
Looker Blocks のGA4ダッシュボードを日本語化してみた
電通デジタル テクノロジートランスフォーメーション第2部門 データアクティベーション事業部の宮﨑です。
今回はLooker のテンプレートであるLooker Blocks に含まれる、GA4ダッシュボードの日本語化について記載します。
Blocks をそのまま使用するのではなく、一部カスタマイズして利用したい、という際の参考になればと思います。
Lookerの特徴
まず、Lookerについて簡単にご紹介します。
Looker はGoogle が提供するBIツールでありつつ、データの可視化に留まらず、以下の特徴を持っています。
1. データをLooker内に保持しない
同じくGoogle から提供されているBIツールLooker Studio と同様に、DWHに都度アクセスし、 DWH の処理能力をそのまま使用できます。
そのためBigQueryやSnowflakeといった DWH との相性が良く、
また、データを保持しないため、(キャッシュ設定にもよるが)リアルタイムのデータを参照できます。
2. データモデリング言語(LookML)を使用
指標やダッシュボードをコードで記述する形をとるため、開発者は誰でも定義を確認でき、重複した記述をまとめたり、コードを動的に管理したりすることができます。
また、記述したコードはGithubでバージョン管理が可能です。

3. 細かい粒度で権限管理が可能
一般的なBIツールは画面や機能単位での権限管理に留まるが、それだけでなくデータ単位でも管理ができます。
例えば、1種類のダッシュボードを作りつつ、閲覧する部署ごとに特定のブランドのデータのみ見せる、といった制限をかけることが可能です。
4. 外部ツール連携、API
メールやSlackでのダッシュボードのスケジュール配信、外部サイトへの埋め込みなど共有方法が豊富です。ダッシュボードを埋め込んだサイトにアクセスする際、ログインを要求することもできます。
APIを使用して配信設定を登録するプログラムを組み、手動作業を大幅に減らすといったこともできます。
Looker はこれらの特徴によって、表示パフォーマンスの向上・指標定義の管理の簡易化・複雑な要件に合わせたカスタマイズ性を可能にします。
従来のBIツール以上にデータ活用を促進するポテンシャルがあるといえるでしょう。
Looker Blocks とは
Looker ではデータへの接続~ダッシュボード作成までの工程をゼロから作成することもできますが、ダッシュボードやデータモデルのテンプレートを使用することも可能です。
そのテンプレートがLooker Blocks です。
Looker Blocks はLookerMarketPlace にて無償で提供されており(記事執筆時点)、可視化したいデータの形式に合わせて部分的な調整を加えることで実装可能となっています。接続先を変更することも可能です。
BigQuery やGoogle Analytics といったGoogle のツールだけでなく、GitHub、AWS、Salesforceなど様々なサービス向けのBlocksが提供されています。可視化させたい内容に沿った適切なものを探すことができるでしょう。

Blocksの日本語化
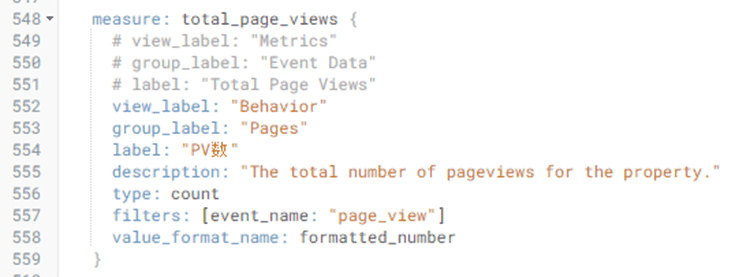
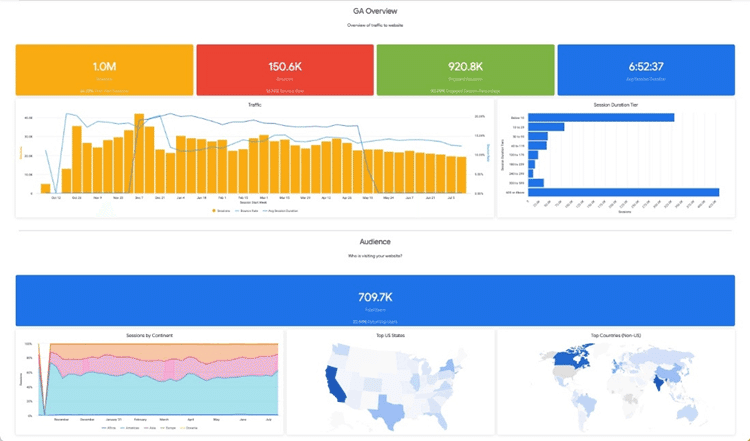
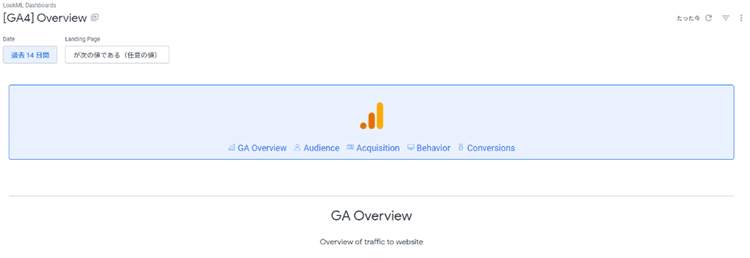
ニーズに合ったテンプレートを選べる便利なBlocks ではありますが、現在提供されているBlocksはタイトル・説明文などは以下のように全て英語表記になっています。

ダッシュボードを作成してデータを可視化することの目的の1つは、ぱっと見て簡単にデータを把握してもらうことです。タイトルや説明文が英語のままでは直感的理解の妨げになってしまう可能性もあるでしょう。
そこで今回ご紹介するのが、Blocks の日本語化カスタマイズです。
Blocks の英語表記内容を日本語に訳して表示させたい場合、LookML の一部を変更する必要があります。(2022年6月時点では、複製編集や商用利用をライセンス上で確認済)
Looker Blocks のうち、「 Google Analytics 4 - Web Analytics」というGA4データ向けのBlocks を使用した日本語化の流れをご紹介します。
※今回は、GA4のデータを連携した BigQuery に接続しています。
1. 作業当初
作業当初は、はBlocks のLookML を直接編集しようとしていました。
Market Place から直接インストールしたBlocks は「refinements.lkml」ファイル内で一部カスタマイズができます。しかし、ダッシュボードを定義するLookMLは変更できませんでした。
2. コピーしたBlocks のコード編集
そこで、MLを直接編集するのではなく、コピーしたコードを編集することにしました。
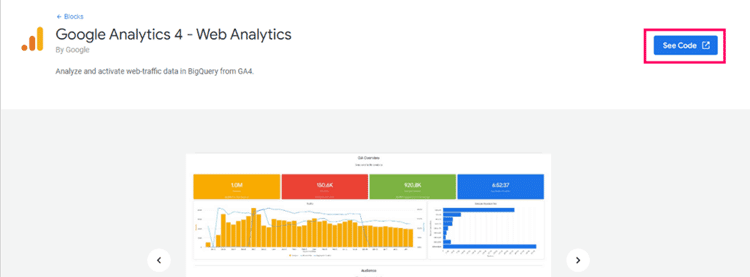
手順としては、Market Place で複製したいBlocks内容画面に遷移し、右上の「See Code」ボタンを選択します。GitHubに移動するので、複製したいBlocks のコードをコピーします。
Looker 上でプロジェクトを新規作成し、その中にコピーしたコードをペーストすることでBlocks が再現され、LookML も編集可能になります。

3. 日本語対応

Blocksの複製が完了したら、コピーしたLookMLを書き換えて日本語対応をしていきます。
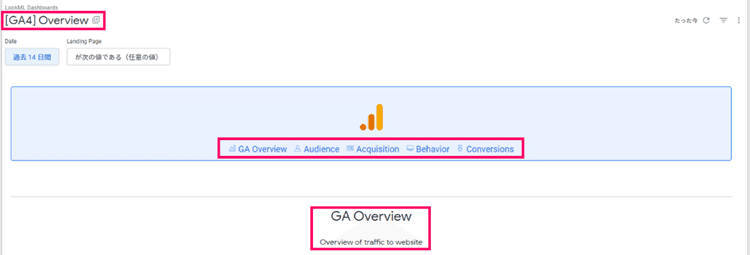
今回は、下の図で示した3か所(上からダッシュボードタイトル・埋め込みリンクのテキスト部分・ダッシュボード説明文)を日本語化しました。
各要素を定義しているLookML パラメーターについては、公式リファレンス もご参照ください。

・ ダッシュボードタイトル
ダッシュボードタイトルは「 body_text: 」以下に記述されています。
日本語化したいダッシュボードファイルのLookML冒頭の「title: 」以降を書き換えます。
- dashboard: overview
title: "[GA4] Overview"↓
- dashboard: overview
title: "[GA4] 概況ダッシュボード"・ 埋め込みリンクのテキスト部分 埋め込みリンクはaタグ(<a style= と </a> の間)に記述されています。 テキスト部分に該当するaタグの内容を書き換えます。
<a style=\"padding: 5px; line-height: 40px;\"\\ href=\"/dashboards-next/ga4::overview\">\n \t<svg style=\"height: 16px; fill: #4285F4;\" class=\"\svg-icon\" viewBox=\"0 0 20 20\">\n\t\t\t\t\t\t\t<path d=\"M17.431,2.156h-3.715c-0.228,0-0.413,0.186-0.413,0.413v6.973h-2.89V6.687c0-0.229-0.186-0.413-0.413-0.413H6.285c-0.228,0-0.413,0.184-0.413,0.413v6.388H2.569c-0.227,0-0.413,0.187-0.413,0.413v3.942c0,0.228,0.186,0.413,0.413,0.413h14.862c0.228,0,0.413-0.186,0.413-0.413V2.569C17.844,2.342,17.658,2.156,17.431,2.156\\ M5.872,17.019h-2.89v-3.117h2.89V17.019zM9.587,17.019h-2.89V7.1h2.89V17.019z\\ M13.303,17.019h-2.89v-6.651h2.89V17.019z M17.019,17.019h-2.891V2.982h2.891V17.019z\"\></path>\n</svg>\nGA Overview</a>↓
<a style=\"padding: 5px; line-height: 40px;\"\\ href=\"/dashboards-next/looker_ga4::overview\">\n \t<svg style=\"height: 16px; fill: #4285F4;\" class=\"\svg-icon\" viewBox=\"0 0 20 20\">\n\t\t\t\t\t\t\t<path d=\"M17.431,2.156h-3.715c-0.228,0-0.413,0.186-0.413,0.413v6.973h-2.89V6.687c0-0.229-0.186-0.413-0.413-0.413H6.285c-0.228,0-0.413,0.184-0.413,0.413v6.388H2.569c-0.227,0-0.413,0.187-0.413,0.413v3.942c0,0.228,0.186,0.413,0.413,0.413h14.862c0.228,0,0.413-0.186,0.413-0.413V2.569C17.844,2.342,17.658,2.156,17.431,2.156\\M5.872,17.019h-2.89v-3.117h2.89V17.019zM9.587,17.019h-2.89V7.1h2.89V17.019z\\M13.303,17.019h-2.89v-6.651h2.89V17.019z M17.019,17.019h-2.891V2.982h2.891V17.019z\"\></path>\n</svg>\n【GA4】概況ダッシュボード</a>・ ダッシュボード説明文
ダッシュボード説明文は「 body_text: 」以下に記述されています。
「 body_text: 」部分のうち、 </h1>の直前、 </h2>の直前をそれぞれ書き換えます。
body_text: "---\n<div style="text-align: center;">\n\t<div>\n\t\t<h1 style="\font-size: 28px;">GA Overview</h1><h2 style="font-size: 16px;">\nOverview\\ of traffic to website</h2></div>\n</div>"↓
body_text: "---\n<div style="text-align: center;">\n\t<div>\n\t\t<h1 style="\font-size: 28px;">GA概要</h1><h2 style="font-size: 16px;">ウェブサイト/アプリでのトラフィック概要</h2></div>\n</div>"上記のようにLookMLを書き換えてダッシュボードにアクセスすると、タイトルや文章が日本語になっていることが確認できます。


注意点としては、ダッシュボードの文字情報以外を定義している部分(データの参照、フィルターなど)を書き換えてしまうとグラフやダッシュボードが壊れてしまう可能性がある、ということです。
いつでも戻せるよう、作業前にブランチを切っておくと安心でしょう。
まとめ
以上、複製したダッシュボードのテキスト部分に対応するLookMLの箇所を編集することで、Looker Blocks の日本語化ができることをご紹介しました。同じ要領でテキストやグラフのサイズ、色、フォントをカスタマイズすることもできるでしょう。
Blocks 自体は、データの接続先を変更することで完成したダッシュボードを手軽に使用できるというものになっています。
Blocks のそのままの利用に留まらず、独自にカスタマイズしたいという場合は、ぜひ今回ご紹介した方法を実践してみてください。
