
[Flutter]TextFormFieldとGlobalKeyの使い方
今日は、FlutteのTextFormFieldとGlobalKeyの使い方について解説します。
TextFormFieldとは?
TextFormFieldは、TextFieldをFormFieldでラップしたwidgetのことです。(TextFieldは、FlutterのUIフレームワークの一部であり、ユーザーがテキストを入力できる場所を提供するwidgetのこと)
使い方としては、例えばログイン画面においてIDやパスワードを入力させたり、コメントを書くフォームを提供したりする場合に役立ちます。
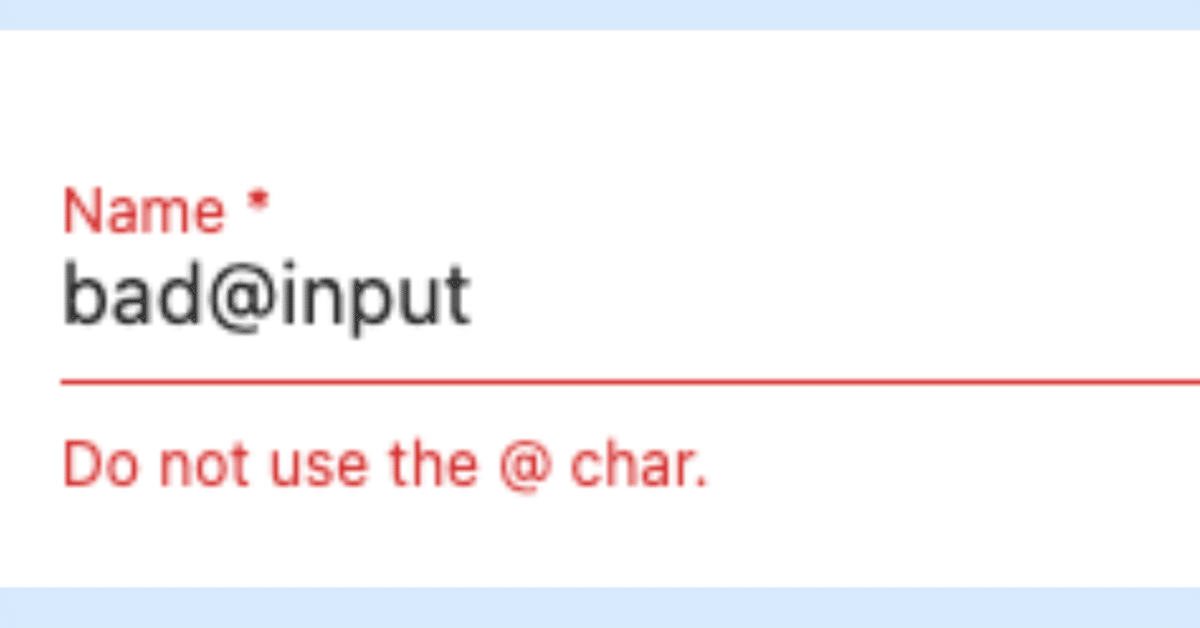
これには、バリデーション機能も内蔵されており、IDが入力されていなかったら入力させるように促す、といった使い方もできます。
GlobalKeyとは?
GlobalKeyは、Flutterの全てのウィジェット間で一意なキーを生成するためのクラスです。
これは、特定のウィジェットへのアクセスや、ウィジェットの状態を変更する際に役立ちます。
コード例
以下にTextFormFieldでGlobalKeyを使用する例を記載します。
final _formKey = GlobalKey<FormState>();
Form(
key: _formKey,
child: Column(
children: <Widget>[
TextFormField(
validator: (value) {
if (value == null || value.isEmpty) {
return '情報を入力してください';
}
return null;
},
),
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('データを処理中...')),
);
}
},
child: const Text('送信'),
),
],
),
);
上記のコードでは、final _formKey = GlobalKey<FormState>();で_formKeyにGlobalKeyを格納し、_formKeyをFormウィジェットのkeyプロパティに割り当てています。
このkeyにより、Form内のTextFormFieldの状態にアクセスし、ボタンが押された時にその値を検証することができます。
以下の部分ではvalidatorを使って、TextFormFieldに入力された値(value)が、null、もしくは空であった場合に、'情報を入力してください'という文字を画面に表示するようにしています。
TextFormField(
validator: (value) {
if (value == null || value.isEmpty) {
return '情報を入力してください';
}
return null;
},
),以下の部分では、ユーザーがタップすることができるボタンであるElevatedButtonウィジェットを作成しています。
ElevatedButtonをタップ(onPressed:)したあとの処理において、_formKey.currentState!.validate()の部分では、フォームの全てのTextFormFieldのvalidatorが実行され、全てのFieldに入力された値が何も問題なく有効であると判断されたら、SnackBarが表示されるようになっています。
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('データを処理中...')),
);
}
},
child: const Text('送信'),
),まとめ
今日は、TextFormFieldとGlobalKeyの使い方を解説しました。これらはFlutterでフォームを扱う際に非常に役立つツールです。特にGlobalKeyは状態を持つウィジェットへのアクセスを容易にし、アプリケーションの動作をより柔軟に制御できます。
