
🟡9日目・デザインのトンマナ展開
こんにちは、だれのきです。
9日目は楽曲をお借りしてデザインの展開練習をしてみました!
今回の制作物
🟡09 デザイントンマナの展開練習
— だれのき・うー (@darenoki) September 3, 2024
原曲:電脳眠眠猫 / なみぐる様 pic.twitter.com/FOVLY3sCnh
すてきな楽曲はなみぐる様の「電脳眠眠猫」をお借りしています!
今回の目標
基本イラスト1枚+表情差分アリで演出シーンをなんとかする練習です。
前回に引き続き、うごきに立体感を持たせつつ魅力的なデザインを作れるように…を目標にしつつ、blenderを最近使ってないので何かしら触ってみることにしました。
脳直でやりがちなキラキラ表現とチェック表現も禁止にしよう!
制作の流れ
▶︎イラスト
今回は楽曲に合わせて制作したかったので、過去絵ではなく新規にかきおこしました。表情差分もアリ!

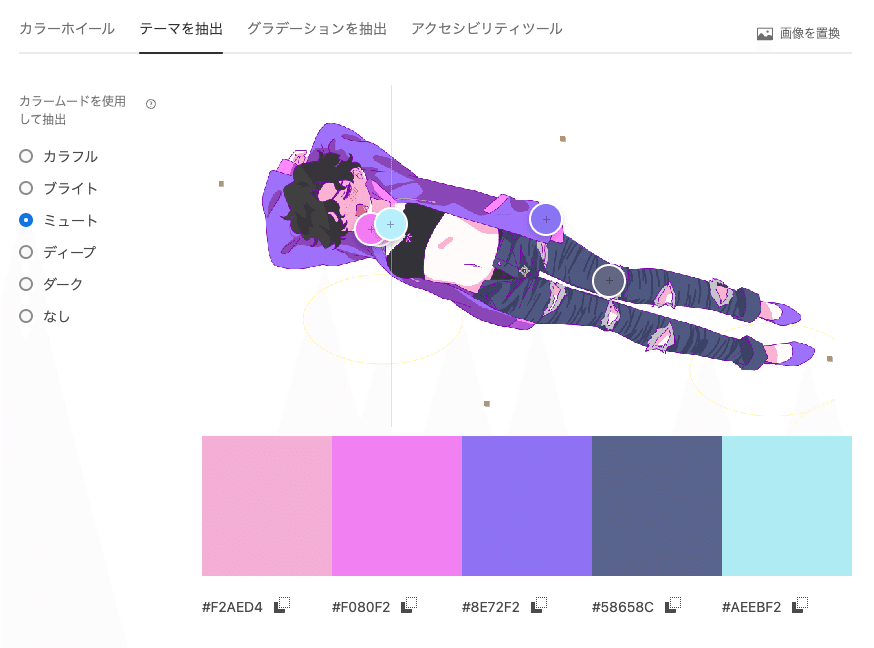
▶︎カラー設定
これは前回のアニメーションからやりはじめました。カラーパネルを作って作成するオブジェクトの色はその中からピックするというやつ。
基本はイラストの色から取るのがいいかなと思ったので、Adobe Colorからコードを取得して微調整しました。

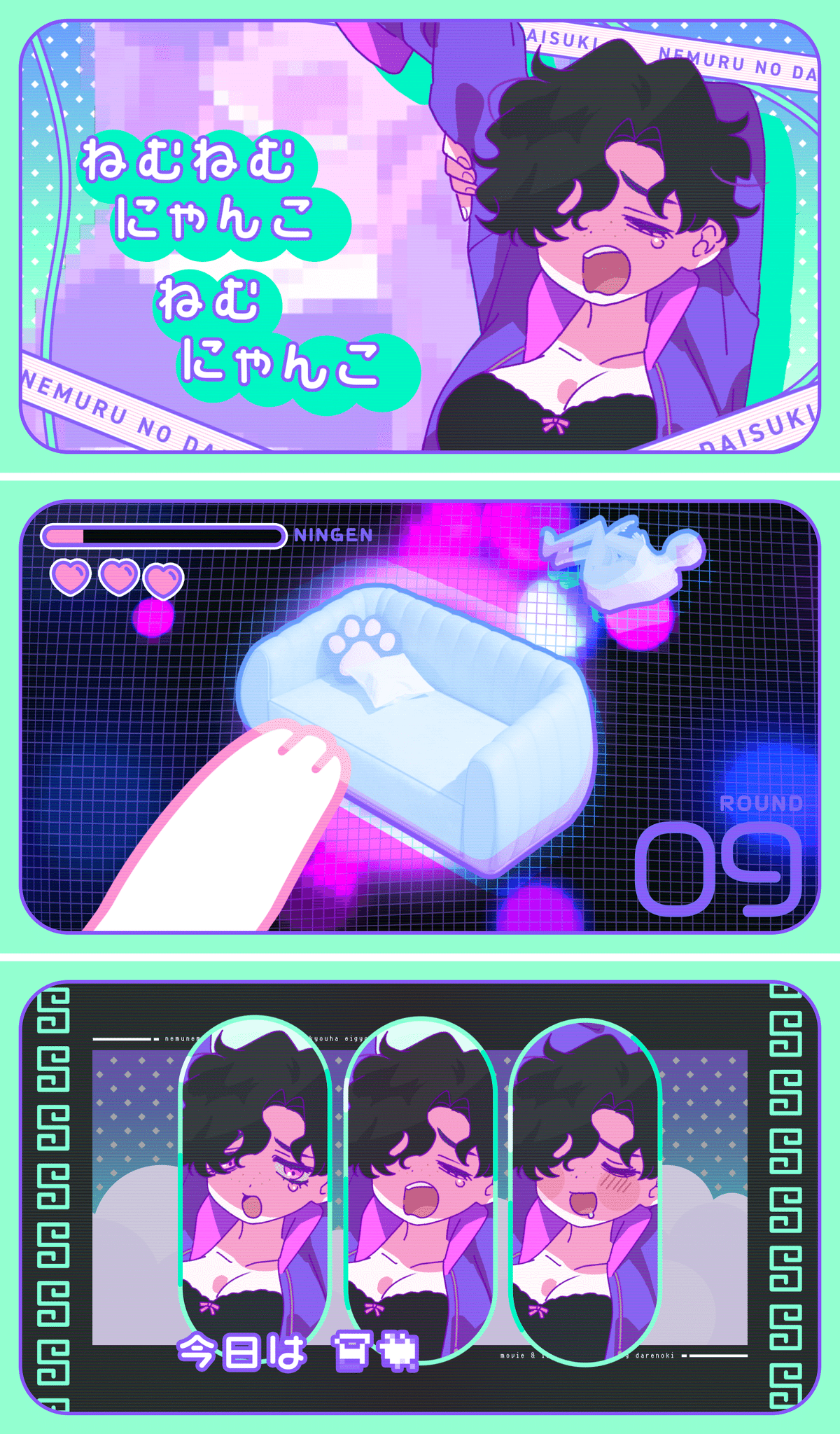
▶︎デザイン作成
最初の画面を作ってから色々なパターンを展開していきました。展開自体は結構サラッとできたのでここでは一画面の経過をご紹介!

最後には主役が引き立つようなコントラストや色のバランスができているな…!と思うんですが、制作中は試行錯誤しているので最終的にそれになっているという感じ。もう少しコツをつかみたいな〜。
ここから展開したデザインは以下!

曲があるといつもより画面がすごく作りやすくて不思議でした。楽曲のメロディや歌詞から連想のきっかけをもらっているんだと思います。
本家様MVモチーフの雷紋も入れています!
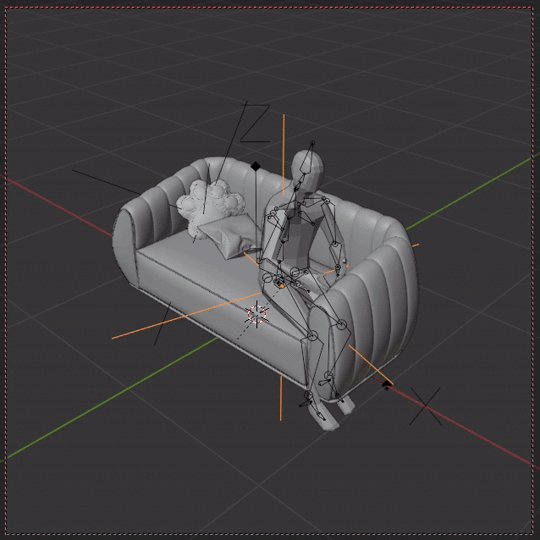
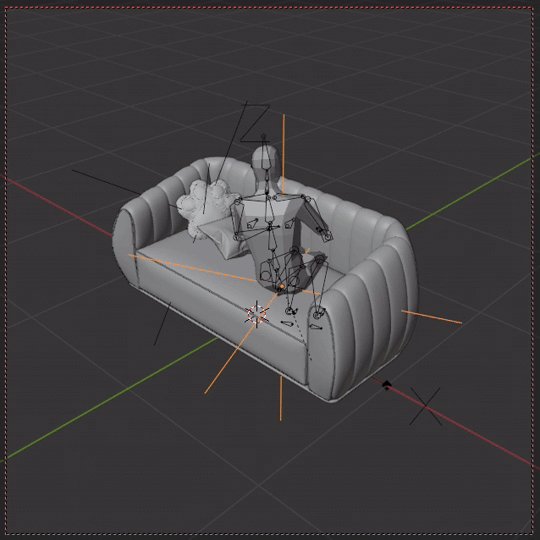
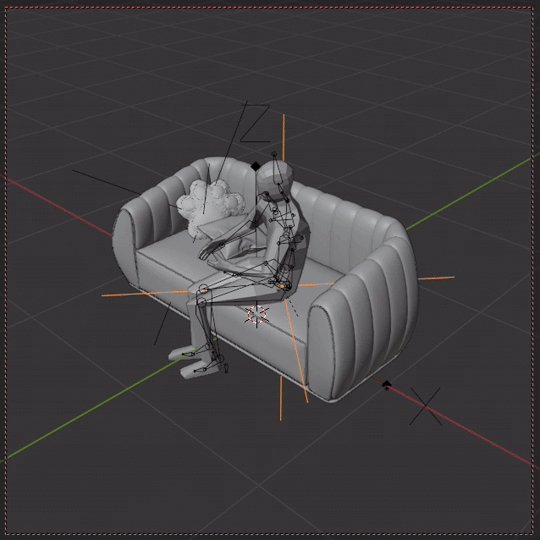
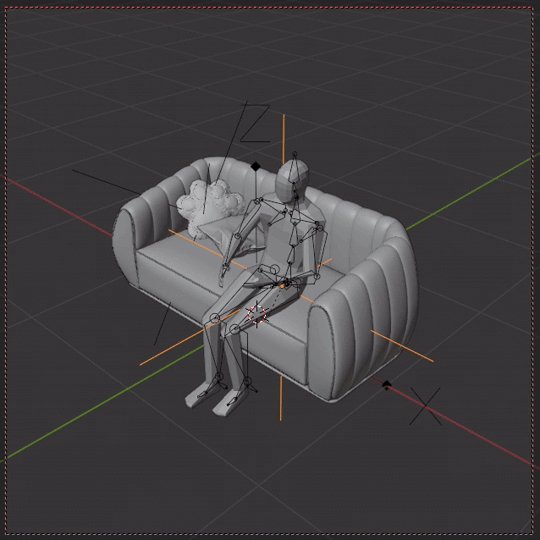
▶︎合間にある3Dモデル
ソファとクッション類はBlenderKitのフリー素材で、飛んでいくニンゲンはYonaoshiさんのBaseHumanを使わせていただきました。
なんと無料!ありがたい〜🙏

リギングメモ
1. モデルをインポート
2. 作成→アーマチュア→基本-BasicHuman
3. ポーズモードにて、アーマチュアをモデルのポーズに近づける
(腕が下がってたのであげる)
4. ボーン全体選択→レストポーズに設定
5. 「自動のウェイトで」紐付け
座らせられるようにしたら、ソファに置いてアニメーションをつけます。ぶっ飛び方をAE上で色々試したかったので、ソファとBasicHumanは別連番で書き出しました。

普段の仕事だと基本的にフリー素材は使うことができないので、思いっきり使えてとても楽しかった!
▶︎アニメーション
技術的に新しいことも試したくて、歌詞表示をおもしろいデザインにしてみようと思いました。参考にしたのは Booo! - TOKOTOKO(西沢さんP) / さか 【歌ってみた】の00:49~あたりの歌詞表示です。(acoさんの映像がすごく好きなんですよね…!)
テキスト流し込み感がなくデザインが乗っていて、かつテキストも可変にしたかったのでエッセンシャルグラフィックスを使いました。
エッセンシャルグラフィックスで歌詞表示(note用) pic.twitter.com/qKzbvCwFjK
— だれのき・うー (@darenoki) September 15, 2024
エッセンシャルグラフィックスはほかにも立ち絵の切り替えで使っています。最近使い始めた機能なんですが、便利すぎてもっと早くから知っておけばよかった〜!

まとめ
今回の発想ポイントは以下!
トンマナ展開に関しては
・使う色、フォント、デザインの印象を合わせる
・シェイプにルールを持たせる(角の強いアール)
・使うエフェクトを一部共通化する(モザイク表現)
全体では
・歌詞から想像する時間がかなり大事
(猫といっても、どんな猫なのかを想像できたのが大きい)
以上が9作目の記録でした。参考になる部分があれば幸いです!
今回は自分にとってすごく作りやすい方向性だったので、次はやや苦手?な方向性にチャレンジしてみようと思います。
