
WooCommerceのカートやチェックアウトのデザインをブロックで改善|DAZgen X
ブログ型WordPressネットショップはシンプルにWooCommerceプラグインとTCD「GLUE」のカスタムCSSのみで実現してきましたが、カートやチェックアウトページのデザインを多少改善したいと思うようになりました。
そこで、従来のクラシック型ショートコードをブロックに変更し、最小限のデザイン変更を行ってみたので紹介します。
★ 当初は、「WooCommerce Blocks」という無料プラグインを使うつもりでしたが、現在はこのプラグインは使えなくなっていることがわかったので、WooCommerceプラグインに内臓のブロックを使うことにしました。
カートページの変更
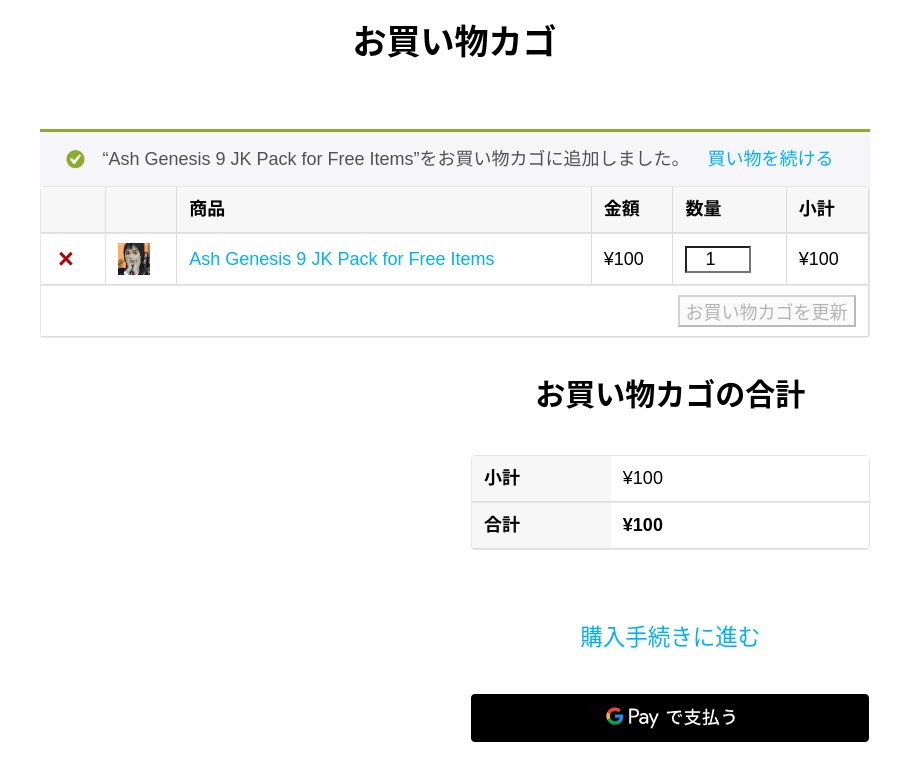
従来のカートページ
クラシック型ショートコード時のカートページは以下のようなものでした。

新しいカートページ
ブロックに変更後は以下のようになりました。

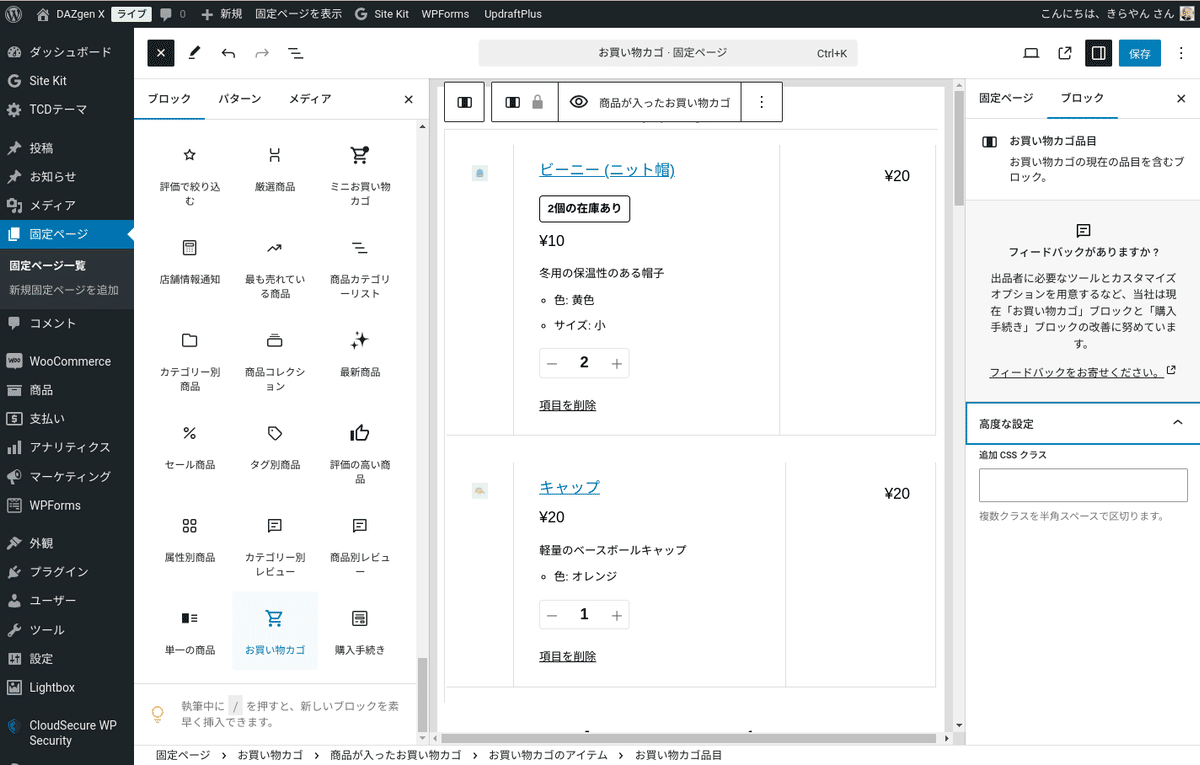
変更方法
固定ページの「お買い物かごページ」を開いて、トップのショートコードブロックを削除後に、「WooCommerce」ブロックから「お買い物かご」ブロックを編集画面にドラッグアンドドロップし、右上の「保存」をクリック。

チェックアウトページの変更
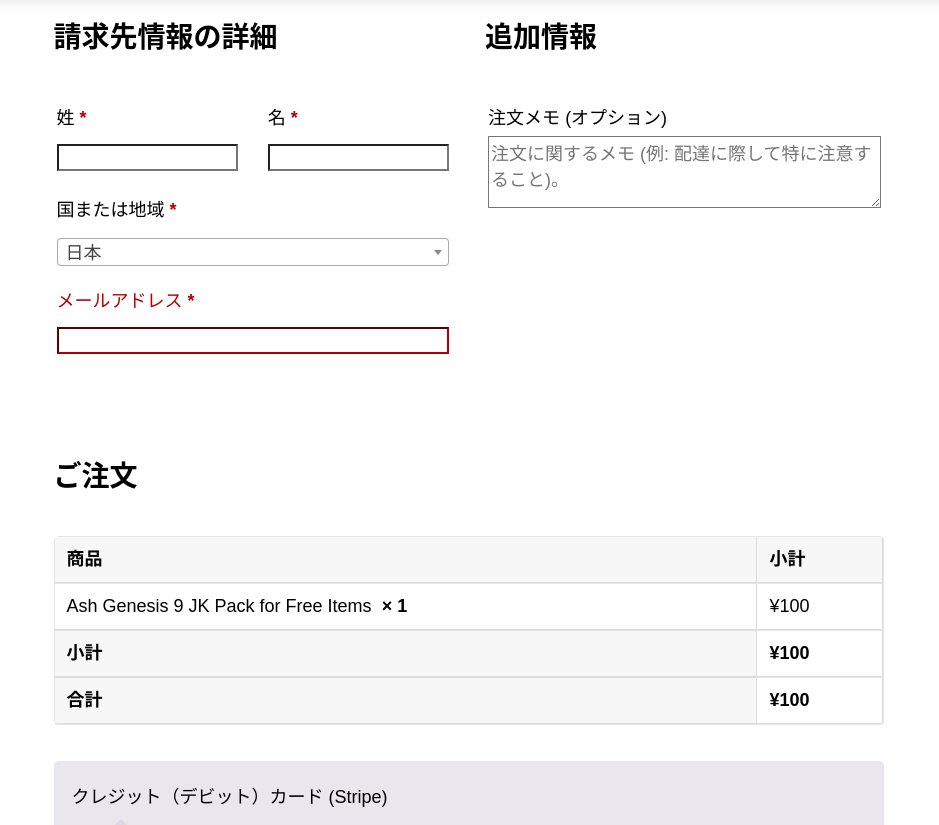
従来のチェックアウトページ
クラシック型ショートコード時のチェックアウトページは以下のようなものでした。

新しいチェックアウトページ
ブロックに変更後は以下のようになりました。


★ 以前に使っていたカード情報をそのまま使うと決済エラーとなったので、「別の決済方法を使う」の「クレジット(デビット)カード(Stripe)」を選択し、従来と同じカード情報を入力して決済するとOKでした。
変更方法
カートページの変更方法と同様に、固定ページの「購入手続きページ」を開いて、ショートコードブロックを削除し、「購入手続き」ブロックを編集画面にドラッグアンドドロップします。
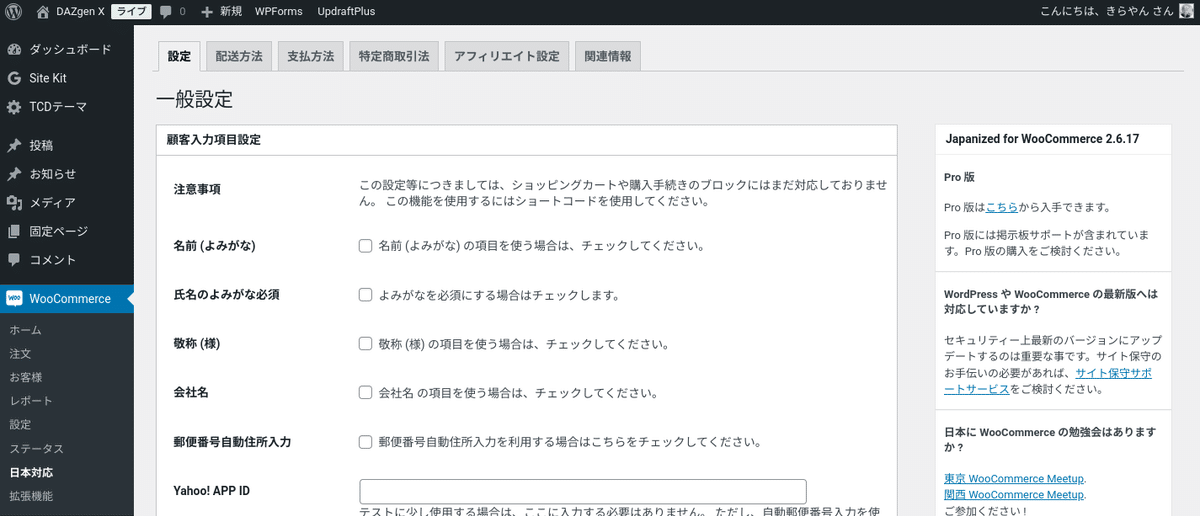
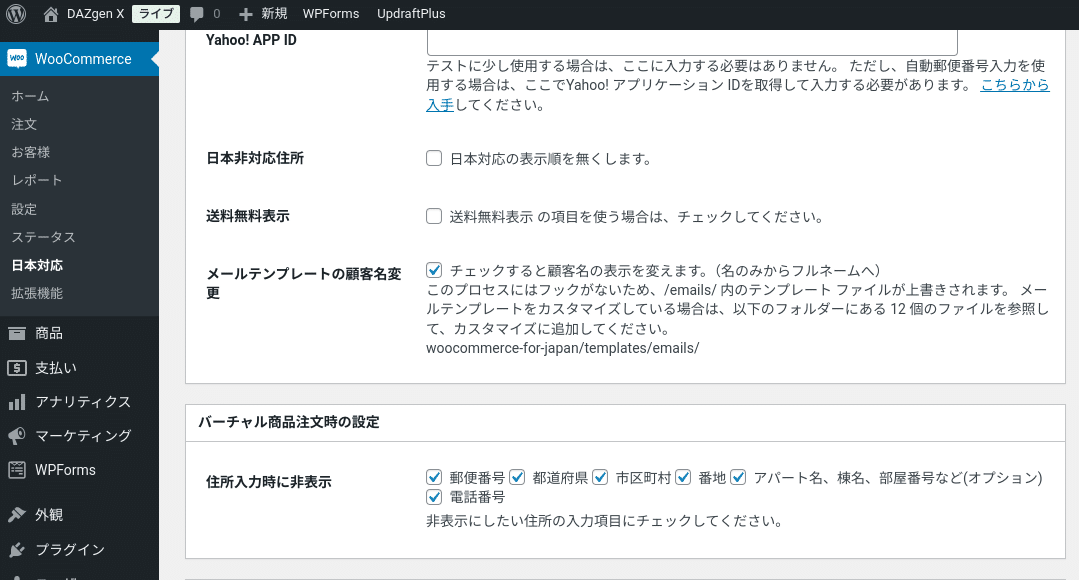
★ 「Japanized for WooCommerce」プラグインはWooCommerceプラグインを日本独特の商慣習に適応させますが、まだブロックに対応していないので、「購入手続き」ブロックを使うと、非表示に設定している住所入力時の省略項目が表示されてしまうので、今回はショートコード版に戻しました。
ショートコード:[woocommerce_checkout]


まとめ
ブログ型ネットショップ「DAZgen X」のカートページとチェックアウトページを、従来のクラシック型ショートコードをブロックに変更し、最小限のデザイン変更を行ってみたので紹介しています。
次回は、今回の変更後の多少のデザインや文言の調整や修正を行い、ブログ型ネットショップへのリニューアルへの仕上げを開始したいと思います。
