
🟡11日目・BlenderとAEの連携テスト
こんにちは、だれのきです。
11日目はBlenderとAEの連携で遊んでみました!
今回の制作物
🟡11 blenderとAEの連携ワーク
— だれのき | うー (@darenoki) September 11, 2024
またまたOCで謎解きゲームのOP風! pic.twitter.com/lDGeT8Mbpc
謎解きゲームのOP風に仕上げています。
キャラクターはOCのキュベロ君!かなり昔に制作した手描きアニメーションにも登場しています。(今回の内容とは全然関連のないお話です)
今回の目標
最初からBlenderとAEの連携を狙ったわけではなく、背景動画に連動して演出をつける方法をさぐるという目標でした。
試した方法は以下の2つ!
・3Dカメラトラッカーを使う方法
・BlenderAeでカメラを連携する方法
制作の流れ
▶︎方法1:3Dカメラトラッカー
3Dカメラトラッカーを使ってできること。#aftereffects #ぼっち・ざ・ろっく pic.twitter.com/w749c79LtG
— KuniGon_mstmc🇯🇵 (@kunigon_mstmc) August 30, 2024
こちらのpostを拝見して試したくなった手法です。
サンゼさんのチュートリアルも参考にしました!
▶︎第9章 3Dカメラトラッキングで映像表現の幅を広げよう!【AEP・素材ファイル付】Adobe After Effects チュートリアル動画

▶︎立ち絵イラスト
https://babycast.booth.pm/items/3288057
▶︎背景モデル
https://skfb.ly/oXUUV
背景はBlenderで出力した連番画像です。意外とかんたんに動いてくれましたが、モデルの形状やパースによっては地面を認識するのが難しかったり、拡大するとぶれが結構目立つので別の方法も探してみました。
▶︎方法2:BlenderAeの導入
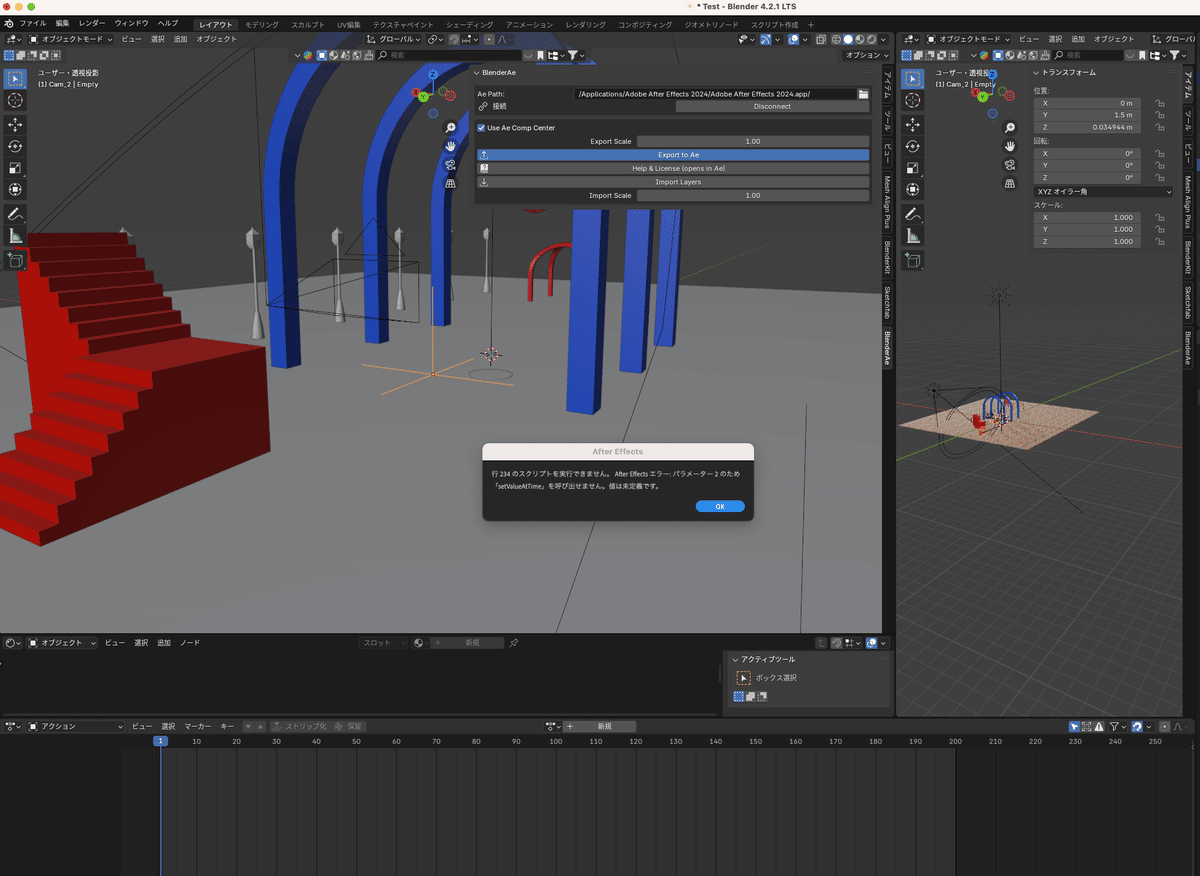
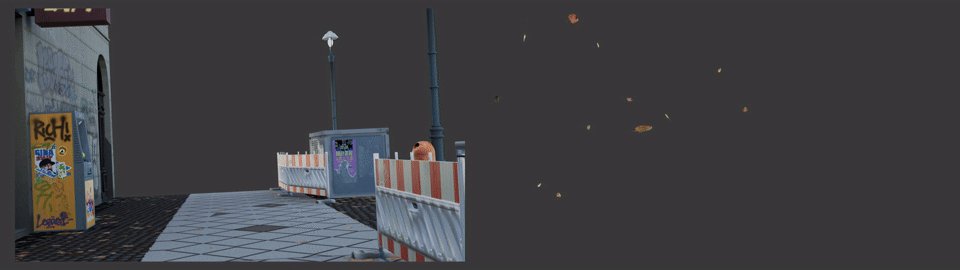
まずはインストールしていくつかテストを行います。
やり方はすごくシンプルでUIも少ないので、謎エラー(※後述)が出た以外はすんなりいけました。
▶︎BlenderAE 地味に便利!Blenderでつけたカメラやオブジェクトの位置をAfterEffectsに出力できる!!
▶︎[Sketchfab] Blender Pluginを使って3Dモデルをインポートしてみた
BlenderAe初めて使ったけどめちゃめちゃ良かったです!これはテスト動画 pic.twitter.com/13xpMDivzE
— だれのき | うー (@darenoki) September 11, 2024
背景モデルはBlenderKitのフリー素材と、Sketchfabのフリーモデルを使用しています。(untitledxyz_様のモデルが軽くてかわいくてオススメ)

前述した謎エラーの内容ですが、上の画面の「Export to Ae」ボタンを押した後に画像のエラーウィンドゥが出るというもの。対処法が分からなかったので、Blenderシーンをゼロから完全に作り直してカメラも付け直してから実行したところうまくいきました。もしかしたらアドオンを入れる前にblendファイルを作ったからかも…。
▶︎BlenderAeを使うにあたっての課題
座標軸の違い
BlenderとAEでは座標軸が違うのでインポートしたカメラをAE上で触るとXYZが入れ替わっているので若干操作がしづらいです。方向軸を直すためのヌルをかませれば操作はしやすくなりそうかな…。
モデルはエクスポートできない
エクスポートできるのはあくまでカメラ・ライト・ヌルオブジェクトぐらいなので、モデルをそのままAE上でどうこうできるわけではありません。Blenderで制作した画面は連番書き出しするので、例えばキャラの前後にモデルが来てほしい場合はナメのオブジェクトと背景のオブジェクトで分けて書き出す必要がありそうです。単純にレンダリング時間がかかる!(ShotManagerを使えばレンダリングが便利になりそうなんですが、使い方がサッと解読できなかったので一旦諦めました…)
▶︎アニメーション
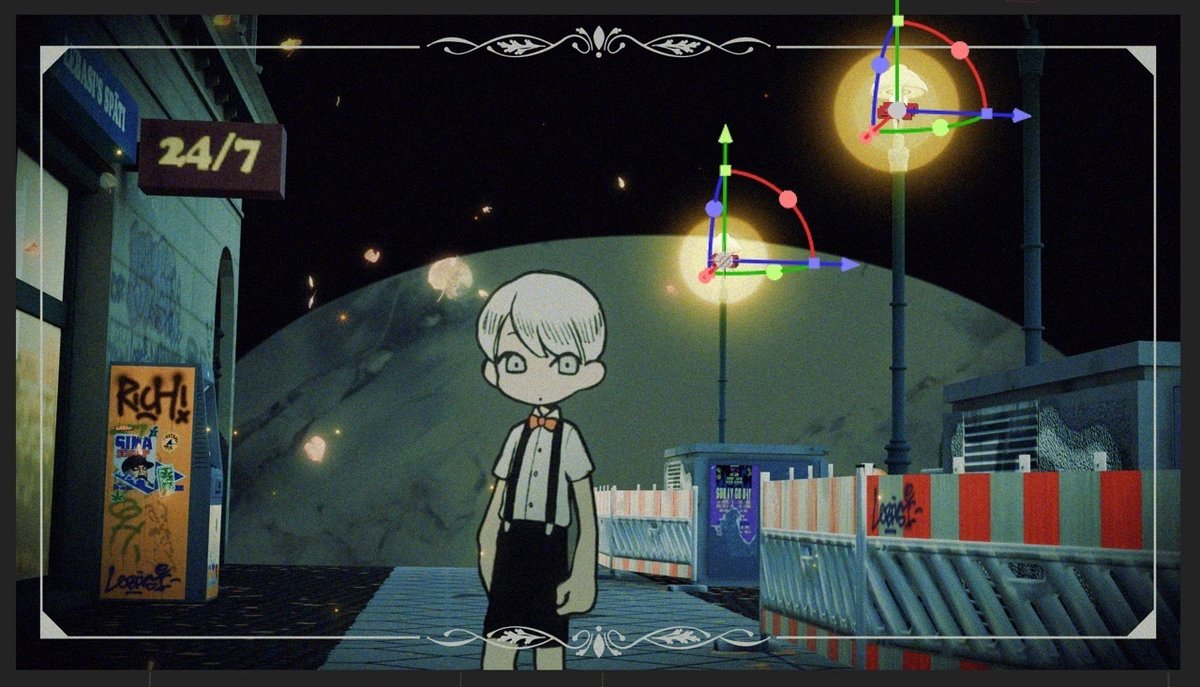
使い方がなんとなく分かったので作品にしていきます。歌みたMVで「3Dモデルの背景にキャライラストが立っていてなんかすごいカメラワークがついてる」というのをよく見るので、それをやってみたい!まずはシーン作りから。
note用 blenderでつくったシーン pic.twitter.com/HlfGCMViFO
— だれのき | うー (@darenoki) September 27, 2024
▶︎背景モデル
https://skfb.ly/oHQC7
▶︎落ち葉のパーティクル素材元
https://gscatter.com/gscatter
※Gscatterの導入は3日目の記事で触れています
動画では全て表示した状態でみせていますが、実際は「背景モデル」「落ちてくるパーティクル落ち葉」は分けて連番書き出ししています。分けておけばパーティクルの葉っぱだけをグローで光らせられて便利。

BlenderAeでは、「カメラワーク」「キャラが立つ場所のヌル」「街灯の光源ヌル」をエクスポート。AEのヌルに変換されるので、その場所ジャストに光源エフェクトの配置ができました。

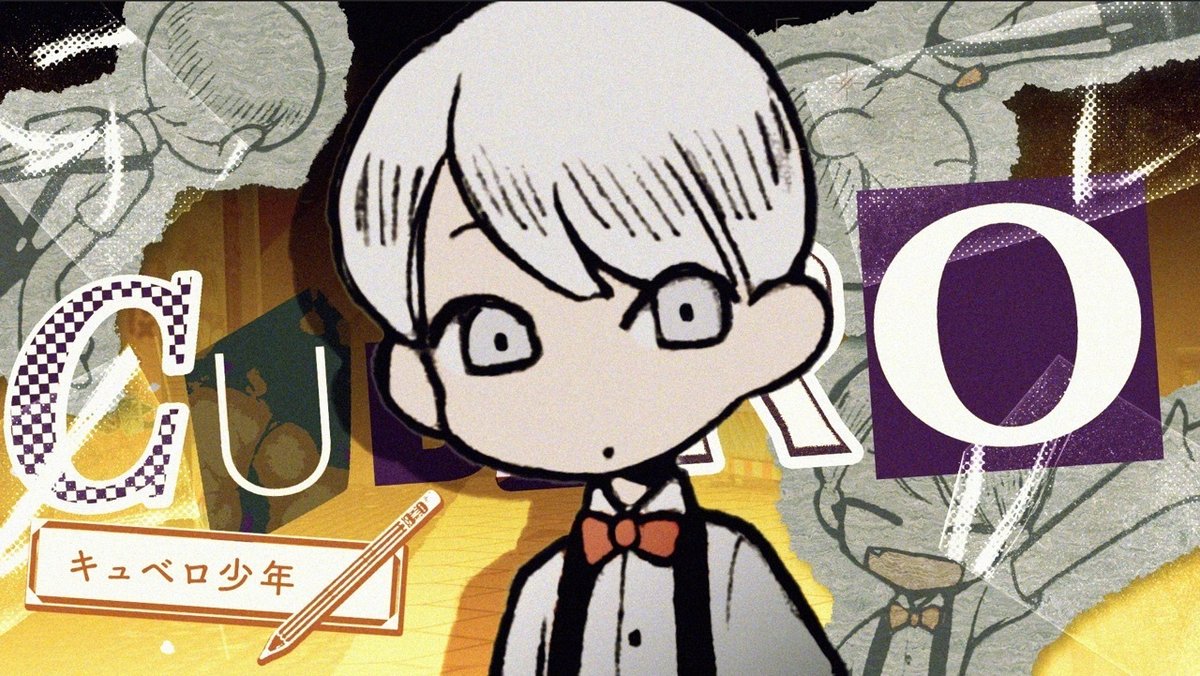
また今回からイラストACに加入したので、素材もモリモリ使用!フレームパーツの一部や、止め絵で出てくる鉛筆の素材などに使っています。セロハンテープの素材はResourceBoyから。このサイトも本当にお世話になってます。

Ransom Note Letters(文字スタイルがちゃがちゃのルック)もお気に入り!
このスタイルを作るのに結構時間がかかりました^^; アニメーションは切り替えだけなので、デザインはAEじゃなくPsdで一気に作ったほうが早かったかも。
あとは文字デザインに合うようにアナログ風の合成をしたりしました。このあたりの技術はMotionArrayのデータで色々と学ばせてもらっています!
note用 紙破れ風演出
— だれのき | うー (@darenoki) September 28, 2024
イラストは上から別レイヤーで重ねた pic.twitter.com/QawpzfRcAU
AEではたいして高度なことをしていないのでトピックのピックアップのみですが、作業中はやっぱりコンポジット楽しいな〜〜〜となりました!Blenderで撮影している時点で「自分にもこういう演出が作れちゃうかも...!」とわくわくしたし、デザインを凝りだすと楽しくなってくるので、自分に向いてる作業かもしれません。
ただしそれに傾倒してばかりだと肝心のモーション技術が死んでいくので...引き続きがんばります!
まとめ
今回のポイントは以下🙌
1. BlenderAeで可能性の幅が広がった
2. デザインの方向性を決めて、それに合うスタイルを取り入れてみた
3. ゲームのOP風にしよう!と方向性を決めたあとは早かった
何だか今までのまとめで出てくる言葉ばかりになってきましたね...。
とくに方向性を決めるのはすごく大事だなと思います。「何をやるか」もだけど、「何をやらないか」も決まるし指針になる!
以上が11作目の記録でした!参考になる部分があれば幸いです。
