
[Flutter]ThemeData classを使ったカラー設定
Flutterでアプリを開発する際のカラーの設定方法についてご紹介します!
ThemeData Class
ThemeData Classは、MaterialAppやウィジェットツリーの全体的なビジュアルテーマを定義するクラスです。
ちなみにMaterialAppとは、FlutterでMaterial Designを実装するアプリケーションに必要な複数のウィジェットを包含する便利なウィジェットです。home、routes、themeなどのプロパティを持ち、ナビゲーション、テーマ設定などの機能を提供します。
MaterialAppのthemeプロパティにThemeDataを使うことで、アプリ全体で一貫したカラーを使うことができます。
以下はコード例です。
コード例
/// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My Flutter App',
theme: ThemeData(
primarySwatch: Colors.green, // ここで色を変更する
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Home Page'),
),
body: const Center(
child: Text('Hello, World!'),
),
);
}
}
flutterのmain.dartファイルにMyAppクラスを作成し、そこでMaterialApp()を使用しています。
MaterialApp()内のthemeプロパティにThemeData()を指定し、primarySwatch: Colors.greenとすることで色を緑色にしました。
primarySwatchは、ThemeDataクラスのプロパティの一つで、アプリケーションのプライマリカラーとその派生色を定義します。
primarySwatchで設定された色は、アプリケーションの主要な部分、例えばツールバーやFloating Action Button(FAB)の色を決定します。
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My Flutter App',
theme: ThemeData(
primarySwatch: Colors.green, // ここで色を変更する
),
home: const MyHomePage(),
);
}
}
例えばこの画面にFABを追加してみると
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Home Page'),
),
body: const Center(
child: Text('Hello, World!'),
),
floatingActionButton: FloatingActionButton( /// 追加
onPressed: () {},
backgroundColor: Theme.of(context).primaryColor,
child: const Icon(Icons.add),
),
);
}
}右下のFABの色が同じく緑色に変わっています。

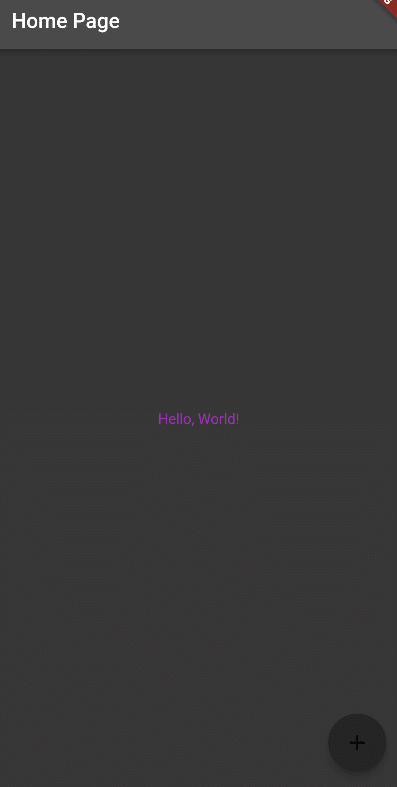
また、ThemeDataでは他にもプロパティを指定することで、例えばbrightness: Brightness.darkでダークモードにしたり、テキストの色を変更したりすることも可能です。
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My Flutter App',
theme: ThemeData(
primarySwatch: Colors.green,
brightness: Brightness.dark, ///追加
textTheme: const TextTheme(
bodyText2: TextStyle(color: Colors.purple),
),
),
home: const MyHomePage(),
);
}
まとめ
上記のように、ThemeData Classを使えば簡単にFlutterアプリ全体のカラー等を変更できるのでとても便利です!
