
🟡13日目・かわいい手描きエフェクト
こんにちは、だれのきです。
13日目は手描きエフェクトを色々作ってみました!
✍️ こちらの作品はAEPデータ販売しています。
Thank you 300↑ ♡!!!
今回の制作物
🟡13 Drawing, Effects(かわいめ) pic.twitter.com/CA4Spw26M3
— だれのき | うー (@darenoki) September 18, 2024
きゃっきゃと遊んでいる声が聞こえてきそうな編集を意識しています。(本当はSEもつけたかった)カラーグラデーションもお気に入り!
今回の目標
チャレンジの意味があるかどうか微妙なラインですが、かわいくポップで頭を使わなくてもできるものを作ろうと思います!
前回はやや心残りがある結果となったので、自分の得意なことをやって喜んじゃおうという試み。
映画「きみの色」を見て、きらきらしてきれいなものを作りたい気持ちも高まっていました。
エフェクトの二次創作
— だれのき | うー (@darenoki) September 17, 2024
きみの色とても大好きです、この時代にやさしい映画が見れて本当に嬉しくなりました pic.twitter.com/dPdIsyqAlO
制作の流れ
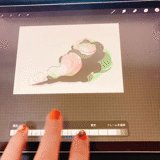
▶︎ラフ作成
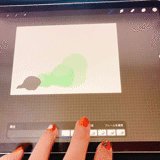
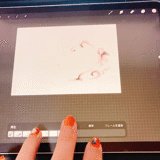
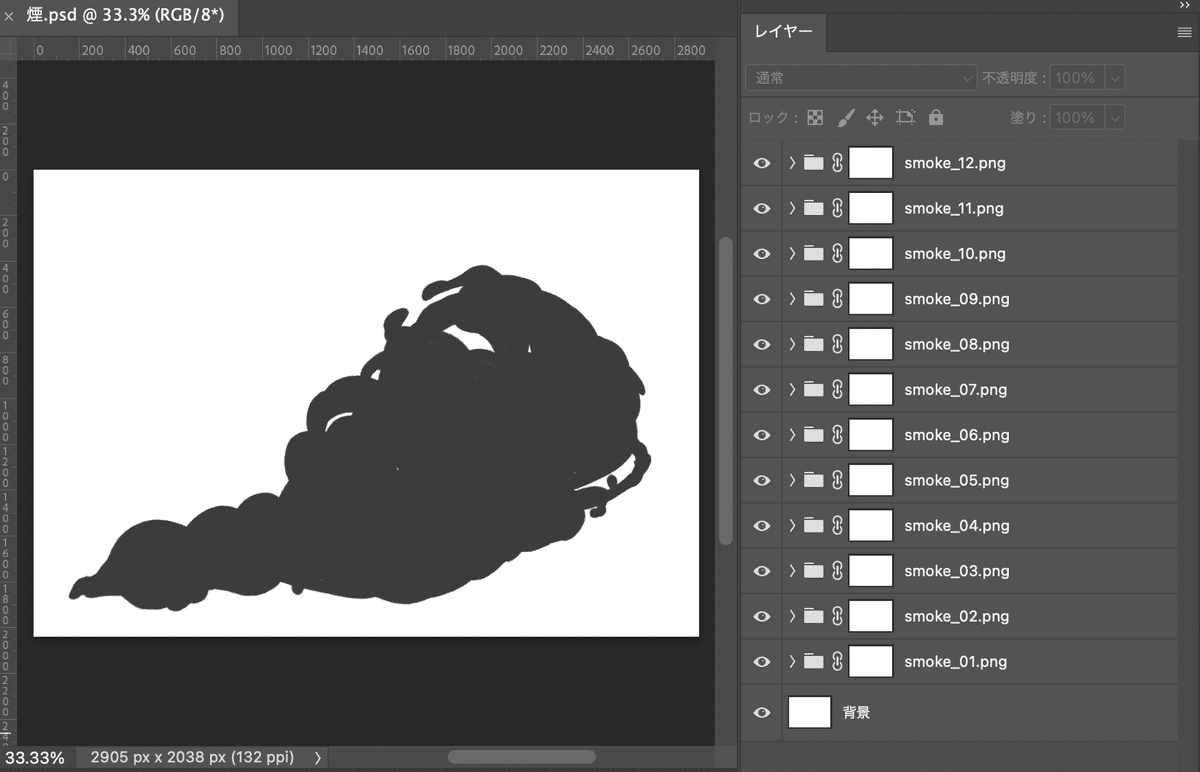
手描きエフェクトはprocreateのアニメーションアシスト機能で作ります。
ペンはinstagramでもよく使っている「ドライインク」を使用。たくさんある好きなブラシでアニメを作れるところがprocreateのいいところ!


アニメーションアシストの詳しい解説はこちら。今回は基本的な機能しか使ってませんが、よくみたら前景レイヤーとか保持する時間とかすごく便利そうな機能があるっ….!
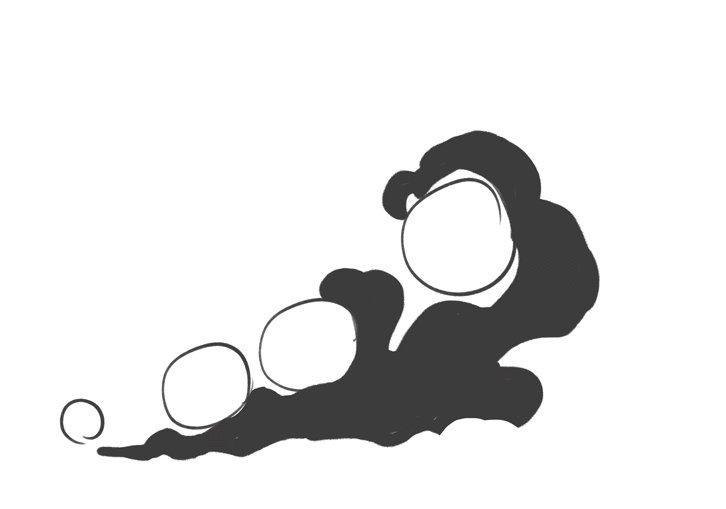
煙のアニメーションは丸を描いてガイドにしました。
このやり方はだいぶ前にTwitterで見たのだけどソースを忘れてしまった…毎回助けられている手法です。

procreateでの作業が終わったらpsd形式でPCにデータを移動します。iPadとMac間でAirDropが使えて便利!

アセット書き出しでバラバラにしたかったので「.png」をつけているが、別にやらなくても良い
▶︎AE作業
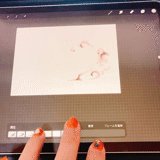
最初はアセット書き出ししたPNGで作品を作ろうと思っていたのですが、拡大したときのジャギが気になったので「オートトレース」でシェイプ化することにしました。

やり方はマスクパスを起こしたいレイヤーを選択した状態で レイヤー -> オートトレース… するだけです。形状がハッキリしてたので、細かい設定はそんなにいじらずにいけました。
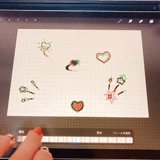
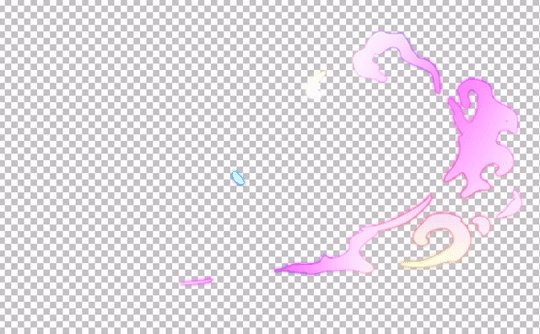
同じ要領で他のエフェクトもパス化して、キラキラのエフェクトはシェイプで作っていきます。
▶︎色つけ作業
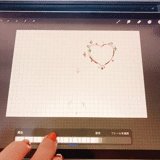
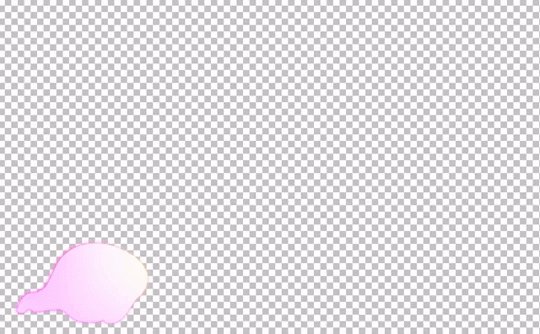
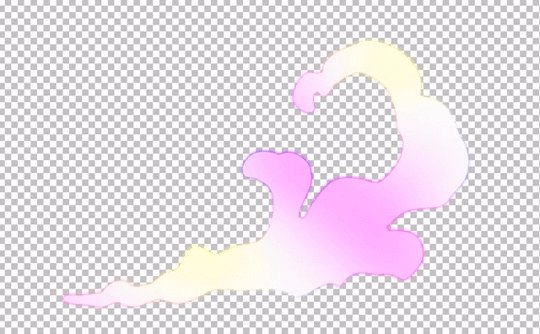
映画に影響されて心がきれいになっているので、虹色できらきらした色合いをつけたいと思います。
エフェクトを組んだコンポ自体に色を乗せるのもよいですが、エフェクトひとつひとつに対してつけた方が複雑みが増しそうなので、めんどうですがそれぞれに対してカラー調整を入れています。


レインボーをそれぞれに入れたことで、くにゃくにゃの線のエフェクトはにぎやかな雰囲気になったんじゃないかな!

初めてのエフェクト販売
꙳✧ BOOTH 更新 ✧꙳https://t.co/cgq4Af8LA7
— だれのき | うー (@darenoki) September 22, 2024
エフェクトの方は個人・商用使用が可能です。
ご興味あればぜひ〜! pic.twitter.com/dbGAfuyOKB
こちらも初挑戦だったので備忘録しておきます。
エフェクトを作るのは楽しかったけど、データの整理が結構大変だったので今度作るときは以下に注意しようと思いました。
・エフェクトの名称を最初から統一させる
→途中で変更するのがめんどう。_1なのか、1なのかとか…。
・white、colorglowなどと種類を分けて書き出すため、調整レイヤーは簡単にオンオフできるようにしておく
・エフェクトの大きさがデカすぎないか確認
→今回は多分デカすぎるのもありました。が、全てを適切にリサイズするのはさすがに大変だったのでそのままです…
・グローはジャギが出る
→ジャギがでない書き出し方法を探ったけど無理だったので、GIFはcolorのみになりました。

AE使いならAEデータだけで十分かもと思いつつ、気軽に使ってほしかったので静止画もたくさん入れています。
宣伝画像や動画も用意するのが大変だったけど、おかげで多くの人に届けることができたと思うので、やって良かったな〜と思います!
DLして下さって本当にありがとうございます。
↓BOOTHのフォローもよかったらよろしくお願いします♪
まとめ
今回のまとめは以下!
・好きな気持ちを忘れない
シンプルだけど大切なこと…
エフェクトを描くのは好きなので、「その人のパーソナリティに合ったエフェクトをオーダーで作る」というのもいつかやってみたいなと思います。
以上が13作目の記録でした!参考になる部分があれば幸いです。
