
夏休みなのでDiscordで簡単なBotを作ってみよう![discord.js v14]
前置き&対象読者
前置き
どうもこんにちは、だらけ(dara)です。
夏休みの自由研究にbot作ってみませんか?
というわけで、今回はdiscord.js v14を使用して簡易的な返答Botを作っていこうと思います!!
もし説明とかが間違っていたら生暖かい目で見ながらそっと教えてください
また、こちらの記事を動画にしたものも現在作成しているので、「この記事が分かりずらいよ」という方はそちらをご覧ください!
対象読者
JavaScriptをある程度理解している
Node.js・VScodeをあらかじめ入れている
npmを使っている
という感じですかね…
それでは早速やってみましょう!!!!
本編
私の開発環境
PC…MacBookAir M1
テキストエディタ…VScode
動作環境
npm 8.14.0
node.js 18.4.0
discord.js 14.1.2
dotenv 16.0.1
今回必要なもの
DeveloperPortalでの操作
①https://discord.com/developers/applicationsにアクセス
②discordのアカウントを使い、ログイン
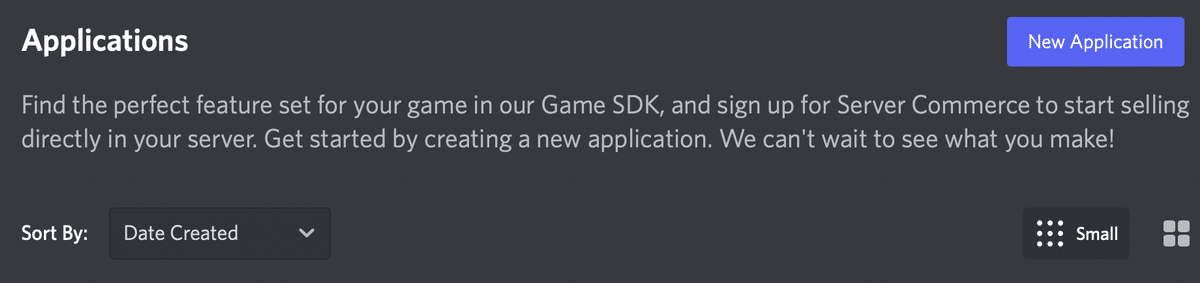
③画像右の「New Application」をクリック

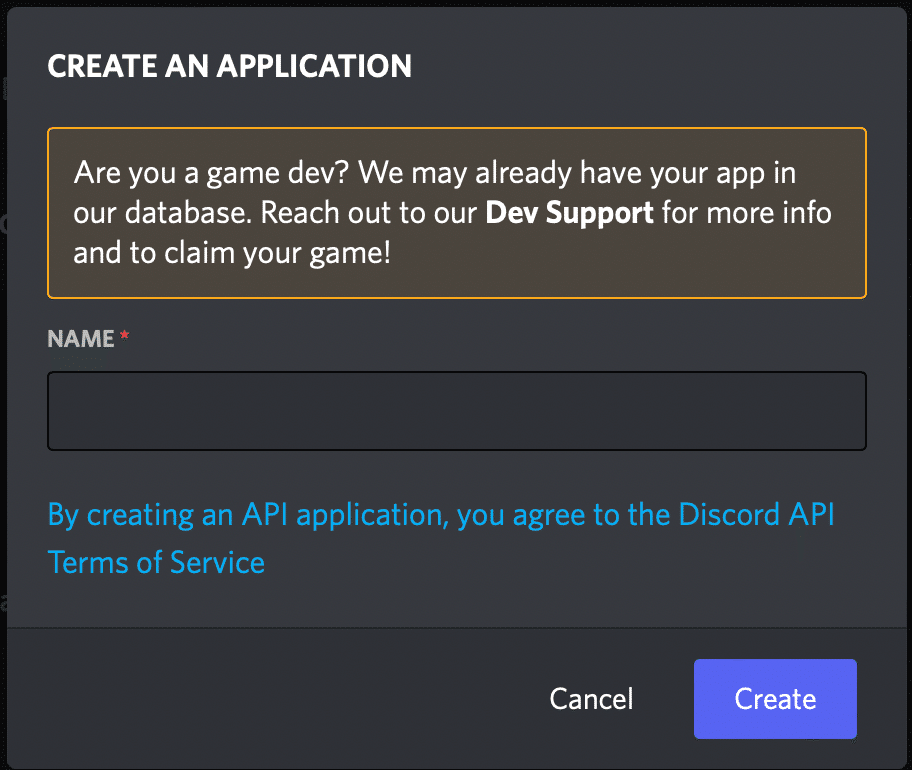
④任意の名前を入力した後に、createボタンを押す

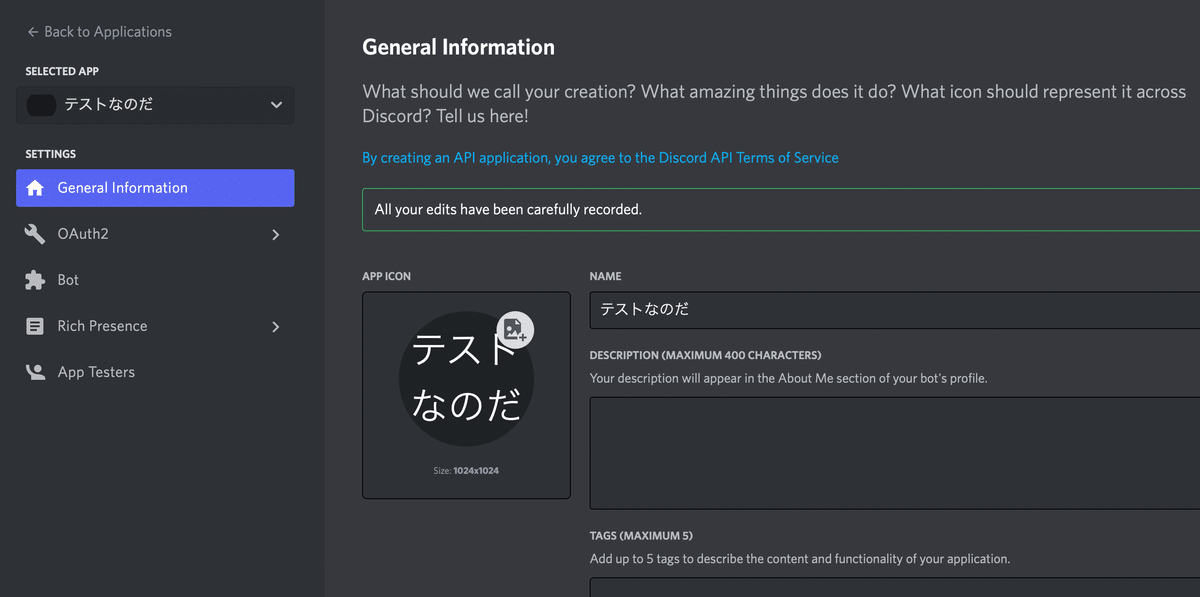
⑤作成し終わるとこのような画面に切り替わります

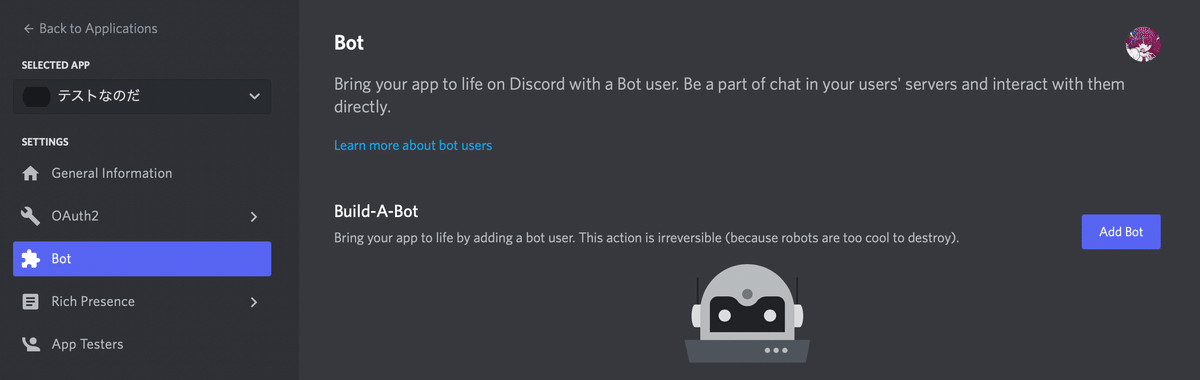
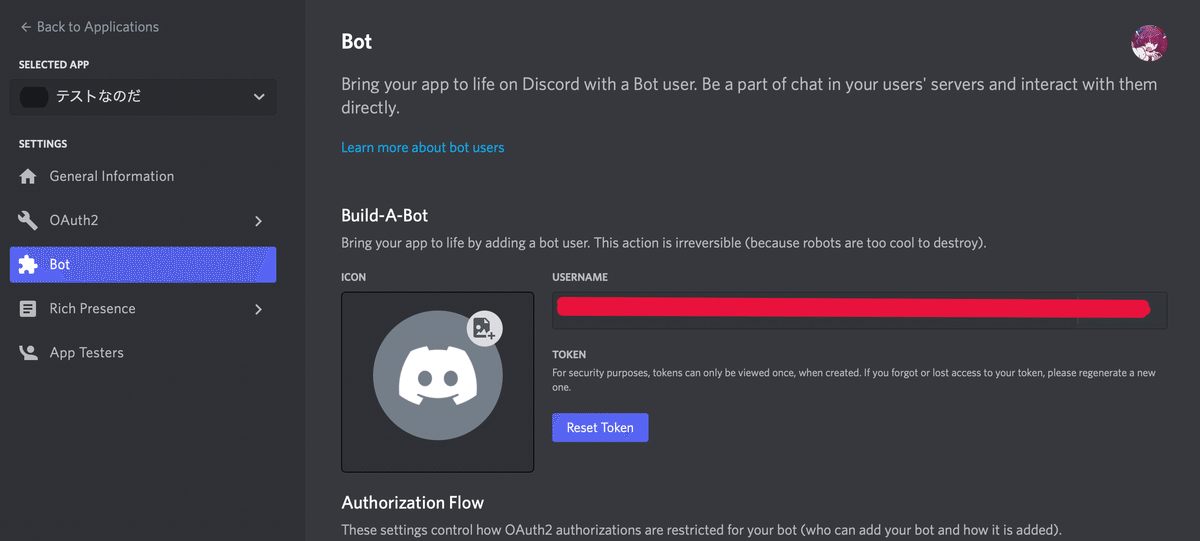
⑥画像左側のメニューバーで「Bot」を選択
その後、画像右側の「Add Bot」をクリック

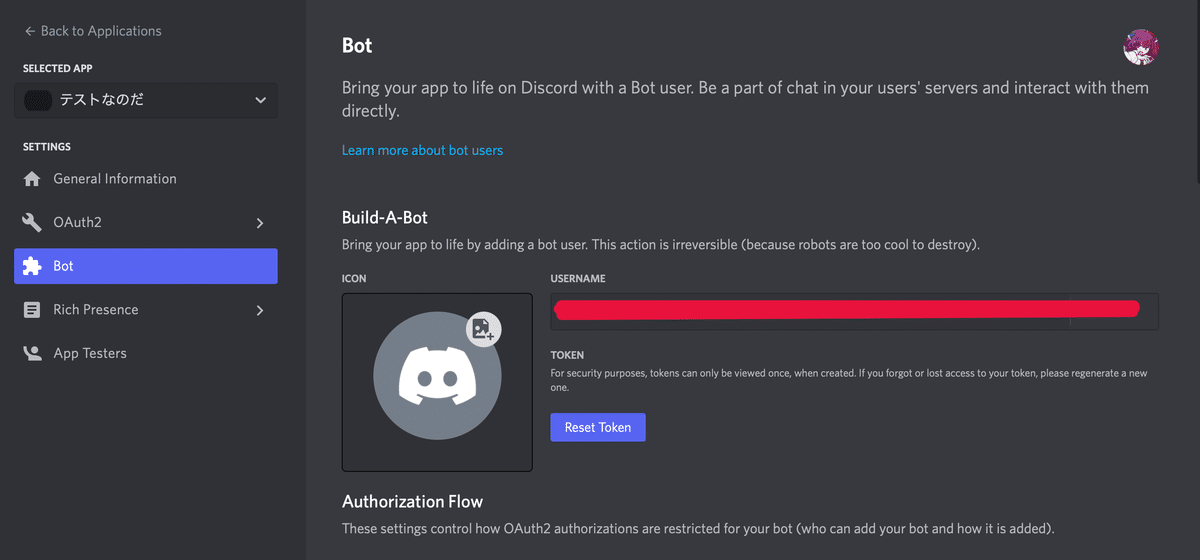
⑦クリックすると画像のようになります

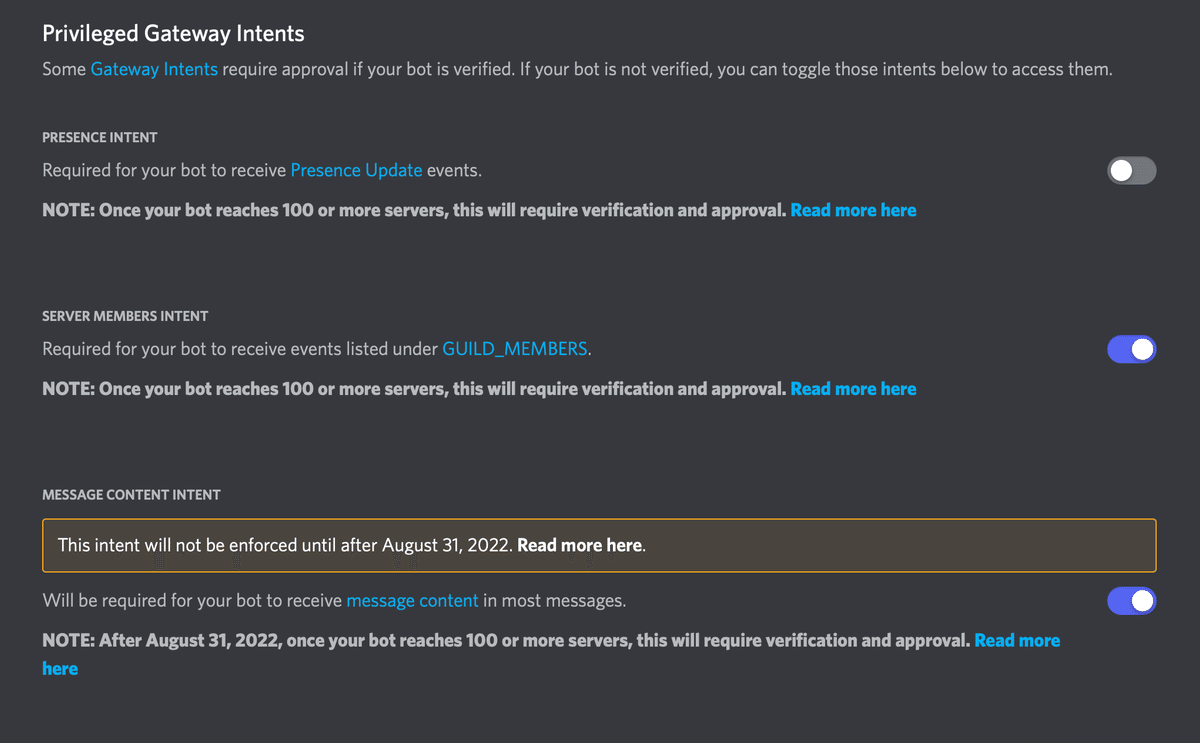
⑧そのまま下にスクロールして下の画像のように設定!

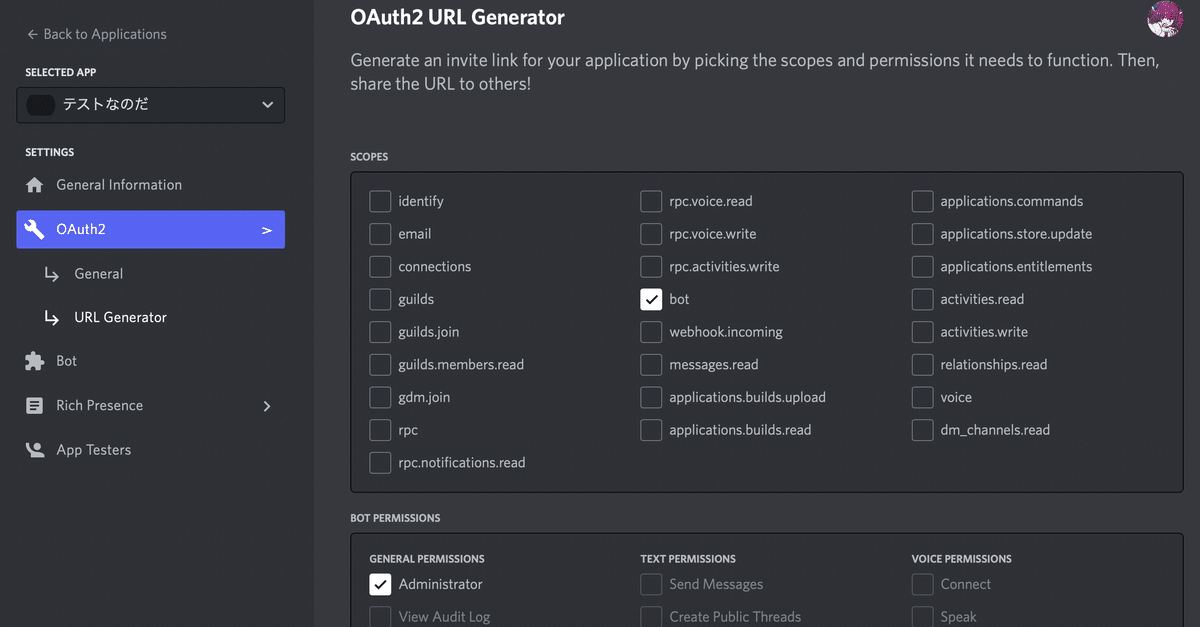
⑨画像左側のメニューバーで「OAuth2 → URL Generator」を選択
SCOPESで「bot」、BOT PERMISSIONSでは「Administrator」にチェック
その後下にスクロールしていくと、「GENERATED URL」という欄にBotを招待
するためのURLが生成されていると思いますので、コピーしてください

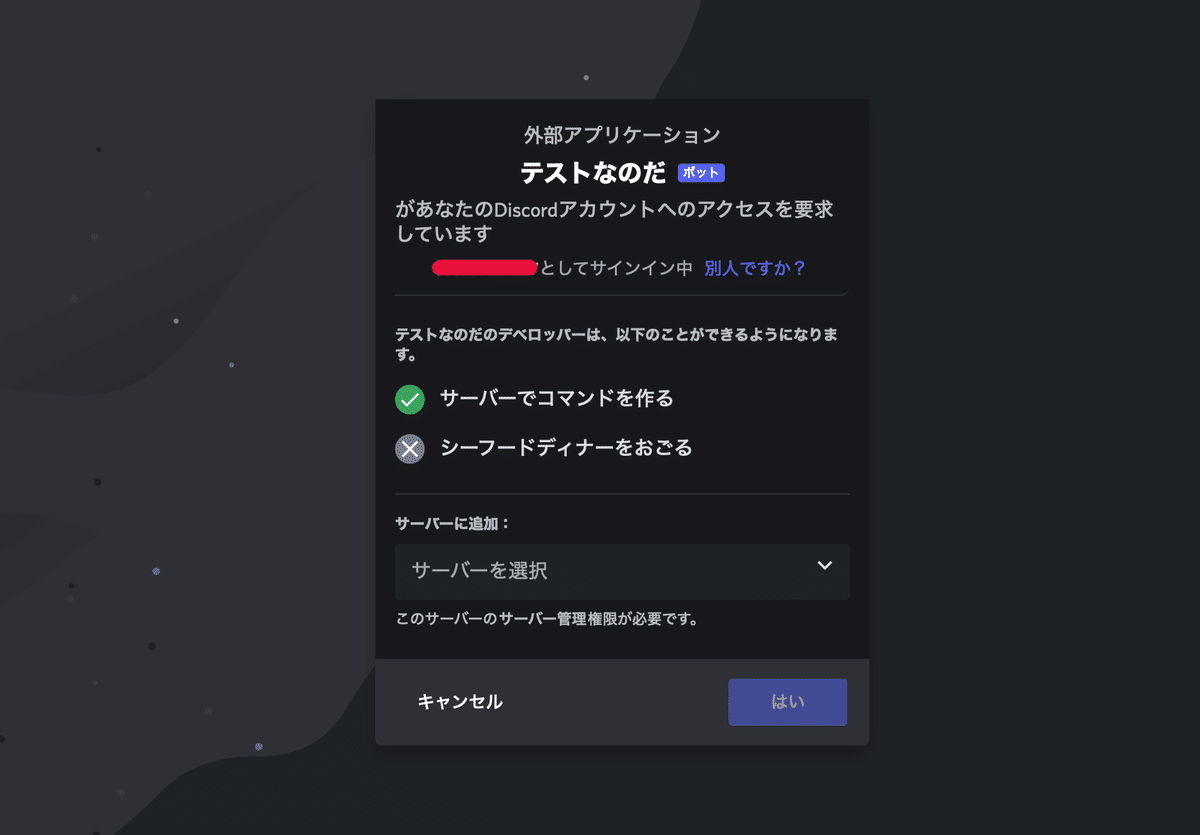
⑩後は、先ほどコピーしたURLをブラウザに貼り付けて開いてください!
すると画像のようになるので、入れたいサーバーを選択して、はい!!

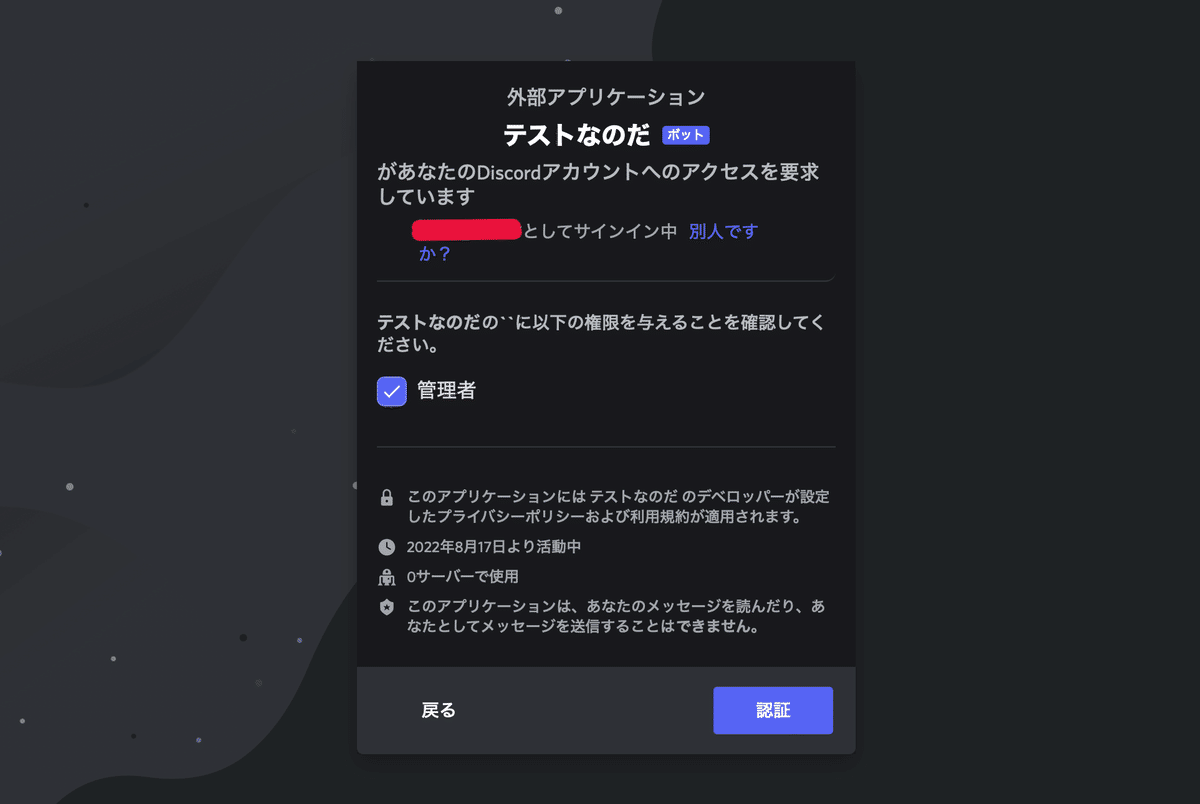
その後、画像のようにBotに権限を付与していいか聞かれるので認証!

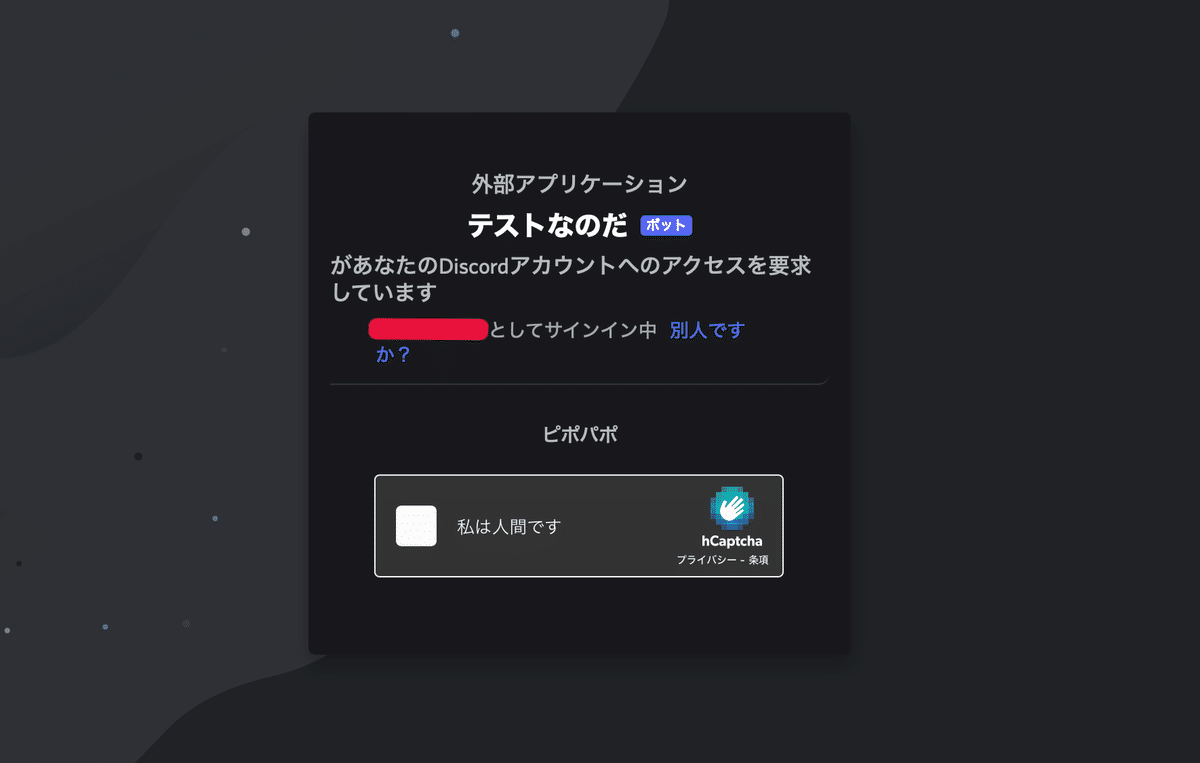
後は、ピポパポ!

ヨシ!
これでサーバーに追加できたかと思います!
次はコーディングをやっていきましょう〜!!
コーディング
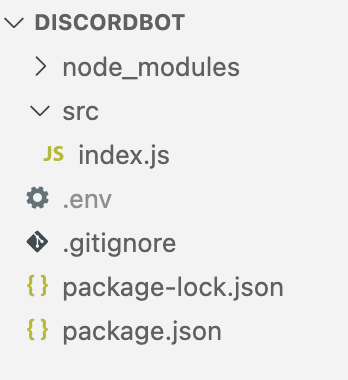
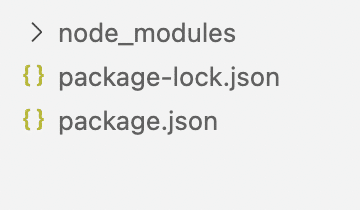
コーディングする前に今回のファイル構成はこのようになっています
また、・src/index.js
・.env
以外は勝手に作られるものなので今は気にしないでください
一番外側のフォルダー名は任意の名前で大丈夫です!
(今回はdiscordBotという名前にしています)

①任意の場所でコードを入れるファイルを作成します!
②次にVScodeを開いてください!
そして新しいターミナルを開く!
③ターミナルで下記のコマンドを実施(node.jsのバージョン確認)
node -v※discord.jsは「16.9.0」以降でないと対応していないため。
④package.jsonの作成
npm init [-y]※-yは、打ったコマンドを自動で承認(yes)してくれるオプションコマンドです
個人的には書かずに続けるのをオススメします
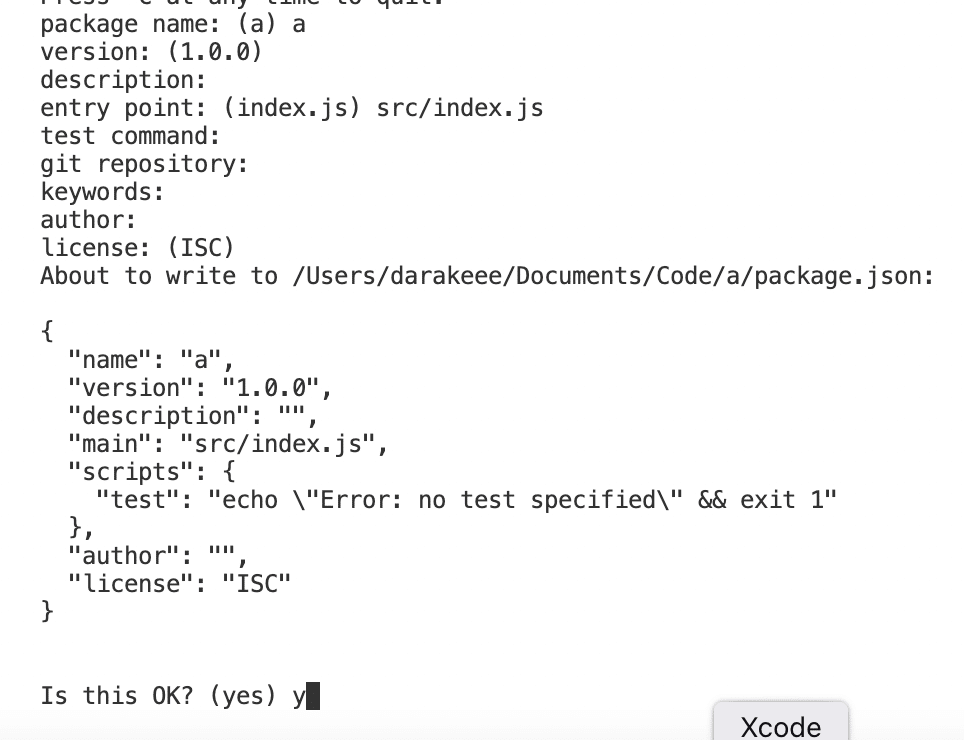
このコマンドを打った後、色々聞かれますが下の画像のようにしてください

⑤discord.js、dotenvのインストール
npm install discord.js dotenv※discord.js→今回使うnode.jsのライブラリ
dotenv→.env ファイルを読み込めるようになるモジュール
また、.envに記述されたキーをprocess.env 経由で参照できるように
できるモジュール
上記のコマンドを打つとこのようなファイル構成になります

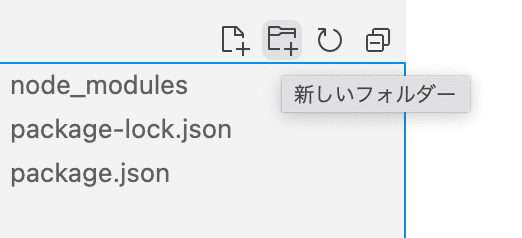
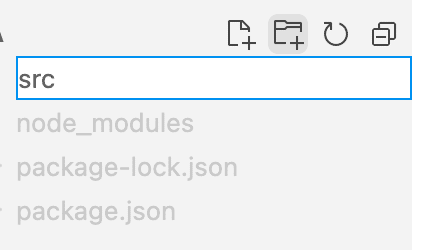
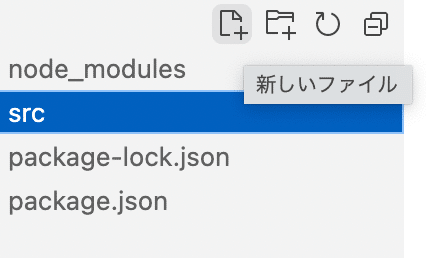
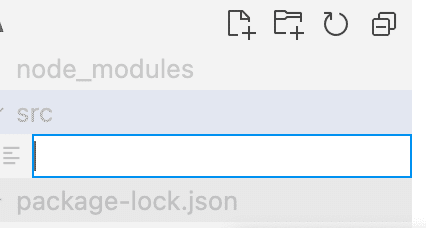
⑥srcフォルダ、index.jsの作成
srcというフォルダーを一番外側のフォルダー内に作成した後、index.jsというファイルをsrcの中に作成します。




⑦index.js内に下記コードをコピー&ペースト
↓src/index.js
require('dotenv').config();
const {token} = process.env;
const { Client, GatewayIntentBits } = require('discord.js');
const client = new Client({
intents: [GatewayIntentBits.Guilds, GatewayIntentBits.MessageContent, GatewayIntentBits.GuildMessages],
});
//起動確認
client.once('ready', () => {
console.log(`${client.user.tag} Ready`);
});
//返答
client.on('messageCreate', message => {
if (message.author.bot) {
return;
}
if (message.content == 'hi') {
message.channel.send('hi!');
}
});
//Discordへの接続
client.login(token);⑧.envファイルの作成
一番外側のフォルダーに「.env」ファイルを追加!
⑨.envへトークンを書き込む
❶https://discord.com/developers/applicationsにアクセス
❷下の画像の画面まで行き、Reset Tokenを押す

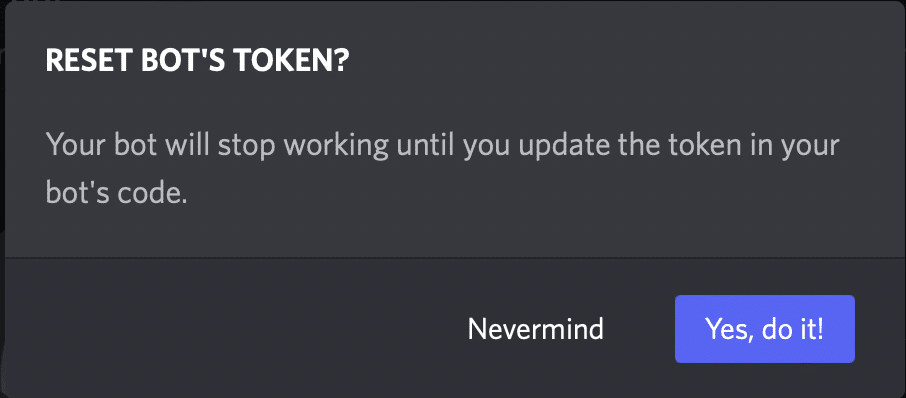
❸Yes, do it!!

そうすると、トークンが生成されるのでそれをコピーして、
.env内の「自分のトークン」の部分を消してペースト!!
↓.env
token=自分のトークン⑩botを起動
ターミナルに下記のコマンドを入力
node src/index.js※ターミナルに「(自分のつけたBot名) Ready」と出てきていれば、
起動しています!
これでBotの完成!!!!
後書き
今回は、discord.js v14でBotを作っていきました!
所々間違ってることはあるかもしれませんが、多めに見てください💦
もし何か質問などございましたら、ぜひ私のTwitterのDMにご質問送ってきてください〜!
可能な限りお答えします!!
