
🟡1日目・おしゃれなサイトやゲームのインアニメーション
こんにちは、だれのきです。
自己紹介での記事でも書いたとおり、noteでは練習で制作した映像を通して学んだことや考えていたことをメモしていこうと思います!
✍️ こちらの作品はAEPデータと連番素材を販売しています♪
なぜやるのか
そもそもなぜこのチャレンジをやろうと思ったのかということですが、自らに以下の課題を感じていたからです。
1. デザイン力を強化したい
仕事ではいつもデザイナーさんの力を借りているけど、提供素材が少ないときに詰んでしまう恐れがある。自分の得意な方向性も模索したい。
2. モーショングラフィックスを強化したい
構えがちなので慣れたい。速度グラフともう少し仲良くなりたい。
3. カメラの苦手意識を克服したい
「奥行きがなくて平面的でつまらん」になりがち。リッチに見える方法を模索したい。
4. 撮影処理を学びたい
興味がある分野だけどまだ数をこなせていないため。
5. blenderを継続してさわりたい
サボるとすぐ忘れるため。

色々と足りてない部分が多すぎて不安ですが、まずは30日間を目指して楽しみながら色々なことをやっていきます。ちなみにモチベ維持のため毎日連続投稿ではありませんが、作業自体は毎日何かしら触っています。
今回の制作物
🟡練習モーション 01
— だれのき・うー (@darenoki) July 29, 2024
おしゃれなサイトやゲームのインアニメーションを意識!音はMotionArrayから。 pic.twitter.com/qV1maQHePW
1作目ながら、色々な人に見ていただけてすごく嬉しかった思い出。オリジナルがこんなに見てもらえることってなかなかないので…。
制作時に考えたこと
▶︎今回の目標
歌詞もない、キャラもないで良い感じの映像+デザインを作るのを目標に。課題1のデザイン力の強化に重点をおきつつ、なんかいいな〜と思ってもらえるのを目指しました。
▶︎モデリング
素材用のチューリップ作った#blender pic.twitter.com/AHoT6V3w5W
— だれのき・うー (@darenoki) July 23, 2024
最初にモデリングを行う。チューリップの構造を調べながらいろいろなことを学びます。例えばチューリップの花びらは6枚で、うち3枚はガクが花弁化したものであるというのも初めて知ったり…。以下は参考にさせていただいた動画・資料です。
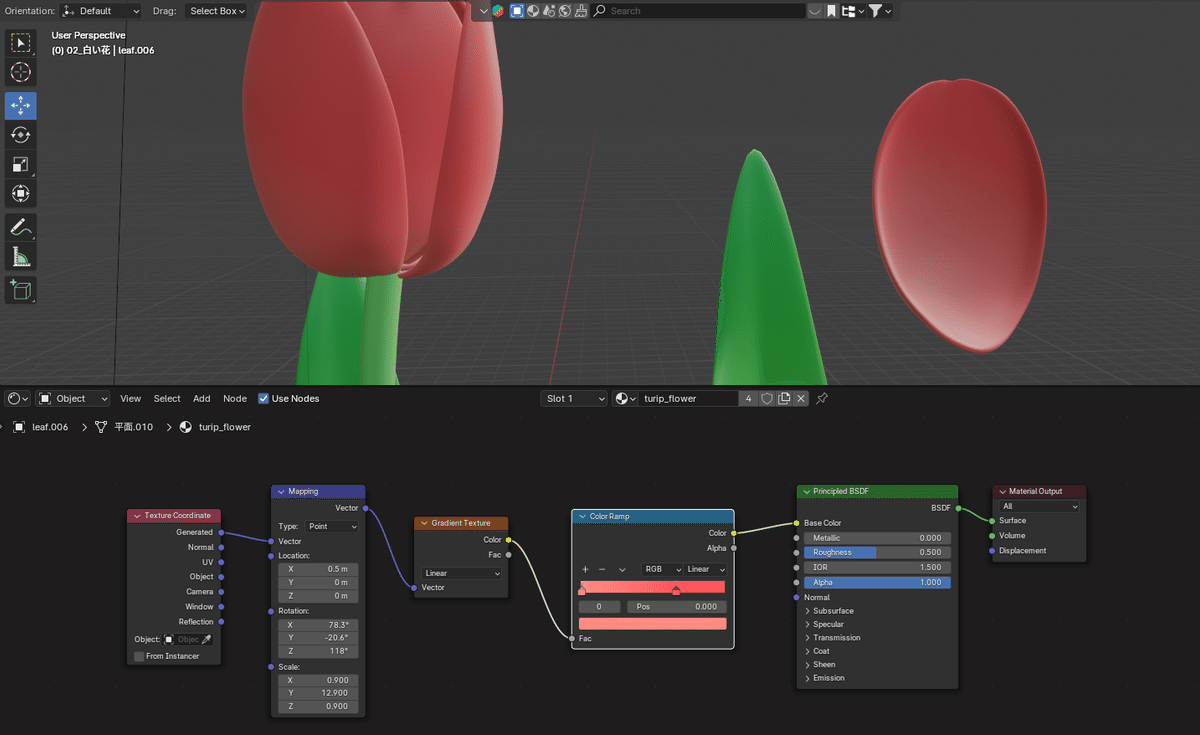
今回モデリングで初めてチャレンジしたことはマテリアルのグラデーション。花びらがうっすらと下のほうが明るくなっているのがわかるでしょうか。テクスチャ感やバンプマップとかを足さないとリアルにはならないけど、おもちゃっぽい質感好きだな〜。

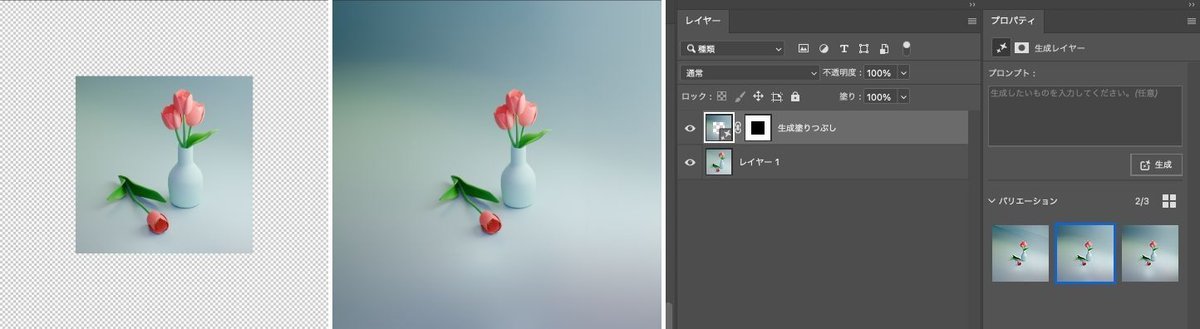
また、動画で利用するには画像の背景を少し足す必要があったのですが、Adobe Photoshopに入っているAI機能で簡単に足すことができました。

▶︎モーション

素材はできたけど、モーションができずただただ焦る。
postにある「おしゃれなサイトやゲームのインアニメーションを意識!」 というのは後付けで、どうしようかな〜と悩んでいた時間のほうが長いです。「何かよいものを作らなきゃ」になると全然作れない…。
そこで映像の利用意図を、「シリアス系のTRPGのルール説明動画」と仮で設定することにしました。
すると、ルールを書く必要があるから、文章が書けるようにノートの罫線を入れてみよう、ナンバリングは大きくして入れよう…とデザインが決まっていきました!
設定した意図ですが、作り込みの段階でもっと広くとろうと思いサイトやゲームのアニメーションということにしました。ゲームではリバース:1999のUI演出を参考にしています。なにかをクリックした時にウィンドゥが開いたイメージで冒頭の演出も作成。冒頭にオシャレさを足すためにラインアートを入れたのも、最後の止めのデザインで花瓶のシェイプを入れてからです。発想数珠つなぎができると早いんだよな〜。
今後の制作にいかすため、このように作業スピードが上がったきっかけとなる発想ポイントも記録していきたいです。次の項目の「まとめ」に書いていくことにしましょう。
まとめ
今回の発想ポイントは以下!
1. 建て付けを決める
2. デザインの方向性が決まる
3. SEを入れる
SEを入れると、自然と動画のインパクトポイントが決まるのですごく有効でした。MotionArrayは無料ライセンスでも多くのSEがDLできるのでとてもおすすめのサイトです。
以上が1作目の記録でした。参考になる部分があれば幸いです!
