
GA4のEコマース計測をUAのdataLayerで行う方法
電通デジタル テクノロジートランスフォーメーション部門 データマネジメント第2事業部の中野です。
Universal Analytics(以後UA)で拡張Eコマース計測を行っている場合、GA4でも同じように計測するためには、ページに出力するdataLayerの形式を変更しなければなりません。
本来であれば、サイト開発会社や開発部門への依頼が必要となりますが、Google Tag Manager(以後GTM) だけでdataLayerの形式の変換とGA4計測を完結させることができます。
今回はその具体的な方法について説明します。
なお、ここで説明する移行方法はあくまで一例であり、実際にGTMだけで移行可能かどうかは、各サイトのdataLayer変数の実装方法や内容に依存します。
そもそもの形式の違い
UAとGA4のEコマース計測に必要なdataLayer出力の形式は以下ページに記載されています。
UA版でのdataLayer形式
GA4版でのdataLayer形式
ざっくり説明すると、UAでは以下の階層構造です。
※サイト内広告表示や商品一覧表示では products 要素がなかったりしますが、おおむね以下の形式です。
ecommerce
└─Eコマースアクション(detail、purchaseなど)
├─actionField
│ └売上やクーポン、配送料
└─products
└商品データ(id、categoryなど)GA4では以下の階層構造です。
event
ecommerce
├─売上やクーポン、配送料
└─items
└商品データ(id、categoryなど)階層構造が大きく変更されましたが、以前のデータ構造よりシンプルでわかりやすくなっています。
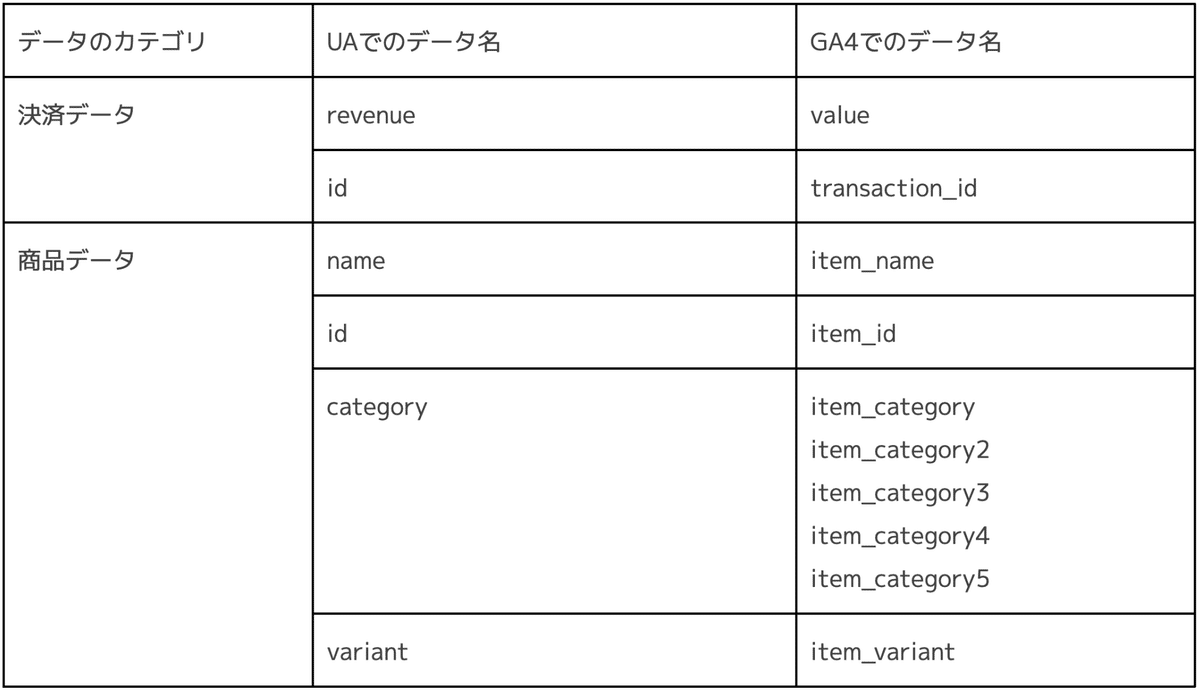
データの名称も一部変更されています。代表的なものは以下のとおりです。

どうやって変換するのか
変換方法として、今回はGTMのカスタムJavaScriptを使う方法を試しました。手順は
UAのdataLayer変数をGA4用の変数構造に変換するカスタムJavaScript変数を作成する
1.で作成した変数を基に計測変数を作成し、GA4イベントタグのパラメータとして設定する
の2つです。まず、UAのdataLayer変数をGA4の形式に変換します。
変換用のコードを書く前に、GTMで dataLayer変数を1つ作成します。
変数タイプ
dataLayer変数
dataLayerの変数名
ecommerce
dataLayerのバージョン
バージョン1

上記変数の作成が終われば、以下のコードをカスタムJavaScript変数に記述します(コードは一部省略しています)。
今回この変数名は「{{cj - generateECobj}}」としています。
※4行目の {{dl - ecommerce}} の部分は、先に作成したdataLayer変数名と同じにします。
function () {
// get ecommerce object from datalayer
var ec_obj = {};
ec_obj = {{dl - ecommerce}};
// currencyCode -> currency
var currency = ec_obj.currencyCode;
// function products -> items
function mapProucts(product, action_field) {
var ga4_items = [];
var old_item = [];
var new_item = [];
for (var i = 0; i < product.length; i++) {
old_item = product[i];
new_item = {
'item_name': old_item.name,
'item_id': old_item.id,
'price': old_item.price,
'item_brand': old_item.brand,
'item_variant': old_item.variant,
'item_quantity': old_item.quantity,
'item_coupon': old_item.coupon,
'index': old_item.position,
'item_list_name': old_item.list
}
if (old_item.category) { //product.category -> item_category
var item_cat = old_item.category.split('/');
if (item_cat[0]) {
new_item['item_category'] = item_cat[0];
}
if (item_cat[1]) {
new_item['item_category2'] = item_cat[1];
}
if (item_cat[2]) {
new_item['item_category3'] = item_cat[2];
}
if (item_cat[3]) {
new_item['item_category4'] = item_cat[3];
}
if (item_cat[4]) {
new_item['item_category5'] = item_cat[4];
}
}
if (action_field.list) {
new_item['item_list_name'] = action_field.list;
} //action_field.list -> item_list_name
ga4_items.push(new_item);
}
return ga4_items;
}
// function promotion -> ga4 promotion
function mapPromotion(promotion) {
var ga4_items = [];
var old_item = [];
var new_item = [];
for (var i = 0; i < promotion.length; i++) {
old_item = promotion[i];
new_item = {
'promotion_name': old_item.name,
'promotion_id': old_item.id,
'creative_name': old_item.creative,
'creative_slot': old_item.position
}
ga4_items.push(new_item);
}
return ga4_items;
}
// return ecommerce_ga4 object
function generateECobj(event_name, action_field, items) {
var ga4_ec_obj = {};
ga4_ec_obj = {
'event': event_name,
'ecommerce_ga4': {}
};
if (action_field.id) { // action_field -> transaction_id, affiliation, value, tax, shipping, coupon
ga4_ec_obj['ecommerce_ga4']['transaction_id'] = action_field.id;
ga4_ec_obj['ecommerce_ga4']['affiliation'] = action_field.affiliation;
ga4_ec_obj['ecommerce_ga4']['value'] = action_field.revenue;
ga4_ec_obj['ecommerce_ga4']['tax'] = action_field.tax;
ga4_ec_obj['ecommerce_ga4']['shipping'] = action_field.shipping;
ga4_ec_obj['ecommerce_ga4']['coupon'] = action_field.coupon;
}
ga4_ec_obj['ecommerce_ga4']['currency'] = currency;
ga4_ec_obj['ecommerce_ga4']['items'] = items;
return ga4_ec_obj;
}
// return ec_object(一部省略)
if (ec_obj.impressions) { //impressions
ga4_items = mapProucts(ec_obj.impressions, '');
return generateECobj('view_item_list', '', ga4_items);
} else if (ec_obj.click) { //click
ga4_items = mapProucts(ec_obj.click.products, ec_obj.click.actionField);
return generateECobj('select_item', ec_obj.click.actionField, ga4_items);
}
}この変数を設定すると、以下のように値を返却してくれます(view_item_listの例)。

event には GA4用のイベント名(view_item_list、view_item など)が入ります。
Eコマース計測に必要となるデータは ecommerce_ga4 という名称で返却してくれます。この ecommerce_ga4 の中に商品データ(items)や購入完了時のデータ(transaction_idなど)が含まれるようにしています。
GTMでのGA4タグの作成
ここまでできれば、あとはタグの作成と計測に必要となる変数の作成です。
計測に必要となる変数はすべてカスタムJavaScript変数です。

内容はシンプルで、GA4用に生成した変数から必要な値を取得しているだけです。
このパラメータを設定したGA4タグのトリガーは、UAの拡張EC用のトリガーと同じものを使用します。

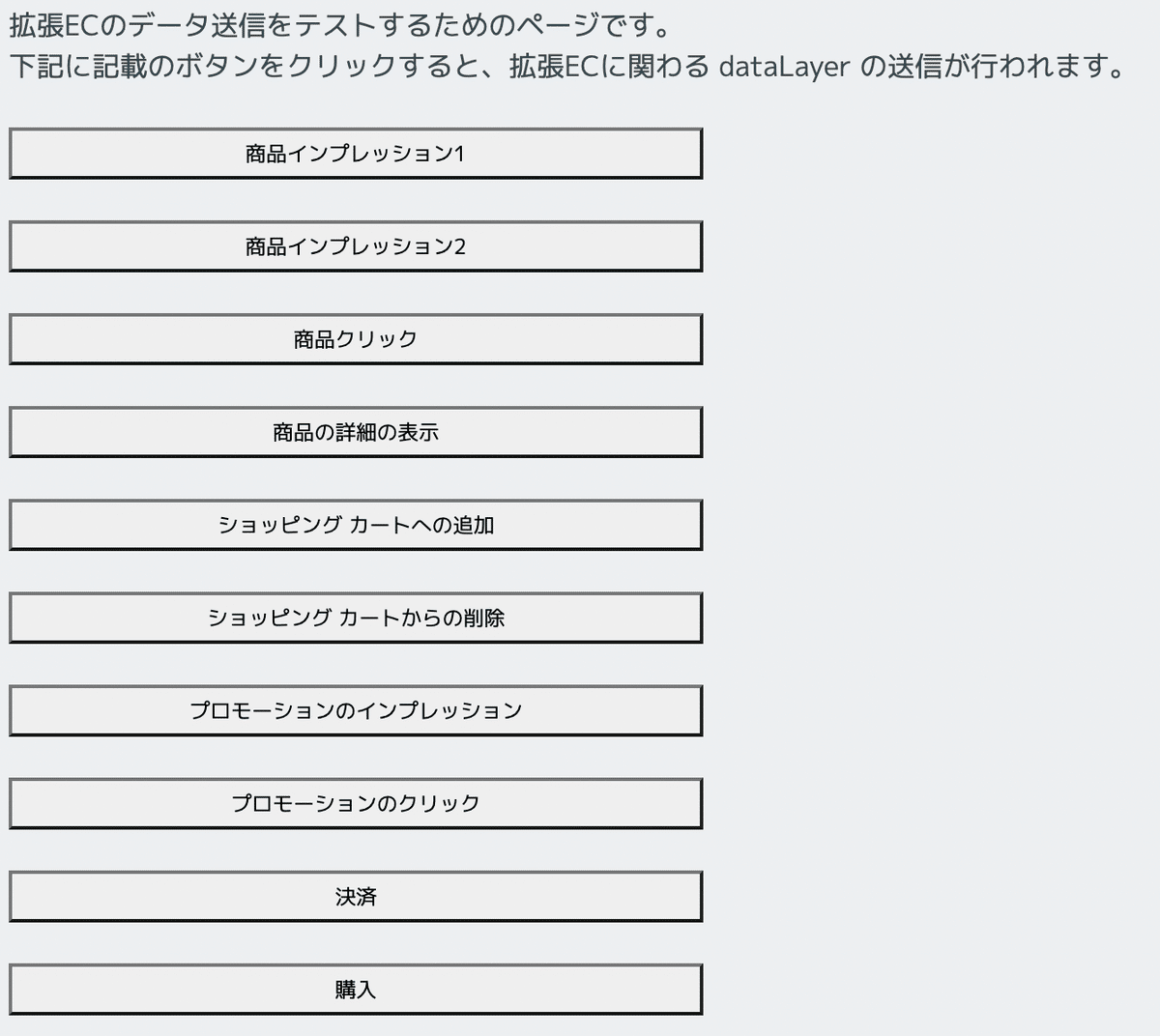
それでは動作確認です。今回は、以下のようなHTMLを用意しました。各ボタンクリック時にUA用のdataLayerが出力されるようにしてあります。

一番上の「商品インプレッション1」では3商品分の商品一覧データがイベント名「impressions」と一緒に出力されるようにしています。
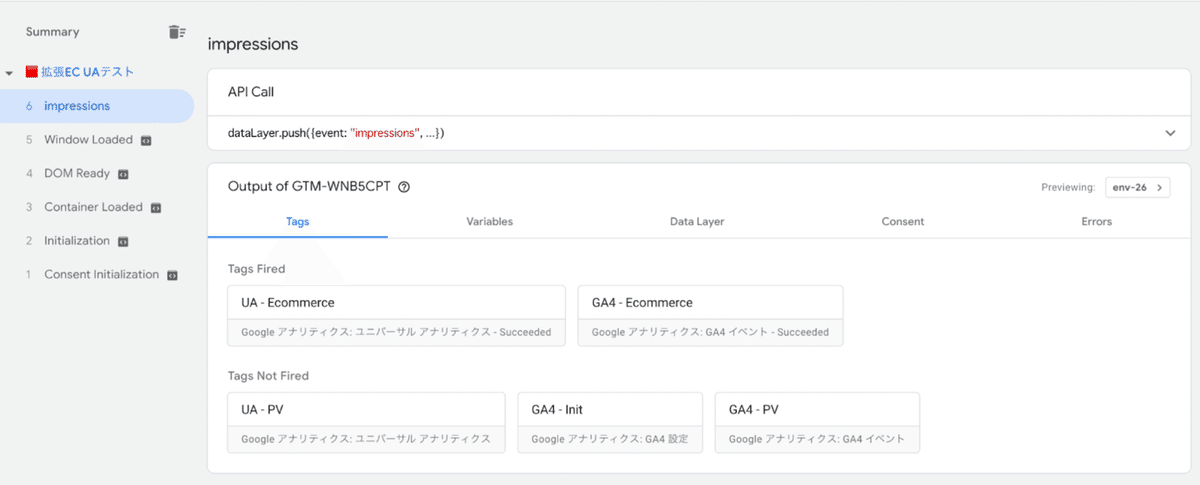
クリック時のGTMデバッグビューは以下のとおりです。

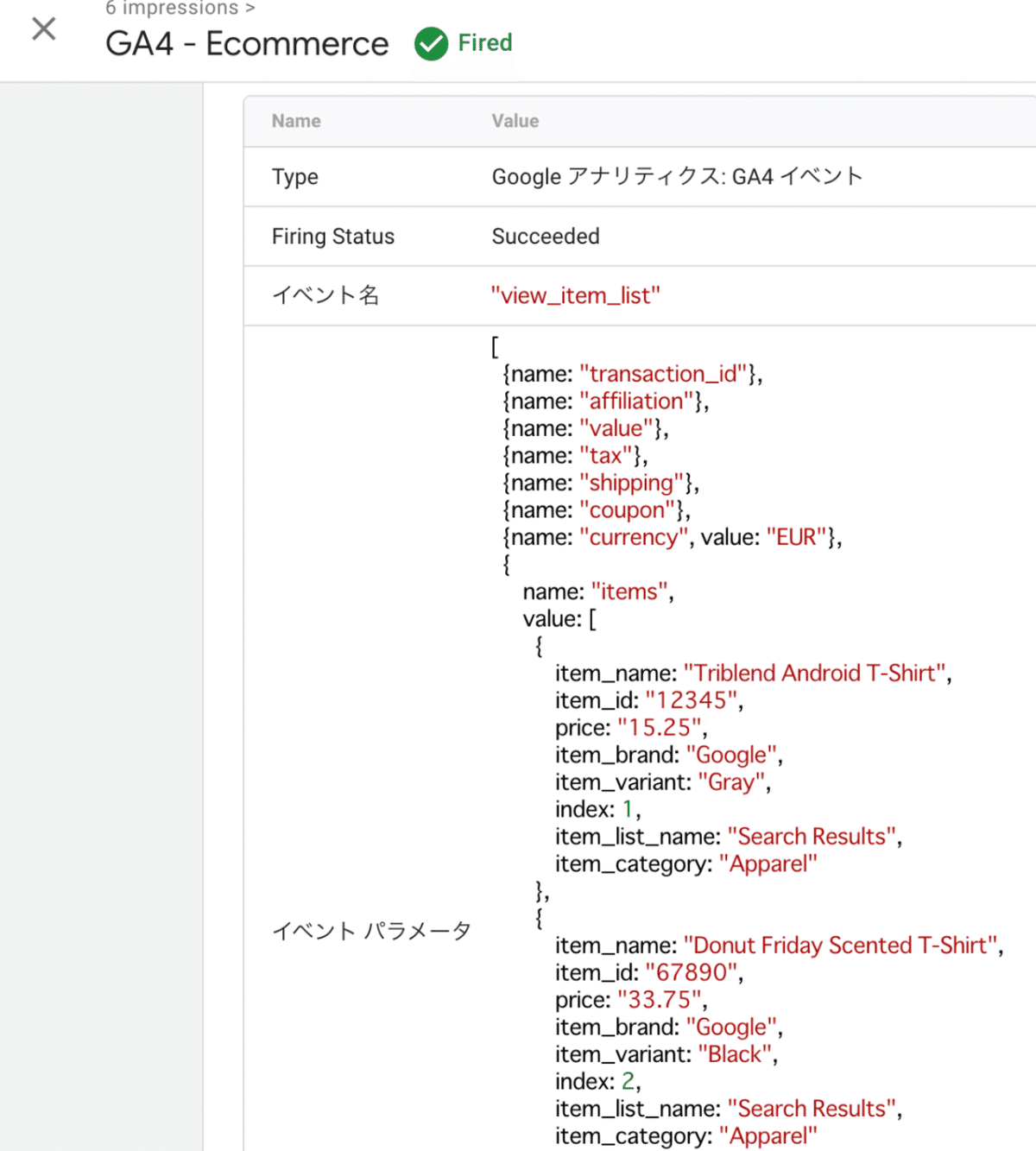
GA4 - Ecommerce の中身を確認すると、イベント名「view_item_list」と一緒に一覧表示された商品データが計測されていることがわかります(他のアクションでも同様に計測されていました)。

移行方法まとめ
長々と移行方法についての手順をまとめましたが、実際の移行時は各サイトのdataLayer出力形式やタイミングに依存して細かい部分が変わってきます。その場合は、前述のカスタムJavaScriptコードの修正が必要となります。
そもそもJavaScriptの修正が必要なのかそうでないのかの判断は、実装に関わる知識が必要です。手順を共有したからといって簡単に再現できる内容ではないかもな、と記事を書きながら思いました…
うまくいかない場合、よくわからない場合は専門の会社に相談するのがよいでしょう。
もちろん、電通デジタルにもGoogle Analytics 4への移行や導入経験豊富なメンバーがおりますので、お問い合わせいただければと思います。
■ お問い合わせ先
電通デジタル データマネジメント事業部
dm_ga4_ikou@group.dentsu.co.jp
