
WooCommerce商品ページのスマホ画面をカスタムCSSのみで改善|DAZgen X
DAZGENサイトをブログ型WordPressネットショップ「DAZgen X(クロス)」にリニューアルするために、TCD「GLUE」を採用したところ、単一商品ページのスマホ/タブレット縦長表示だけ幅が狭く見にくい表示に・・・
そこで、TCDテーマの「カスタムCSS」だけを使って、スマホ/タブレット縦長画面表示を見やすくするよう改善したので紹介します。
一般的には、ネットショップ向けWordPressテーマ(TCD「Ankle」など)を採用する、あるいは、Elementorプラグインなどでオリジナルの画面デザインを追求する、などで通常は対応します。
今回はWooCommerceプラグインの標準デザインをそのまま使いつつ、カスタムCSSのみで対応することにしましたが・・・
現在に至る経緯
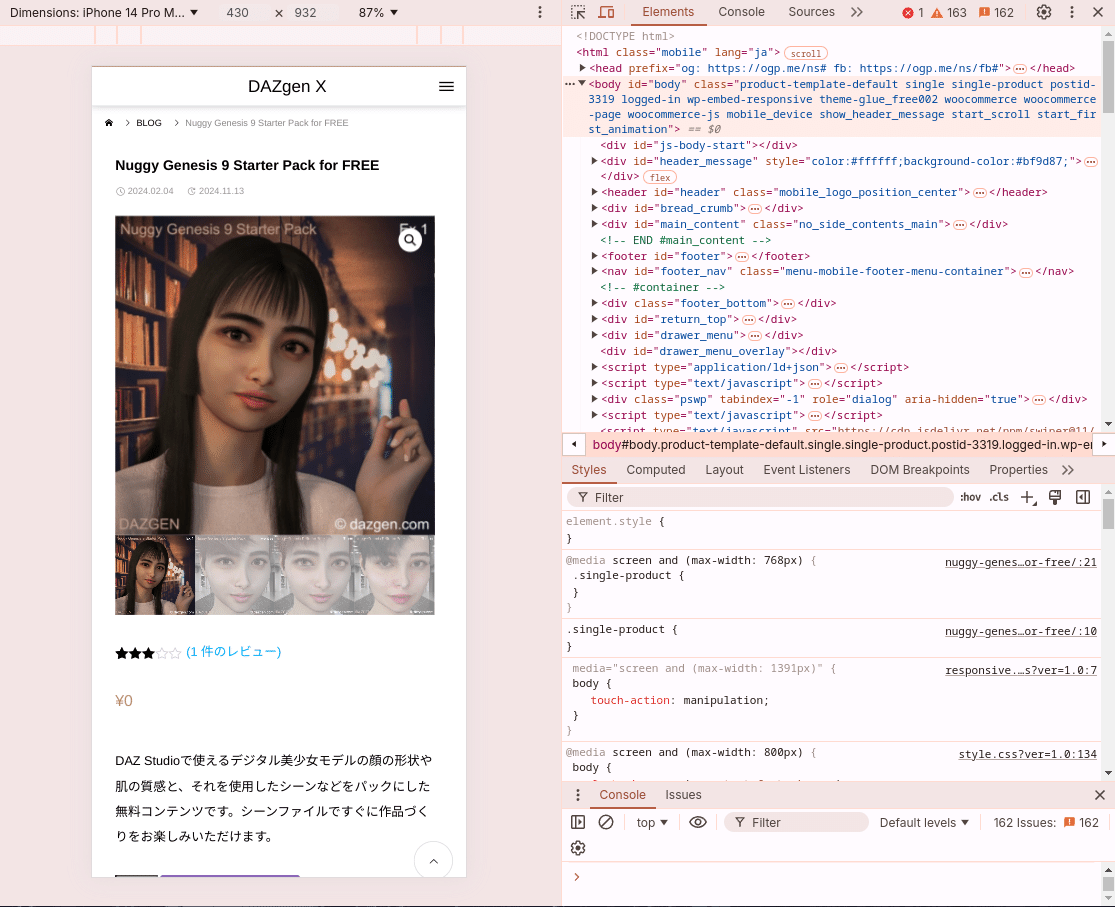
Chromeブラウザーの「デベロッパーツール」でスマホモードにし「iPhone 14 Pro Max」の表示の例です。

使用した単一商品ページは以下です。
TCDテーマ「Ankle」のとき(DAZGENネットショップ)

TCD「GLUE」に変更後(DAZgen X ブログ型ネットショップ化)

単一商品ページのスマホ/タブレットの縦長表示のみレスポンシブ対応が不完全で、横幅が狭くなり見にくくなる。
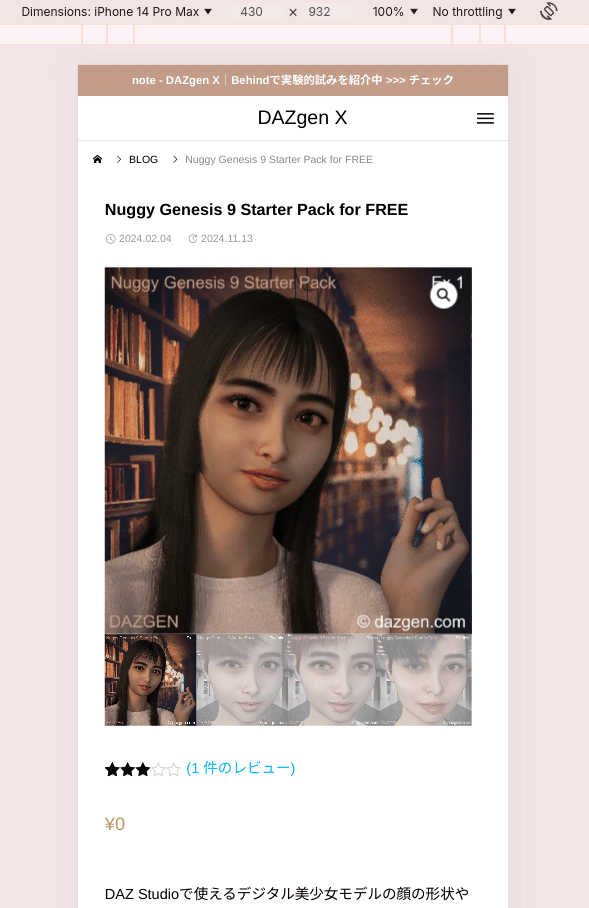
TCDテーマ(GLUE)カスタムCSSのみで対応後

ブロックの幅やフォントサイズ、拡大率(スケール)などを個別に調整し見やすさを改善できましたが、スマホやタブレットなどの機種により微妙に表示が変わるので、完全には対応できていませんが・・・
カスタムCSSによる変更点
「TCDテーマ > 基本設定 > カスタムCSS・スクリプト > カスタムCSS」にカスタムCSSを記述することで、単一商品ページのスマホ/タブレット縦長画面のレイアウトを改善し、見やすくしました。

横幅を画面に合わせる
画面幅が768ピクセル以下の場合にのみ、各ブロックの幅やフォントサイズ、横位置などを個別に調整しました。

タイトル下の画像を非表示
ギャラリーの拡大表示と被るので非表示にしました。

その他
各ブロックごとの横幅やフォントサイズ、拡大率(スケール)、縦位置/横位置などのプロパティーの数値を、デベロッパーツールのidやclassをチェックしつつ試行錯誤で調整しました。

個人的な調整結果
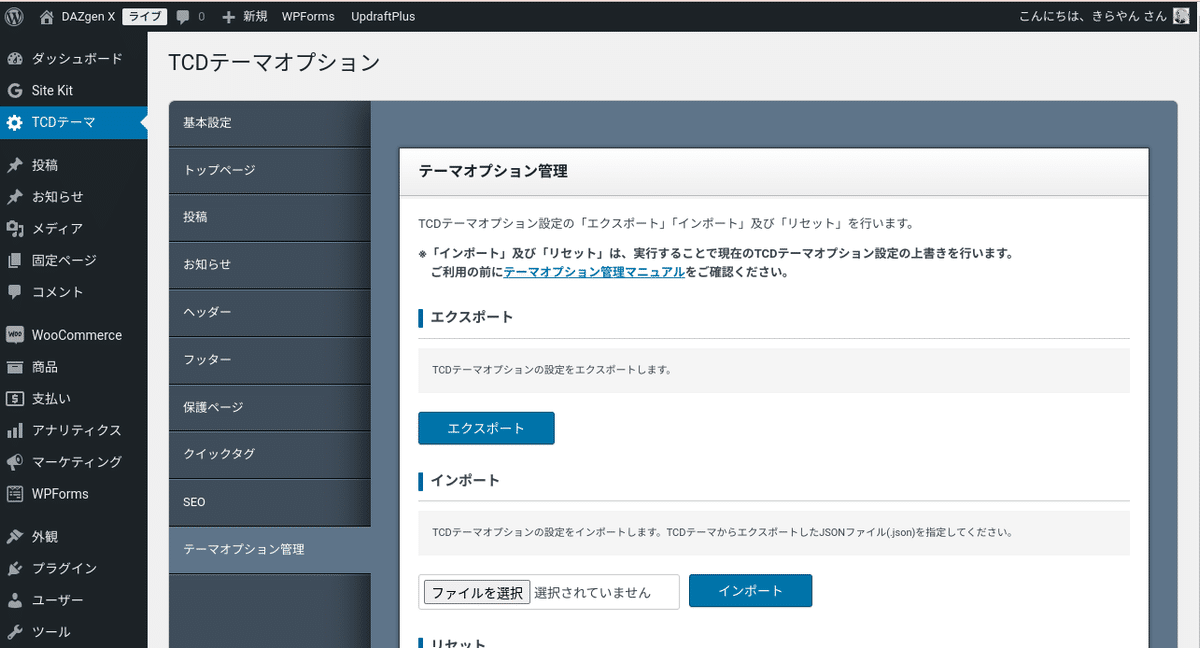
「TCDテーマ > テーマオプション管理 > エクスポート」で保存したファイルを以下の有料エリアでダウンロード提供しています。
この中には「カスタムCSS」なども含まれていますが、無料WordPressテーマのTCD「GLUE」専用です。

ご購読後ダウンロード(ZIP圧縮ファイル)していただければ、ZIPファイルを展開後、上記の「インポート」でファイルを指定し「インポート」ボタンをクリックしていただくことで設定が反映されます。
★ インポート前に、それまでのご自分の設定を「エクスポート」しておいてください。それを「インポート」することで、以前の設定に戻せます。
ただし、メニューやウィジェット、固定ページなどは、このフォーマットに合わせて各自で設定をお願いします。
少しでもみなさまのお役に立てれば幸いです。
ここから先は
¥ 480
この記事が気に入ったらチップで応援してみませんか?
