
🟡5日目・リリックモーション
こんにちは、だれのきです。
5日目は初めてのリリックモーションに挑戦しました!
今回の制作物
🟡モーションチャレンジ 5日目
— だれのき・うー (@darenoki) August 16, 2024
大好きな曲で初めてのリリックモーションをつくりました!個人によるファンメイド動画です。
♩葛城リーリヤ 「白線」#学園アイドルマスター #学マス #葛城リーリヤ pic.twitter.com/A9V4RpSe72
学園アイドルマスターより、葛城リーリヤさんのソロ曲「白線」です。
今回の目標
リーリヤSSRのライブMVから感じた爽やかさと希望(上昇していく感じ)を表現することを目指しました。
学マスはリリースしてからほぼ毎日プレイしているのですが、はじめてこのMVを見たときあまりに素晴らしくて泣いちゃったんだよな…
毎日一歩ずつ頑張っているリーリヤにとても励まされています。曲を聴くたびにがんばろ〜と思える存在というわけです。
制作の流れ
▶︎リリックデザイン
ガチ初心者なので、まずはちまたのリリックデザインを見ながら何となく良い感じになるようにIllustratorで組んでいきました。爽やかさを出したかったので明朝体をセレクトしたけど、今見るともっと細い字体でも良さそう…。

Illustratorも全然使いこなせていない現状なので、チュートリアル動画を色々見ることになりました。中でも特に助けられたのが以下の情報とScriptです。
歌詞を区切りたい単位で入力してから、スクリプトでばらして成型していくという流れができました。

ただし自由変形ツールで変形した文字はOverloadしてもそのままAEに変形が受け継がれないので、分割・拡張する必要があるようです。
また、イラレの操作に不慣れで手戻りが多かったので、都度調べて効率をあげていき最適化していきたいところ…。リリックデザインの講座とかあったらぜひとも受講したいです。

▶︎デザインカンプからVコン作成
デザインができたらアートボードを書き出した画像を楽曲のテンポに合わせてAEに配置していきます。

▶︎デザイン本素材のレイアウト
Vコンを見ながらどんな演出にするかをなんとなく考え、デザイン本素材を配置していきます。
結論から書くと、全て同じように配置するのではなく、以下のようにどのように動かすかに合わせて配置のしかたを変えるのが良いと思いました。
テキストアニメーターを利用したいテキスト
→テキスト情報を保持したままOverloadする
AE上で字間やフォントサイズ等が変わってしまった部分を調整
自由変形をかけていたり、パス変形やバラバラに動かしたいテキスト
→分割・拡張してシェイプ化する
OverloadでAEに移動させたらGG分解で分解


上のスクショは既に配置してアニメーションをつけた後です。最初にどのように動かすかを計画しておかないと手戻りが発生しそうなので、デザインの段階で動かし構想を立てておくのが良さそう。
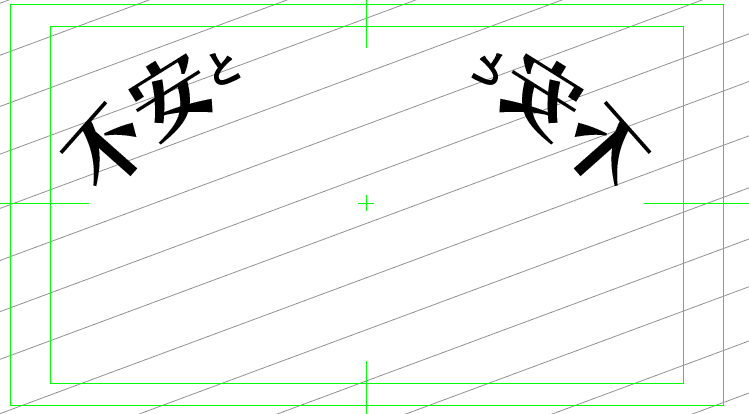
(備忘録) 斜めっている字形を再現しつつテキスト情報も活かす
デザイン通りに斜めにしたいけどテキストアニメーターを支える余地も残しておきたいよ、というやつ。あまりうまくいってないけど一応メモです。
(1) ディストーション系エフェクト

トランスフォームの歪曲パラメータが一番デザインに近づけられそうだったけど、中心点を合わせるのが結構こんがらがりそうだった…。
(2) CC Slantと斜体の合わせ技

斜体にする、CC Slantかける、回転に数値入れる…と手数は多いけど、この方法でもいけました。Floorのエクスプレッションはピボットが迷子にならないように入れています。
イラレの「自由変形」を保ったままAEに貼り付けられたら一番いいのにな〜。
▶︎モーション制作
あとは計画にあわせて動かしていくのみ!やっていることはほとんどトランスフォームとパス編集だけなので詳しくは割愛しますが、以下に気をつけつつ作成するのがよさそう。
・歌詞の意味を補強しているか
・曲のテンションに合っているか(おとなしめ/派手め)
・リズムに合っていて、見ていて気持ちいいか
最初は自分のダメさと向き合わなければならない作業がつらい…!と思っていたけど、完成度があがってくると楽しくなってきました。なにより曲を聴きながら作業できるのはすごく楽しい!

まとめ
リリックモーションは初めての制作だったので大変でしたが、作りながら改めて「リリックモーションを作る意味」について考えさせられました。
リリックモーションがついていなくても素晴らしいMVは沢山ありますし、「この曲にはこの見せ方しかない!」と思わされるものばかりです。
歌詞や楽曲の印象を阻害したり、誤解させるようなモーションをつけてしまうと本末転倒なので、まずは曲を聴き込んで自分なりに理解するフローが一番大切なのかなと思いました。
以上が5作目の記録でした。参考になる部分があれば幸いです!

