
🟡2日目・アイドルのアイキャッチ動画
こんにちは、だれのきです。
チャレンジ2日目はイラストを使ったアニメーションを制作しました!
今回の制作物
🟡練習モーション 02
— だれのき・うー (@darenoki) August 1, 2024
アイドルのアイキャッチ動画を想定してつくってみました。イラストは豆やなぎさんです! pic.twitter.com/1RQ28ESoUf
豆やなぎさん(@yng043)のデータを頂戴してアニメーションを制作しました。こういうのをやってみたかったので、提供していただけて本当にありがたいです。
制作時に考えたこと
▶︎今回の目標
元のイラストの良さを引き出すようなデザインとアニメーションを目標に。作りながらアイキャッチ動画にしようと決め、冒頭でどんな子か気になっ
て最後まで見たくなるような演出を目指しました。
▶︎モデリング
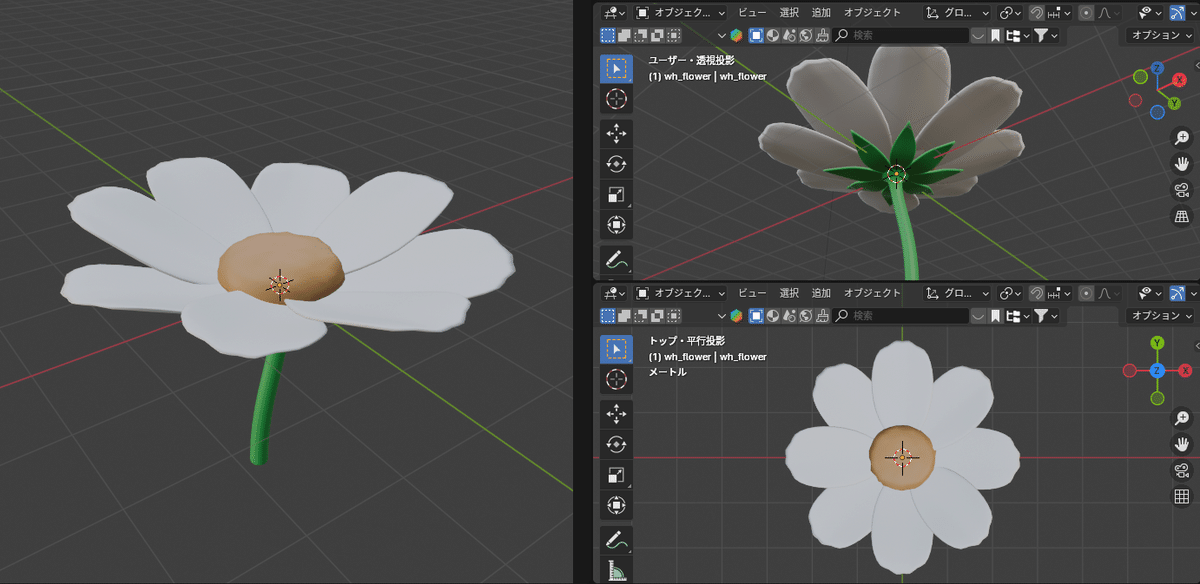
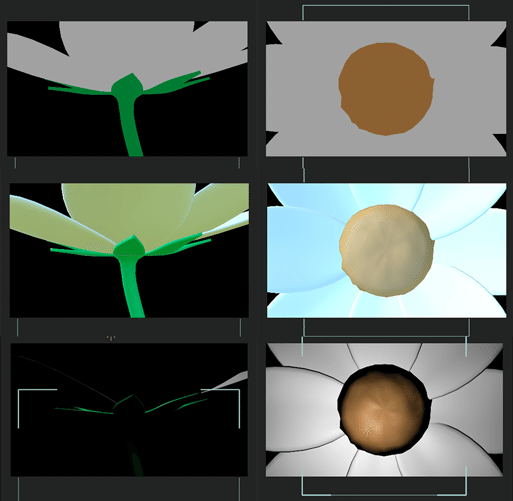
素材用のお花を作った 茎をプツッと切ってしまったからなんか怖い印象に...#blender pic.twitter.com/mP5uyu5zA5
— だれのき・うー (@darenoki) July 31, 2024

今回はシンプルに白と黄色のお花です。
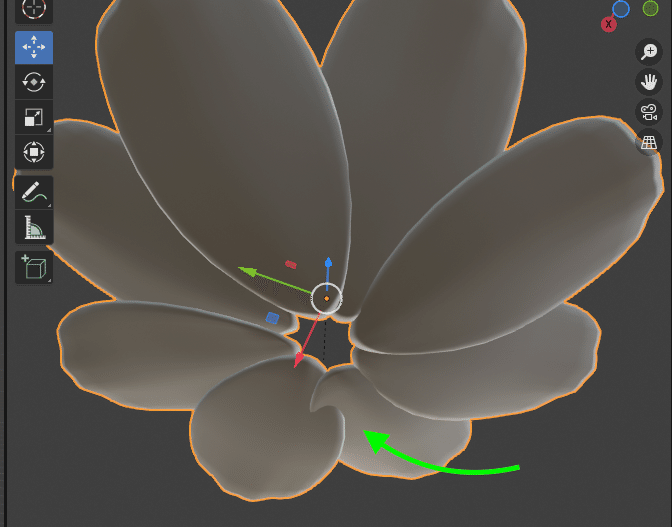
花びらの下を支える「ガク」を作るのがめちゃ難しかった。何も見ずに勘でStarのプリミティブから作ったら途中で破綻してしまい、おとなしくこちらのトマトの葉っぱの作り方を真似したら綺麗にできました。
また、花びらは単体を配列でズラっと並べたのですが、花びら同士の干渉を避けるために微妙に元オブジェクトを傾けて避ける必要があります。以下の動画の制作フローが大変参考になりました!

花びらの重なりにもルールがあることを初めて知ります。以下の記事が参考になりました。本当にインターネットって便利だな〜!
▶︎モーション
今回は「気になって最後まで見たくなる」を目標にしているので、
部分見せ → 全体見せ の王道パターンでいきます。
豆やなぎさんのイラストには背景も最初からセットでついていたので、自分は冒頭で目を引く演出をがんばる必要がありました。前回のケースを踏まえるとデザインをある程度作ってから演出を作ったほうがよさそうですが、イラレよりAEの方が操作に慣れているので作りながら考えます。

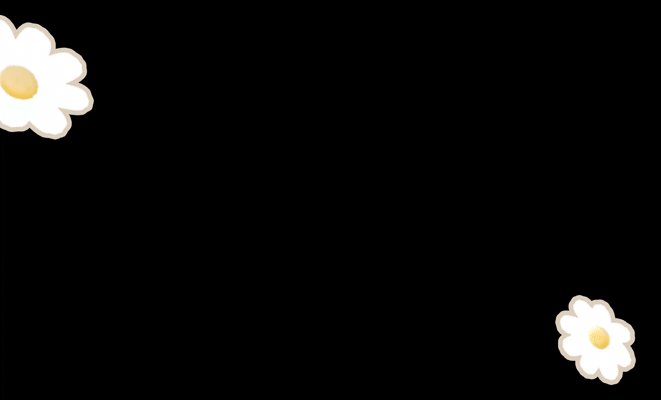
花がブワッと上昇してその勢いでオープンしつつ、まるっこいフレームを利用しようかな… お花をゲージにしようかな…ぐらいしか考えられていない。詰まり気味なので、一回休憩したあと少し遠くから見て再度確認しました。
一回全てを忘れるというのが結構大事な気がします。
再確認して思ったこと
・冒頭で期待→かわいい! が生まれるとよい
・勢いがない?緩急がない しゅぅぅーーーっ ぽっみたいな感じ
・常に動いていてほしい
・ほんわかした子なので、モーションに「やさしさ」がほしい
詰めていく箇所が絞れたので、あとは各所クオリティアップ。
そのキャラらしさ(今回は「やさしさ」)を忘れず、緩急やインパクトのポイントで厚くしていきました。
止め絵にも色々デザインを足して、完成したものがこちら!

冒頭の演出で「タン、タタン」のリズムが作れてきたあたりから何かが見えてきました。冒頭で上の動きだけでなく横の動きも入れたり、奥行きを出すために色々な指向性の動きを入れるのは良いかもな〜。
ゲージのアニメーションは、入れるだけで「ちょっと手を止めて全部見てみようかな」という気分にしてくれる良いUIだと思います。
TIPS
▶︎blenderで制作したモデルをAEに読み込む
AfterEffectsは最近モデルのインポートができるようになったので、せっかくなのでglb形式でお花のモデル入れ込みも試しました。

モデルはblenderのエクスポートメニューからglTF2.0形式でエクスポート。その後AEにフッテージとして読み込みますが、AEが日本語版だとうまくインポートできません。

私は普段日本語版を使用しているため、回避策として一時的にAEを英語版にし、glbファイルを読み込んでから日本語版に戻すという対応を行いました。
読み込みに成功するとモデルが表示されます。

公式にもある通り、環境ライトを置くのが一番扱いやすい雰囲気になりそう。アンビエントライトはのっぺりするのでこれはこれでアリですね。
ただやっぱりレンダリングが結構…重くなるので、やはりあらかじめフッテージ化されたデータを使っちゃうのが(まだ)良いかな〜という感想です。
良い感じの見た目にするのも大変だと感じたけど、3Dチャンネル抽出とか試したらいいのかも。次回以降どこかでできたら!
まとめ
今回の発想ポイントは以下!
1. キャラクターが持つ雰囲気から演出の方向性を定める
2. 軸となるテンポを決めてしまう
3. いろいろなオブジェクトや異なる方向の動きを入れて情報量を出す
反省点としては、冒頭のお花をちゃんとパーティクルで作って、風や重力を感じさせるアニメーションにしておけばよかったなと思います。
以上が2作目の記録でした。参考になる部分があれば幸いです!
