
レガシー産業における顧客理解とデザインの実践
こんにちは。ていてい(@dbko1991)です。
カミナシでプロダクトデザイナーをしています。
先日Shippioさん主催のイベントにスピーカーとして参加させていただきました。その内容をnoteでまとめたいと思います。
ざっくり読みたい方はスライドでも見ていただけると嬉しいです!
プロダクトデザインをしているみなさん、レガシー産業のプロダクトデザインに対してこのような印象がありませんか?
💭 ユーザーの業界と遠いので、業務を理解してデザインするのは難しそう
💭 ユーザーの課題が複雑で共感しにくそう
💭 課題を理解し、共感するための方法がわからない
💭 どういうデザインが適切かがわからない
カミナシデザイナーの私たちは顧客理解をとても大事にして、ユーザーの業界と離れているからこそのデザインの面白さがあると思います。
今回はカミナシの顧客理解の手法と課題解決するためのデザイン実践例を通して上記のような印象を少しでも払拭しつつ、その面白さもお伝えできればと思います。
1. カミナシの顧客理解の手法 - 先入観を持たずに、弟子入りの気持ちでユーザーと向き合うこと
普段毎日パソコンと向き合うデザイナーの私たちは、ユーザーとは違う仕事、違う環境で働いています。なので、いくらネットで探しても、自分で想像しても、ユーザーが日々仕事上で抱えている課題に深く共感することが難しいです。
そのため、カミナシではお客様の一次情報と二次情報から課題の共感や理解を得ます。
一次情報と二次情報を得る手法は色々ありますが、今回は「現場訪問」と「Voice of Customer(以下、VoC)」二つをピックアップして紹介したいと思います。

1-1. 現場訪問
現場訪問の流れとしては、主にヒアリングと現場での業務観察の二つがあります。
① ヒアリング
いきなり業務観察をしても、相手がどんな作業をしているかが分かりにくい場合があります。なので、ヒアリングを通して、業務の流れや、部署ごとの役割分担など、全体感を把握していきます。そうすると観察時に業務の理解がしやすくなります。
世の中にヒアリングのフォーマットはたくさんあると思いますが、私たちもゼロベースでお話を聞きにいくわけではなく、顧客と密接にコミュニケーションをしているカスタマーサクセス(以下、CS)のメンバーが持っている情報や、他社情報などを元に仮説を立て、ヒアリング内容を設計して臨みます。

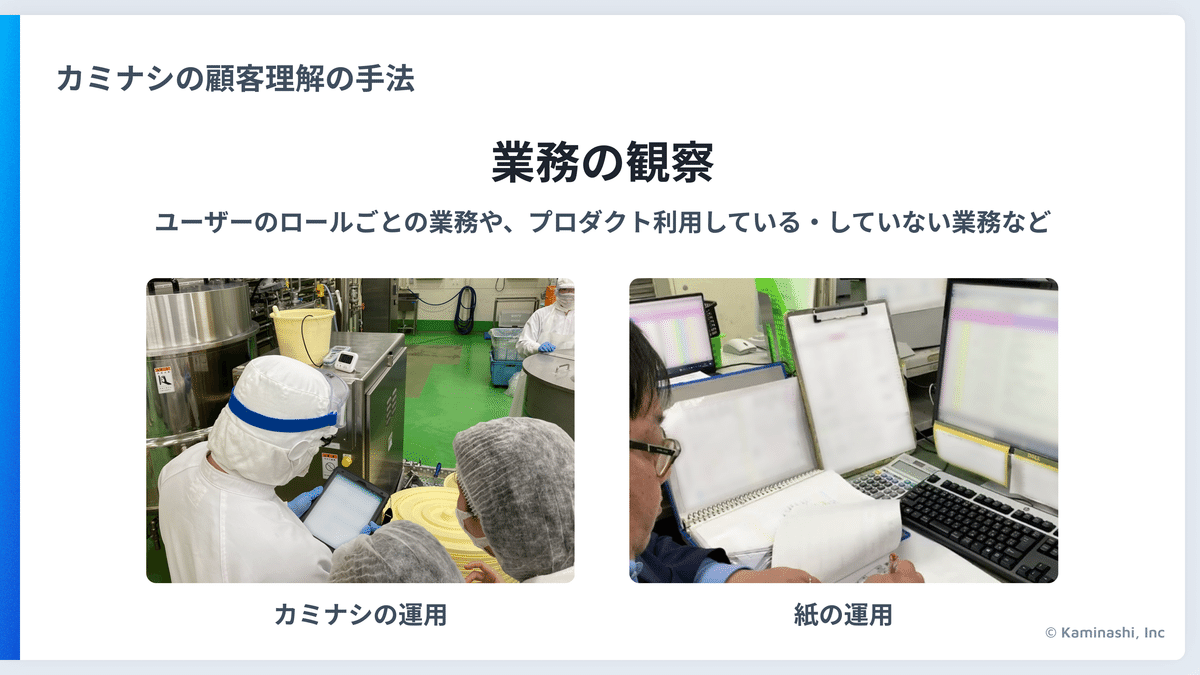
② 業務観察
全体を把握したら、次は現場で横から業務観察を行います。
検証内容によりますが、現場スタッフや管理者など、ユーザーのロールごとに観察する場合もあれば、プロダクトの利用状況や、プロダクトを利用していない他の業務などを観察する場合もあります。
右側の写真は紙を使った業務ですが、その大変さは少しわかるのではないかと思います。

現場訪問の価値
現場訪問でしか得られない価値は二つあると思います。
一つは自分の目で見ることで、ユーザーの課題感に共感しやすいことです。
上の紙運用写真ですが、こんなに大量の紙を処理しないといけないなと、その大変さを理解することで私たちが作るプロダクトの価値をより深く感じます。
もう一つはユーザーとのインタラクティブなコミュニケーションで、複雑な業務詳細を理解しやすく、新しい気づきに繋げやすいことです。
こちらは監査という業務において、現場訪問後に図化したものですが、細かくお話を聞けたおかげで、各ロール間の複雑な関係性を線繋いだり、監査業務をカスタマージャーニーマップで行動ごとの課題をマッピングできました。

1-2. CSからのVoCをインプット
次は二次情報となるVoCをインプットする流れです。
主に「会議で要望を捌くこと」と、「担当のCSに詳細を深掘りすること」の二つです。
① 会議で要望を捌く
私たちは毎週「要望捌く会」というミーティングを開催して、CSから最近きたお客様の声を共有してもらっています。
「〇〇をしたい」という要望の背景を会議の時にCSから教えてもらって、その要望の裏にある課題を言語化していきます。

② 担当CSに詳細を深掘る
カミナシはJiraでタスク管理をしていて、VoCも、課題もissue化しています。画像のように会議でざっくりな課題概要を書いて、VoCとリンクします。
そして実際着手する時に、VoCを上げてくれたCSの方に詳細を聞いた上で、仕様策定やデザインを行います。

現場訪問の価値
VoCをインプットするという方法の価値は、複数お客様の事例を同時に聞けて、課題を抽象化してまとめられることです。
また、社内メンバー間のコミュニケーションなので、情報を得やすく、明確な課題に対して早く定義して開発に進めることができます。
1-3. 各手法のメリット・デメリットまとめ
これまでの話をもとに、簡単にそれぞれのメリット・デメリットをまとめてみました。

完璧な手法がないので、顧客理解においては、適切な手法を選ぶことは重要だと思います。
今までの経験を元に適した目的・シーンの例をあげてみました。
少し参考になれたら嬉しいです。

2. カミナシのデザイン実践例 - 見た目だけではなく、課題を解決するためのデザインを作る
私たちはいろんな方法で顧客理解をした上でデザインをして、デザインする時に大事にしてるのは、見た目だけではなく、課題を解決するためのデザインを作ることです。
デザイン実践例を通してカミナシの「課題を解決するためのデザイン」を紹介したいと思います。
2-1. 表層デザインだけではなく課題解決に向かって、デザイナーが幅広く携わる
私たちの業務範囲は表層デザインに限らず、課題解決に向かって、要件フェーズからPMと一緒に行っています。
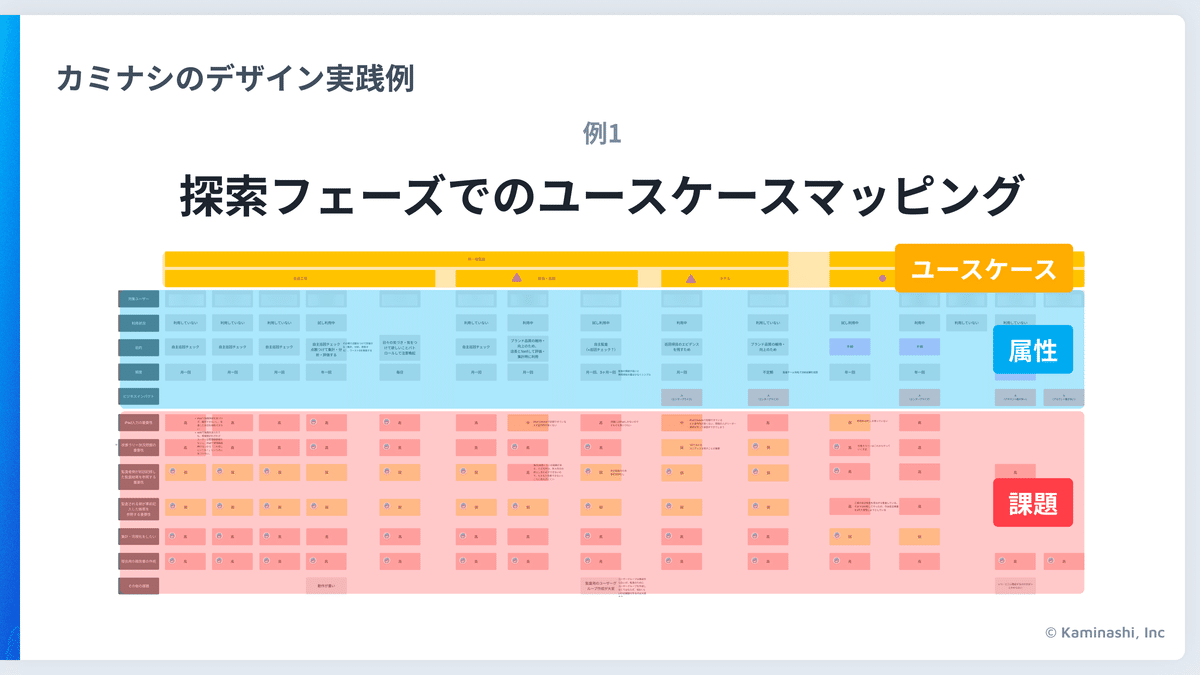
例1. 探索フェーズでのユースケースマッピング
こちらは新機能の探索フェーズで、アプローチのスコープを決める時の例です。
カミナシはホリゾンタルSaaSであり、いろんな業界のお客様がいます。
どの業界のどんなユースケースに対して施策を検討するかを決めるために、
画像のように、ユースケースごとの属性や課題をマッピングして、多く共通される部分を探りやすいように可視化したりしました。

例2. 仕様の整理・策定
UIデザインを作る前に仕様の定義にも携わります。
こちらの例ですが、一見before、 afterのUIの差があまりなくて、一つ選択肢が追加されただけのように見えます。
一方で、仕様としてどんなパターンがあるのか、マイナスの日付の表現が本当にメンタルモデルに沿っているかなどの疑問が出てきます。
そのため、開発チームと認識しやすいように、元の仕様や新しい仕様を時間軸で整理したり、情報を分かりやすいように調整したり、仕様とデザインの間に行き来して作ったりしました。

2-2. 見た目の綺麗さだけではなく、カミナシのユーザーに適したUIを作る
私たちは見た目のきれいさだけではなく、ユーザーに適したUIを作ることを大事にしています。デザイナーとして、こんなデザインが良いというエゴを持っているかもしれません。
デザインへのこだわりが素晴らしいと思うし、一方でそれは本当にユーザーに適しているかどうかもとても重要だと思います。
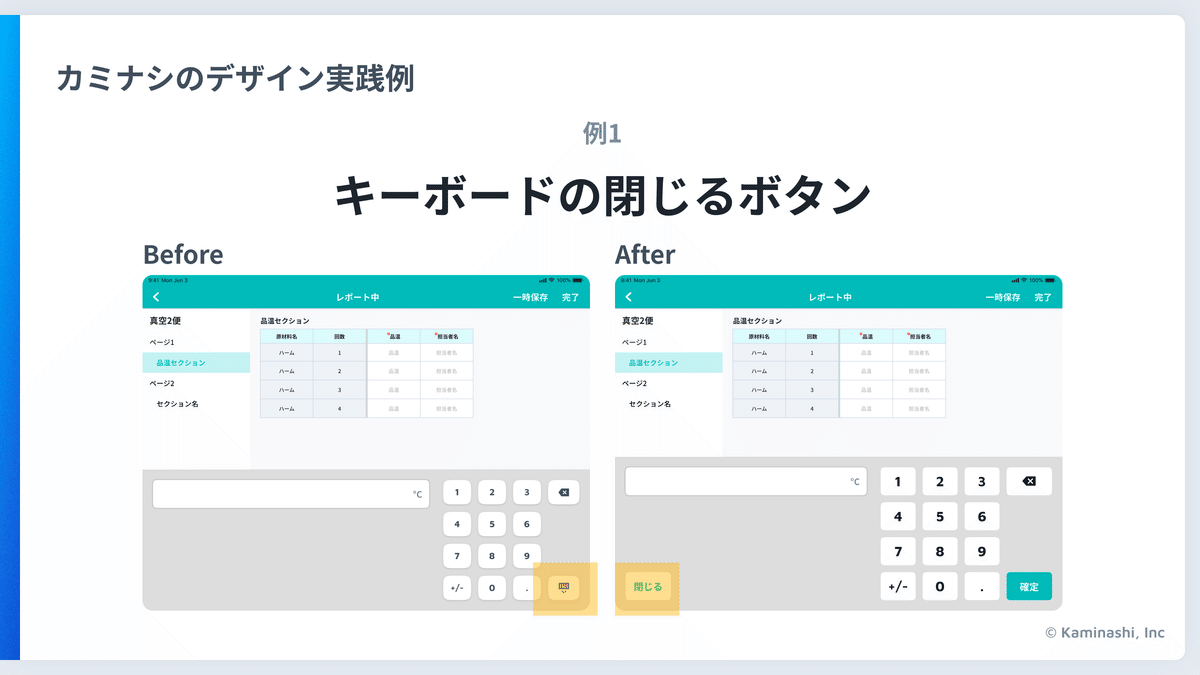
例3. キーボードの閉じるボタン
UI検討の事例ですが、カミナシのiPad記録画面では独自の入力キーボードがあります。
例えば左側の画像のように数字を入力するキーボードですが、iPad OSの場合、キーボードを閉じる時にアイコンボタンで閉じます。私たちも最初はそのように検討していました。
ただ実際にユーザーに触ってもらうと、どうやって閉じるのかがよくわからないことが多かったです。
現場で働く年配の方が多数いらっしゃいまして、日々デジタルツールを触って慣れているわけではありません。
最終的に「閉じる」という文字ボタンの表現でアクションを明示するようにしました。

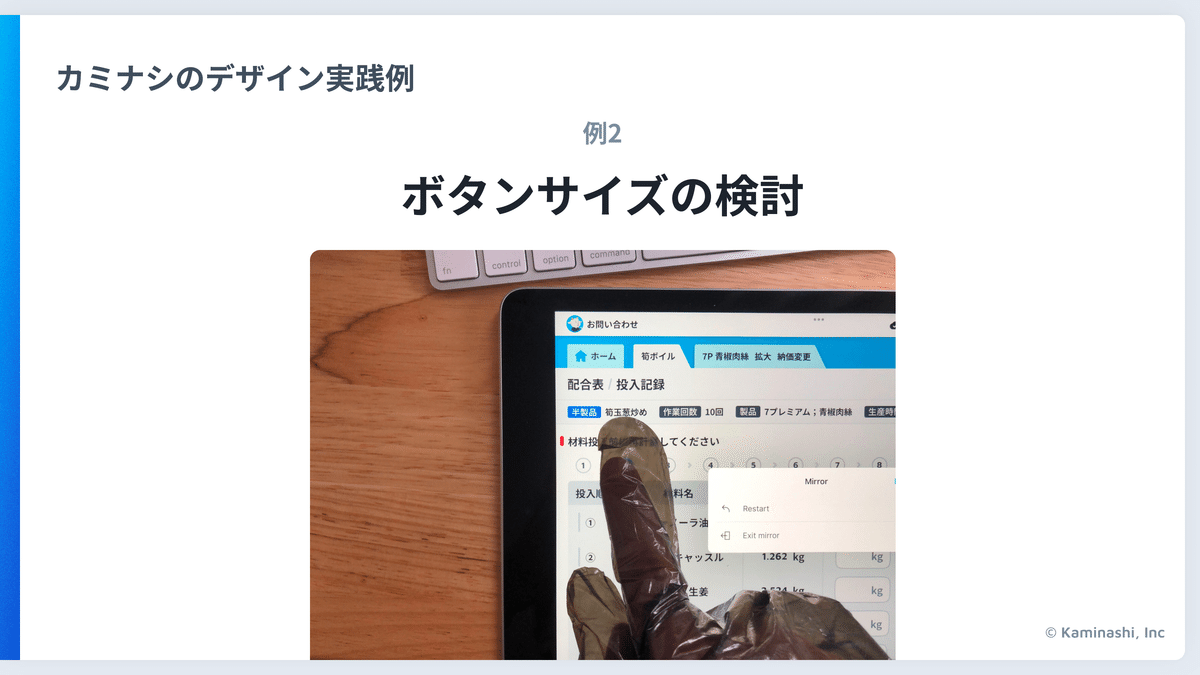
例4. ボタンサイズの検討
カミナシはデザインシステムを作っていて、コンポーネントを検討する時にもユーザーの利用シーンを考えています。
現場訪問して、カミナシのお客様の中に手袋をつけて作業する方が多いのが分かりました。
素手でiPadを操作するときと手袋をつけて操作するときの感覚が違います。
その感覚を把握するために、私たちも実際に手袋をつけてプロトタイプを触ったりします。そこでボタンのサイズや間隔を検討したりしていました。

3. まとめ
今回のまとめですが、ユーザーの業界と離れているからこそ、顧客理解を大事にして弟子入りの気持ちでユーザーと向き合えます。
そして課題解決に向かって形に囚われずに、いろんな手法を尽くして最終的なデザインに落とし込む面白さがあります。
最初はこのようなもやもやがあったと思いますが
💭 ユーザーの業界と遠いので、業務を理解してデザインするのは難しそう
💭 ユーザーの課題が複雑で共感しにくそう
💭 課題を理解し、共感するための方法がわからない
💭 どういうデザインが適切かがわからない
今回の話を聞いて少し考え方が変わりましたか?
✨ ユーザーの業界と遠いからこそ、先入観を持たずにユーザーと向き合える
✨ 一次情報を得ることで複雑なユーザー課題も理解し、共感できる
✨ デザインを広く捉えて、ユーザーの課題に向けてデザインを考える
最後に、スキ❤️をポチッと押していただけると嬉しいです!🙌
宣伝です!
カミナシはプロダクトデザイナーを絶賛募集しています。
気になった方はぜひカジュアルに話しましょう。
▼デザインチームのことを詳しく紹介している Entrance Book
▼プロダクトデザイナーの求人
