プレビューイメージ
プレビューイメージ<!-- HTMLファイル -->
<h class="title_deco01">
<span>CSSでタイトルのあしらい</span>
</h>
body {
background: #f8f8f8;
}
h.title_deco01 {
font-size: 22px;
color: #444;
line-height: 1.2;
display: block;
text-align: center;
}
h.title_deco01 span {
display: inline-block;
position: relative;
z-index: 0;
padding: 1em 1.2em;
border-bottom: solid 0.08em #444;
border-right: solid 0.08em #444;
}
h.title_deco01 span::before {
content: '';
position: absolute;
z-index: 2;
width: 0.25em;
height: 1.2em;
bottom: -0.65em;
right: 1em;
border-left: solid 0.08em #444;
border-right: solid 0.08em #444;
transform: skewX(20deg);
}
CodePenで確認する
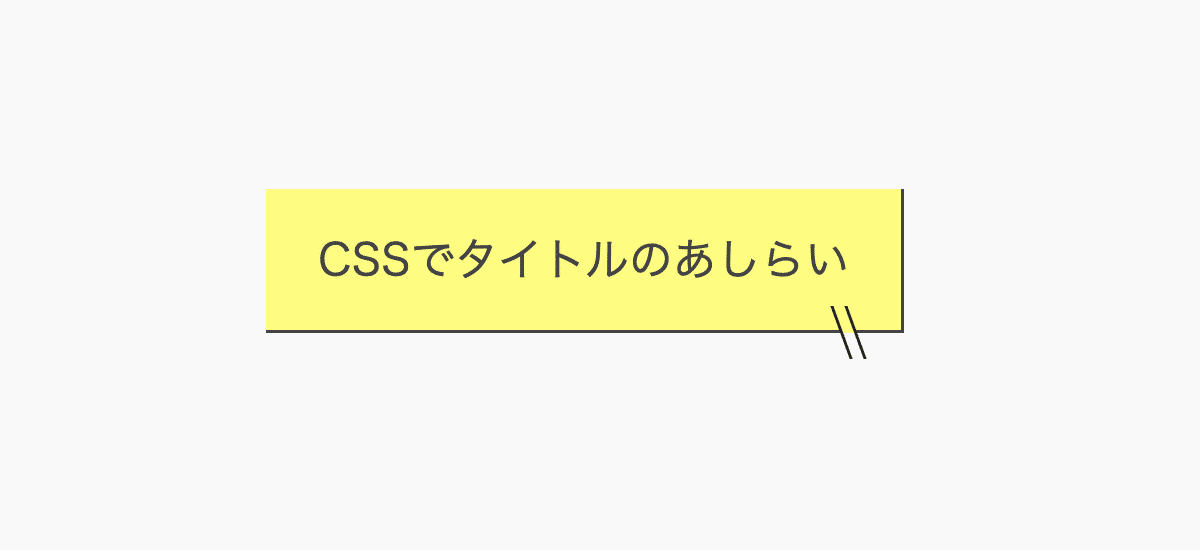
 プレビューイメージ
プレビューイメージ<!-- HTMLファイル -->
<h class="title_deco02">
<span>CSSでタイトルのあしらい</span>
</h>
body {
background: #f8f8f8;
}
h.title_deco02 {
font-size: 22px;
color: #444;
line-height: 1.2;
display: block;
text-align: center;
}
h.title_deco02 span {
display: inline-block;
background-color: #FFFC7F;
position: relative;
border-bottom: solid 0.08em #444;
border-right: solid 0.08em #444;
padding: 1em 1.2em 1em 1.2em;
z-index: 0;
}
h.title_deco02 span::before {
content: '';
position: absolute;
width: 0.25em;
height: 1.2em;
bottom: -0.65em;
right: 1em;
border-left: solid 0.08em #444;
border-right: solid 0.08em #444;
transform: skewX(20deg);
z-index: 2;
}
h.title_deco02 span::after {
content: '';
position: absolute;
width: 0.35em;
border-bottom: solid 0.1em #FFFC7F;
bottom: -0.08em;
right: 1.04em;
}
CodePenで確認する
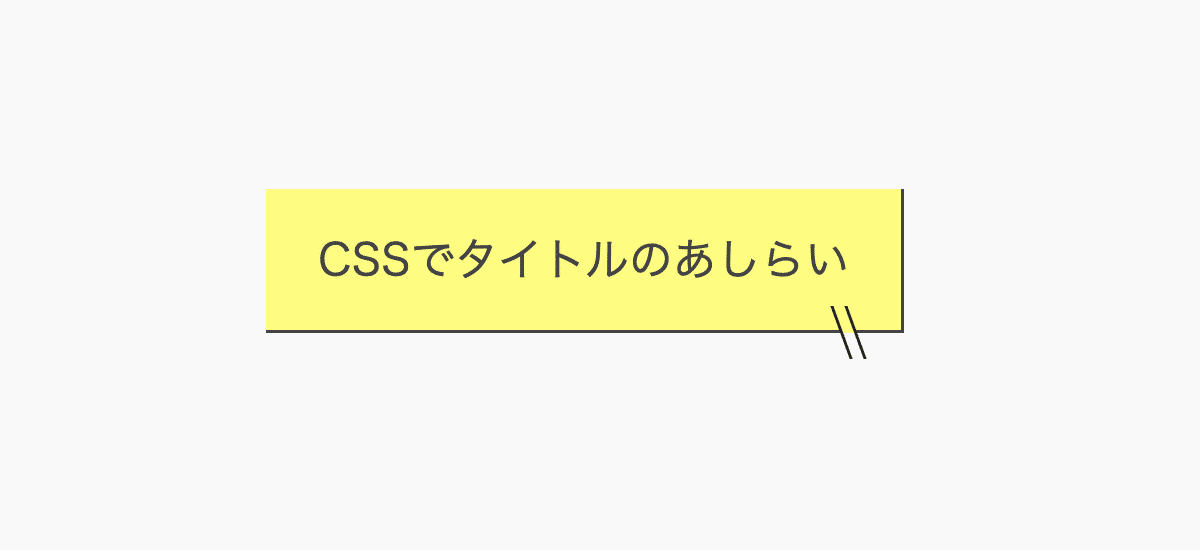
 プレビューイメージ
プレビューイメージ<!-- HTMLファイル -->
<h class="title_deco03">
<span>CSSでタイトルのあしらい</span>
</h>
body {
background: #f8f8f8;
}
h.title_deco03 {
font-size: 22px;
color: #444;
line-height: 1.2;
display: block;
text-align: center;
}
h.title_deco03 span {
background-color: #FFFC7F;
position: relative;
padding: 1em 1.2em 1em 1.2em;
z-index: 0;
}
h.title_deco03 span::before {
content: '';
position: absolute;
width: 0.25em;
height: 1.2em;
bottom: -0.85em;
right: 1em;
border-left: solid 0.08em #444;
border-right: solid 0.08em #444;
transform: skewX(20deg);
z-index: 2;
}
h.title_deco03 span::after {
content: '';
position: absolute;
border-right: solid 0.08em #444;
border-bottom: solid 0.08em #444;
top: 0.25em;
left: 0.25em;
width: 100%;
height: 100%;
}
CodePenで確認する