
🟡6日目・ドーナツトランジション
こんにちは、だれのきです。
6日目はポップでかわいい3Dトランジションを作成しました。
今回の制作物
🟡06 ドーナツトランジション🍩
— だれのき・うー (@darenoki) August 19, 2024
なぜか雷に打たれたVerも作った pic.twitter.com/NllIAwcdC8
1枚目の通常バージョン:配信画面などを想定してつくったもの
2枚目の雷バージョン:ドーナツがなんと今だけ衝撃の50%OFF!
というイメージです。
今回の目標
前回慣れないことをやって頑張ったので、今回は気軽につくれるものを選びました。3Dを利用したトランジションは初めてなので練習も兼ねています。私はポップなものが得意なので、その方向性が伝わるといいなとも。
制作の流れ
▶︎モデリング
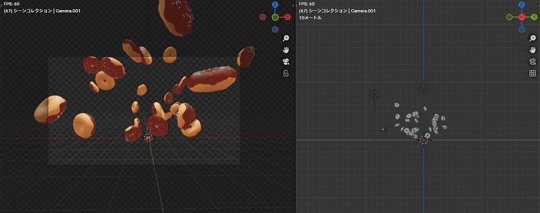
まずはドーナツですが、昔作ったモデルを再利用しています。パーティクルオブジェクトに指定してぶん投げているだけ。
モデル参考:【blender】超初心者向けチュートリアル/ドーナツの作り方🍩

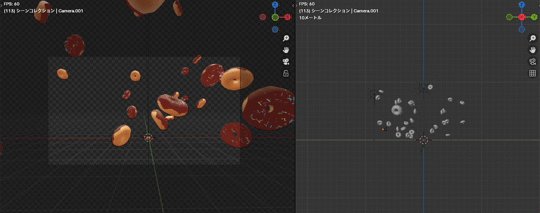
上のGIFの通り、トランジションの切り替えで画面を完全に覆う用のドーナツをパーティクルとは別で出しています。
パーティクルの挙動は調整ポイントが多くて結構時間がかかる…。今回の動きだとこのあたりがポイント。

今回も作業時間短縮のためEEVEEでレンダリング。なお、パーティクル素材を連番書き出しする際には「パーティクルをベイク」しておくとプレビュー通りの動きをしてくれます。
▶︎アニメーション
blenderのアニメーションを書き出し、AE上で合成します。今回はリファレンスを探して作成してみました。
上の作品の途中で出てくる、手のシルエット状に文字が乗ってるところや全体的にカラフルな感じが素敵だったので参考にしています。

色がめちゃくちゃイマイチに感じたので、色数を絞ってみます。CC Tonerが調整しやすくておすすめ!

ようやく綺麗でまとまった印象になりました。
雷エフェクトはシェイプで簡単につくったのですが、かなり早くできたので慣れを感じました。
まとめ
今回はわりと休憩回だったと思います。そんな中での発想ポイントは以下!
1. リファレンスで良いと思ったところを言語化し、目的を持って取り入れる
2. モチーフの動きとBGのテンションを合わせるとまとまる
(ドーナツの動きが急な時は雷で爆発、ゆっくり落ちるときは波)
3. 色がダサい時は、たいてい色数が多すぎる
以上が6作目の記録でした。参考になる部分があれば幸いです!
