
【GAS】Google Apps Script を使用した Linebot の作成
【目的】
社内ではExcelを多用汎用性、サーバーレス、API等の利点があるgoogle apps scriptの活用を見出すため、LineBotを例題で作成
【目標】
何かしらラインを送ると,あらかじめスプレッドシートに入っている文章がランダム返ってくるbot
【内容】
①Line developersの登録https://qiita.com/nkjm/items/38808bbc97d6927837cd 様を参考
アカウント作成後、プロバイダーを作成、
プロバイダー名は一応ローマ半角で

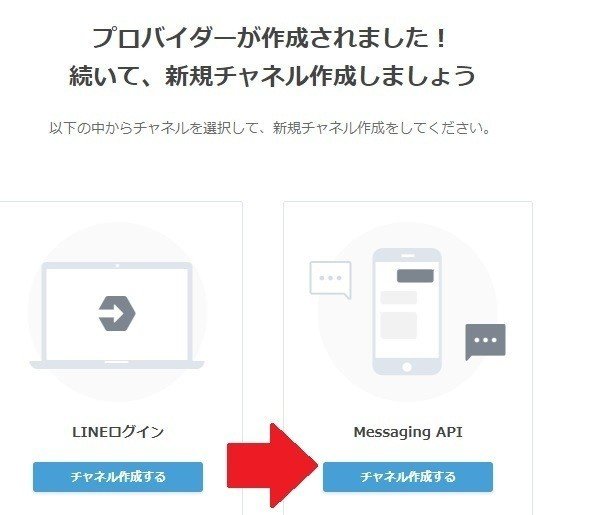
作成後、Messaging API 選択

アプリ名、説明、業種、連絡用メアド(必須)、それ以外を入力

同意します


以下の画面になります。

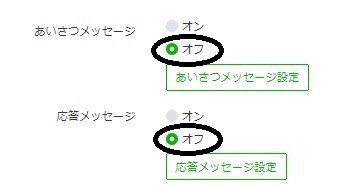
botの設定を変更
Webhook送信 「利用する」


Line developersでのbot登録は以上です。
②Google Dlive での設定
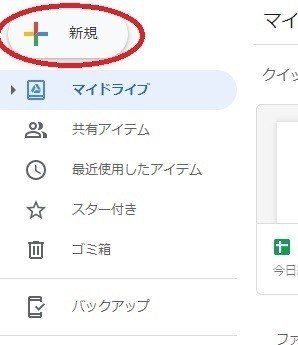
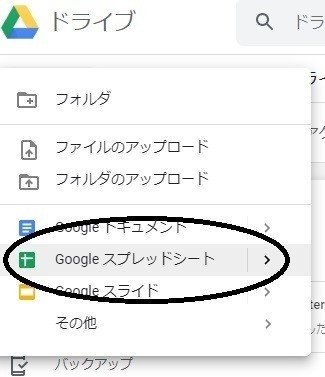
Google Dliveにて新規→Googleスプレッドシート選択


Excelのような画面がブラウザ上で現れる

スプレッドシート名を任意のものに変更、

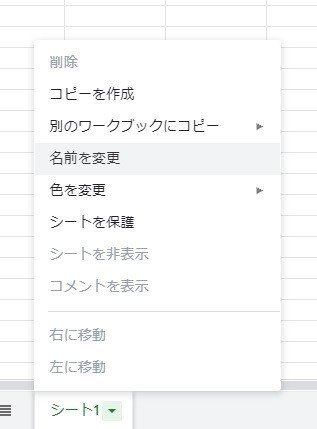
シート名も任にのものに変更。
シート名を右クリすると名前変更が現れる

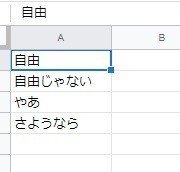
シートに言わせたい言葉をA列に入力(上限なし)
スプレッドシートのセルデータは変更時自動保存。

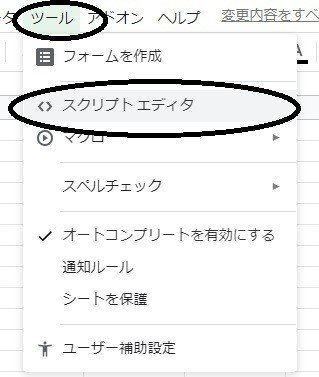
メニューバーのツール→スクリプトエディッタ選択

以下のプロジェクト画面になる

プロジェクト名は任意
起動時出てきた
function myFunction() {
}
は削除
以下のプログラムをプロジェクトに貼り付け
//CHANNEL_ACCESS_TOKENを設定
//LINE developerで登録をした、自分のCHANNEL_ACCESS_TOKENを入れて下さい
var CHANNEL_ACCESS_TOKEN = 'アクセストークン';
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
//ポストで送られてくるので、ポストデータ取得
//JSONをパースする
function doPost(e) {
var json = JSON.parse(e.postData.contents);
//返信するためのトークン取得
var reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
//送られたLINEメッセージを取得
var user_message = json.events[0].message.text;
//スプレッドAppを呼出し
var ss = SpreadsheetApp.getActiveSpreadsheet();
//シートを取得
var sheet = ss.getSheetByName("シート名");
//シートの最終行取得
var lastRow = sheet.getLastRow();
//最終行までのランダムな列を取得
var row = Math.ceil(Math.random() * (lastRow-1)) + 1;
//ランダムなセル情報を取得
reply_messages = [ sheet.getRange(row, 1).getValue(),];
// メッセージを返信
var messages = reply_messages.map(function (v) {
return {'type': 'text', 'text': v};
});
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
赤字の部分は使用ユーザーで変更します
●アクセストークン
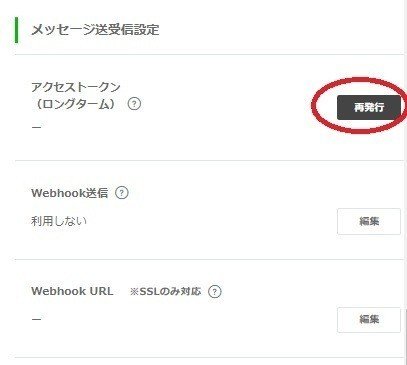
作成したBot情報の、メッセージ送受信設定から、アクセストークンの再発行を選択

再発行して出てきたものをそのまま赤字のアクセストークンのところに貼り付け。
●シート名
ユーザーが設定した値に変更
③アプリ公開
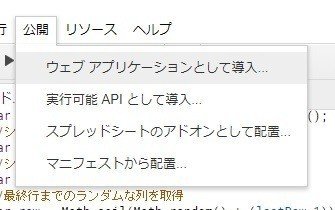
保存後、メニューバーの公開>ウェブアプリケーションとして導入を選択

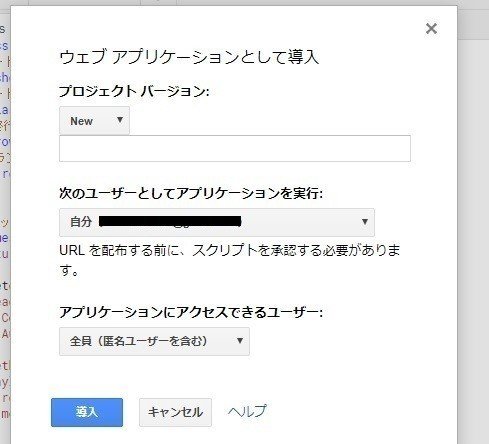
以下のように変更

導入クリック後、ビビらず認証を許可
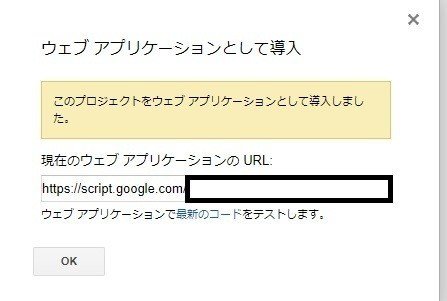
以下の画面が現れるので、htpp//以降をコピー

Line Developers の Webhook URL にhtpp//以降を貼り付け

接続確認し、成功したらDeveloppersでの設定は終了。

④試遊
BOT情報のラインIDまたはQRコードからユーザー追加、
友達追加後、トーク送信

無事成功
【結果】
指定したシートA列からランダムに出力成功。
※ウェブアプリケーションとして公開時、プロジェクトバージョンは常にNewに。
URLも変更。
【今後】
●LINE使う用途はわからないが、何かしら社内通知に活かせそう。
●Gasにはトリガー制御があるので、指定ユーザーにPost制御できれば一斉送信で通知できそう
【参考文献】以下のサイト様を参考にしました。
https://qiita.com/nkjm/items/38808bbc97d6927837cd
https://qiita.com/hakshu/items/55c2584cf82718f47464
https://qiita.com/t_gata/items/897936761695124ef920
以上。
