
画像クリックで拡大ポップアップするWordPressプラグイン|DAZgen X
noteのように画像をクリックすると拡大ポップアップするように、「Firelight Lightbox」(旧Easy FancyBox)プラグインをブログ型WordPressネットショップ「DAZgen X」に導入してみたので紹介します。
導入した記事の例は以下ですので、参考にしてください。
Firelight Lightboxプラグインを導入

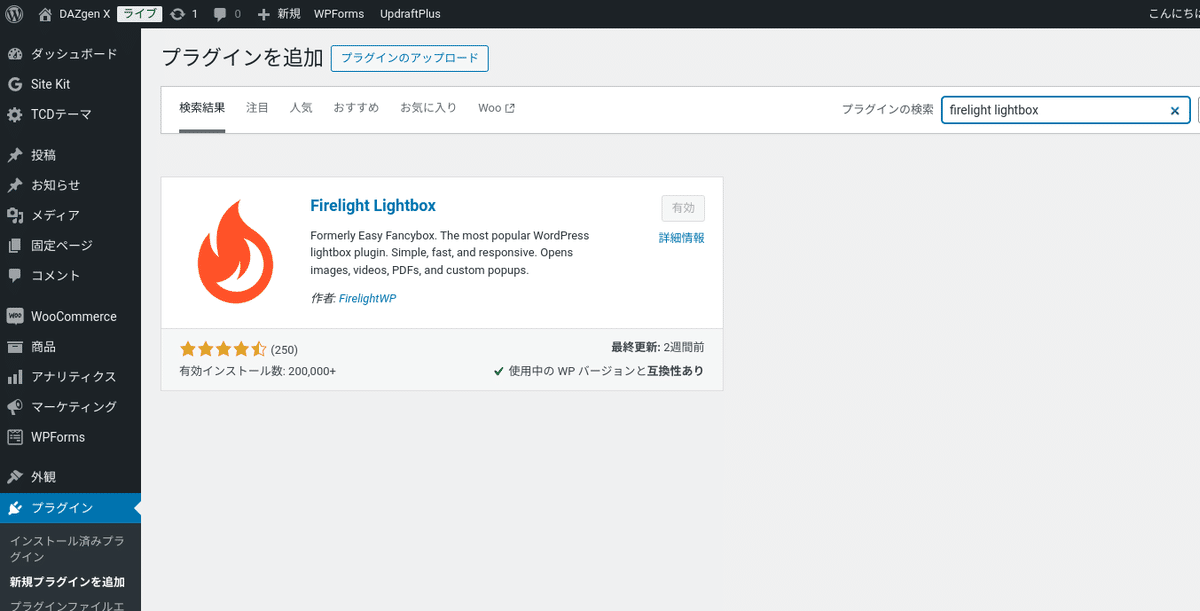
「firelight lightbox」で検索し「Firelight Lightbox」プラグインを追加します。

私の場合は、デフォールトのまま何も設定せず使っています。(FancyBox Classic Reloaded)
画像を拡大ポップアップするよう設定

画像をアップロードし編集画面に貼り付け後、リンクアイコンをクリックし、メニューから「画像ファイルへのリンク」を選択します。

代替テキストに画像の説明を記入すればOKです。

ギャラリーでも使える?
私の場合は、当面はnoteの画像ポップアップと同じように使えればOKなのですが、場合によってはギャラリーで使うかもしれませんが・・・
★ 旧Easy FancyBoxでは、メディアでギャラリーを作れば、ギャラリー画像をクリックしても同様に拡大ポップアップしたので、同様の使い方もできるのではないか?と推測していますが、まだ検証はできていません。
まとめ
noteと同じように画像をクリックすると拡大ポップアップするように、「Firelight Lightbox」(旧Easy FancyBox)プラグインをブログ型WordPressネットショップ「DAZgen X」に導入してみたので紹介しています。
次回は、「DAZgen X」のTCD「GLUE」WordPressテーマにWooCommerceプラグインを導入し、従来のクラシックエディター型の商品登録画面を、ブロック型の新しい画面に変更したので紹介します。
