
VSCodeで手軽に日本語校正してみよう
Microsoft社の提供する無料コードエディタ「Visual Studio Code」をご存知でしょうか?雑に言うと色々便利なテキストエディタなんですが、便利ゆえにプログラミング以外にもめっちゃ使えます。
これ、文章を書く人に結構おすすめのエディタなんですよ!
できること
この方法でチェックできることは2021年6月時点で以下のとおりです。日々進化する可能性があるので、もっと強力になっているかもしれません。
・「ですます」調と「である」調の混在
・ら抜き言葉
・二重否定
・同じ助詞の連続使用
・同じ接続詞の連続使用
・逆接の接続助詞「が」の連続使用
・全角と半角アルファベットの混在
・弱い日本語表現の利用(〜かもしれない)
・読点の数(1文に4つまで)
・ウェブの用語や名称の表記統一(Javascript→JavaScript等)
・漢字の閉じ方、開き方(下さい→ください、出来る→できる等)
1.VS Codeインストール
まずはVisual Studio Code(以降、VS Code)をダウンロードしましょう。
■Visual StudioCodeをダウンロード&インストール
https://code.visualstudio.com/download

インストールはインストーラーの指示どおり進めればOK!
使用許諾契約書の同意、インストール先、インストールオプションなど聞かれますが、分からなければデフォルト値でそのまま「次へ」をクリック。
でも、たまには使用許諾は読もう。
2.日本語化
手っ取り早いのは以下のページ(マーケットプレイス)へ行き「Japanese Language Pack for Visual Studio Code」をインストールする方法です。
クリックだけでOK。
ページに行くと「Install」ボタンがあるのでクリック。

ブラウザのメッセージが表示(以下はGoogle Chromeの例)されますが、「Visual Studio Codeをひ開く」をクリックし、インストールを進めます。

通常ならば上記の方法で日本語化はOKです。
その他、ブラウザ経由ではない方法もあります(従来法)。
以下の動画を参考にサクッと日本語化してみてください。
3.「テキスト校正くん」インストール
日本語化と同様、マーケットプレイス経由が簡単です。
以下のページへ行き「Install」をクリックします。

ここでもブラウザのメッセージ「Visual Studio Codeを開きますか?」が表示されたら「Visual Studio Codeを開く」をクリックします。
以上、インストールが完了したら準備完了です。
4.使ってみよう
注意点ですが、チェックをかけるためには記述したテキストをファイルとして保存が必要です。保存前はチェックされないのでご注意ください。
さて、早速使ってみましょう。できることを確かめても仕方ないので、サンプルテキストとして、過去にnoteに投稿した記事で試してみます。

「既に => すでに」
確かにひらがなで書かれると読みやすい…けど、こんなチェックもされるのですね。油断できないぞ!

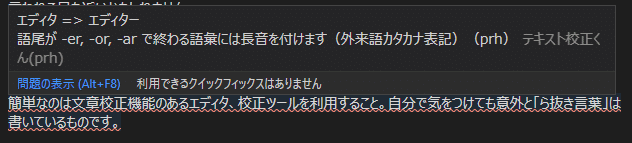
「エディタ => エディター」
いや、これはどうなんだ?個人的には納得いかねー!
「コンピューター」ではなく「コンピュータ」だろ!
納得できないので調べてみたら、私の知っているルール
「3文字超える外来語には長音符号を省く」
は絶対ではなくなっていました…過去の話だった。
これは日本工業規格(JIS)で「規格票の様式及び作成方法」JISZ8301(最新は2019年版)として規定されていて、かつては「外来語の表記に語尾の長音符号を省く場合の原則」として明記されていました。
しかし最新のJISでは「外来語の表記は,主として“外来語の表記(平成3.6.28 内閣告示第2号)”による。」とのみ書かれています。
一応チェックしてみましたが…悔しいぜ!
英語の語末の‐er,‐or,‐arなどに当たるものは,原則としてア列の長音とし長音符号「ー」を用いて書き表す。ただし,慣用に応じて「ー」を省くことができる。
〔例〕 エレベーター ギター コンピューター マフラー
エレベータ コンピュータ スリッパ
と、いうことで見事にチェックされ、無事にフリーのツールで校正ができることを(しかも最新のルールに沿って)証明する結果となりました。
ぜひ、校正ツールとして活用してみてください。
ま、仕事だと相変わらず「Word」の校正ツール(新しいWordだと、より使いやすくなったエディター機能に移行)一択だな。
いいなと思ったら応援しよう!

