
ストーリーを感じるWEBサイト|私の推しデザイン#1
こんにちは、グラフィックデザイナーのナカノです。
この記事では、入社4年目デザイナーのナカノが「素敵!」「勉強になる!」と感じたデザインを紹介していきます!
拙い点もあるかもしれませんが、どうぞよろしくお願いいたします。
🌷筆者のプロフィールはこちら
今回は、ストーリー性を感じる没入感のあるデザインが魅力的なWEBサイトを5点ほどご紹介します!
1.架空のパティスリー しろいし洋菓子店



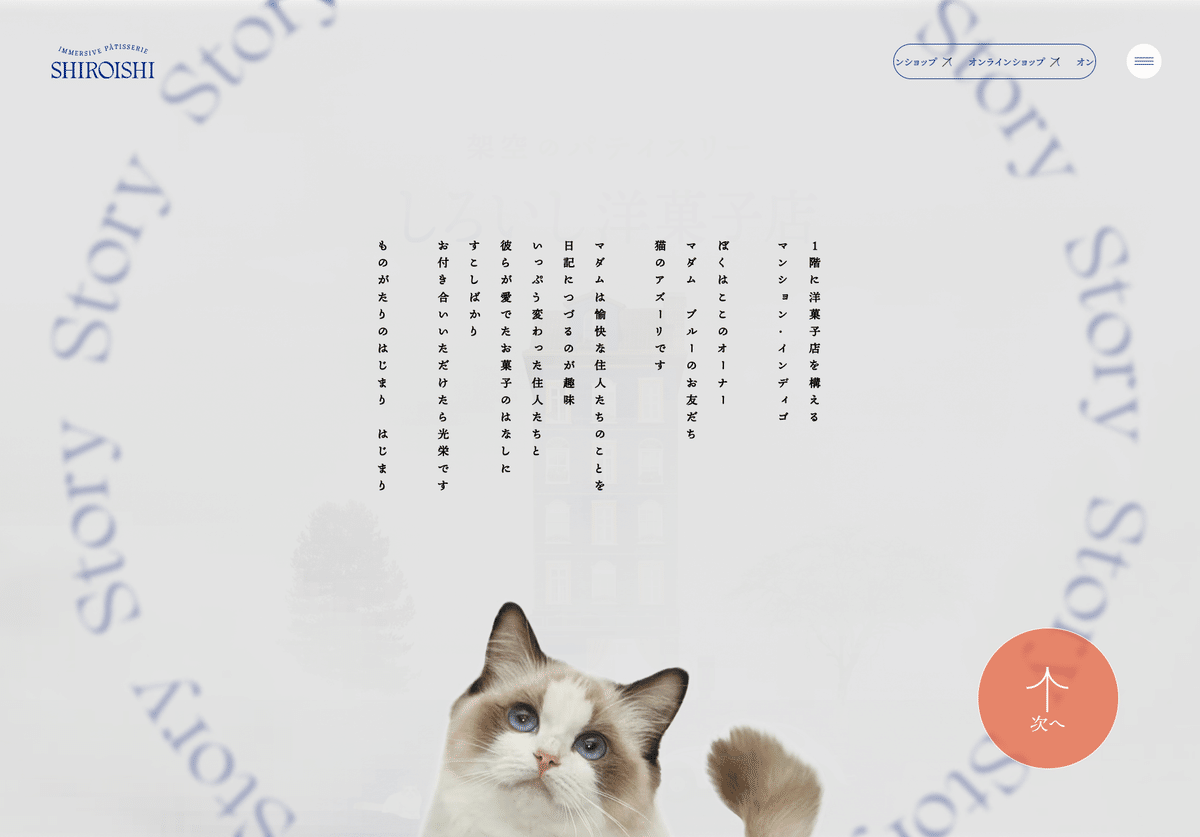
・架空の舞台「マンション・インディゴ」に住む住人たちの物語をモチーフにした架空のパティスリー「しろいし洋菓子店」のブランドサイト。
・スクロールに合わせて、「しろいし洋菓子店」の物語が次々と展開されていき、ブランドの世界観に深く共感しながらサイトの隅々まで楽しく閲覧することができます。
・ヘッダーにハンバーガーメニューとオンラインストアへのボタンが配置されており、ユーザーが次のアクションを迷わず選択できる使いやすいUI設計になっていると感じました。
📝ちなみに、こちらのサイトのようにスクロールで展開する紙芝居のような作りで切り替えで変化していく動的な演出効果があり、物語が進んでいくような体感を与えることができるデザインをスクロールテリングデザインと呼ぶそうです!
2.エンドーのげそ天


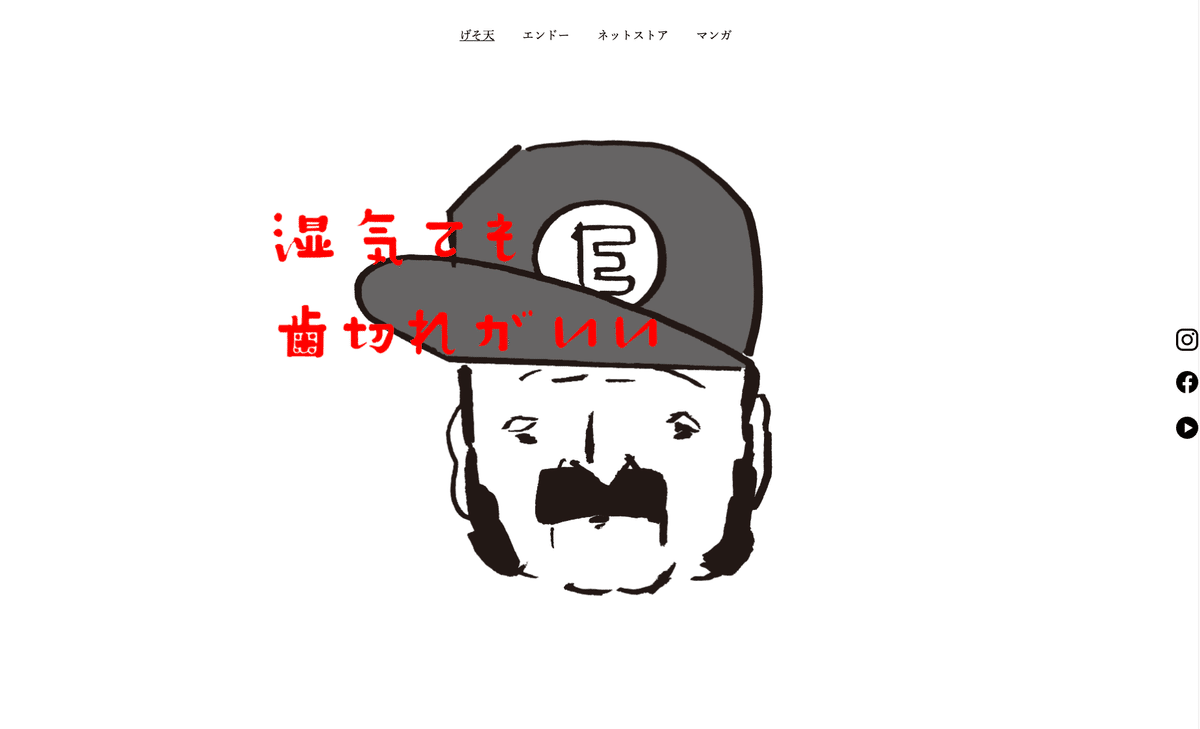
・山形市長町の地域密着型スーパー「エンドー」さまの看板メニュー「げそ天」のWEBサイト。(GOOD DESIGN賞2023受賞)
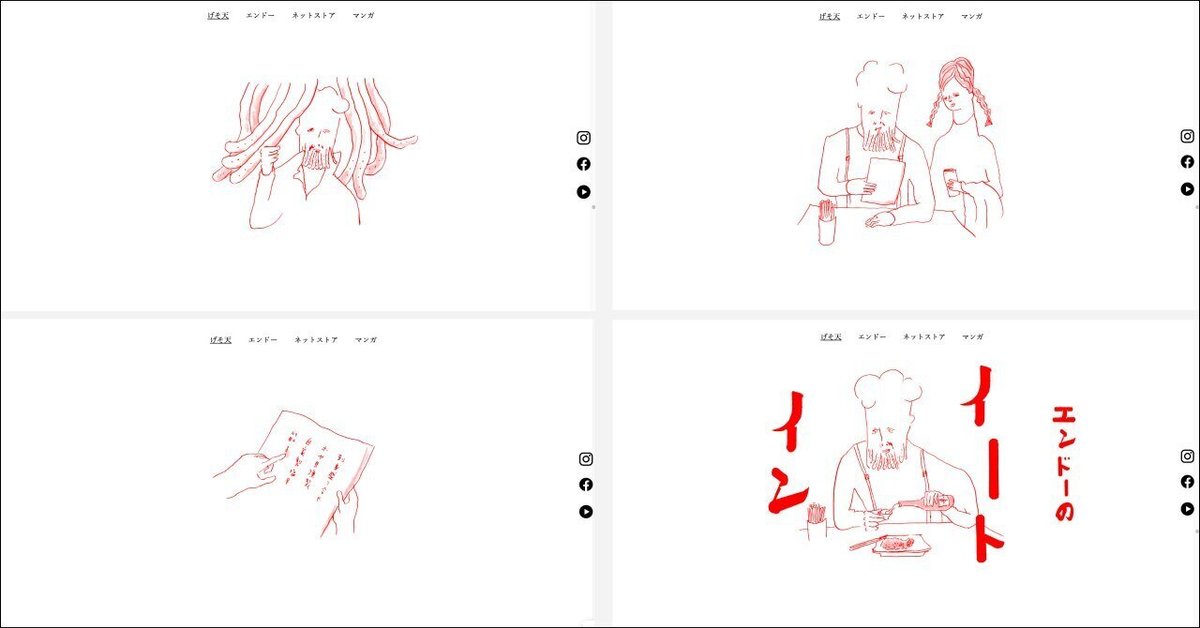
・スクロールに合わせて、画像やイラストがパラパラ漫画のように展開されます。印象的なキャラクターと相まって、視覚的に魅力的なサイト体験が提供されています。
・イートインなどのサービスがイラストで表現されており、テキストのみで紹介される場合よりも視覚的に魅力的に伝えられていると感じました。
3.HARADA CORPORATION 100th Anniversary Site


・原田産業株式会社さまの100周年記念サイト。
・パララックスビューを使ったダイナミックな画面遷移が魅力的です。
・スクロールすると、ゆったりとした画面遷移と美しい文字組により、100年間の歴史が物語のようにゆっくりと読み進められる構成になっています。
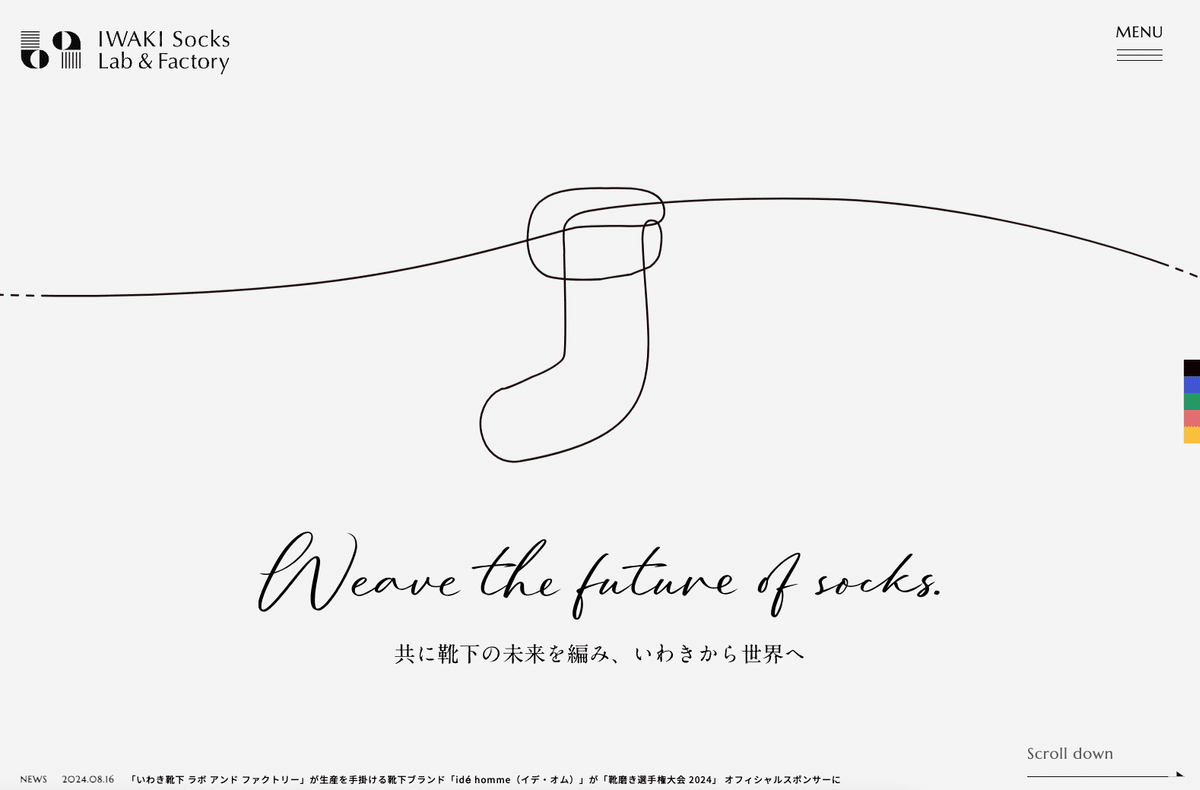
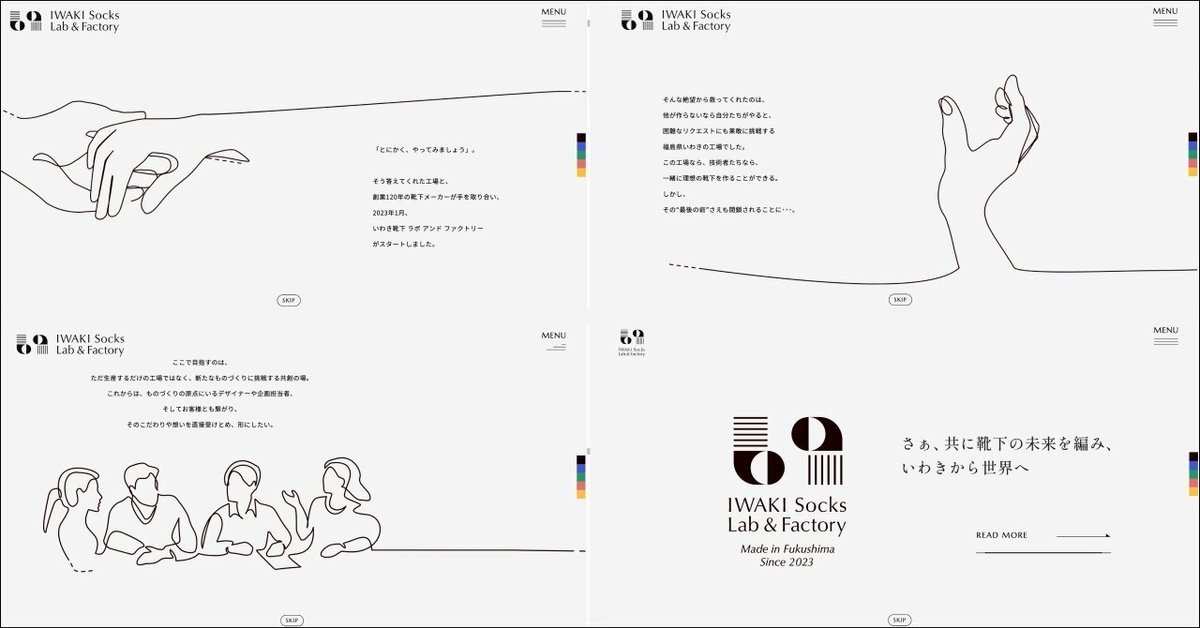
4.いわき靴下ラボ アンド ファクトリー


・ソックス、ストッキングなどレッグウェアの企画・製造等をされているいわき靴下ラボ アンド ファクトリーさまのコーポレートサイト。
・TOPページでは設立の背景がストーリー仕立てで紹介されており、易しい言葉と横スクロールを用いた心地よいアニメーションで構成されています。このアプローチにより、文字のみの場合に比べて内容が理解しやすくなっていると感じました。
・スクロールしなくてもイラストがゆっくりと動き続けており、没入感を保ちながら文章を読むことができるデザインになっています。
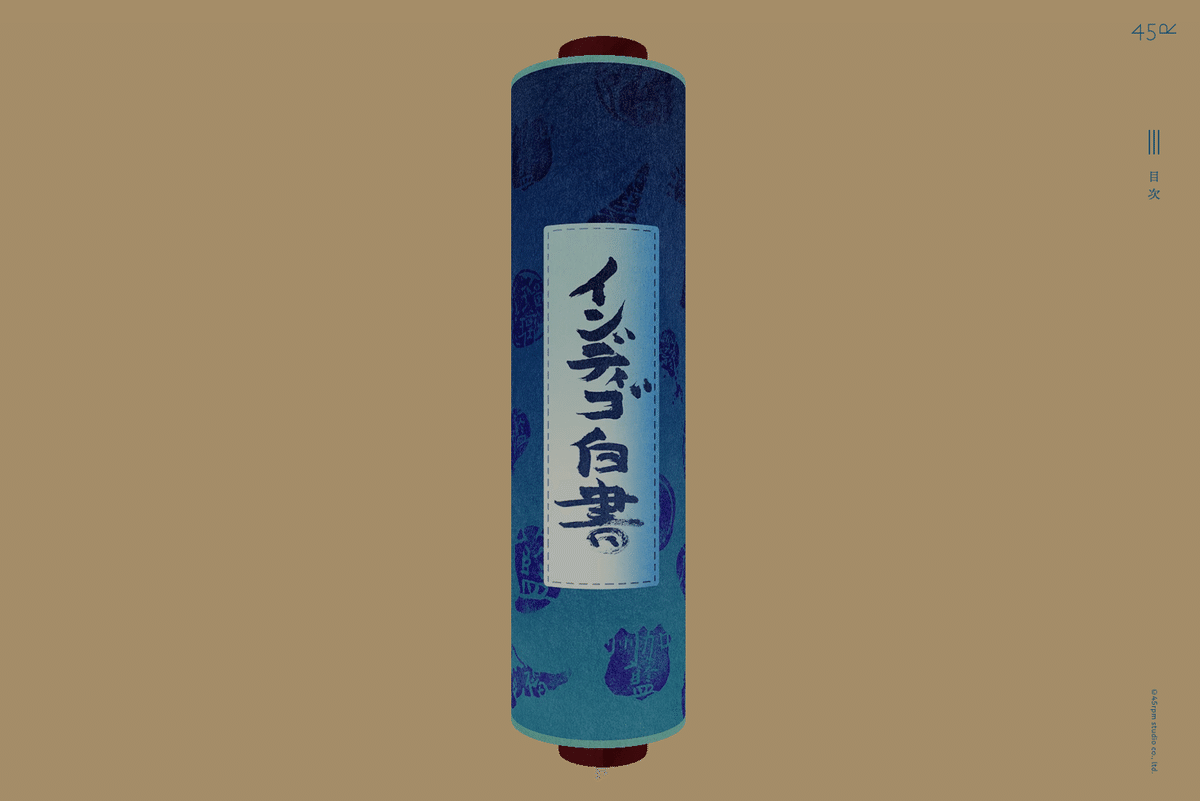
5.インディゴ白書


・アパレルブランド45Rさまのブランドの哲学やこだわりを深く掘り下げて伝えるブランドサイトです。インディゴ染めの技術や歴史など、ものづくりに対する姿勢をより深く理解できるような情報が、絵巻物のようなデザインによって展開されています。
・奥行きのあるダイナミックな画面遷移により、ブランドの世界観へ自然に引き込まれる演出がなされていると感じました。
以上、ストーリー性のある魅力的なWEBサイトを紹介させていただきました🙏WEBサイトに効果的にストーリー性を組み込むことで、ブランドへの深い共感へと繋げることができそうと感じました。
最後までお読みいただき、ありがとうございました!🙇♀️
