
HTML5のフォームバリデーションの使い方
お問い合わせフォームで、入力間違いを防ぐための機能としてバリデーションがあります。これまではjQueryでの実装が全てで、実装の手間がかかるものとして扱われておりました。その分の実装費用は別途必要な工数の内容だったのです。
しかし、HTML5からはinput要素が拡張され、jQueryを使用せずとも簡易的なバリデーションができるようになりました。type属性とpattern属性を利用し、簡易的なバリデーション機能の付与方法とスタイリングの方法をご紹介します。
-------
input要素のバリデーション設定
メールアドレスの例は以下です。
<input type="email" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$" placeholder="hello@xxx.com" required>type属性を『email』にすることで『○○@✗』まで入力しないとOK判定がでない仕様になります。
pattern属性で『[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$』を指定することで『○○@✗✗✗.△△』まで入力しないとOK判定が出ないように拡張されます。
バリデーションの機能はpattern属性で設定しております。type属性は入力補助の役割が大きいですね。
これで、簡易的なバリデーションができるようになります。
上記ではメールアドレスの設定ですが、他にも具体的な設定ができます。
pattern属性の正規表現
『.{3,}』3文字以上
『^[0-9A-Za-z]+$』半角英数字
『^([a-zA-Z0-9]{6,})$』半角英数字6文字以上
『[A-Za-z]{8}』半角英字8文字
『\d{3}-\d{4}』郵便番号
『\d{2,4}-\d{3,4}-\d{3,4}』電話番号
『[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$』メールアドレス
『https?://.+』URL
『^[ァ-ンヴー]+$ , [\u30A1-\u30FF]*』全角カタカナ
『^[ぁ-ん]+$ , [\u3041-\u309F]*』全角ひらがな
CSS設定
HTMLでバリデーションの設定をおこないました。次にCSSでスタイリングをして必須項目であり、適切な入力ができたことを表現していきます。
疑似クラス『:valid』と『:invalid』を使用することで、適切な入力前後のスタイルを指定することができます。
:invalid…入力前のスタイル
:valid…入力後のスタイル
input:invalid {
border-bottom: 3px solid #0076B5;
}
input:valid {
border-bottom: 3px solid #111;
}上記の設定をおこなうと以下のスタイルが適用されます。

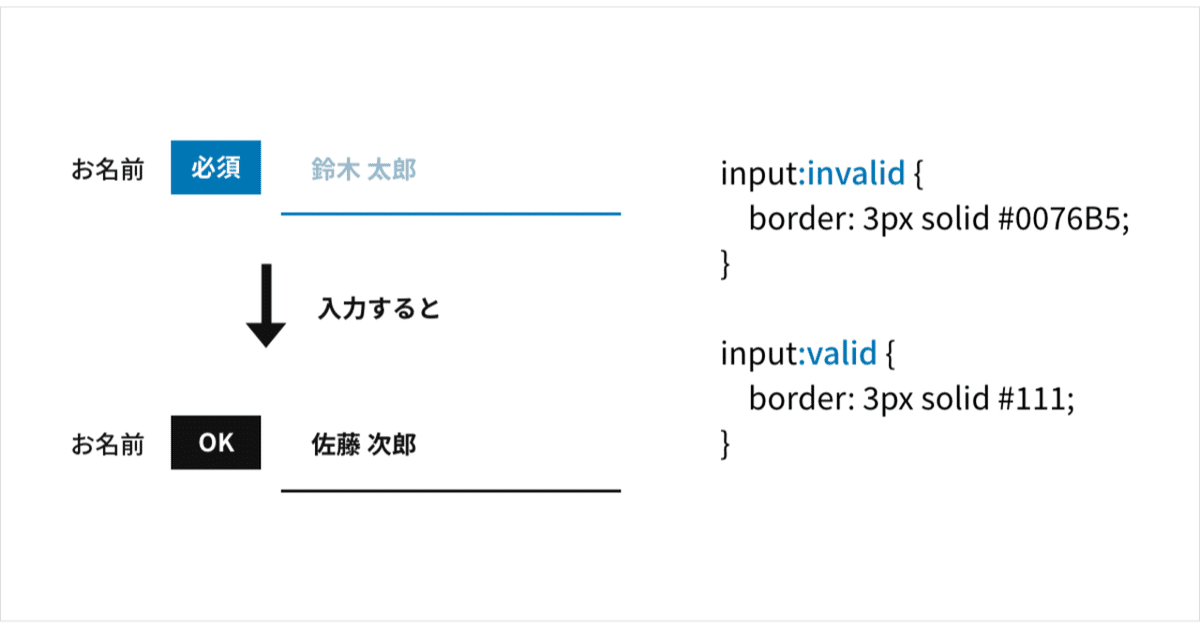
『:invalid』は適切な入力をする前のスタイルを指定できます。ここでは青い下線を引き、必須項目であることと現状では送信できない状況を表しております。
また、『:valid』で適切な入力をする前のスタイルを指定できます。上では黒い下線に変化し、適切なかたちで入力済みであることを知らせております。
ただ、これではまだ分かりにくいため、必須項目であることをさらに知らせる要素を追加します。
<input type="email" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$" placeholder="hello@xxx.com" required>
<span for="email"></span>HTMLに『<span for="email"></span>』を追加。
input + span {
font-size: 1.4rem;
font-weight: bold;
text-align: center;
}
input:invalid + span:before {
content: '必須';
display: flex;
justify-content: center;
align-items: center;
width: 65px;
height: 40px;
color: #fff;
background-color: #0076B5;
}
input:valid + span:before {
content: 'OK';
display: flex;
justify-content: center;
align-items: center;
width: 65px;
height: 40px;
color: #fff;
background-color: #111;
}spanタグに対してスタイルを指定していきます。
『input:invalid + span:before』では、入力前の疑似要素に『必須』というテキストを追加して必須項目であることを知らせるマークを付与。
『input:valid + span:before』では、入力前の疑似要素に『OK』というテキストを追加して入力完了済みを知らせるマークを付与。

入力が完了したことを知らせることができました。
このように、これまではjQueryを利用しないとできなかった事が、HTMLとCSSだけでフォームバリデーションを実装することができるようになります。
-------
input要素でのバリデーションの問題点
HTML5のinput要素でフォームバリデーションがだいぶ楽に実装できるようになったのですが、問題もあります。
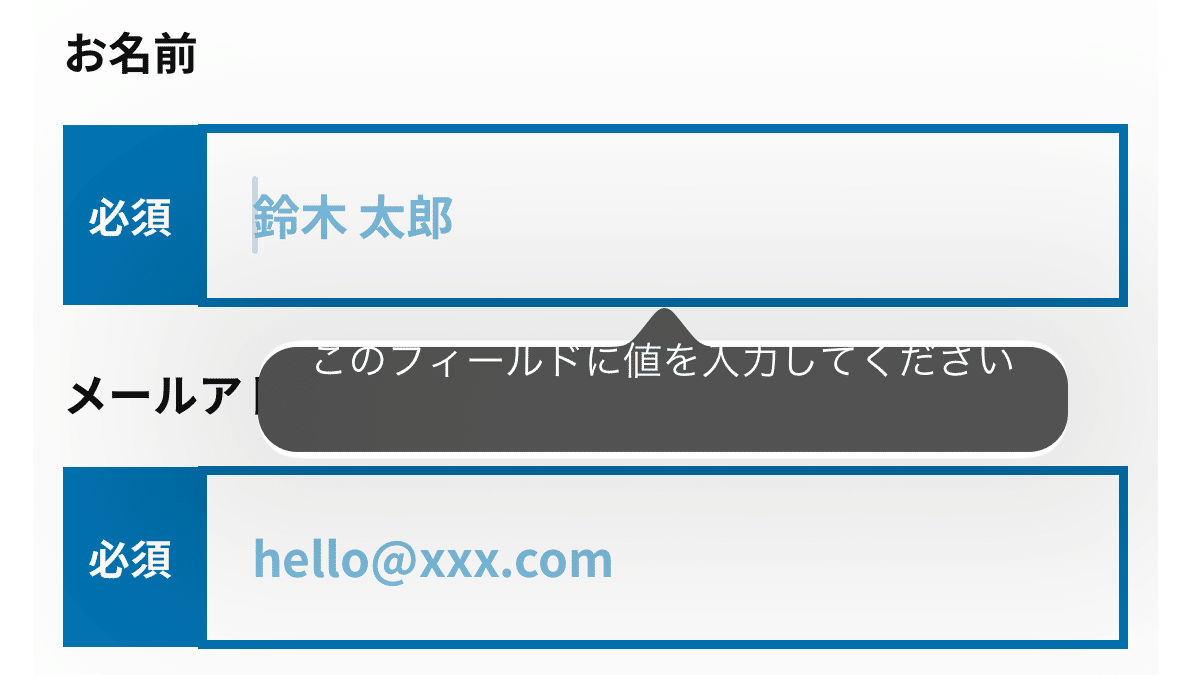
エラーメッセージがブラウザ毎で統一されていない点です。
Chrome - Mac

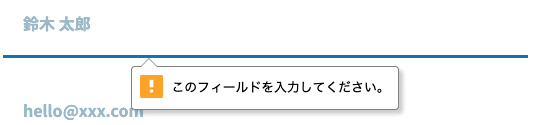
Firefox - Mac

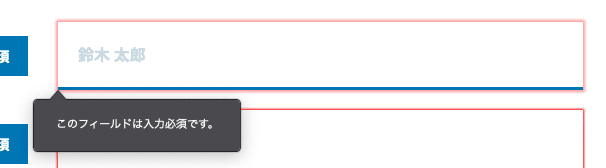
Safari - Mac

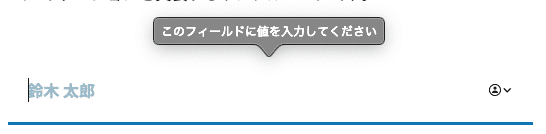
iOS

このようにツールチップ内のテキストとスタイルがバラバラで統一されておりません。
また、iOSのブラウザでは全て同じ文章で同じスタイルですが、なぜか表示が崩れております。今回用意したデモのみかと思いましたが、他サイトで実装されているフォームでも同様の表示崩れがありましたので、バグかと思われます。
この問題点をクリアしてすべてのブラウザで統一したい場合にはjQueryでの対応が必要となります。
-------
バリデーションの実装を希望するクライアントですとエラーメッセージの拘りがある場合が多いので実装は難しいと思います。
逆に拘りのない案件への実装には難易度や手間を考慮すると使える機能であると思いますので、クライアントと相談しながら提案してみてはいかがでしょうか。
いいなと思ったら応援しよう!

