
ブロックテーマ構築 〜ファイル確認編〜 【WordPress】
以前、ブロックテーマ構築 〜環境準備編〜の続きで、ダウンロードしてきたファイルを確認していきましょう。
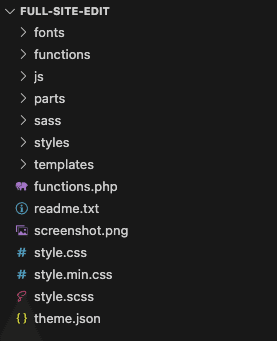
ファイル構成

fonts
cssで読み込むフォントです。ブロックテーマで読み込む際は管理画面から読み込むのであってもなくても問題ありません。(独自ファイル)functions.php
phpでいろいろ処理を実装したい場合に書きます。(独自ファイル)functions
functions.phpを分割して入れています。(独自ファイル)js
jQuery本体とJavaScriptファイルです。(独自ファイル)style.scss・style.min.css
sassフォルダの各種ファイルを適用されるためにまとめたcssファイルです。(独自ファイル)sass
sassのテンプレートとして入れています。追加cssで追加したクラスをいろいろ定義しています。(独自ファイル)parts
ブロックテーマでパーツを作成すると自動的にこのフォルダの中に生成されます。(ブロックテーマ関連)templates
ブロックテーマでページを作成すると自動的にこのフォルダの中に生成されます。(ブロックテーマ関連)theme.json
ブロックテーマ開発の肝となるjsonファイルです。このファイルに色やフォントなど共通スタイルを定義していきます。(ブロックテーマ関連)
独自ファイルに関しては、個人的に使用している WordPressテンプレートになるので、必要がなければ削除したり、自分なりにカスタマイズお願いします。
ファイル説明
functions.php
$function_files = [
'/functions/init.php',
'/functions/custom-files.php',
'/functions/rewrite.php',
'/functions/posts-init.php',
];
foreach ($function_files as $file) {
if ((file_exists(__DIR__ . $file))) {
locate_template($file, true, true);
} else {
trigger_error("`$file`ファイルが見つかりません", E_USER_ERROR);
}
}主に4ファイル設定います。
ファイル場所はfunctionsフォルダの中に格納しています。
その中で今回特に必要なものを説明します。
custom-files.php
style.min.css、jquery.3.4.1.js、main.jsの3ファイルを読み込んでいます。
クラシックテーマならheader.phpやfooter.phpなどに読み込みタグを書けばいいですが、ブロックテーマではファイルは自動で生成されるので、こうしてfunctions.phpに書くことで読み込みを行っています。ただこの手法はクラシックテーマでも有効ですので、今後はこういう読み込みでテンプレートファイルをスッキリ書くのも良さそう。
function enqueue_custom_files() {
wp_enqueue_style('custom-style', get_template_directory_uri() . '/style.min.css');
wp_deregister_script('jquery');
wp_enqueue_script('jquery', get_template_directory_uri() . '/js/jquery.3.4.1.js');
wp_enqueue_script('custom-script', get_template_directory_uri() . '/js/main.js');
}
add_action('wp_enqueue_scripts', 'enqueue_custom_files');posts-init.php
シングルページ内にその他の記事を埋め込ませたい場合、必要なコードです。
function exclude_current_post($query) {
if (is_singular()) {
$query->set('post__not_in', array(get_the_ID()));
}
}
add_action('pre_get_posts', 'exclude_current_post');sass
/utils/_variables.scss
css内で使用する変数を格納。色はtheme.jsonと合わせておくと管理しやすい。
_custom.scss
ブロックテーマ開発中、追加CSSを当てた時に追加したスタイルをここにまとめています。
parts
外観→エディター→パターンの中に作成したファイルが自動で作成されます。主にheaderやfooterなど共通パーツを作成します。
templates
外観→エディター→テンプレートの中に作成したファイルが自動で作成されます。ブロックテーマ開発の主戦場となります。
イメージとしては、クラシックテーマではコードに直接DOMを書いてページを作っていきますが、ブロックテーマでは管理画面上でブロックを構成していくことになります。
theme.json
この中に、色の定義、フォントの定義など基本スタイルを定義していきます。大まかにsettingオブジェクトとstylesオブジェクトが分かれており、settingは管理画面上で選択できるUIを設定でき、stylesは色やフォントなどページのスタイルを当てることができます。
settingで設定すると自動的に変数が割り当てられ、その変数をstylesの各項目に埋め込むことで、自動連動させることができます。
