
分かりやすい仕様書を作るための『考え方』と『テクニック』
私は分かりにくい仕様書が死ぬほど嫌いです。なんかもう、脳が受け付けないってくらい嫌い。なんでここまで嫌いなのかは後で話すとして、まぁ、とにかく嫌いなんです。
しかし残念なことに、分かりにくい仕様書は世の中に氾濫しています。私もゲーム会社でゲームを作る過程で他人の仕様書を見る機会があるのですが……
_(:3」∠)_ 我、この仕様書を読みとぅない。
と言いたくなるような仕様書が飛び出してくることも多いです。
ある程度はフォーマットを事前に用意すれば防げますけど、そこから外れる必要が出てくると途端に分かりにくくなっちゃいます。
ただ、読みにくい仕様書を書こうと思う人はいません(と信じてますよ)。なぜこのような事が起こるのかと言えば、
・分かりやすく書こうと思ってもどうすれば良いのかわからない
という点が強いのかなと。思うのですよ。なのでこの記事では、
仕様書は何を満たせば「分かりやすい」になるのか
という「考え方」の部分を書いていこうかと思います。
仕様書って色んな会社や業種で、色んな思想やフォーマットの仕様書があると思うんですけども。それら全てに共通する、根本的な所に触れていければなーと思います。
※筆者はゲームデザイナーなので、基本的にゲーム関係の仕様書の体で話をします。が、内容自体はどこの業種でも共通する事だと思います。
※これ系の話は絶対「我々の言っている仕様書と、お前の言っている仕様書で意味が違いすぎる」系の話は出そうなので、違和感持った人は仕様書を「資料」として読み替えるのをおススメします。
※スマホで読むよりPCで読むのをおススメしてます。箇条書きが崩れたりスプレッドシートに説明を写しているところがあるので。
◆【考え方】分かりにくい仕様書ってどんなの?
さて、分かりやすい仕様書を作るために、まず「悪」を知りましょう。分かりにくい仕様書がどんなものか、なぜ分かりにくい仕様書が悪でなのかをまずは書いていきます。
分かりにくい仕様書に遭遇した時、だいたい感じる特徴は以下の点です。
(項目1つ1つは別に読まなくても良いですよ。後でわかりやすくします)
【分かりにくい仕様書の特徴】
・各項目のレイアウトがガタガタ。
・各項目の「差」がハッキリしない。
・表が表の体裁を為していない
・無駄にカラフル or 色なんてない
・文章が冗長。文章で説明しようとしすぎ。
・全ての文章を読まないと理解できない。
・話の流れがなく、話題がブツ切り。
・仕様書に「仕様の意図」が存在しない。
こういう仕様書って何が悪いの?って話になると、以下の欠点があります。
【分かりにくい仕様書の欠点】
・読む時に欲しい情報がどこにあるのか分からない
・理解するのに考え込む必要があり、読むのに時間がかかって疲れる。
・読み手が仕様書の意図と違う結論を出す可能性が高くなる
これだけだとまぁなんか嫌だねってくらいですが、チーム制作なんかだとこれが積み重なると実害が出てきます。こうなる。
【分かりにくい仕様書による実害】
①読む人の時間と気力を奪い、全体の進行を遅くする。
②人によって理解度や解釈が大きく変わり、バグの温床になる
実害について、もうちょい説明しましょう。
【①読む人の時間と気力を奪い、全体の進行を遅くする】
考え込まないと理解できない、欲しい情報がどこにあるか分からない時点で、まぁ読むのに時間がかかります。
そうすると分かりやすく書いていれば1分で理解できる資料が、10分20分かかったりするわけです。1人が10分余計にかかるなら10人読めば100分のロスです。その中には忙しい人、偉くて時間が貴重な人もいるわけで、まぁロクなことにならないです。仕様書の規模がデカいと10分じゃすまないし。
さらに言えば、解読が大変だとエネルギー使うんですよ。「これ、こういうことかな?」と考えたり。読んでる人も別の業務があるんですが、その時間を仕様書の解読に持っていかれたりすると、その人の作業に影響が出ちゃいます。
結構実感しにくい所ですし、大げさに思う人もいるかもしれませんが、これはボトルネックになり得る箇所だと私は思ってます。RPGで例えるなら、分かりにくい仕様書を作ることで味方全体に毒を振りまいてると思ってください。スリップダメージでじわじわと味方を嬲り殺しにしている状態。止めた方が良いです。
つまり1人が分かりにくい仕様書を作ったがために、チーム全体の動きを鈍くなる……というのはよろしくない状態です。
【②人によって理解度や解釈が大きく変わり、バグの温床になる】
・仕様書を読んだけど、理解が浅い状態で作業を進めた結果トラブル発生★
・仕様書通りに作ったつもりだけど、仕様書の内容を勘違いしてた★
みたいな話は残念ながらあります。そうして作られたデータや機能は本来の動きと違う動きをして、バグとして出てきます。
展開が早いソーシャルゲームなんかだと、それぞれの担当者がそれぞれの理解で進めた結果、リリース日になって勘違いが発覚して
「いやなんか思ってた話と違うんだけどぉ!!」
みたいな話になったり(遠い目)。
まぁまだリリース日に発覚すれば良い方で、リリース後にユーザーからお問い合わせが……いや、止めましょうこの話。うん。
ただ、この問題を仕様書を読んだ人だけの責任にするには早計だと思うのです。そもそもの仕様書が分かりにくければ、それだけ勘違いが発生しやすく、理解の浅い状態にならざるを得ません。だって分かりにくいんだもん。
こうした問題を引き起こさないためにも、仕様書は分かりやすく作った方が良いのです。
◆【考え方】どんな仕様書を目指すべき?
分かりにくい仕様書の嫌な所は説明しました。逆に言えば、これらの欠点を潰せば分かりやすい仕様書になります。なので逆の事をしましょう。
おさらいすると、分かりにくい仕様書の欠点はコレでした。
【分かりにくい仕様書の欠点】
・読む時に、欲しい情報がどこにあるのか分からない
・理解するのに考え込む必要があり、読むのに時間がかかって疲れる。
・読み手が仕様書の意図と違う結論を出す可能性が高くなる
コレの逆、つまり
【理想の仕様書】
①【探しやすい】欲しい情報がどこにあるのかすぐに分かる
②【簡単】理解するのが簡単で、斜め読みでも内容が頭に入る
③【明確】誰が読んでも同じ結論を出し、誤解が少ない。
という仕様書が理想的だと思います。
口の悪い言い方をすれば
おバカさんでも即!わかる!素敵な仕様書!!
みたいな形になっていればOKなわけです。
◆【考え方】読み手に期待をしない
なんだか嫌な言い方をしていましたが、読み手がどんなに能力が高い人だろうとお偉いさんだろうと、読み手に期待をしないのはとても大事です。
分かりにくい仕様書は、だいたいが甘ちゃんな前提を持ちます。例えば
【分かりにくい仕様書の特徴】
・文章が冗長。文章で説明しようとしすぎ。
が発生するのは無意識的に
【読み手の意識】
・仕様書に書いてあること全てに目を通してくれる
という前提があるので文章で書いちゃうんですね。
でもこれが
【読み手の意識】
・長い文章はまともに読まない。
・自分の好きな所だけを、適当にフワッと読む
と思っていたら、あの手この手で工夫するしかないんですよ。
そして ↑ のような人でも理解できる仕様書は誰が読んでも分かりやすいです。
つまりコレが達成できます。
③【明確】誰が読んでも同じ結論を出し、誤解が少ない。
なので「おバカさんでも即!わかる!素敵な仕様書!!」を目指すのです。
◆【考え方】斜め読みでも理解できる仕様書とは?
さっき話に上がった、
【読み手の意識】
・長い文章はまともに読まない。
・自分の好きな所だけを、適当にフワッと読む
はまさに「斜め読みしてとりあえず全体に目を通す」形です。
ぶっちゃけほとんどの人がこの読み方します。
1から文章をしっかり読む人なんざほとんどいませんし、仕様書のレビューとかでも自分が気が付いて気になったところをとりあえず指摘する……みたいな形になりがちです。
なので、この形を逆手に取りましょう。
さらっと斜め読みした時に、書き手が読んで欲しい所を自然と読んじゃう
みたいな形に誘導できれば、斜め読みでも問題ないです。要点をまとめて、自然との要点に注目しちゃうように視線誘導してあげればOK。
まぁそうは言っても
・んなこと言ったって、結局どーすりゃいいんだよ?
って感じになってくると思うので、コレを実現するための知識やテクニック(というのも大げさだけど)を説明していきます。
◆【導入】分かりやすい仕様書を書くためには
色々と話すことはありますが、だらだら話すと話が分散しちゃうので。
まずはクリアしていくべき目標を決めましょう。
先ほど、分かりにくい仕様書の特徴を挙げました。
【分かりにくい仕様書の特徴】
・各項目のレイアウトがガタガタ。
・各項目の「差」がハッキリしない。
・表が表の体裁を為していない
・無駄にカラフル or 色なんてない
・文章が冗長。文章で説明しようとしすぎ。
・全ての文章を読まないと理解できない。
・話の流れがなく、話題がブツ切り。
・仕様書に「仕様の意図」が存在しない。
ちょっとこれを分解・分類わけしてみましょう。
こんな感じ。
【レイアウト編】
・各項目のレイアウトがガタガタ。
・各項目の「差」がハッキリしない。
・表が表の体裁を為していない
・無駄にカラフル or 色なんてない
【文章編】
・文章が冗長。文章で説明しようとしすぎ。
・全ての文章を読まないと理解できない。
・話の流れがなく、話題がブツ切り。
・仕様書に「仕様の意図」が存在しない。
読みにくいのはレイアウトが分かりにくいパターンと、文章が分かりにくいパターンの2つに分かれます。
さっき視線誘導の話もちらっとしましたし、レイアウト編から入りましょうか。
◆【レイアウト】デザインの基本4原則を活用しよう
【レイアウト編】
・各項目のレイアウトがガタガタ。
・各項目の「差」がハッキリしない。
・表が表の体裁を為していない
・無駄にカラフル or 色なんてない
まずは最初の2項目をまとめて潰しましょう。
レイアウトに関する一番の基礎知識は、デザインの基本4原則と呼ばれるものです。けっこう有名なやつなんで、聞いたことがある人もいると思います。
さて、デザインの基本4原則とはなんぞや?という話ですが……私なりに解釈すると、これは
・全体を見やすく整えながら、見て欲しい所に視線誘導するためのパターン
だと思ってます。知らなくてもなんとなくやっている所は多いんですが、知って意識的に使うとより強力になります。
4原則の内容をざっくり説明すると以下の通り。後で例を出すのでなんとな~くの理解で大丈夫です。
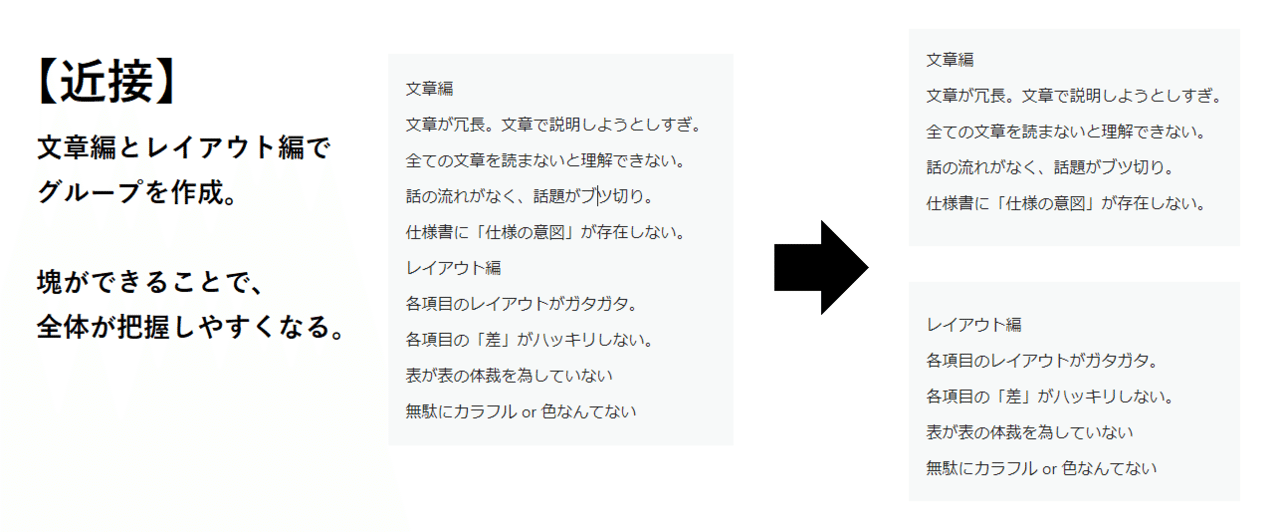
【近接】要素をグループ化し、項目の関係性を分かりやすくする
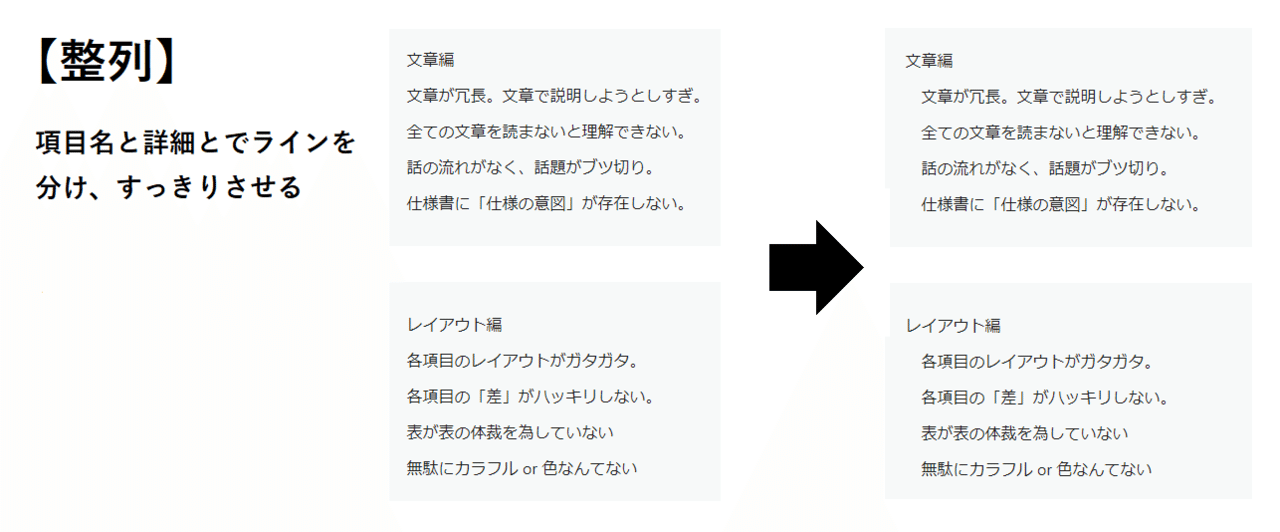
【整列】項目の位置を揃えて見やすくする。
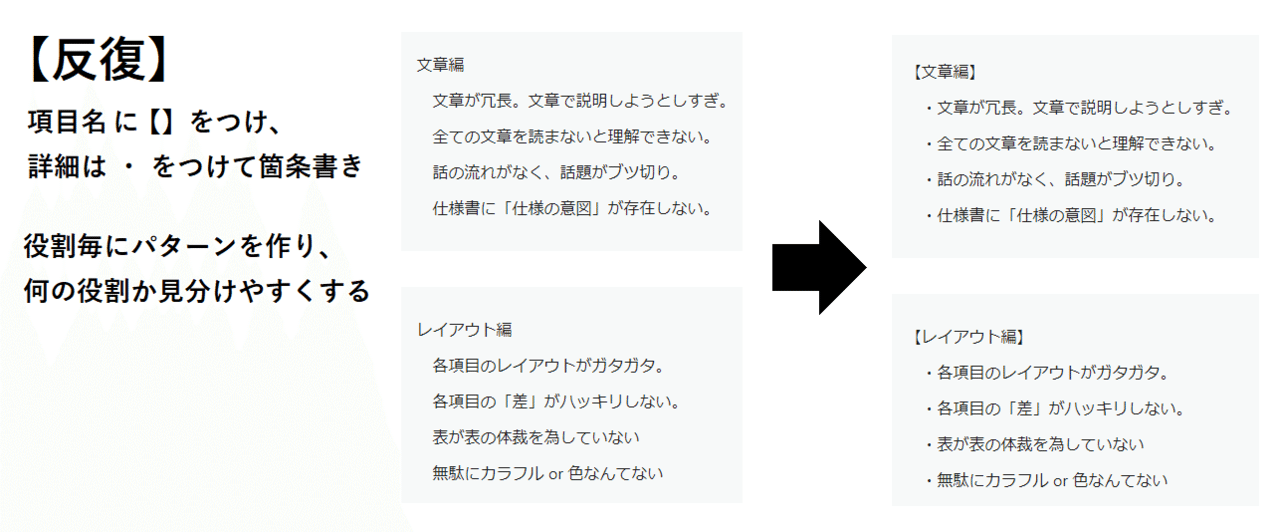
【反復】ルールを作って統一感を出す。
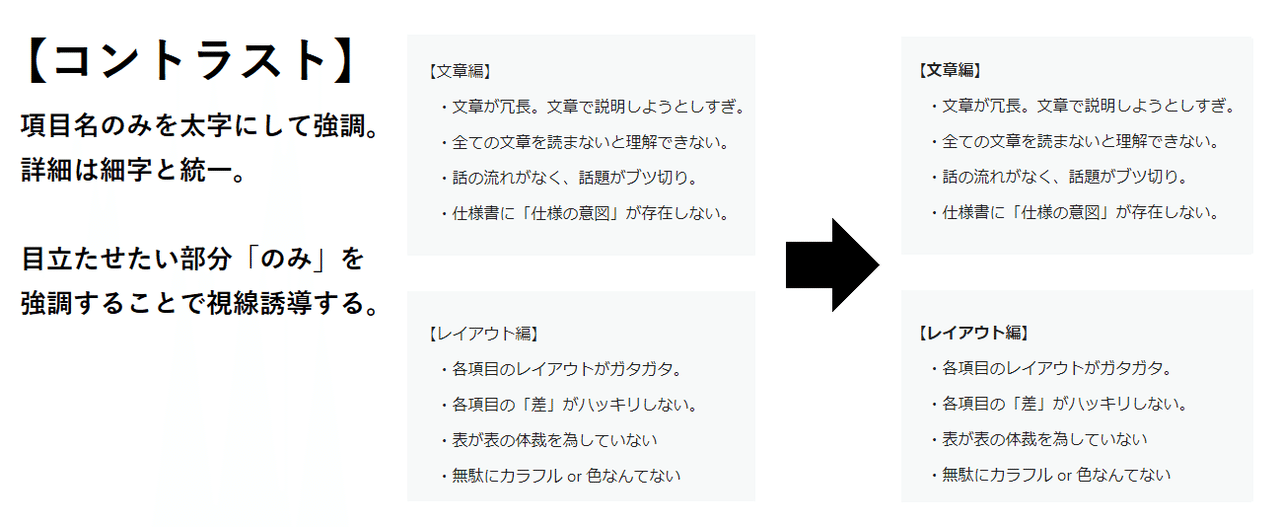
【コントラスト】項目に「差」を作って強調する。
さて、さっき理想的な仕様書について挙げていましたが…これらを達成するために上記の基本4原則は非常に重要になります。
…というとなんか特別なように見えますが、実はさっきから4原則を使いまくってます。例えばさっき書いてたコレ。
【文章編】
・文章が冗長。文章で説明しようとしすぎ。
・全ての文章を読まないと理解できない。
・話の流れがなく、話題がブツ切り。
・仕様書に「仕様の意図」が存在しない。
【レイアウト編】
・各項目のレイアウトがガタガタ。
・各項目の「差」がハッキリしない。
・表が表の体裁を為していない
・無駄にカラフル or 色なんてない
この中にも、デザインの基本4原則は入ってます。
それぞれ何を使っているか、順番に説明していくとこんな感じです。ちょっと画像が見にくい場合は拡大してください。




つまり、この4原則を使うことで、
レイアウトが整理され、読みやすくなる(近接・整列・反復)
↓
読みやすくなった中「コントラスト」で注目して欲しい所が強調されている
↓
読んで欲しい場所に自然と目が行き、斜め読みでも伝えたい事が把握できる
ということが達成できてます。
そしてこれが達成されることにより、理想の仕様の条件として挙げたこの①~③が満たされます。
【理想の仕様書】
①【探しやすく】欲しい情報がどこにあるのかすぐに分かる
②【簡単で】理解するのが簡単で、斜め読みでも内容が頭に入る
③【明確】誰が読んでも同じ結論を出し、誤解が少ない。
この基本4原則は本当に基本的な所ですが、使いこなせばかなり強力です。逆に使えないと分かりにくい仕様書に一直線なので、意識してみてください。
あ、ちなみにここでは軽く説明していきますが、ちゃんと知りたい人は
あたりを見てもらえれば良いんではないかと思います。ガチで知りたい人は↑の動画でもちょっと簡素化されているので、ノンデザイナーズ・デザインブックを読むのをおススメします。良書でした。
◆【レイアウト】色を的確に使う
【レイアウト編】
○各項目のレイアウトがガタガタ。
○各項目の「差」がハッキリしない。
・表が表の体裁を為していない
・無駄にカラフル or 色なんてない
レイアウト編のうち、2つは先ほどの4原則で対策ができました。ちょっと順番がアレですが、次は
・無駄にカラフル or 色なんてない
について話をします。そもそも仕様書に色を使う時って、何のために色を使ってますか?考えたことあります?
せっかくなんで、さっきの知識を使いましょう。私はこう認識してます。
仕様書に色をつけるのは、デザインの基本4原則の
・近接(グループ化)
・反復(パターン化)
・コントラスト(強調)
を達成するためにある。
終わったと思ったらまた出てくる基本4原則。これを理解していると、「無駄にカラフル」がヤバいことが分かります。色がいっぱいあるとコントラストは無いし、パターン化されてても複雑すぎて誰も理解できなかったり。
とまぁ説明していこうと思ったんですが、noteで説明するのが面倒なのでスプレッドシートに話したいことをまとめました。こっち見てください。
はい、この話は終わり!
◆【レイアウト】表は「表」として作ろう
【レイアウト編】
○各項目のレイアウトがガタガタ。
○各項目の「差」がハッキリしない。
・表が表の体裁を為していない
○無駄にカラフル or 色なんてない
レイアウト編最後。表について。
資料を作る人なら皆お世話になりますよね。表。でも、表を使うことの利点って考えたことありますか?
まぁこれもNoteの中じゃ説明しにくいんで、このスプレッドシートに書いてます。
はい、この話もオワリ!
◆【文章】箇条書きなどを駆使して文章量を減らす
【文章編】
・文章が冗長。文章で説明しようとしすぎ。
・全ての文章を読まないと理解できない。
・話の流れがなく、話題がブツ切り。
・仕様書に「仕様の意図」が存在しない。
お次は文章についてです。順番に処理していきましょう。まず「文章が冗長」というところから。
個人的な体感なんですが、平文が4行以上続くとだんだん読まれなくなってきます。ふわっと斜め読みして詳しく読まずに読み飛ばすような感じ。そもそも
・文章量が多い = 見た目上の情報量が多い
なので、大量の文章があると読み手は「ウワッ」となっちゃうわけです。大量の情報を処理するのは大変。イメージつきにくいと思うんで、サンプルを出しますね。色や表の説明で使ってた戦士の説明を書きます。
【キャラクター:戦士の仕様】
いわゆるタンク的な存在でHPや防御力が高い。また魔法は使わないため最大MPはどんなにレベルが上がっても0のままである。スキル使用時はコスト0のスキルかHPを消費するスキルを使う。役割はあくまでタンクであり、攻撃は不得手なため攻撃力は高くない。スキル「挑発」を使って敵のヘイトを集める。
私はこれ読みたくないです。面倒くせぇ。斜め読みされるとこういうのは大抵読み飛ばされていきます。箇条書きをして文章量を減らしてみましょう。
【キャラクター:戦士の仕様】
・いわゆるタンク的な存在でHPや防御力が高い。
・最大MPは常に0。(魔法を使わない)
・スキルのコストは0かHPを消費する。
・攻撃は不得手で攻撃力は高くない。
・スキル「挑発」で敵のヘイトを集める。
すっきりしました。接続詞的な文を削除して要点だけ並べています。読み手の負担が少なくなり、読んでもらいやすくなってます。
なぜこれで読み手の負担が減るかというと、読んでる時の視線の動きが少なくシンプルで済むんですよ。普通の文章だと視線が左→右→左下→右…と忙しいんですが…

これ、箇条書きだと基本的に上から下の一直線で済むんですね。

文章でも箇条書きでも伝えていることは同じです。しかし、情報量が減って視線移動も忙しくない箇条書きの方が読みやすくなります。つまるところ、分かりやすい仕様書を目指すには
いかに文章量を減らしながら的確に伝えるか
が大事と言えます。そのための手法として
・箇条書きにする(話がシンプルになる)
・表を使う(複雑な話が把握しやすくなる)
・図を使う(イメージがつきやすくなる)
みたいのを駆使すると良いです。文章量ダイエットをしましょう。
◆【文章】何の話かをまず書こう
【文章編】
○文章が冗長。文章で説明しようとしすぎ。
・全ての文章を読まないと理解できない。
・話の流れがなく、話題がブツ切り。
・仕様書に「仕様の意図」が存在しない。
まずは次の文章を読んでみてください。
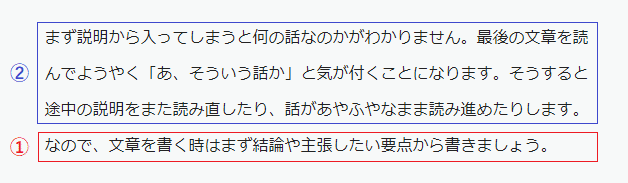
まず説明から入ってしまうと何の話なのかがわかりません。最後の文章を読んでようやく「あ、そういう話か」と気が付くことになります。そうすると途中の説明をまた読み直したり、話があやふやなまま読み進めたりします。なので、文章を書く時はまず結論や主張したい要点から書きましょう。
はい。今のが「全ての文章を読まないと理解できない」文章です。「結論は最初に書け」という結論が最後に書いてあるので、その前の文章を読む時に何の話かフワフワした状態で読み進めることがになります。文中でも話はしていますが、文章は結論から書きましょう。
もうちょっと細かく説明すると、基本的に仕様書の文章というのは以下の2つの要素に分かれます。
①:この話で主張したいこと(結論、要点)
②:①の補足説明
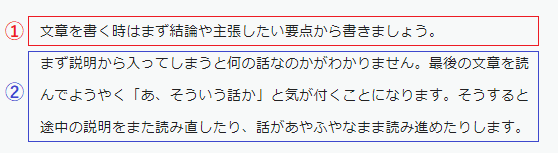
今回で言えばこうですね。

②が先に来ちゃうと読み手は「いやコレなんの話だよ!」と思いながら文章を読むことになります。理解がフワフワして辛い。
逆に①が先だと、②の文章が「①の説明なんだな」というのが分かります。

ちょっとした配置の違いですが、地味に仕様書の理解度に関わる部分です。読み手の仕様に対する理解度が低ければバグがでますし、ちょっと気にしてもらえると嬉しいです。
◆【文章】できるだけ話題をまとめよう
【文章編】
○文章が冗長。文章で説明しようとしすぎ。
○全ての文章を読まないと理解できない。
・話の流れがなく、話題がブツ切り。
・仕様書に「仕様の意図」が存在しない。
これは、デザインの基本4原則である「近接」に近い話です。話題が散らばると把握しにくいからまとめましょう。
例えば、さっき箇条書きの例に使ったこの文章。
【キャラクター:戦士の仕様】
いわゆるタンク的な存在でHPや防御力が高い。また魔法は使わないため最大MPはどんなにレベルが上がっても0のままである。スキル使用時はコスト0のスキルかHPを消費するスキルを使う。役割はあくまでタンクであり、攻撃は不得手なため攻撃力は高くない。スキル「挑発」を使って敵のヘイトを集める。
ちょっと分解してみると、色んな話が混在しているのが分かります。
【キャラクター:戦士の仕様】
いわゆるタンク的な存在でHPや防御力が高い。
→ 役割とステータスの話
また魔法は使わないため最大MPはどんなにレベルが上がっても0のままである。
→ スキルとステータスの話
スキル使用時はコスト0のスキルかHPを消費するスキルを使う。
→ スキルの話
スキルの話役割はあくまでタンクであり、攻撃は不得手なため攻撃力は高くない。
→ 役割とステータスの話
スキル「挑発」を使って敵のヘイトを集める。
→ スキルの話
ステータスの話とスキルの話が交互に入ってきたりして、混ざってますね。この場合、例えばステータスについて把握したい時に文章のどこを読めばよいのか分かりにくいです。話題があっちこっち行っちゃうと把握がしにくく、分かりにくい文章となります。
なので話をまとめましょう。この3つに分けることが出来そうです。
・役割
・ステータス
・スキル
役割→ステータス→スキルの順番で文章を書き直してみると、こうなります。
【キャラクター:戦士の仕様】
いわゆるタンク的な存在で、攻撃は不得手だが囮として敵の攻撃を耐えるのが得意。そのためHPや防御力が高い代わりに攻撃力が低い。また、魔法を使わないため最大MPはどんなにレベルが上がっても0のまま。スキル使用時はコスト0のスキルかHPを消費するスキルを使い、スキル「挑発」で敵のヘイトを集めることができる。
話題をまとめ、話の流れができることで把握しやすい文章となりました。
あ、ちなみに箇条書きに直すとこうなります。
【キャラクター:戦士の仕様】
役割
・いわゆるタンク的な存在。
・囮として敵の攻撃を耐えるのが得意
・攻撃は不得手
ステータス
・HPや防御力が高い。
・攻撃力は高くない
・最大MPは0(魔法使わない)
スキル
・スキルのコストは0かHPを消費する。
・スキル「挑発」で敵のヘイトを集める。
◆【文章】仕様書に「意図」を載せる
【文章編】
○文章が冗長。文章で説明しようとしすぎ。
○全ての文章を読まないと理解できない。
○話の流れがなく、話題がブツ切り。
・仕様書に「仕様の意図」が存在しない。
さて、これが最後。これだけちょっと仕様書の内容に踏み込むので分類わけるか迷ったんですが、面倒なのでこのまま行きます。
仕様書に仕様が載っているのは当然だと思うんですが……
何がしたくて、その仕様にしているのか?
という情報が載っていないことがままあります。仕様書には仕様だけを載せろ派の人もいるかもしれませんが、コレけっこうもったいないです。
仕様の意図を載せるメリットとしては以下の2つがあると思うんですね。
①読んだ人から意見や提案を貰いやすい。
②新しい人がそのゲームのことを把握しやすい
それぞれを軽く説明します。
【①読んだ人から意見や提案を貰いやすい】
例えばプランナーがイラストレーターさんに仕様書を見せた時に、
・このキャラの髪色は青くしてください
・このキャラは儚げな印象を持たせたいので、髪色は青くしてください
だと、後者の方が圧倒的に提案を貰いやすいです。例えば
・儚げな印象を持たせたいなら、純粋な青よりも白に近い水色の方が儚げな雰囲気が出せると思うのですが、いかがでしょうか?
みたいな感じ。いや、ちょっと↑の内容は適当に書きましたけど。
何で意見が貰いやすいかって言うと、意図が載ってない仕様書って要するに
「いいから黙ってこの通りに作れ」
くらいのことしか分からないんですよ。怖い。怖い上に、話のとっかかりがないんです。なので意見や提案がしにくくなってしまう。
しかし意図を載せることで、
・この方向性ならこうした方が良いんじゃない?
という話のとっかかりが生まれます。とっかかりがないと、そもそも相手は考えてくれないですし。こうした意見交換を活発に行うためにも、意図が載ってた方が良いと思ってます。
【②新しい人がそのゲームのことを把握しやすい】
中途採用とか新卒とか異動とかで、プロジェクトに新しい人が入るじゃないですか。当然、そのゲームの仕様とか作り方とかってその人たちは把握していないわけですよ。
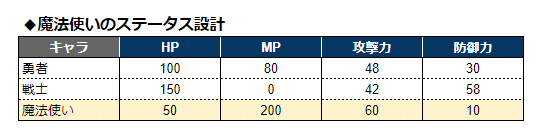
で、その人たちにですね。「とりあえず昔の仕様書を見て把握して!」って言っても、意図が書かれてない仕様書だと結構厳しいです。特にステータスとか数字の羅列を見せられても分からないし。こんなのとか。

こんな数字をただ見せられても分からない。
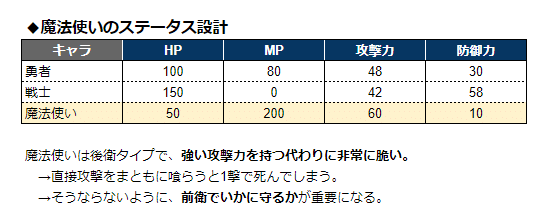
でも、意図が書いてあると把握しやすいんですよ。

なんか他のキャラに対してHPとか防御力とか低いけど、やっぱここまで低いと一撃で死んじゃうんだなーとか。後衛は守るのが前提なゲームデザインなんだなーとか。こんな感じで、書いているのは同じ数字でも意図が書かれていることで理解度が大きく変わります。
余談ですが、前に仕事で「数年運用されてたソーシャルゲームのゲームデザインを1人で引き継ぎ無しでやることになった」ことがあるんですが、仕様書に意図が書かれていなくて結構苦労しました。お願い。書いて(哀願)。
◆まとめ
以上となります。今回の話をまとめると、
----【考え方】----
①分かりにくい仕様書は全体の進行を妨げバグの温床になる。
②情報が探しやすく、理解するのが簡単で、誤解が少ないのが良い仕様書。
③読み手に期待しない。斜め読みでも理解できるようにする。
④斜め読みでも理解できるようにするには、視線誘導するのが大事。
----【レイアウト】----
⑤レイアウトの基本4原則を使えば視線誘導しやすい。
・近接:要素をグループ化して全体を把握しやすくする
・整列:見えないラインを作ってすっきり見せる
・反復:役割毎のパターンを作り、各要素を分かりやすくする。
・コントラスト:目立たせたい所を強調して視線誘導する。
⑥色にもデザインの基本4原則を使うと良い。
⑦ 複雑な話は表を使うと把握しやすくできる。
・複雑な話を、すっきり・分かりやすく・明確に 見せることができる
・表を使うと情報の比較がしやすい
----【文章】----
⑧文章量が多いと、それだけ見かけの情報が多くて大変。
⑨箇条書きなどを使って極力文章量を減らした方が良い。
⑩話はまず結論から。説明から入ると分かりにくい。
⑪同じ話題はまとめて同じところに書く。分散させない。
⑫仕様書には、その仕様の「意図」も書くと良い。
・意見や提案がもらえやすい
・新しく入った人が状況を把握しやすくなる
多いな?分割しても良かったかもしれない。
コレを読んだ人で「そんなに読みにくい仕様書を見たことが無い」と思った人は周りの人に感謝してあげてください。たぶんそうなるように、誰かが頑張ったんです。
ちなみに色とか表とかサンプルとして例を挙げてましたけど、あれは参考程度で良いと思います。私もあれがベストだとは思ってないので、ご自身で魔改造してあげてください。
世の中の分かりにくい仕様書が少しでも撲滅されて、私にスリップダメージを与える人が居なくなることを願います。
◆アンケート
記事を書いてから3日間、ちょっとしたアンケートを実施してます。良かったらお答えいただけると今後の参考になりまする。
今回の記事、一部の説明をスプレッドシートにリンクを張って誘導してます。そっちの方がまとめやすかったし。
— だらねこ@インディーゲーム開発中 (@daranekogames) May 31, 2020
記事を読んだ人にお聞きしたいんですが、noteの中にスプレッドシートを仕込んだのってどうでしたか?
(読んだ人に限定して票数が集まるんだろうか…)
◆宣伝
【ゲームデザイン論】
ゲームデザインについて考えていることをゲームデザイン論として隔月くらいで垂れ流しています。ゲーム作る人向け。
【制作中のゲーム】
個人でインディーゲーム作ってます。ゲームブック風のマルチエンディングなRPG。ゲームデザインもこだわってゴリゴリ制作中。Twitterで情報を垂れ流してます。
【固定ツイート】
— だらねこ@インディーゲーム開発中 (@daranekogames) June 3, 2021
ゲームブック風マルチエンディングRPG #いのちのつかいかた 制作中。
イベントも戦闘も、悩むのが楽しいゲームです。
▼詳細と体験版はこちらhttps://t.co/PKdmgT5C6z
PC・Switch(あとできればPS4)でリリース予定。
パブリッシャー募集してます。#indiedev #インディーゲーム pic.twitter.com/2DQYsiDmlC
サポート(投げ銭、金銭支援)歓迎です。 頂いたお金はゲームの開発費に使用させていただきます。 ↓ 支援が多いと私のゲームのイラスト枚数が増えたりオリジナルの曲が組み込まれたりします。美味しいお肉を食べに行ったりはしません。
