
WOW2024 Week8解説|PowerBIで表計算&ファネルチャートの作り方
本編は、このリンクから挑戦することができます。

1.プレビュー機能「視覚的な計算」(ビジュアル計算)
ビジュアル計算は、DAX計算を直接ビジュアルで定義・実行する機能で、現在プレビュー段階にあります。
利点と機能 計算の作成が容易になり、DAXが簡素化されます。ビジュアル内のデータを参照し、合計や移動平均などの一般的な計算を実行できます。
公式ドキュメントはこちら
Power BI Desktop でのビジュアル計算の使用 - Power BI | Microsoft Learn
新ビジュアルの追加方法
新ビジュアルはオプションから追加できます。
[オプションと設定]>[オプション]>[プレビュー機能] >[ビジュアル計算]
Power BI Desktop の再起動後に有効になります。
Tableauユーザーのための説明
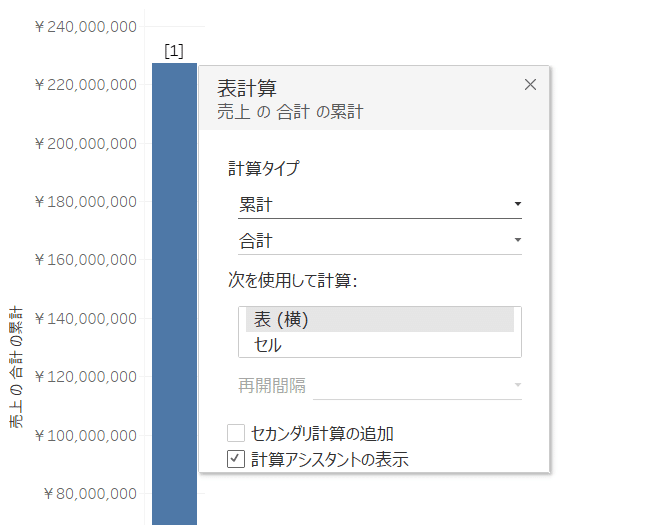
Tableauに慣れている人であれば、Tableauの表計算がこの機能に当たると理解するとわかりやすいです。

Tableauと同様、累計や差、割合、移動平均が計算できます。Fxを押すと、計算ガイドが入力されます。

これまでPowerBIに表計算の機能はなかったのですが、ビジュアル内で計算を済ませてくれるため、DAXが複雑化せず、計算の方向を間違えずに作れるというメリットがあります。
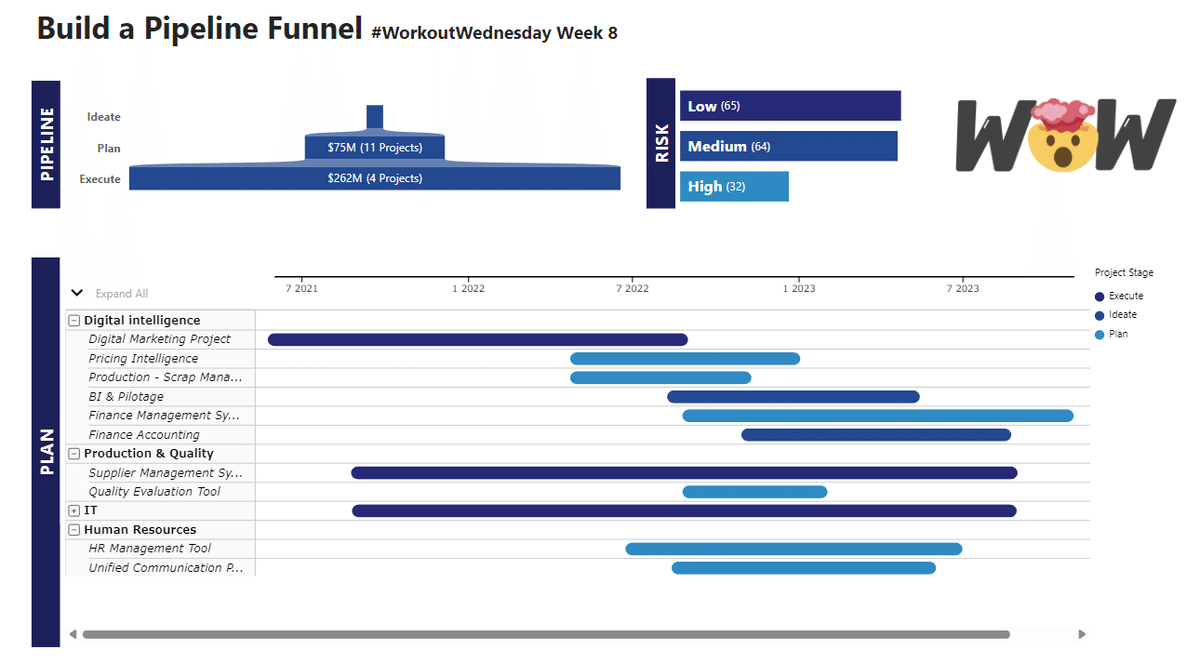
ファネルチャートの作り方
上記の表計算機能を使い、コアビジュアルでファネルチャートを作成します。ファネルチャートはカスタムビジュアルにもありますが、今回は、規定の棒グラフで再現します。
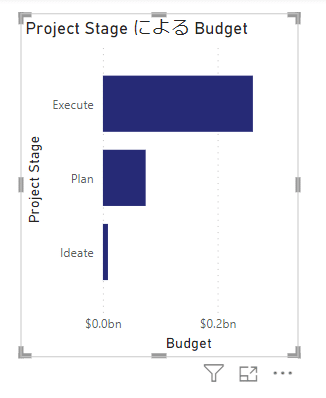
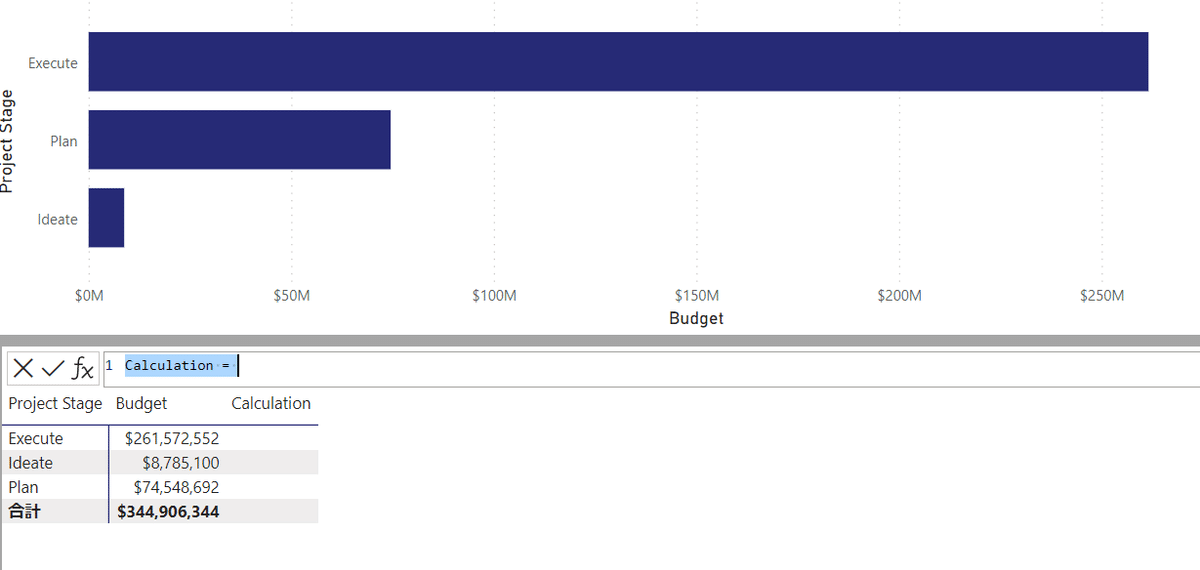
①積み上げ横棒グラフを作成
今回は、Progect Stage(Y軸)ごとのBudgetの合計値(X軸)をまず作ります。

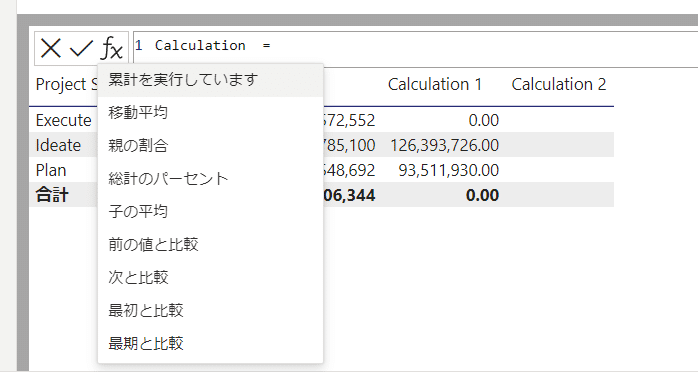
②ホームの「新しい計算」を選ぶ

選ぶと自動的に、表計算の画面になります。このCalculationに計算式を書いていきます。

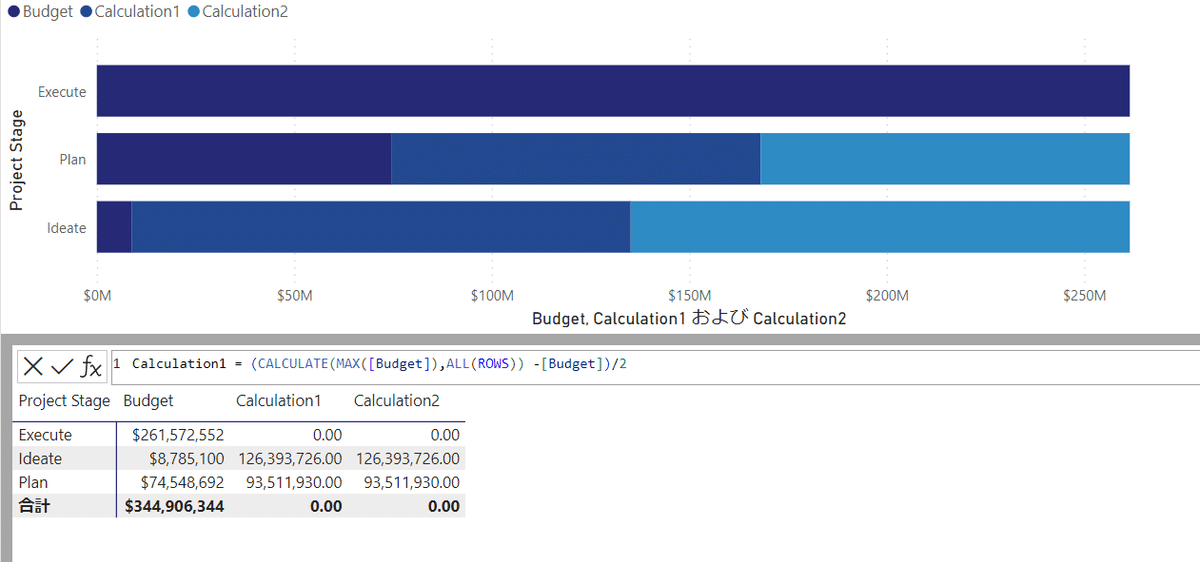
③式を2つ作成
中身は同じで、名前はCalculation1と、Calculation2とします。
Calculation1 = (CALCULATE(MAX([Budget]),ALL(ROWS)) -[Budget])/2Calculation2 = (CALCULATE(MAX([Budget]),ALL(ROWS)) -[Budget])/2この計算はBudgetの最大値から、行方向の各Budgetの値を引いて、2で割った結果になります。

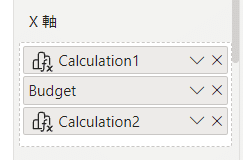
④レポートに戻り、X軸の順番を変更
Calculation1とCalculation2でBudgetを挟む形です。

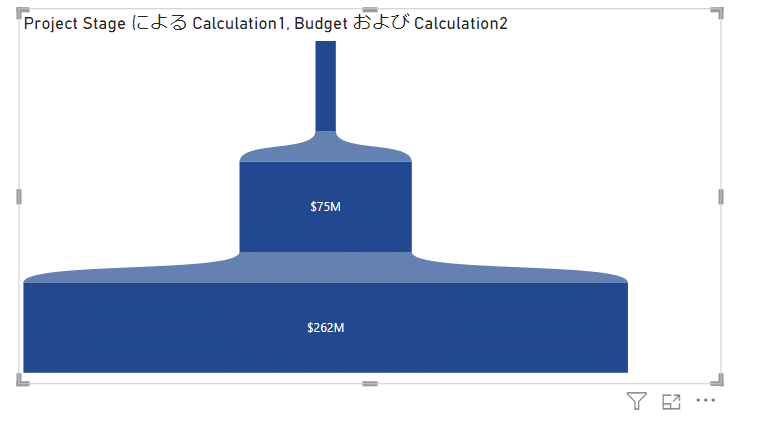
⑤書式設定
ここまで出来たら、書式を設定して完成です。
主要な設定
・バーのカラー:Calculation1トCalculation2は透過性100%で非表示にする
・リボン追加:これもCalculation1トCalculation2は透過性100%で非表示に
・データラベル追加

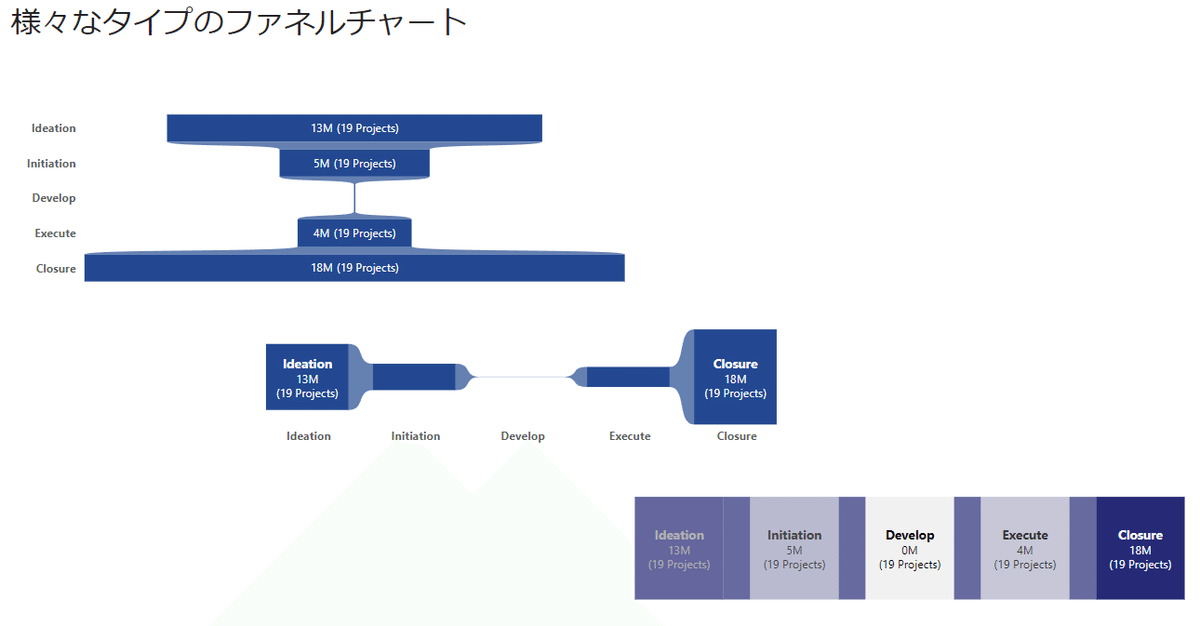
この方法で、他にもさまざまなファネルチャートができます。どれもコアビジュアルの棒グラフから作成しています。

今回作成したレポートはこちらに公開しています。
(PowerBIサービスでは、発行・表示できますが、現状Web公開のレポートでは表示できない場合があります。)
https://www.novypro.com/project/wow2023w8
