
ブロックテーマ構築 〜ヘッダーとフッターを作成〜 【WordPress】
前回のブロックテーマ構築 〜theme.jsonを設定しよう〜から引き続き、このセクションではいよいよサイト構築の初期段階であるヘッダーとフッターを作成していきます。
まず、外観→エディター→パターン→テンプレートパーツを開きましょう。

テンプレートパーツ作成
ヘッダー作成

↓
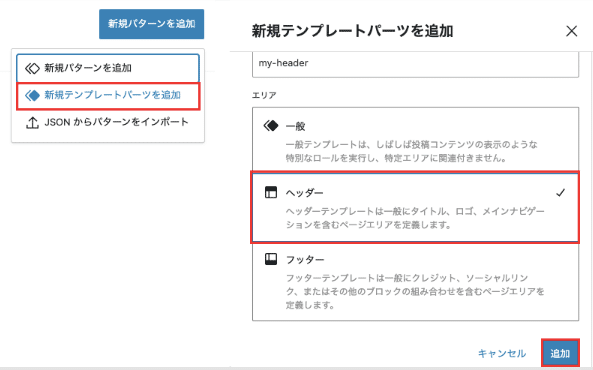
「新規テンプレートパーツを追加」
↓
適当にパーツ名を付け「ヘッダー」を選択して追加する

まずはドキュメントの概観(以降便宜上レイヤーと呼ぶ)を開きます。
基本このレイヤーを開きながらサイト構築すると、DOM構造が分かって作業しやすいのでおすすめです。

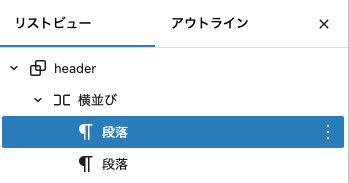
段落の右の3点アイコンを開き、グループ化、さらに分かりやすいように名前をheaderとつけておきます。名前は基本任意です。
次に段落から後に追加(前に追加でもいい)を選択して要素を増やします。
さらに「横並び」も追加します。

作成した2つの段落をShift選択し、横並びの中にドラッグ&ドロップします。

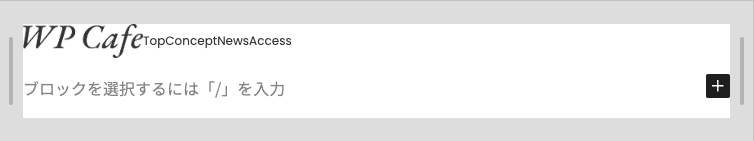
上の段落を選択肢、「+」ボタンからサイトロゴを選択します。

続いてもう1つの段落の「+」ボタンからナビゲーションを選択します。

ロゴとナビゲーションが左に偏ってるので、両端揃えにしましょう。
横並びを選択肢、右サイドバーのレイアウトから「項目の間隔」を選択します。

ロゴとナビゲーションが両端揃えになりました。
あとはページ際々に文字が来ているので、管理画面上からpaddingをつけましょう。
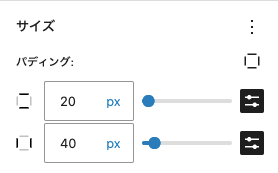
横並びを選択し、右サイドバー「ブロック」→「スタイル」→「サイズ」→「パディング」の値を以下のように設定します。

ナビゲーションはここではくっついているように見えますが、「_custom.scss」にて既にスタイル適用済です。
/sass/_custom.scss
// ナビゲーション
// ヘッダー
.wp-block-navigation__container {
li {
margin: 0 0 0 20px;
a {
font-size: 14px;
}
}
}また、ヘッダー固定のスタイルも定義済み。
/sass/_custom.scss
// ヘッダー固定
header {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 1000;
}
// ヘッダー固定分のマージンを指定する
.main {
margin: 80px 0 0 0;
}これにより<header></header>は固定表示され、mainクラス(追加CSS)で割り当てられる要素は上から80pxの余白が空きます(ヘッダー被り防止)。
固定化したくない場合は上記を削除もしくはコメントアウトしてください。
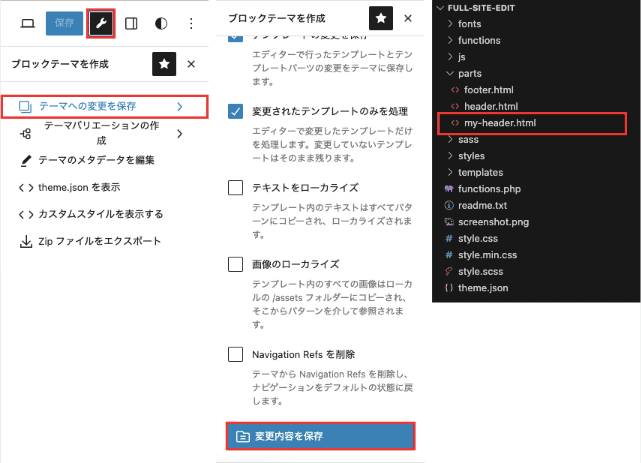
この時点ではWordPressのデータベースには反映されますが、コードには反映されません。コードにも反映させるためには保存横の「ブロックテーマを作成」アイコンから「テーマへの変更を保存」をクリックし、変更内容を保存をクリックしてください。
そうすると実データにパーツファイルが自動的に生成されます。

フッター作成
続いてフッターも作成します。
ヘッダーの時と同じく、「新規テンプレートパーツの追加」から
「フッター」を選択して任意の名前をつけて、追加をクリック。
ヘッダー同様、グループ化し、footerと名前をつけておきます。

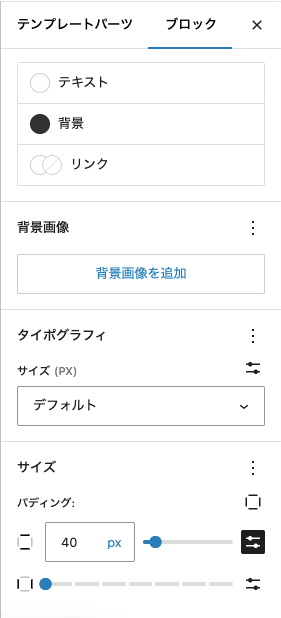
先ほどつけたfooterを選択した状態でスタイルから以下のように設定します。

背景: black
パディング上下: 40px
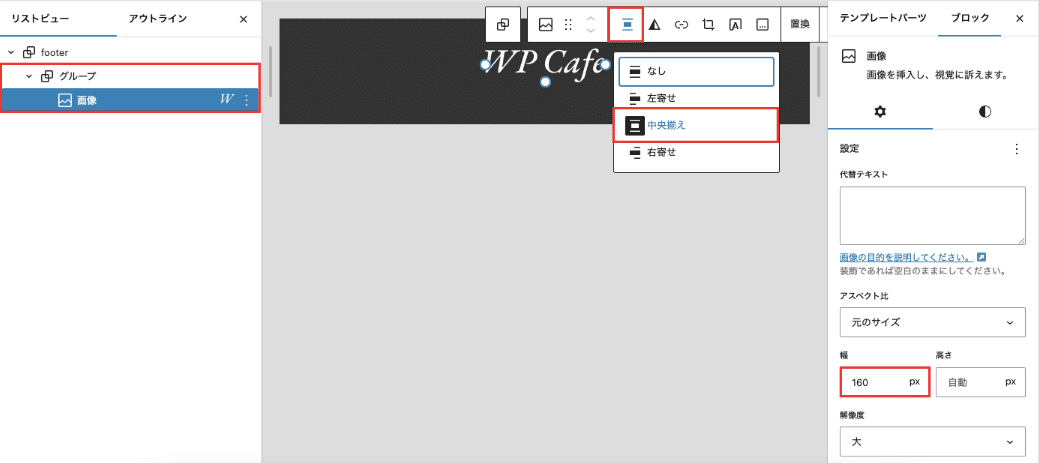
ロゴを配置する

配置: 中央揃え
footer内に「グループ」→「画像」を挿入(画像は白抜きロゴを選択)
フレキシブルスペーサーを配置する
フレキシブルスペーサーとは
WordPressのプラグインを入れるとブロックエディター内で使用でき、高さのスペースをPC・タブレット・モバイル幅に応じてレスポンシブ対応が容易にできるプラグインです。ネガティブマージンも指定できるので、要素を被らせるデザインにも利用できます。
ブロックテーマ開発では入れておくとかなり便利なのでおすすめです。
ロゴの後に「後に追加」を選び、「+」アイコンをクリックし「フレキシブルスペーサー」と検索すれば選択できます。

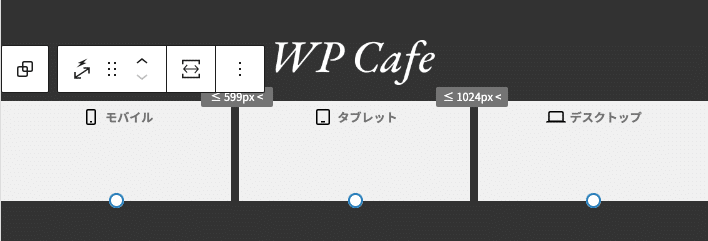
選択すると以下のようなものが表示されます。

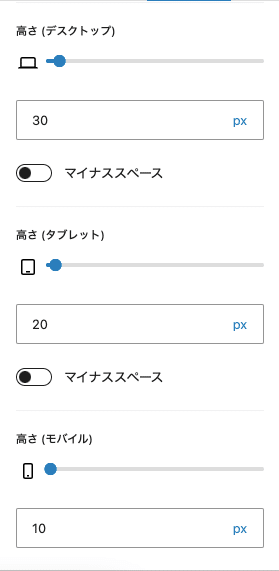
指定は簡単でサイドバーにてそれぞれスペースの設定ができます。
今回は以下のように設定しました。

タブレット: 20px
モバイル: 10px
フッターナビゲーションを追加
フレキシブルスペーサーの後に「ナビゲーション」ブロックを作成し、配置を中央揃えにします。
またヘッダーのナビゲーションと空白を変えたいため、追加CSSを高度な設定から入力してください。

追加CSS: inner-content footer-navi
/sass/_custom.scss
.inner-content {
width: calc(100% - 100px);
max-width: 1080px;
margin: 0 auto;
@include mq() {
width: calc(100% - 40px);
}
}
.footer-navi {
li {
margin: 0 10px;
}
}.inner-contentで横幅を指定
.footer-naviでフッターリンクの空きを10pxに指定
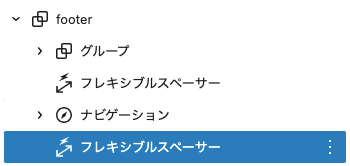
ナビゲーションに下にも先ほど作成したフレキシブルスペーサーを複製しておく。

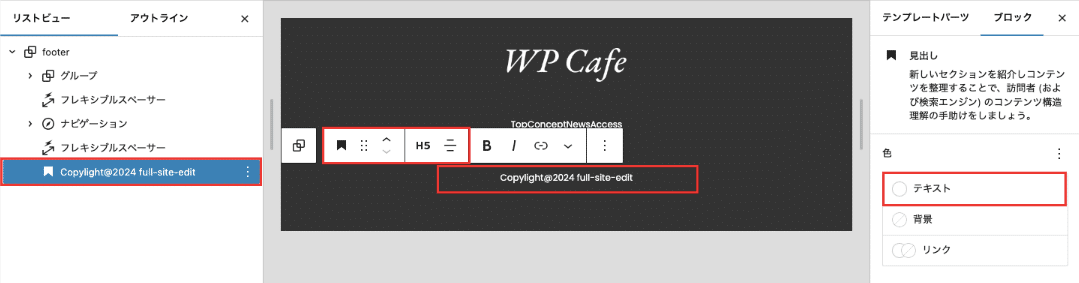
最後にコピーライトのテキストを追加

(適当に打ち変えてください)
配置: 中央揃え
見出しH5
テキストカラー: white
以上ヘッダー・フッターの作り方でした。
次回は今回作成したパーツを使って、手始めに404ページの解説記事を書こうと思いますので、お楽しみ。
