
🟡18日目・E3Dで遊ぶ
こんにちは、だれのきです。
18日目はElement3DというAEのプラグインで遊びました。
今回の制作物
🟡18日目 E3D練習
— だれのき | うー (@darenoki) December 12, 2024
かわいい音に助けられ...プラグイン練習!
SOUND: Daydream | CVllXXX MUSIC pic.twitter.com/aEzQnmaaHU
メインのところじゃないけど、すりガラスみたいなフレームがお気に入り。
すりガラスは3D系グラフィックと相性が良い気がする。
今回の目標
ただの練習というよりは作品としてまとまるようにと、何かしらのプランニングを提供するサービスのイメージ動画のようなものを意識して作りました。(ふんわり)
Motionistさんのこちらの作品をベンチマークにしています!
制作の流れ
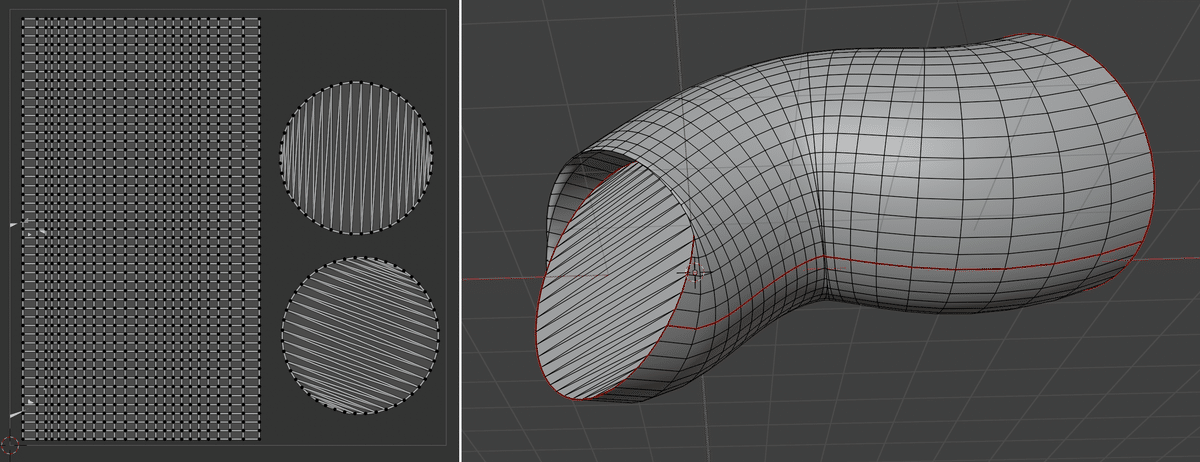
▶︎モデルを作成する
Element 3Dにはプリミティブなオブジェクトも入っていますが、Blenderとも連携してみたかったので簡単なモデルを準備しました。


▶︎モデルにテクスチャを貼る・ベイクする
テクスチャは木谷 修さんのフリーテクスチャを利用しました。
木谷さんのnoteは「文系のblender」シリーズをはじめ、共感しながら購読しています。文系でもblenderをやれる・つくれるという希望を持つことができるので、大変ありがたい存在です!
Element3Dで読み込むために「obj」形式にエクスポートするのですが、そのままだとマテリアルが反映されないのでUV展開とテクスチャベイクをします。(Blenderの標準ベイクはけっこう手数が多くて大変なので、Tex ToolsのBake機能がおすすめです)

▶︎Element作業へ
モデルとベイクしたテクスチャをElement3Dに読み込みます。

あとは操作方法を思い出しながら単純なアニメーションをつけていくだけです。Groupごとにオブジェクトを分けたので、アニメーションもタイミングを合わせて個別につけています。

ざっくりの動かし方は、
Particle Replicator:大まかなトランスフォーム操作
Particle Look:複製した個別のオブジェクトへのトランスフォーム操作
と覚えておけばだいたい使えます。
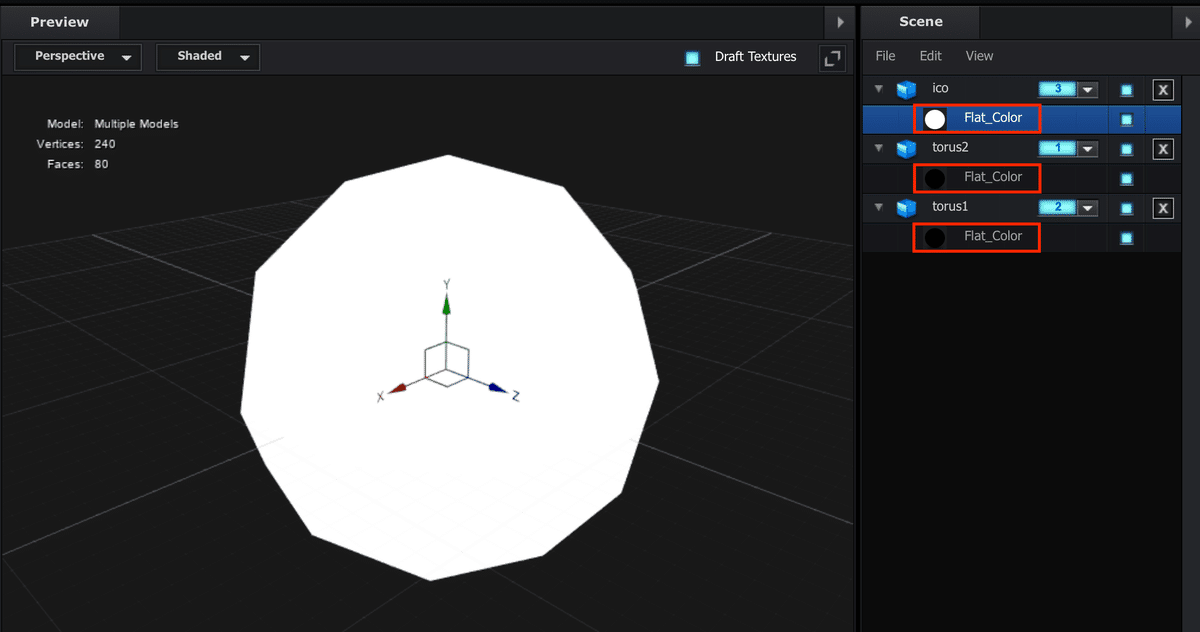
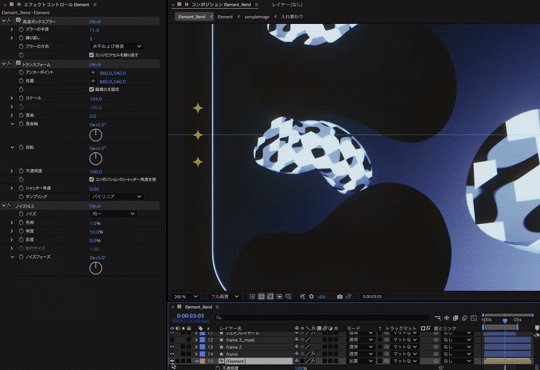
▶︎TIPS:モデルの一部だけに光を映り込ませる
ちょっと中央の宝石を光らせたかったので、今回は動きまでつけたElementレイヤーを複製し、必要な部分だけを白いマテリアルにしてマット用レイヤーを作成。そのレイヤーに調整効果を適用する…という方法を試しました。

アニメーションを調整したくなった場合はまた元のオブジェクトを修正しないといけないので、なんか回りくどいな〜と思うんですが…。回り込み構造を維持したマットも作成したかったので、この方法に落ち着きました。他に良い方法をご存知の方はぜひ教えてくださいm(_ _)m
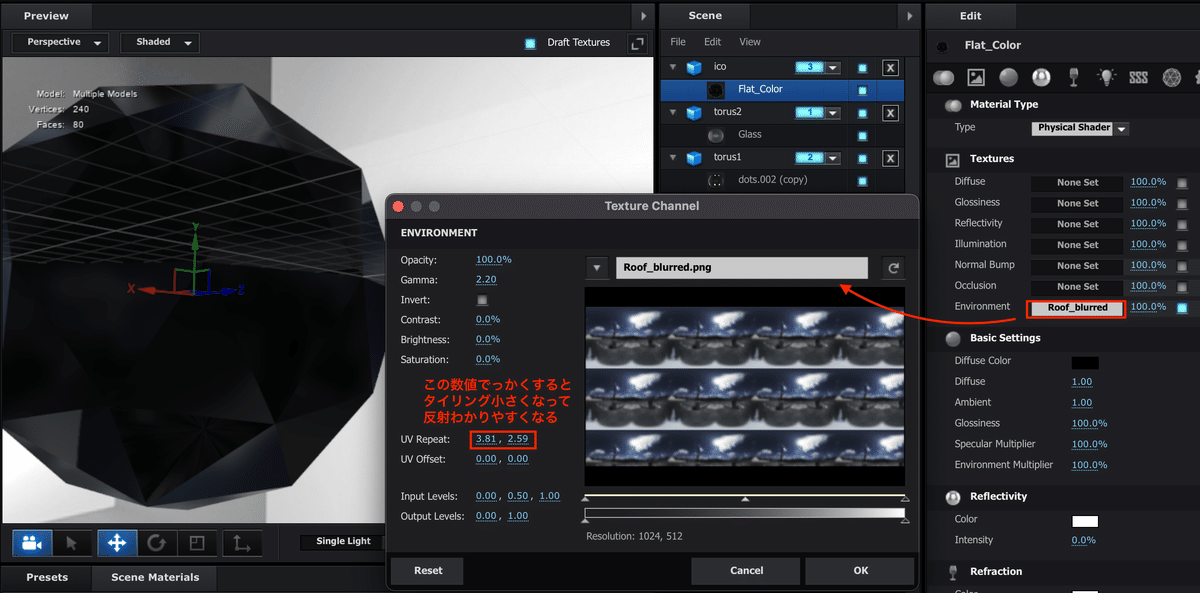
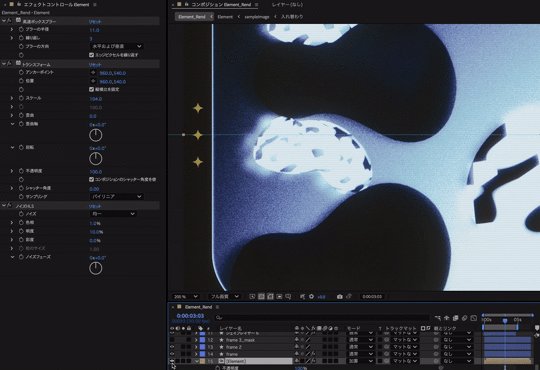
▶︎TIPS:モデルの表面に環境テクスチャを反射させる
ところで、Element 3DにはEnviromentテクスチャを割り当てる方法が2種類あるようです。


ENVIROMENTはそのElementレイヤーすべてに適用されますが、モデルに直接貼れるほうを設定しているとそちらが優先して表示されます。(横の%を下げたら2つが混ざったりして…と思っていじってみたけど、直貼りの方がうすくなっていくだけでENVIROMENTの影響度は0のままでした)
Texture ChannelにあるUV Repeatの値を大きめにするとタイリングが増えるので、それで反射されてる感がだいぶわかりやすくなります。
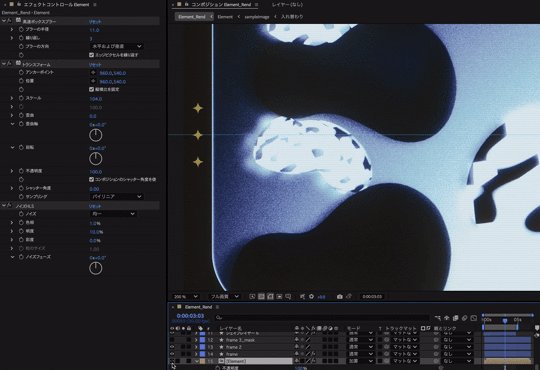
▶︎TIPS:テクスチャアニメーションさせたいんだよなぁ

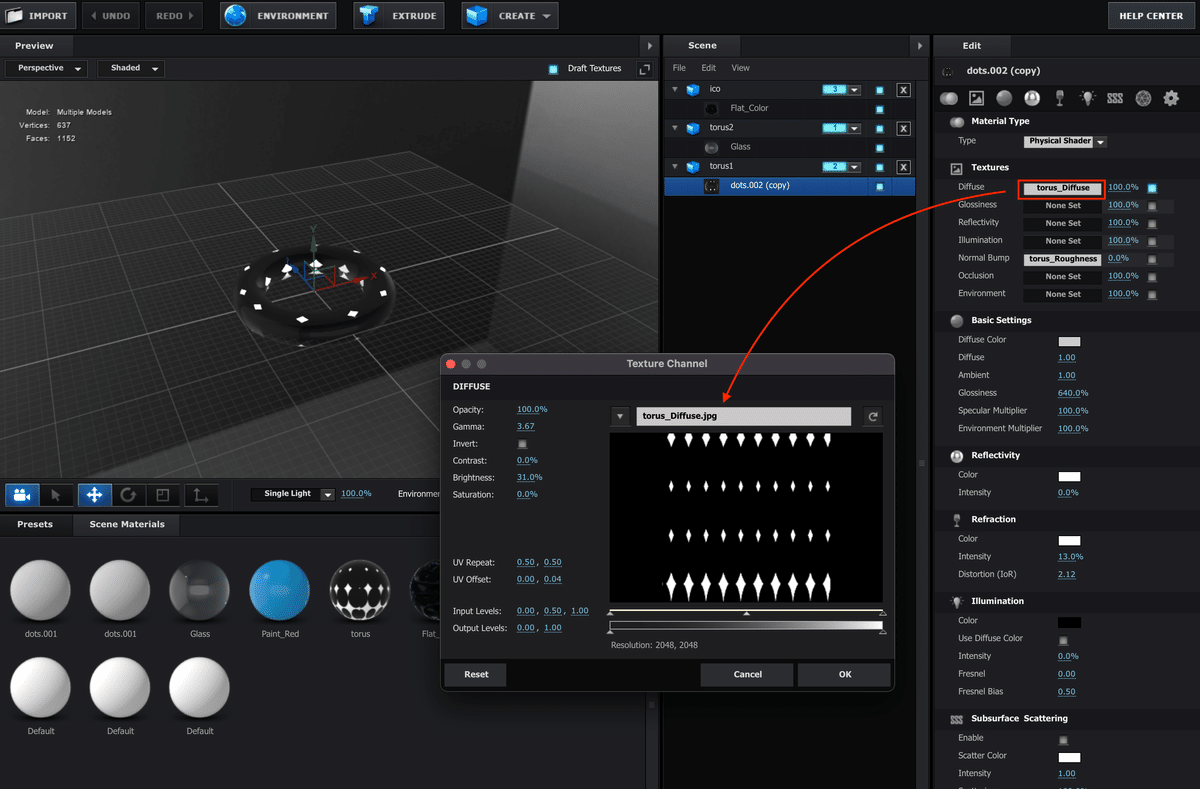
カットは変わってココの部分。テクスチャアニメーションをやってみたくなったので実験しました。どうやっているかというと…

ベイクしたテクスチャをプリコンポしてアニメーションさせ、Custom Texture MapsのDiffuseレイヤーとして読み込んでいるだけです。
テクスチャアニメーションがobjファイルに入ってくれたらこんなことしなくてもいいのに…と思いつつ、多分これが一番シンプルな気がする。こちらも、より良い方法をご存知の方はぜひ教えてください。m(_ _)m
【AEで3Dモデルを動かす方法(E3Dとblender必須)】
— スンセア (@sunsea2019) June 17, 2023
詳しい操作方法は停止推奨です。#aftereffects pic.twitter.com/t9Tg8qLWJg
スンセアさんのTIPSもこれまた参考になりました!obj形式の連番ってできるんだな〜。まだ試してないけどやってみたいです。重さが計り知れない…
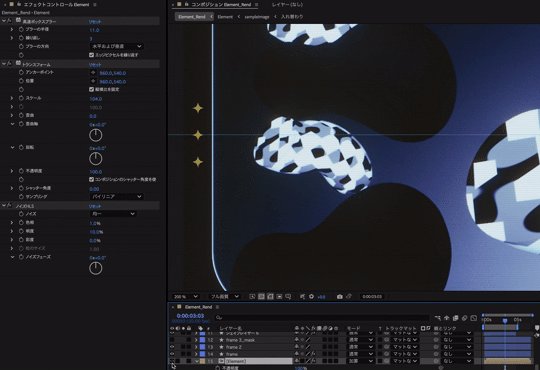
こんな感じでモデルを組み合わせてシンプルアニメーション→カメラワークを繰り返し、仕上げに調整したら完成です!

まとめ
今回のポイントは以下🙌
・作りたいものを決めてから機能を習得していくと楽しい
Element3Dを久しぶりに触るにあたって、最初は色々なチュートリアルを見てやってみましたが、作りたいものを決めて一つの作品にしていくと楽しいし覚えやすい気がしました。
心残りは、もう少しオーバーレイのモーションをがんばった方がよかったということ。全然モーショングラフィックしてないなぁ〜!
ですがハードルを上げすぎずシンプルな構成にしておくとひとまず終われるので、自分のモチベのためには必要かなとも思います。
以上が18作目の記録でした。参考になる部分があれば幸いです!
