
【Google Apps Script】Gasにて特定のチャンネルの再生リストデータを取得してスプレットシートに書き込む方法【YouTube Data API v3】
【目的】
YouTube Data API を使用して特定のチャンネルの再生リストを取得します。
再生リストのリストID、タイトル、画像URLを取得します。
【使用言語】
google apps script
【準備】
youtube data api のキーを準備しておいてください。
取得方法はググれば出てきます。
時間があれば解説します。
再生リストを取得したいチャンネルIDも調べておきます
調べたいyoutube チャンネルに移動し、赤枠の部分を取得しておきます。

【手順】
新規スプレットシートを作成し、”再生リスト”を作成。

ツールタブ→スクリプトエディッタでコード入力画面を出す。

以下のプログラムを入力
ガバガバな殴り書きなのであまりよくないです。
function PlayList() {
//シート定義
var ss = SpreadsheetApp.getActiveSpreadsheet()
var sheetName1 = "再生リスト";
var srcSheet = ss.getSheetByName(sheetName1);
srcSheet.clear();
//APIキー
var key = "youtube api キー";
//チャンネルID位置定義
var channelID = "チャンネルID";
//APIキーの呼び出し
var dataURL = "https://www.googleapis.com/youtube/v3/playlists?part=snippet&maxResults=49&channelId=" + channelID +"&key=" + key ;
//レスポンス値にjson形式で挿入
var response = UrlFetchApp.fetch(dataURL);
//jison形式分解
var list_totalResults= JSON.parse(response.getContentText()).pageInfo.totalResults; //i[0]に入っている総データ数
var list_resultsPerPage = JSON.parse(response.getContentText()).pageInfo.resultsPerPage; //ページに収まるデータ数
var list_nextpageID = JSON.parse(response.getContentText()).nextPageToken; //次ページのトークンID
for(var int = 0; int < list_resultsPerPage; int++){//i配列内のデータを検索し、セルに挿入
list_all = JSON.parse(response.getContentText()).items[int].snippet.title; //リストタイトル
list_jpeg = JSON.parse(response.getContentText()).items[int].snippet.thumbnails.medium.url; //リストjpeg
listID_all = JSON.parse(response.getContentText()).items[int].id; //リストI
srcSheet.getRange(int+1, 1).setValue(list_all);
srcSheet.getRange(int+1, 2).setValue(list_jpeg);
srcSheet.getRange(int+1, 3).setValue(listID_all);
}
//次ページのトークン挿入
dataURL = "https://www.googleapis.com/youtube/v3/playlists?part=snippet&maxResults=49&channelId=" + channelID +"&key=" + key + "&pageToken=" + list_nextpageID;
var i = list_resultsPerPage
while(i<list_totalResults){//i配列内のデータを検索し、セルに挿入
for(var int = 0; int < list_resultsPerPage; int++){//i配列内のデータを検索し、セルに挿入
list_all = JSON.parse(response.getContentText()).items[int].snippet.title; //リストタイトル
list_jpeg = JSON.parse(response.getContentText()).items[int].snippet.thumbnails.medium.url; //リストjpeg
listID_all = JSON.parse(response.getContentText()).items[int].id; //リストI
srcSheet.getRange(i + int + 1, 1).setValue(list_all);
srcSheet.getRange(i + int + 1, 2).setValue(list_jpeg);
srcSheet.getRange(i + int + 1, 3).setValue(listID_all);
}
var list_nextpageID = JSON.parse(response.getContentText()).nextPageToken; //次ページのトークンID
dataURL = "https://www.googleapis.com/youtube/v3/playlists?part=snippet&maxResults=49&channelId=" + channelID +"&key=" + key + "&pageToken=" + list_nextpageID;
//レスポンス値にjison形式で挿入
var response = UrlFetchApp.fetch(dataURL);
//Logger.log(dataURL);
i = i + list_resultsPerPage
}
}
【結果】
再生リストのタイトル、画像URL、リストIDが取得されます。

【解説】
プログラムの要点、特にわけわからんかった所を開設します。
①APIの呼び出し
APIのURLは以下のようになってます。
"https://www.googleapis.com/youtube/v3/playlists?part=snippet&maxResults=49&channelId=" + channelID +"&key=" + key ;長いですが1つずつ要素を分けて説明します。
●https://www.googleapis.com/youtube/v3/ →これはAPIを呼ぶときの定型文
●playlists? →再生リストを呼び出すためのパラメーター
↓リファレンスです。
https://developers.google.com/youtube/v3/docs?hl=ja
ここに割と書いてある
●part=snippet&maxResults=49&channelId=" + channelID
youtube data api playlistのパラメータ値です
↓リファレンス
https://developers.google.com/youtube/v3/docs/playlists/list?hl=ja#%E3%83%91%E3%83%A9%E3%83%A1%E3%83%BC%E3%82%BF
・part=snippet → 必須パラメータ。再生リストのすべてのデータを取得
・maxResults=49 → 任意パラメータ。結果をセットで返されるアイテムの最大数を指定。0~50まで。デフォルトは5
・channelId=" + channelID →必須パラメータ。API が指定したチャンネルの再生リストのみを返すことを示します。 変数channelIDに入ります。
●"&key="+key API呼び出し用のキー。変数keyにyoutube data apiキーが入ります。
②レスポンス値をjson形式で取得
json形式とは?
↓wiki
https://ja.wikipedia.org/wiki/JavaScript_Object_Notation
端的に言うとjava script のオブジェクト表記方法で表したデータ形式です。
どのようなものか、以下のプログラムを試してみてください。
//APIキーの呼び出し
var dataURL = "https://www.googleapis.com/youtube/v3/playlists?part=snippet&maxResults=49&channelId=" + channelID +"&key=" + key ;
//レスポンス値にjson形式で挿入
var response = UrlFetchApp.fetch(dataURL);
Logger.log(dataURL);channelIDにチャンネルのID、keyにyoutube apiキーを挿入します。
Logger.logにてログを出力しています。
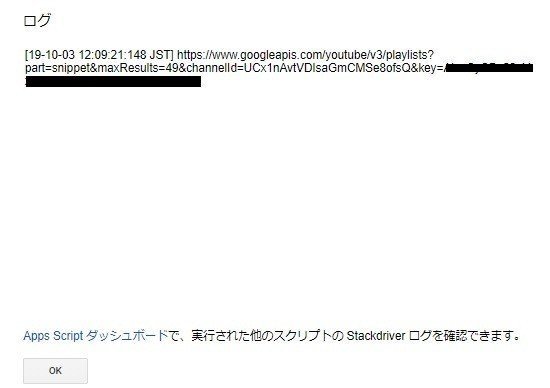
プログラム実行後、ctr+Enter でlogを呼び出します

出てきたurlをコピーしてブラウザで移動します。
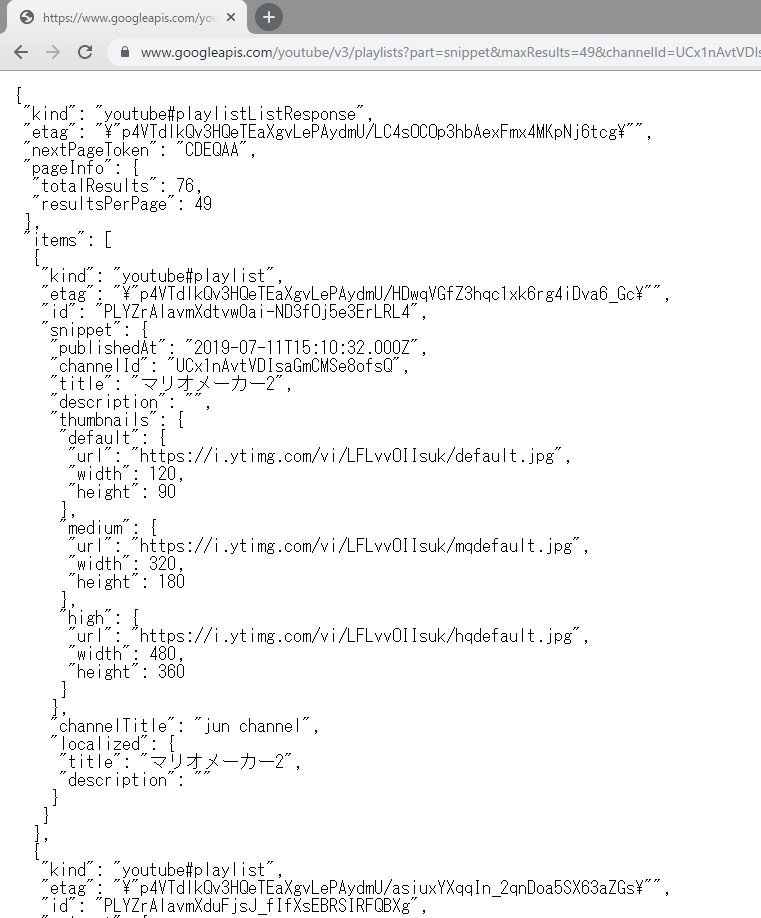
以下のような画面が出てきます。

こちらがjson形式でAPIから渡されたデータです。
変数responsにjson形式のこのデータを格納しています。
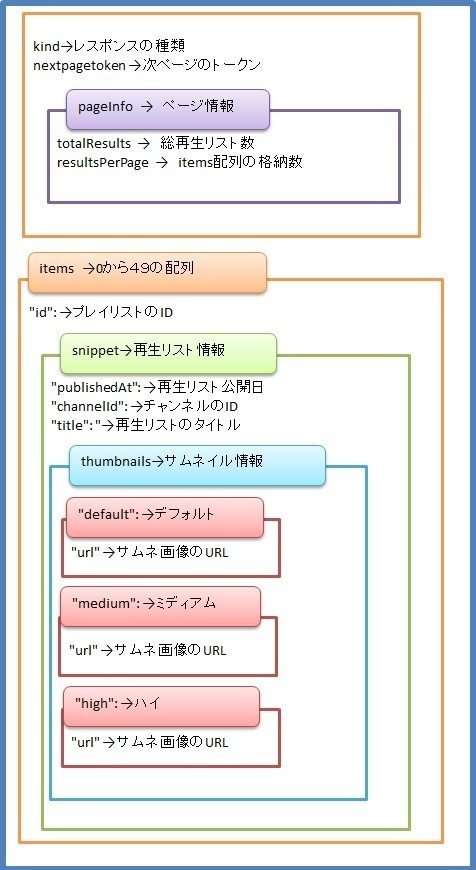
データがどのような構造になってるかを特に必要なデータを引用し以下で説明します

itemsの配列数は、②のmaxResults で決めた値になります。ここでは49になり、50の再生リストがitemsに入っています。
//jison形式分解
var list_totalResults= JSON.parse(response.getContentText()).pageInfo.totalResults; //i[0]に入っている総データ数
var list_resultsPerPage = JSON.parse(response.getContentText()).pageInfo.resultsPerPage; //ページに収まるデータ数
var list_nextpageID = JSON.parse(response.getContentText()).nextPageToken; //次ページのトークンIDjson形式の値から必要データを抜き取ります。構成をドットで指定して変数に格納しています。
・JSON.parse(response.getContentText()) →レスポンス値をjavascriptで扱えるように変換し、テキストを取得
.pageInfo.totalResults; →pageInfo内のtotalResultsを指定
.pageInfo.resultsPerPage; →.pageInfo内のresultsPerPage; を指定
.nextPageToken; →.nextPageToken を指定
③スプレットシートに書き込み(1ページ目)
データを読み取り、0から50までの再生リストデータをスプレットシートに書き込みます
list_all = JSON.parse(response.getContentText()).items[int].snippet.title;
//リストタイトル
list_jpeg = JSON.parse(response.getContentText()).items[int].snippet.thumbnails.medium.url;
//リストjpeg
listID_all = JSON.parse(response.getContentText()).items[int].id;
//リストID
.items[int].snippet.title→items[]内の.snippetのtitle;取得
.items[int].snippet.thumbnails.medium.url;
→.items[int]内の.snippetの.thumbnails内.medium.url; を取得
.items[int].id;→.items[]内のIDを取得
シートに書き込みます
srcSheet.getRange(int+1, 1).setValue(list_all);
srcSheet.getRange(int+1, 2).setValue(list_jpeg);
srcSheet.getRange(int+1, 3).setValue(listID_all);これをFor文でループします
for(var int = 0; int < list_resultsPerPage; int++){//i配列内のデータを検索し、セルに挿入
list_all = JSON.parse(response.getContentText()).items[int].snippet.title; //リストタイトル
list_jpeg = JSON.parse(response.getContentText()).items[int].snippet.thumbnails.medium.url; //リストjpeg
listID_all = JSON.parse(response.getContentText()).items[int].id; //リストI
srcSheet.getRange(int+1, 1).setValue(list_all);
srcSheet.getRange(int+1, 2).setValue(list_jpeg);
srcSheet.getRange(int+1, 3).setValue(listID_all);
}list_resultsPerPage →リストのページ数(ここでは49)
④2ページ目以降の処理
ここは改善の余地あります。たぶん。丸々は使用しない方がいいです。
json形式で取得できるitemの配列数(再生リスト)が50ケまでです。
それ以上はどうするか?
nextPageTokenを使用します。
それまで使用したAPIのアドレスに取得したいページのトークンをくっつけます
//次ページのトークン挿入
dataURL = "https://www.googleapis.com/youtube/v3/playlists?part=snippet&maxResults=49&channelId=" + channelID +"&key=" + key + "&pageToken=" + list_nextpageID;"&pageToken=" + list_nextpageID;
→list_nextpageIDに取得したページのトークンを書き込む
もし再生リストが0~49までだったら、nextpagetokenは無く、
0~98だったらnextpagetokenは1つ、
0から147の場合2つあることになります
それぞれのページごとにトークンがあるので、そのたび取得します。
while文でtotalResults(総再生リスト数)までループして書き込みします。
ページ更新するたびにnextpagetokenを更新しています。
//次ページのトークン挿入
dataURL = "https://www.googleapis.com/youtube/v3/playlists?part=snippet&maxResults=49&channelId=" + channelID +"&key=" + key + "&pageToken=" + list_nextpageID;
var i = list_resultsPerPage
while(i<list_totalResults){//i配列内のデータを検索し、セルに挿入
for(var int = 0; int < list_resultsPerPage; int++){//i配列内のデータを検索し、セルに挿入
list_all = JSON.parse(response.getContentText()).items[int].snippet.title; //リストタイトル
list_jpeg = JSON.parse(response.getContentText()).items[int].snippet.thumbnails.medium.url; //リストjpeg
listID_all = JSON.parse(response.getContentText()).items[int].id; //リストI
srcSheet.getRange(i + int + 1, 1).setValue(list_all);
srcSheet.getRange(i + int + 1, 2).setValue(list_jpeg);
srcSheet.getRange(i + int + 1, 3).setValue(listID_all);
}
var list_nextpageID = JSON.parse(response.getContentText()).nextPageToken; //次ページのトークンID
dataURL = "https://www.googleapis.com/youtube/v3/playlists?part=snippet&maxResults=49&channelId=" + channelID +"&key=" + key + "&pageToken=" + list_nextpageID;
//レスポンス値にjison形式で挿入
var response = UrlFetchApp.fetch(dataURL);
//Logger.log(dataURL);
i = i + list_resultsPerPage//ページ数インクリメント
}【結果】
再生リスト情報を取得し、スプレットシートに書き込みができました。
ところどころに改善余地がありそうなので修正します。
以上。
