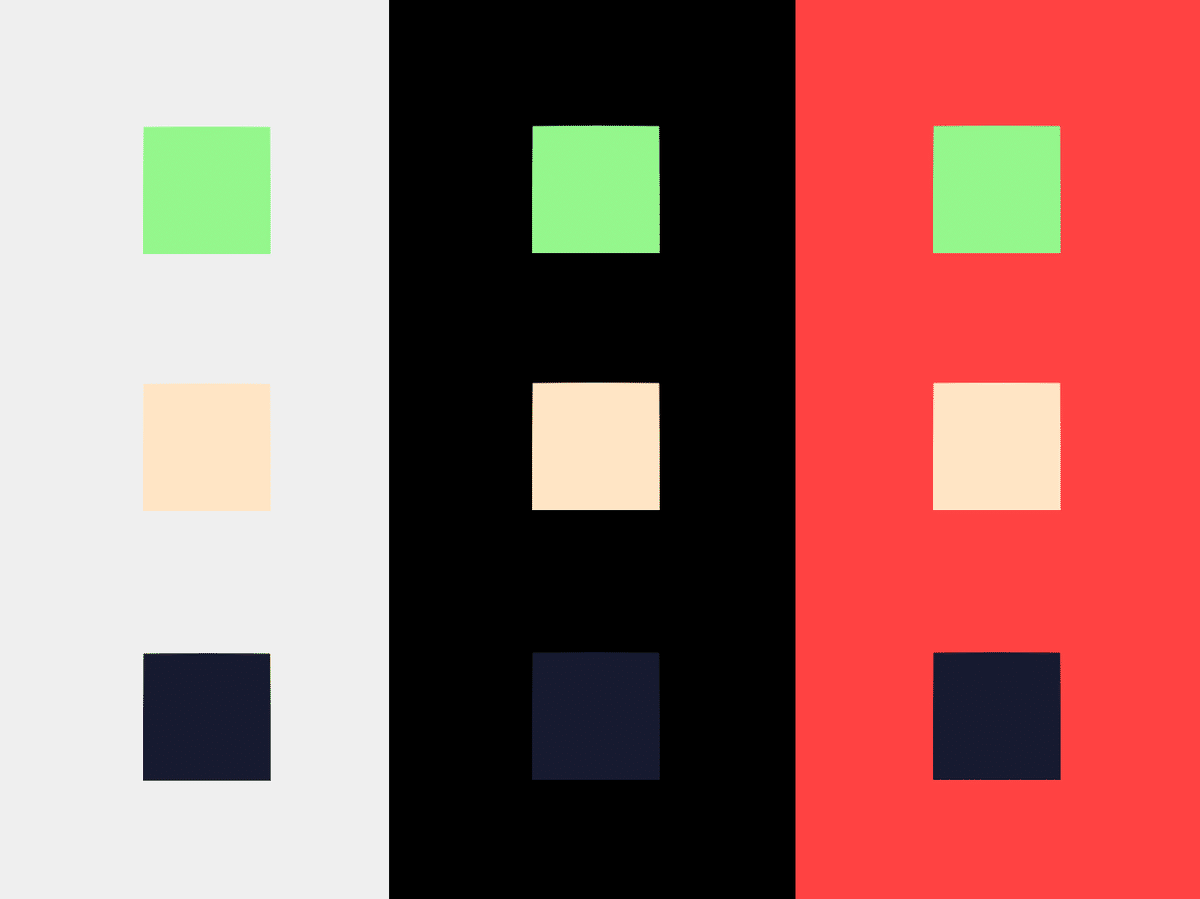
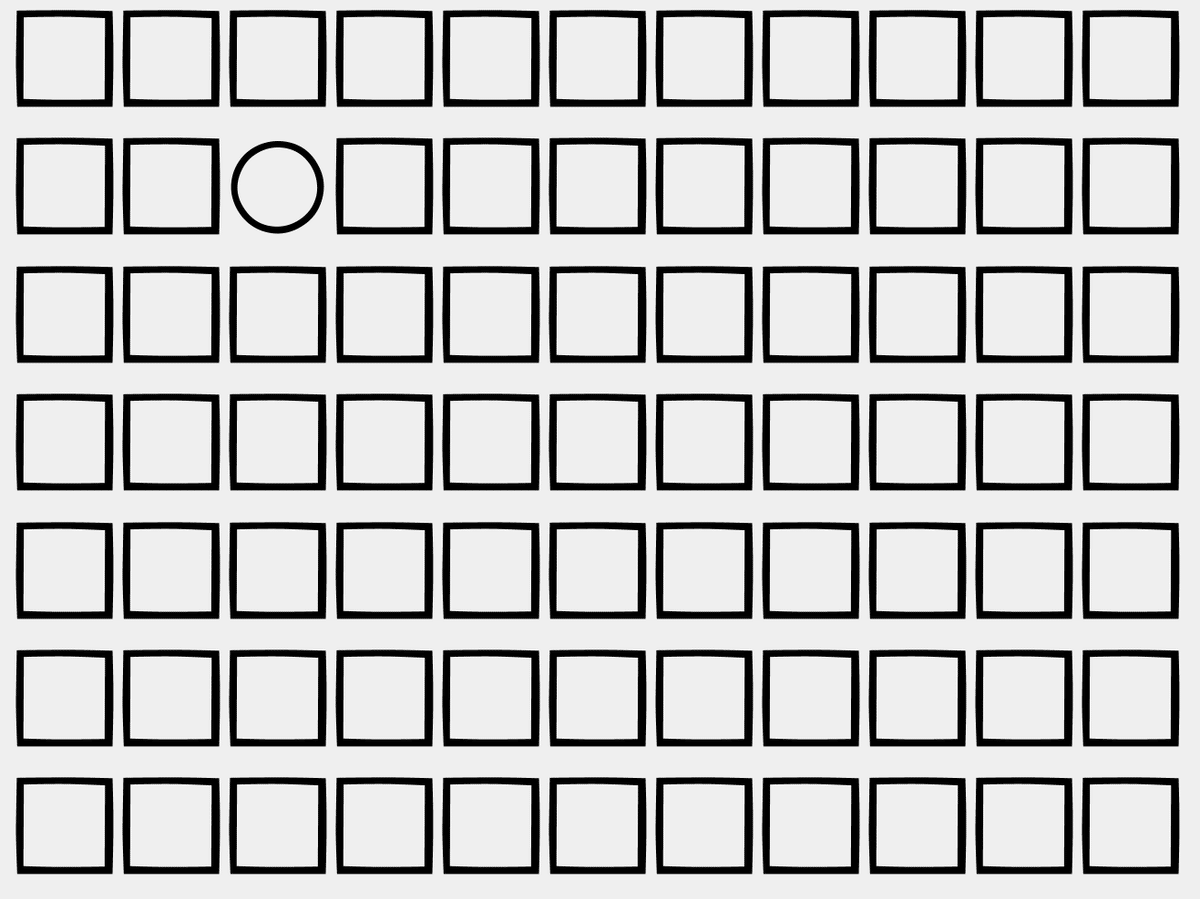
「丸に視線を誘導したいな~」と思ったら、周囲に別の記号を並べてみる。


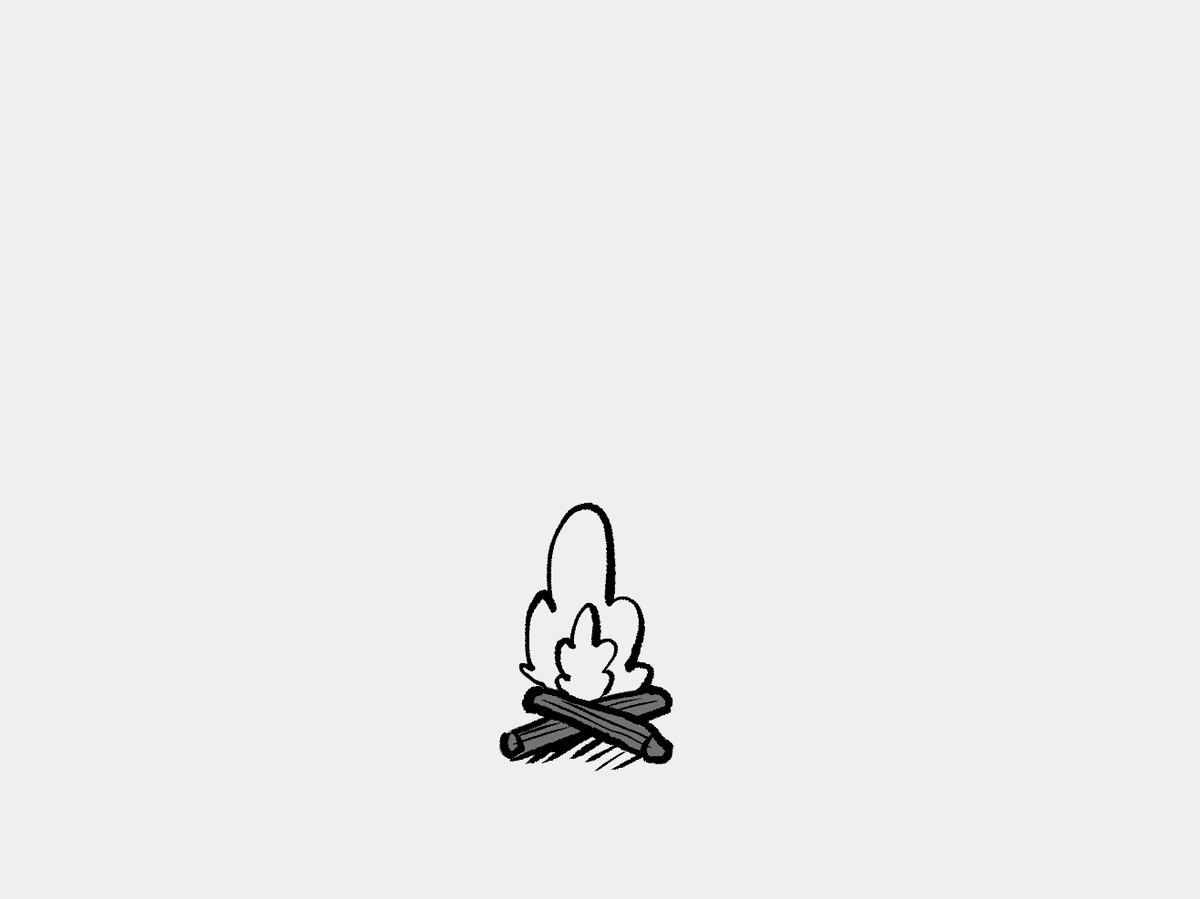
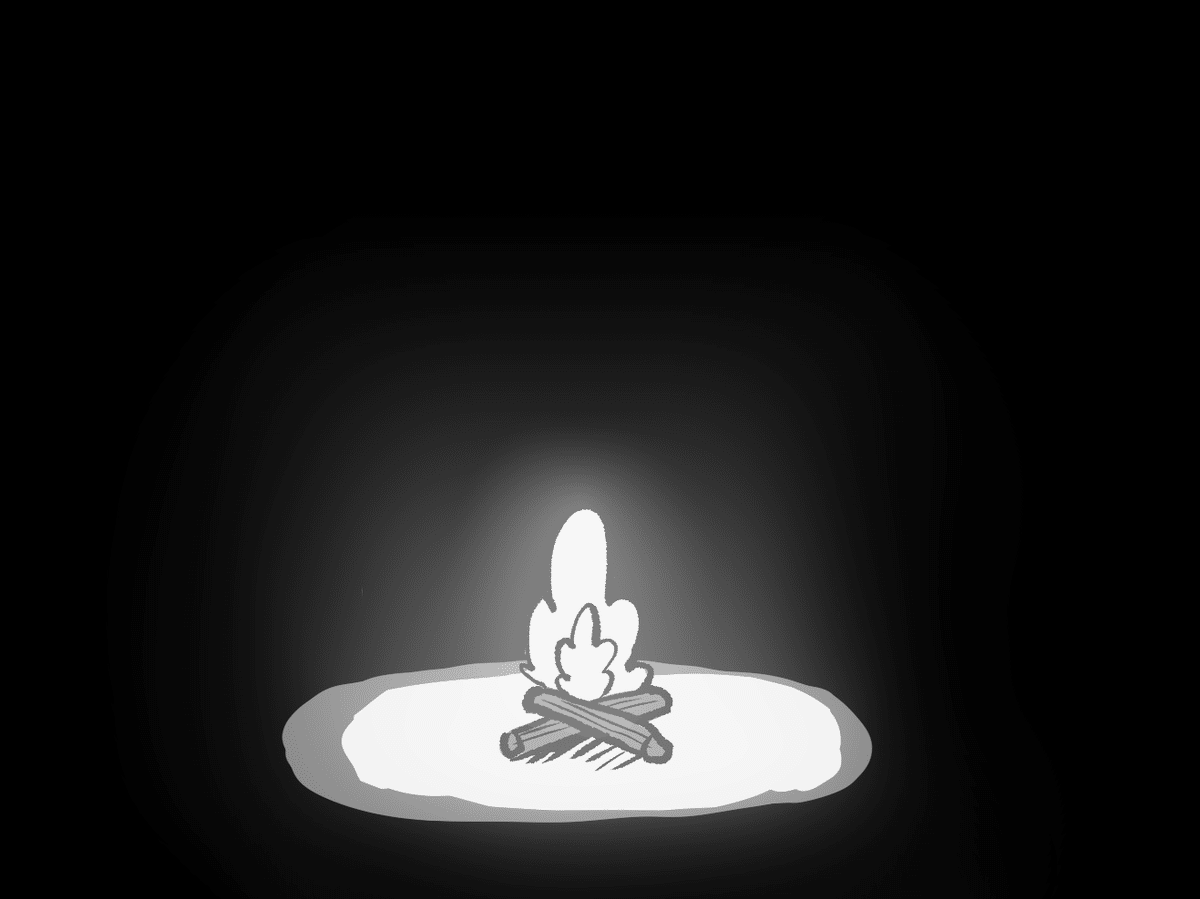
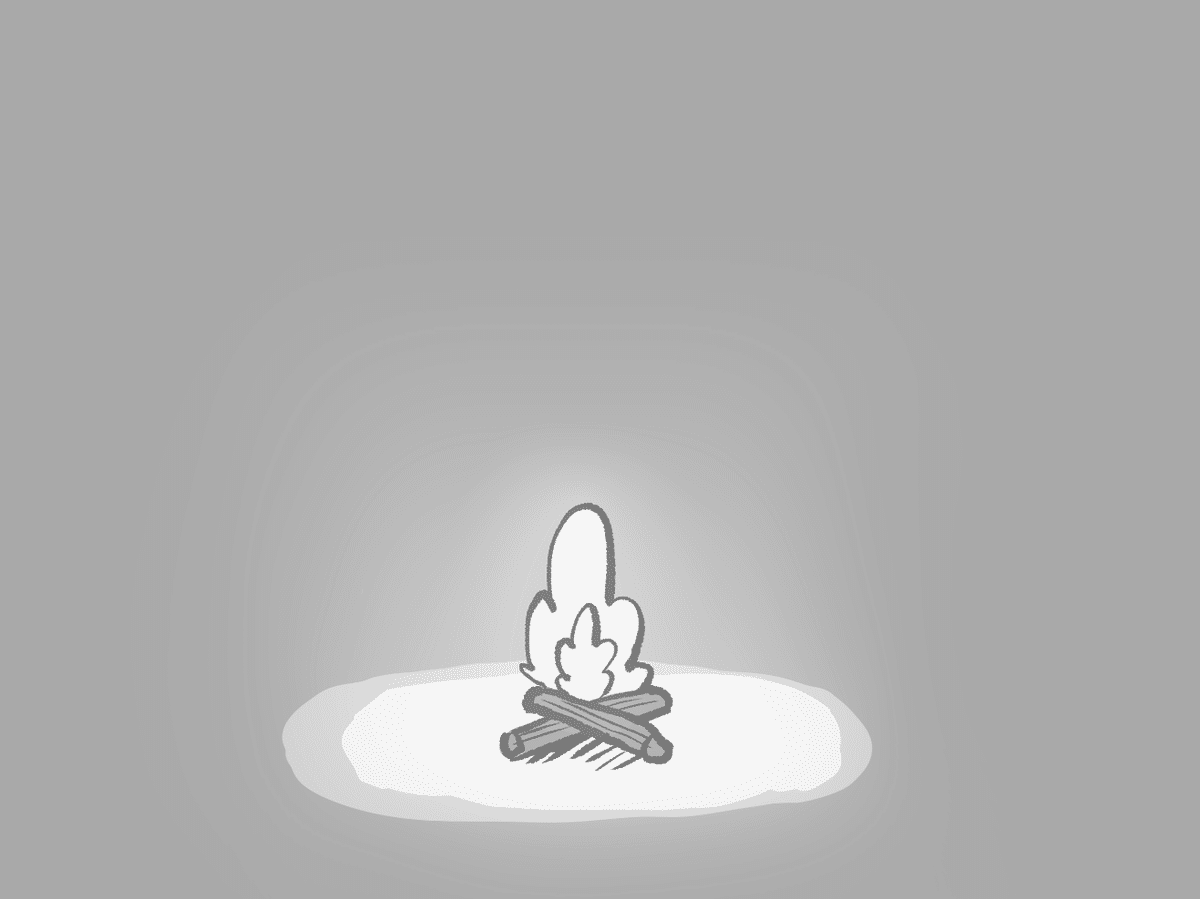
「たき火を明るく表現したいな~」と思ったら、周囲を思いっきり暗くする。



…とまあこんな感じで、表現したいことの反対を用意するクセがつくと、面白さが意識的に表現しやすくなると思います。表現したいモチーフをいじるのではなく、その周囲をいじって調整する感じ。
初心者でも実践しやすいので、ぜひイラストを描く際に意識してみてください。
●要点をまとめると…
・対比とは、二つの要素が存在することで成立する。一つの要素だけでは対比は成立しない
・対比はメリットが沢山!
・対比は色・線・構図・明暗・大きさ・シルエットなど、イラストのあらゆる要素に応用が効く
・やり方は簡単。表現したいことがあるならその反対のものを用意することで、手軽に対比ができる
こんな感じでしょうか。
特に「人物」と「背景」という二つの要素は対比がしやすく、ほとんどのイラストに活用できます。背景を描くのを面倒くさがっている人は、もしかしたら知らないうちにイラストの魅力を半減させているかもしれません。
●さいごに
冒頭でも注意書きをしましたが、これだけやればOK!という内容ではありません。
また、混同してしまいやすい話として対比は「対極」を意味しない点も注意が必要です。色で例えると、何でもかんでも正反対にある補色を使えばいいというわけではありません。類似色を用いた「調和」の手法もありますので。
対比は、二つの要素の比較によって成立するものです。
さて、今回紹介した対比については、イラストに関するカードのうちの一つとして覚えておいてほしいです。
上手い絵描きさんやプロのイラストレーターは手札を沢山持っています。それらは表現技法だったりアイディアだったり様々で、絵の魅力を上げるためにとれる選択肢になります。これらは長年の経験や勉強によって蓄積していきます。
それに対して初心者は、一切手札が無い状態から始めないといけません。自分の絵の魅力を上げたいと思った時、手札が無くて一枚もカードが出せなかったらどうなるでしょうか?
絵が上手くなりたいなら、積極的に手札を増やさないといけません。選択肢の量は絵のクオリティに直結します。地道な作業になりますが、これを怠ったり手を抜いたりすると、結果はそのままイラストに表れます。
今回の記事の内容が、あなたの手札になれば幸いです。
ここまで読んでいただきありがとうございました!
もしよければスキやフォロー、シェアや拡散等お願いします。また、メンバーシップでのご支援もお待ちしております🙇
↓チップも大歓迎です↓
●画像引用元
・もりのほん | Twitter(X)
Re:skeb 📚🛎️ pic.twitter.com/f00LebHHhS
— もりのほん (@morinohon) January 10, 2025
・JOEY | Twitter(X)
Life Drawing pic.twitter.com/QB4lihwigA
— JOEY🎀sketch&fashion🎻 (@Joeyccoco) May 29, 2024
・システム|『ポケットモンスター ソード・シールド』公式サイト
・スタジオジブリ作品の場面写真の提供を開始します | スタジオジブリ
