
🟡14日目・音合わせモーショングラフィックス
こんにちは、だれのきです。
14日目はモーショングラフィックスのリベンジをしました。
✍️ こちらの作品はAEPデータ販売しています♪
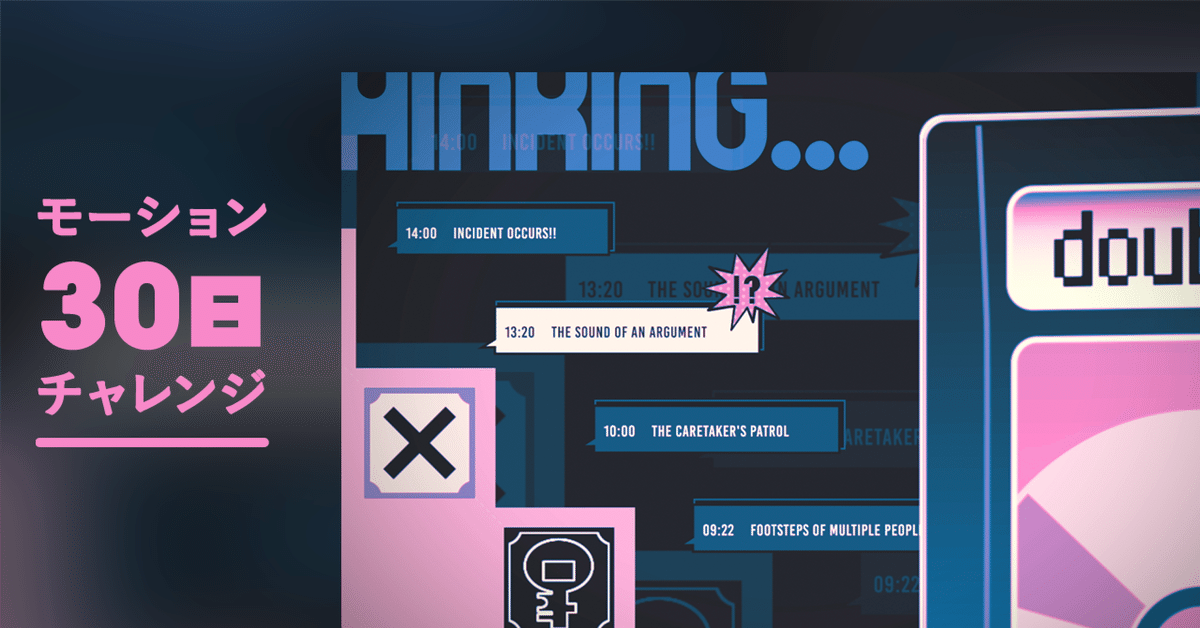
今回の制作物
🟡14 音合わせモーショングラフィックス
— だれのき | うー (@darenoki) September 21, 2024
イラスト:自作
BGM:Springin' Sound Stock様 pic.twitter.com/oanM94nF7W
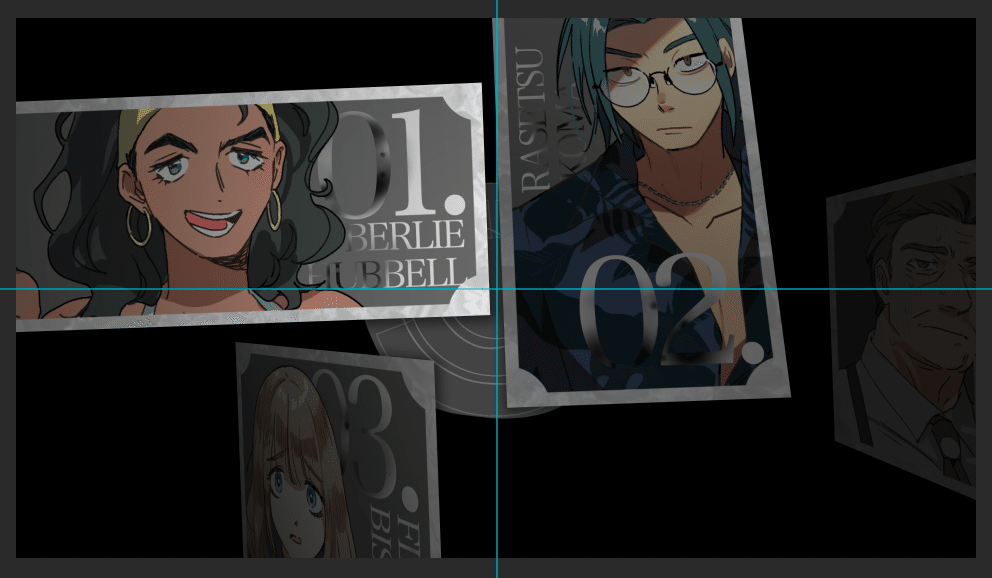
コナンにはまっているので謎解き風。容疑者特定フェーズをイメージして作りました。久しぶりに音ありです!
今回の目標
12日目のチャレンジでは思うような作品が作れなかったので、今回はきちんどデザインと設計を意識してモーショングラフィックスを組み立ててみようと思います。
あとは平面的になりがちなので立体的な動きを取り入れてみたい!
制作の流れ
▶︎音決め
まずは作りたいイメージに合いそうな音楽を見つけます。今回お世話になったのはSpringin' Sound Stock様!
▶︎参考・モチーフ選定
「こういうかっこいいおしゃれな感じがやってみたいんだよ〜」という気持ちで参考になる映像を眺めます。いずれもCymoさんの作品!
映像のカラーも落ち着いていてかっこいいし、使われているモチーフやフォントに統一感がありブランドのような気品がある…!
というわけで、何をモチーフにするのかを選ぶところから始めました。今回やりたいのは謎解きの最終段階部分なので、以下のような動画構成になります。
1. いくつかヒントになるディスクを集める
2.脳内でつなぎあわせる作業をする
3.最後に容疑者候補が出てくる
とりあえずディスクは必要そう。そして円盤の動きはあらゆるモーションに使いやすいのでトランジションにもなりそうです。ディスクだけだと世界観が出ないので、今回は「証言」をふきだしの中に入れることで漫画っぽさを出してみようかなと思いました。
次に映像のテンション。MVだとわかりやすいのですが曲のテンションでどんな画作りをするかが決まってきます。今回はミステリアスで軽妙なBGMなので、最初の「ぽろろん♪」でグッと緩急をつけつつ、ずっと刻まれていながらも段々強くなる拍を意識して、最後は迫ってくる感じにしようかなと思います。
このあたりはすっごい感覚なので….みんなどうやって映像計画してるのだろう!?
▶︎Vコン作成
今回は初めての試みで、大まかなシルエットとテンポ感だけで作ってみました。シェイプは四角形などのプリミティブなオブジェクトです。
Vコンと清書!
— だれのき | うー (@darenoki) September 21, 2024
苦手克服少しは出来た気がする pic.twitter.com/EbssuozA7F
Vコンができたら構成イメージにあわせてシェイプを置いていきます。丸は円盤にしよう、四角はレコーダーにしようといったザックリな計画も立てていました。気持ちのいいテンポ感になるまで詰めて、見通しが立ったら清書に移行。個人的にこの方法はかなり作業しやすかった!
その理由を考えると…
・やることが明確になる
デザインとモーションの作業を並行していくと、いけてない理由がデザイン側にあるのかモーション側にあるのか判別しづらい。まずはテンポをFIXすることで見通しが立てやすくなる!
・時短ができる
完璧なデザインでモーションをつけていくと、レイヤー数が素材の数だけ多くなるので作業が重くなりがちだった。Vコンでは簡素な素材のみなのでレイヤーも探しやすい!
ということかなあと。普段は止め絵のデザインを作ってからモーションに移行する方が多いですが、ざっくりモーションを作ってからデザインを詰めていくやり方もアリだなと思います。
▶︎清書作業
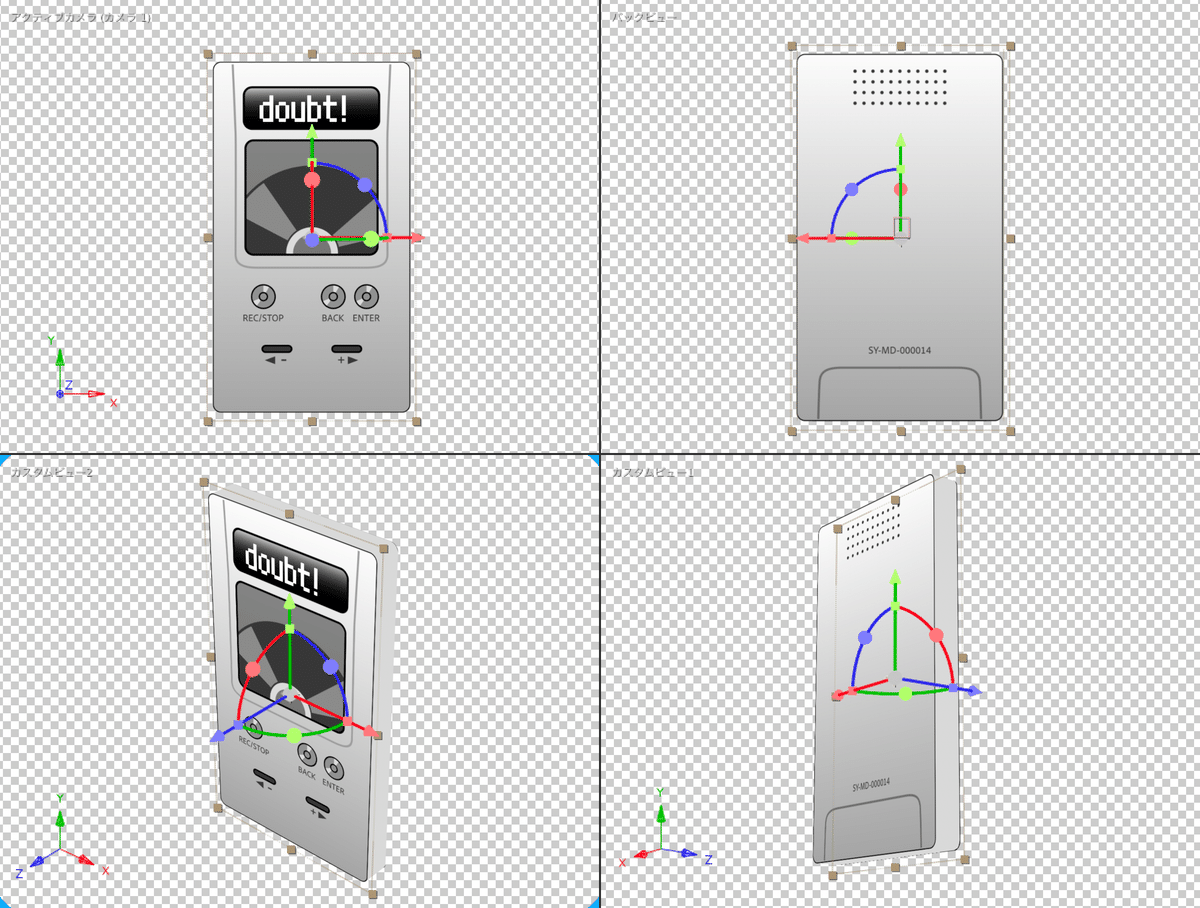
キーとなるモチーフなのでレコーダーを先に作りました。Fake3Dの考え方で側面、前面、背面を貼り付けています。

あとはけっこうVコンを詰めていくだけになりました。シルエットはできているので、デザインしなきゃ…!のプレッシャーが弱まった気がする。やっぱり無理やりにでも方針を決めるのは大事だな…。
以下はお気に入りポイント♪

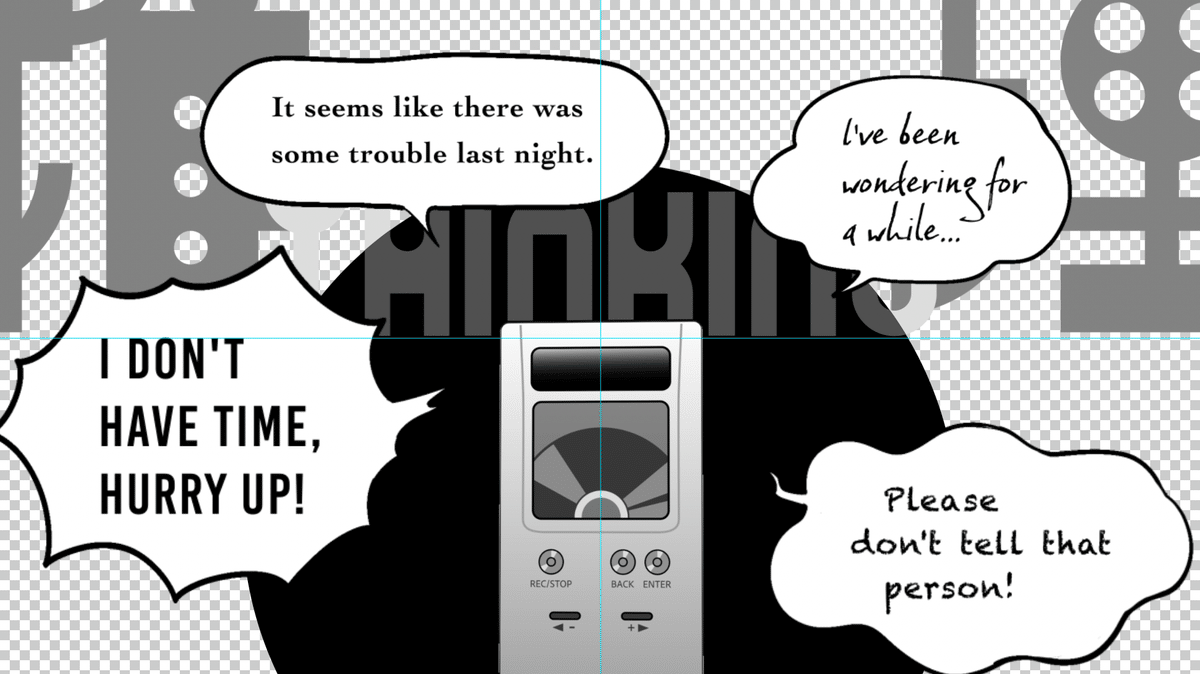
セリフもいろいろなフォントを使って漫画感と異なる性格をイメージ


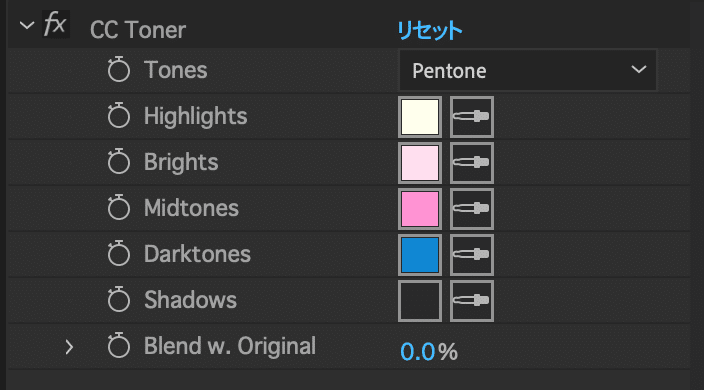
また、アニメーションは基本モノクロで全て作ってから最後にCC Tonerで色をつける手法をとっています。

今回の作品はコレとVignetteだけなので、結構のっぺりしているというか加工感があると思います。他の方の作例を見ているとカラコレは複数の調整レイヤーで色々やっていることが多いですよね〜。
まとめ
今回のポイントは以下🙌
1. 構成を決めてからスタートするとやはり色々とスムーズ
2. テンポとシルエットだけのVコン、良い!
3. メインモチーフ、サブモチーフ、使用フォントを決めるとデザインが決まりやすい
構成やデザインモチーフの策定はディレクション寄りの仕事だと思います。モーションを鍛えたいと思いつつ、個人的にはとても楽しいです!これからも色々な種類の映像を見ていくぞー
以上が14作目の記録でした!参考になる部分があれば幸いです。
