
WooCommerceの新しい商品登録画面(ブロックエディター型)を使ってみた|DAZgen X
WordPressのWooCommerceプラグインで、新しい商品登録画面(ベータ版)を使って「テスト商品」ページを作成してみたので紹介します。
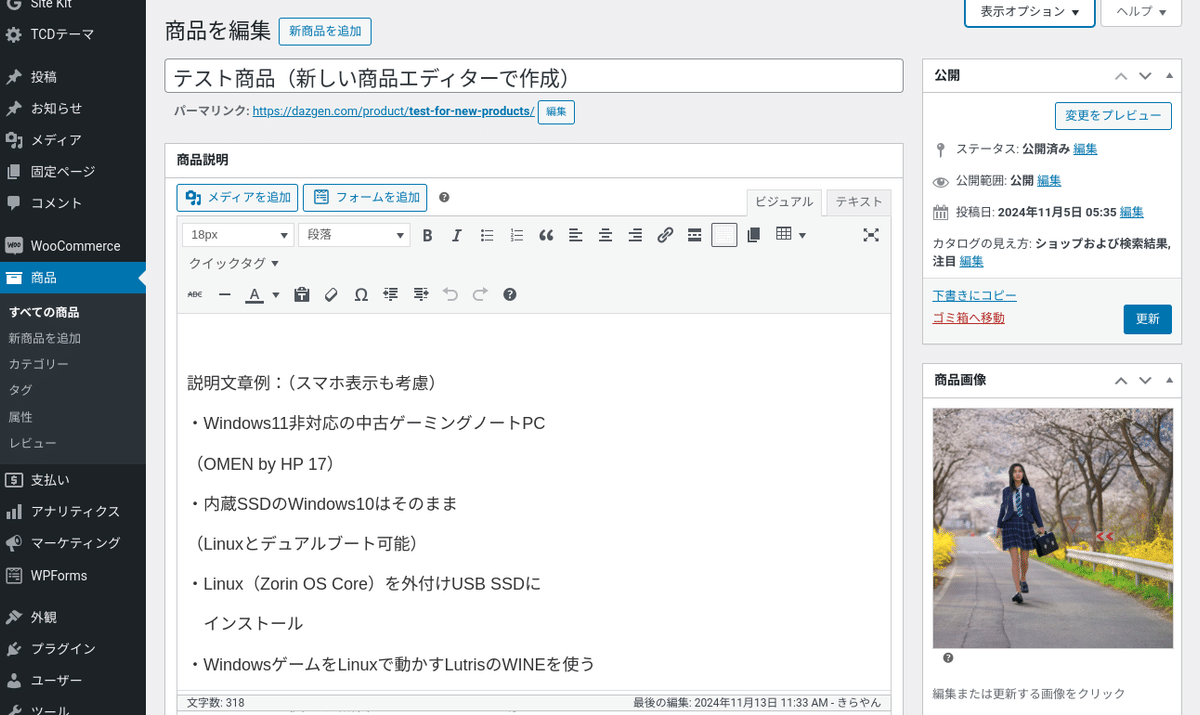
実際に作成した商品ページは以下です。
従来のクラシックエディター型では

WordPressの投稿記事や固定ページの編集はブロックエディターが主流になっているので、クラシックエディター型の商品登録画面では、最近では違和感がありました。
ブロックエディター型に変えてみる

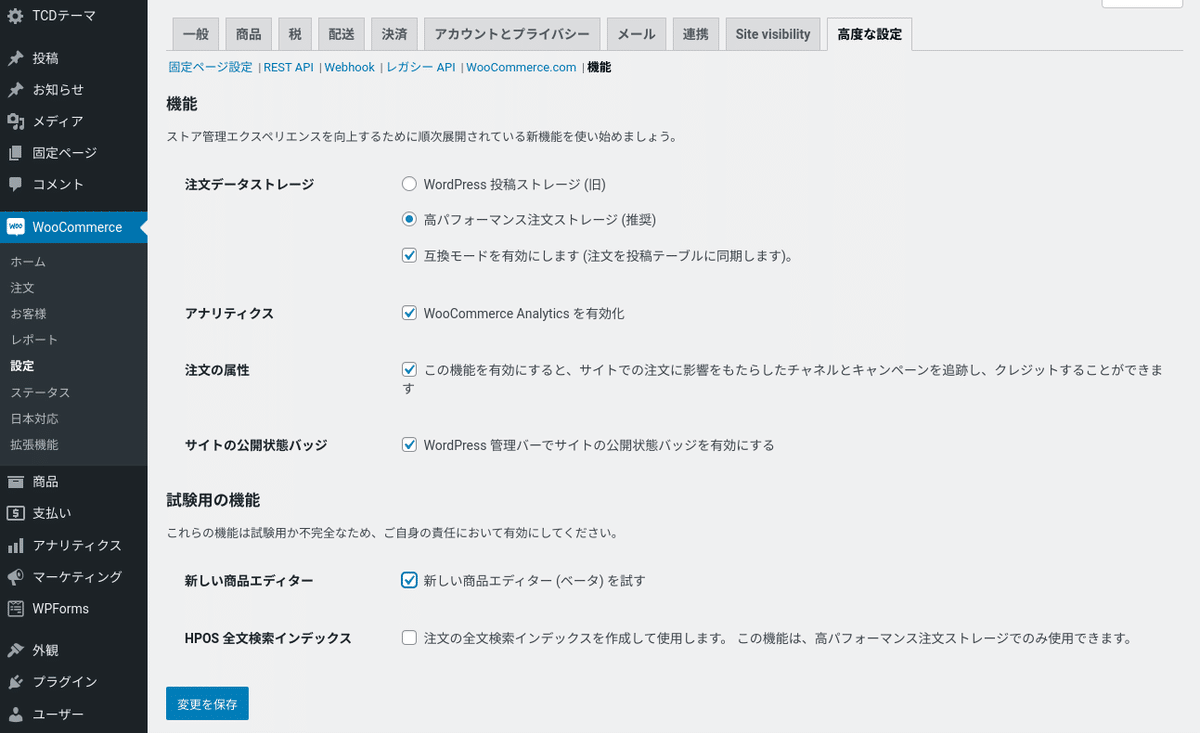
「WooCommerce > 設定 > 高度な設定 > 機能」画面の下の方にある「新しい商品エディター」にチェックを入れ「変更を保存」をクリックします。
ちなみに、私の場合はその上にある設定を以下のようにしています。
・高パフォーマンス注文ストレージ (推奨)
・互換モードを有効にします (注文を投稿テーブルに同期します)。
・WooCommerce Analytics を有効化
・この機能を有効にすると、サイトでの注文に影響をもたらしたチャネルとキャンペーンを追跡し、クレジットすることができます
・WordPress 管理バーでサイトの公開状態バッジを有効にする
商品登録画面
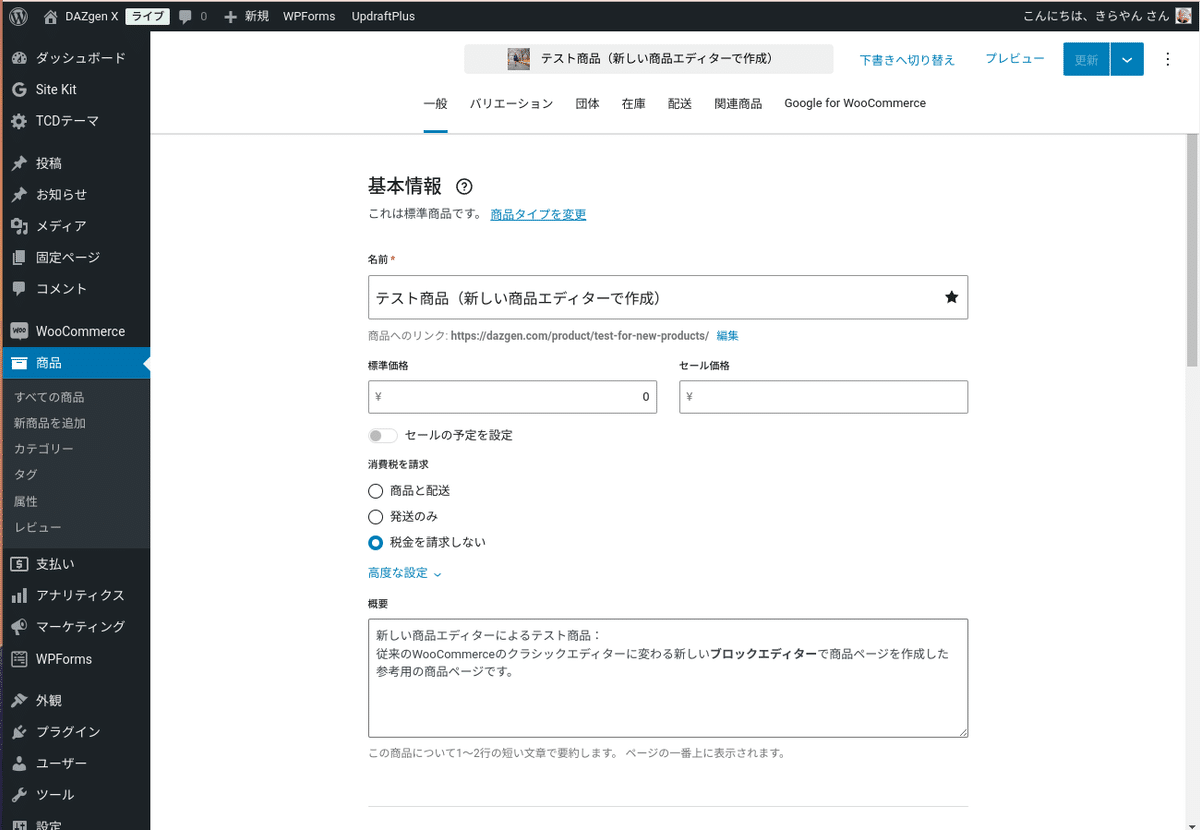
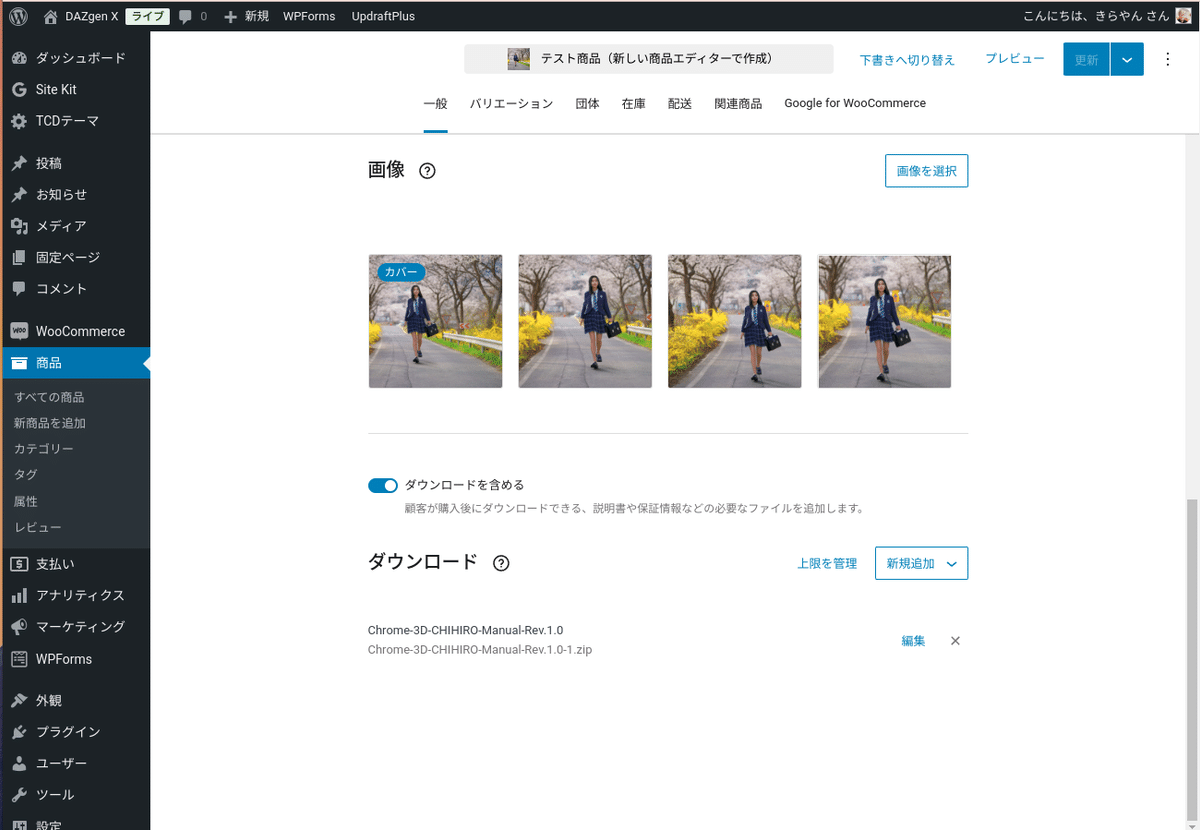
一般



私の場合は、3DCGコンテンツやPDFマニュアルなどの電子データのダウンロード商品の販売なので、最後の「ダウンロード」にファイル(ZIP圧縮)を追加しています。
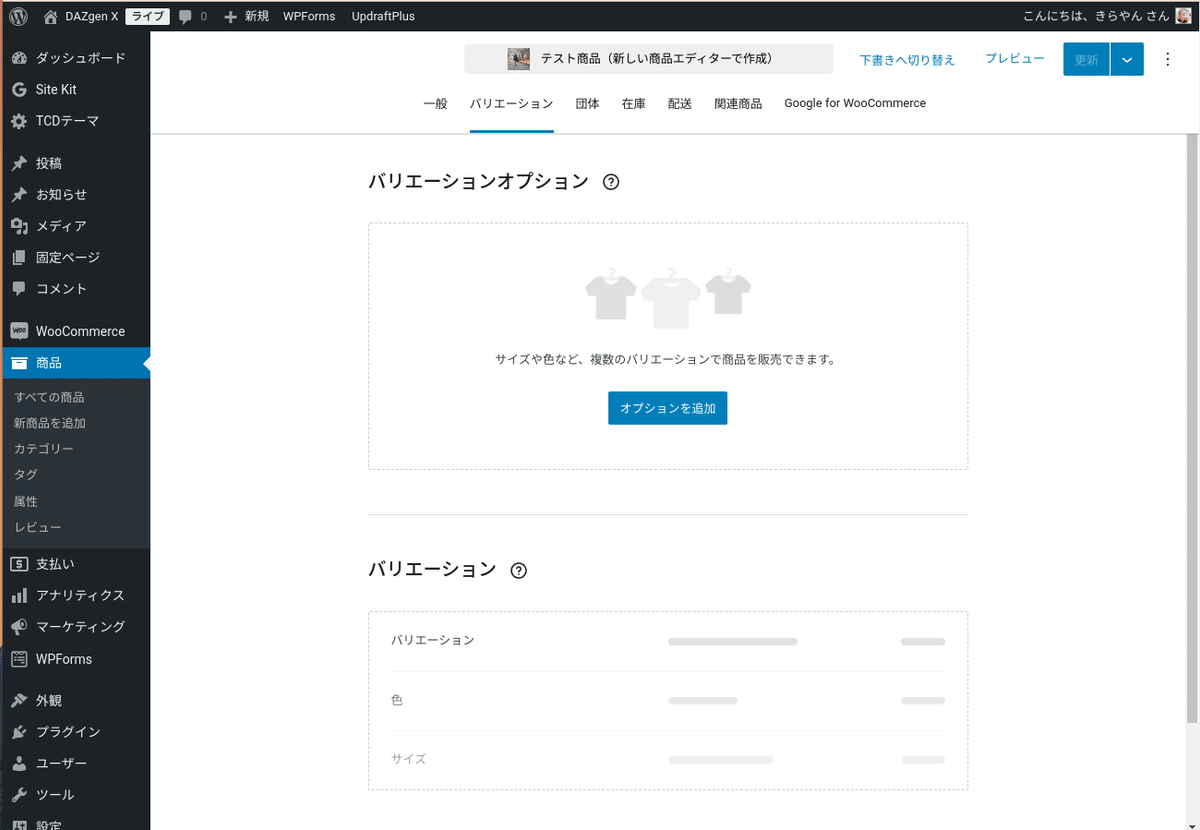
バリエーション

例えば、シャツの色やサイズなどのバリエーションオプションをここで設定します。私の場合はスキップ。
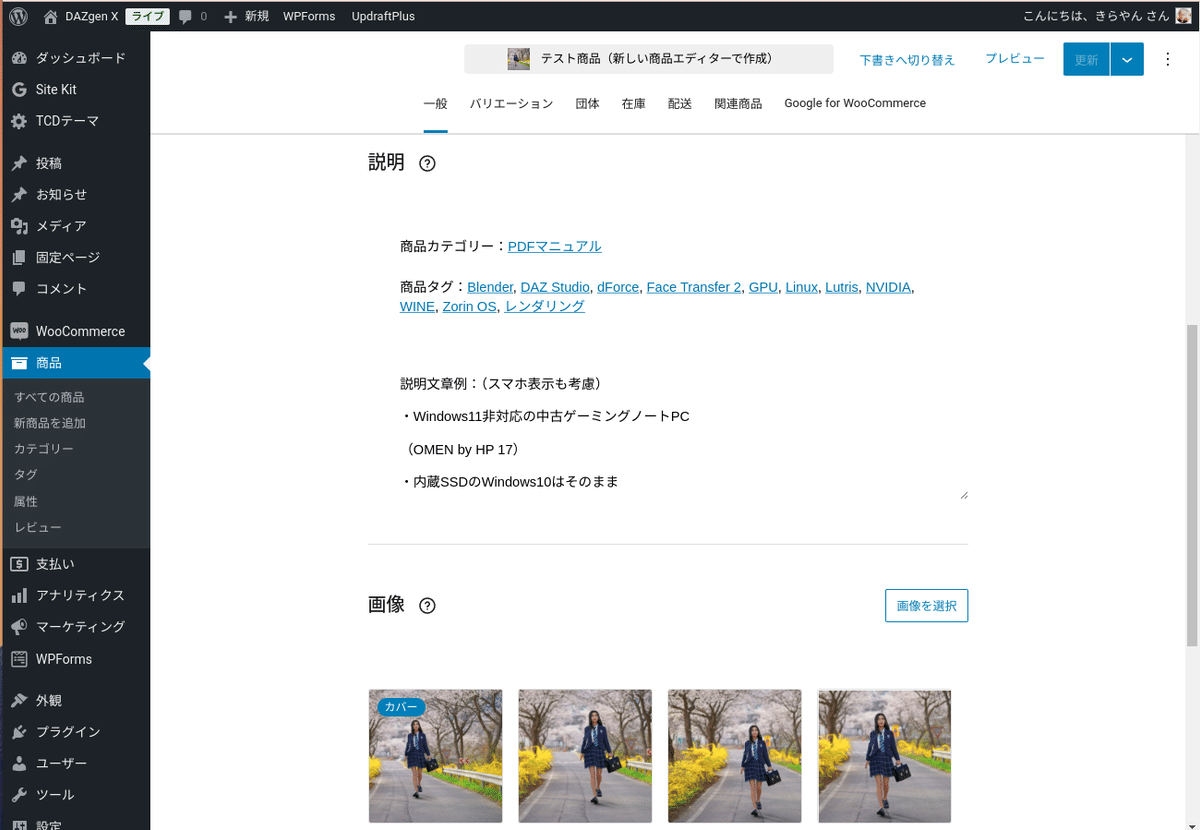
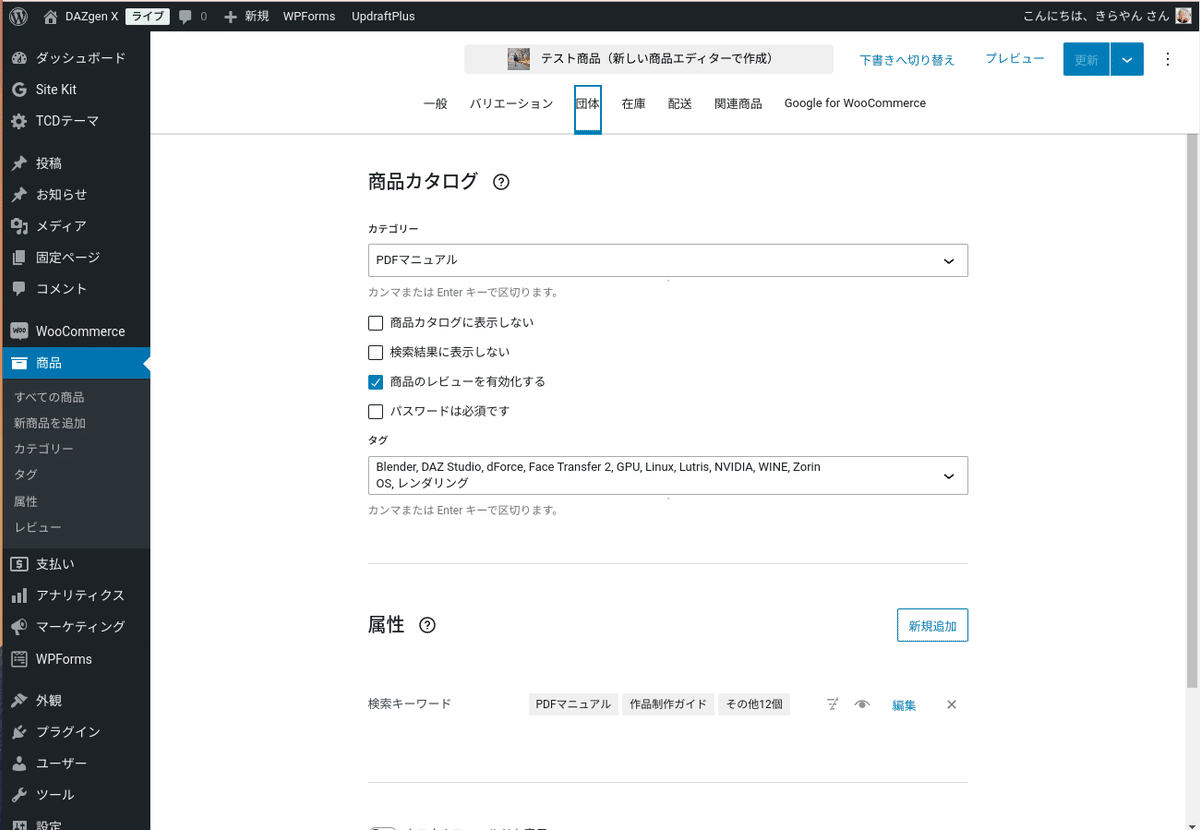
団体

私の場合は、「カテゴリー」に「PDFマニュアル」、「商品のレビューを有効化する」、「タグ」を設定し、「属性」には「検索キーワード」を設定しています。
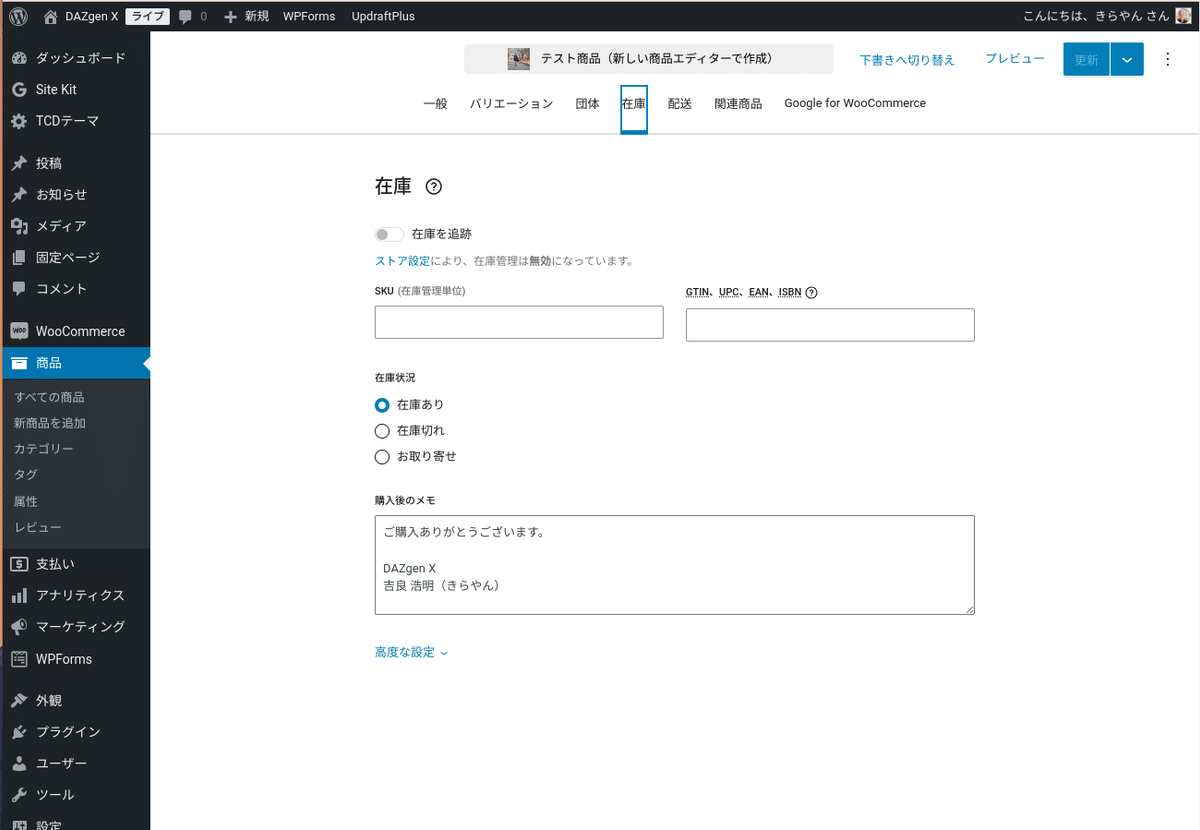
在庫

私の場合は、ダウンロード商品なので「在庫を追跡」をオフにし、「在庫あり」に設定し、「購入後のメモ」を記入しています。
★ 購入後のメモはお客様が商品を購入後に自動的に配信されるメールの文末に追加されるので、例えば、「会員サポートページ(パスワード保護)」へのログインパスワードを記載するなどに使っています。
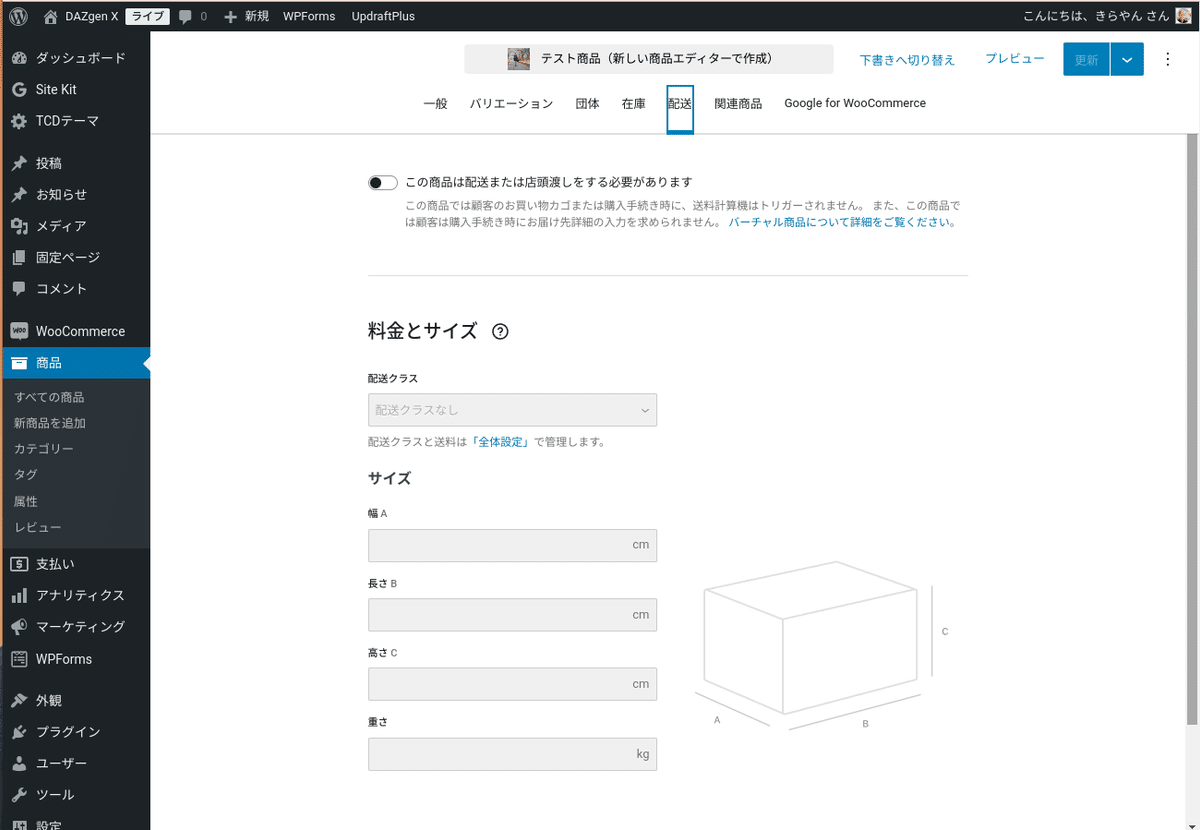
配送

私の場合は、ダウンロード商品なので「この商品は配送または店頭渡しをする必要があります」をオフにしてスキップ。
関連商品

私の場合は、「アップセル」に他の2点の商品を登録中。
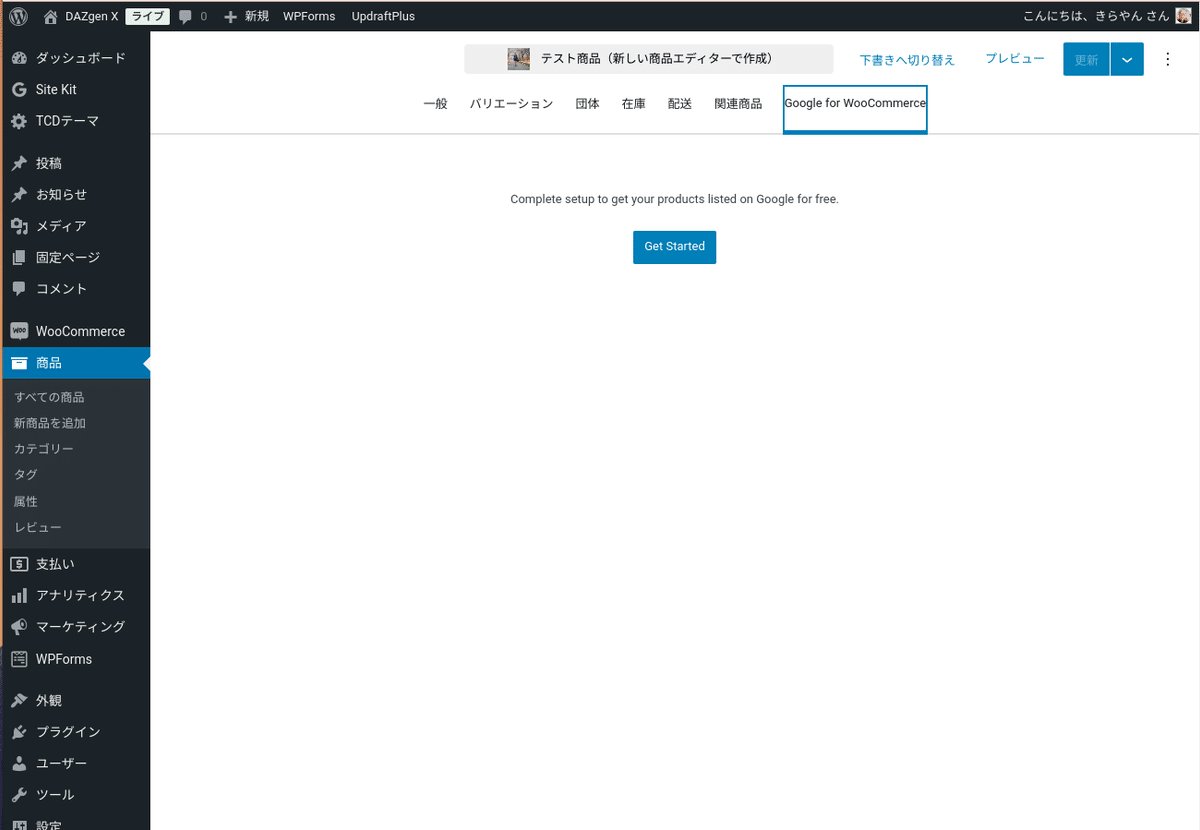
Google for WooCommerce

ここの部分は、WooCommerce関連の販促プラグインを追加すると表示されます。私の場合は、とりあえずGoogleを登録はしていますが設定はスキップ中。
以上を設定し、右上の「公開」や「更新」をクリックすると、商品ページに反映されます。
商品ページのスクリーンショット
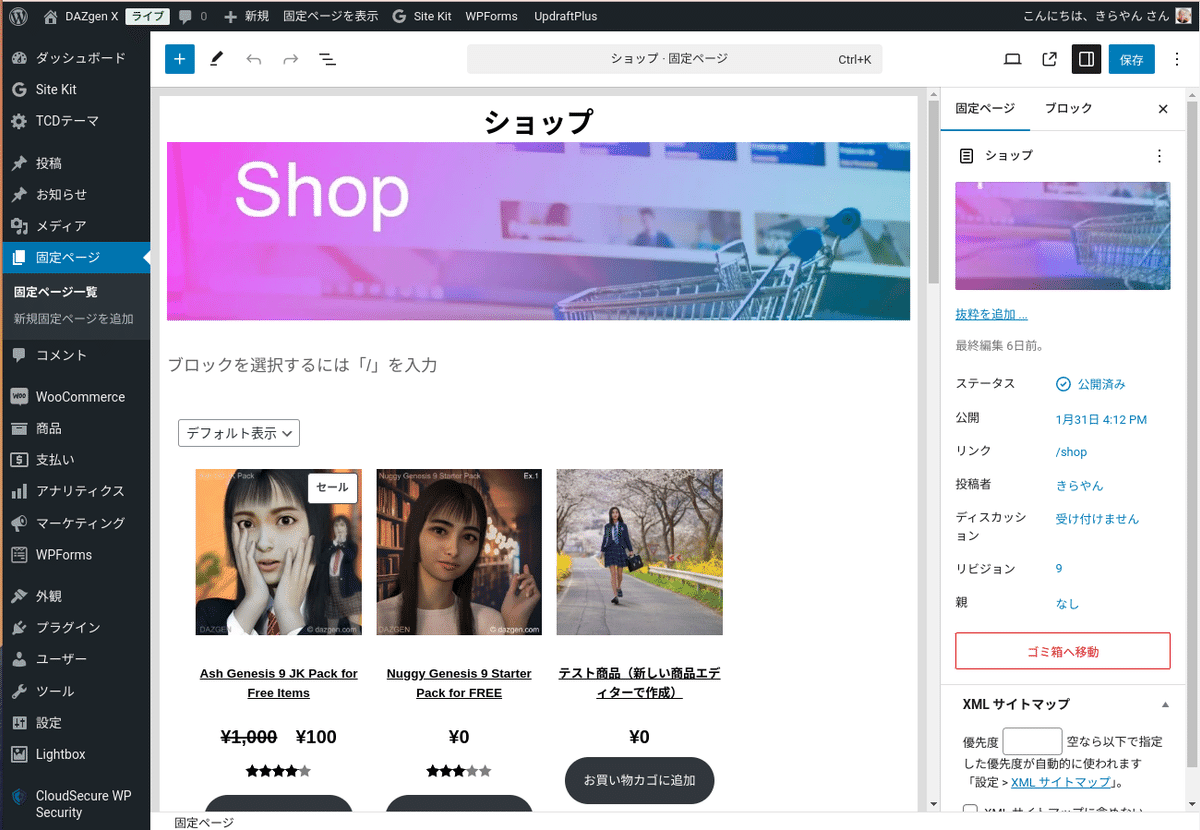
商品一覧(ショップ)

私の場合は、固定ページの「ショップ」を以下のように編集。

左上のブロック追加ボタン「+」をクリック。

私の場合は、タイトルとアイキャッチ画像を設定後、WooCommerceブロックの「すべての商品」ブロックを編集画面にドラッグアンドドロップで追加しています。
一般的なWordPressネットショップでは、WooCommerce向けWordPressテーマ(TCD「Ankle」とか)を使うか、Elementor Proでゴリゴリとオリジナルのデザインを追求しますが・・・
私の場合は、ブログ型WordPressネットショップがコンセプトなので、ブログメインのデザインとし、ショップの方は「Simple is The Best」を追求しようかと・・・
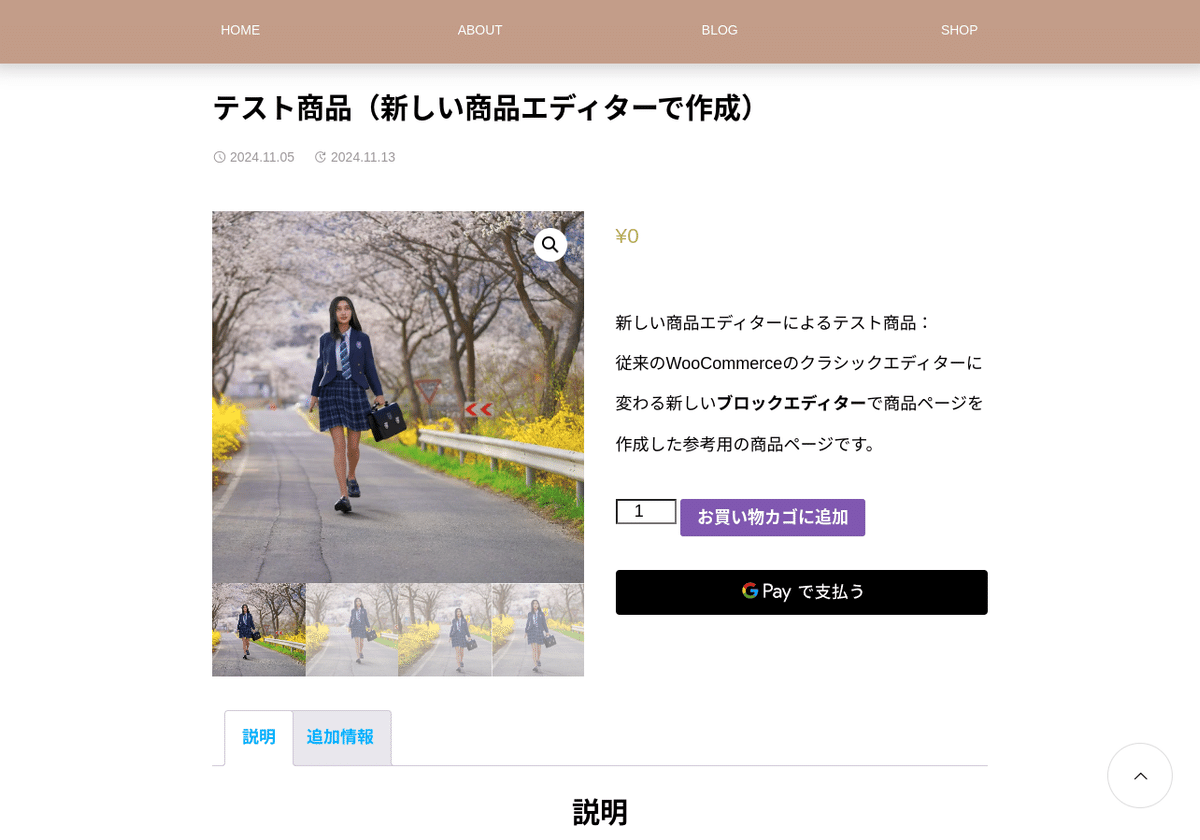
単一商品ページ

TCDの無料WordPressテーマ「GLUE」を使っているので、WooCommerce向けのテーマと比べるとブログっぽいシンプルさがにじみ出ていますが、実際はTCDテーマの設定と「カスタムCSS」でけっこういじっていますが・・・

「functions.php」などのスクリプトファイルをいじるような改造だと、子テーマを作るなど面倒ですし、直接編集するとリスクが伴うので、今回は主に「カスタムCSS」のみで対応しています。
Chromeブラウザーの「デベロッパーツール」をスマホモードにして、主に「iPhone 14 Pro Max」と「Pixel 7」を切り替えながらレイアウトの変化を確認しつつ、各ブロックのid(#)とclass(.)を調べてカスタムCSSに記述しています。

WordPressとWooCommerce
noteはプラットフォームなので、アカウントを登録すればすぐに記事の作成や投稿を簡単に始められ、すぐに有料購読やサブスクで稼げますが、WordPressとWooCommerceは少々ハードルが高い・・・
私の個人的な感覚では、noteは「レオパレス」で、WordPress x WooCommerceは「注文建築の一戸建て住宅」という感じがしています。
目的次第なのでどちらがどうということはありませんが、noteユーザーがWordPressとWooCommerceについて知っておいて損はないような気がします。
一般的な商品(物理的な配送をともなう)をネットで販売する仕組みが基本ですが、私のように3DCGモデルやPDFマニュアルなどの電子コンテンツをネットでダウンロード販売することも比較的簡単に可能です。
WooCommerceでダウンロード販売するメリットは、Stripeだと決済手数料が販売価格の3.6%と安く、100円の売上でも数日後に(75%とかが)銀行振込されるので入金までの期間が短いことです。(25%とかは担保され1ヶ月後とか)
まとめ
元々はWordPressネットショップだったサイト「DAZGEN」を、ブログ型WordPressネットショップ「DAZgen X(クロス)」にリニューアルするべく改装中です。
今回は、WordPressのWooCommerceプラグインの新しい商品登録画面(ベータ版)を使って「テスト商品」ページを作成してみたので紹介しています。
次回は、TCDテーマ「GLUE」の、私の場合の個人的な設定とカスタムCSSの内容について紹介したいと思います。
