
【Davinci Resolve】スクリプト作成の基本
Davinci Resolveは無料で使うことができて、非常に多機能な動画編集アプリケーションです。有償版もあるのですが、ほとんどの機能を無償版で使うことができるという素晴らしい仕様になっています。
今回は、そんなDavinci Resolveのスクリプト作成について書いてみます。Fusionの使い方にある程度慣れている人を対象に書きますので、Nodeについて細かい説明はしません。ご了承ください。
動画編集をしている上で、同じようなNodeを作ったりすることはよくあることです。そんなときにスクリプトを使うと、自動的に処理を行ってくれるようになるので、非常に便利です。
それでは早速スクリプトを作っていきましょう。
Davinci Resolveでのスクリプトの使い方
まずはDavinci Resolveでスクリプトをどうやって使うかを説明しておきます。
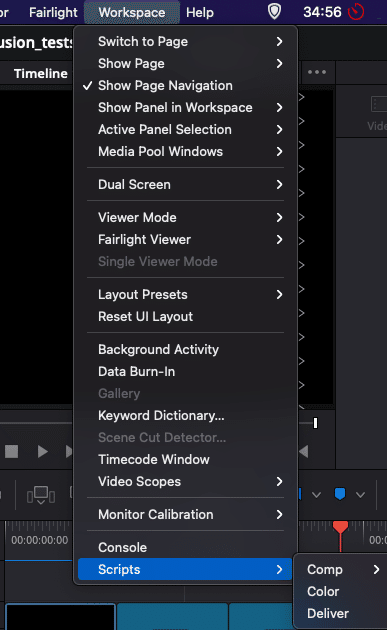
Davinci Resolveのスクリプトは、上のメニューにある[Workspace]→[Scripts]を開いて、その中から選んで使うことができます。

では、このメニューにスクリプトをどうすれば、追加できるのでしょうか?
MacOSの場合は、[アプリケーション]→[Davinci Resolve]→[Davinci Resolve](右クリックで[パッケージの内容を表示])→[Contents]→[Resources]→[Fusion]→[Scripts]フォルダがあります。このフォルダの中に作成したスクリプトを配置すれば、先ほどの方法でスクリプトを使えるようになります。
スクリプトの基本的な書き方
スクリプトを書き始めるときに最初に問題になるのが、どうやって書いたらいいかです。
正直、あんまり使う人がいないからなのか、Web上の情報も限られていますし、レファレンスも使いにくいです。
英語版しかありませんが、参考になるのは下のFusion8 Scripting Guideです。
https://documents.blackmagicdesign.com/UserManuals/Fusion8_Scripting_Guide.pdf
迷ったときにはここを見ると好いかもしれません。
今回は、このガイドは特に使わずに、スクリプトをある程度作れるようになる方法を紹介していきます。
スクリプト作成の基本的な流れ
基本的なステップとしては以下の3つになります。
①使いたいNodeを追加する
②Nodeの設定を変更する
③Nodeを他のNodeと接続する
シンプルですよね。
それぞれについて、もう少し詳しく説明してみます。
1. スクリプトで使いたいNodeを追加する
Fusionの使い方に慣れている方なら、わかると思いますが、まず最初にやることはNodeの追加です。
どんなNodeを追加したらいいのかについては、今回は説明しません。
この記事では、Lua言語を使ってスクリプトを書いていきます。Davinci ResolveのスクリプトではPythonも使えるのですが、僕はLuaを使ったことがなかったのでLuaを使っています(普通逆じゃない?)。
スクリプト名.luaというファイルを作成して、スクリプトを書いていきます。
まずはNodeの追加方法について説明します。以下のコードでBackgroundのNodeを追加することができます。
Background = comp:AddTool("Background",0,0)Nodeを追加するには、comp:AddTool関数を利用します。まず最初の文字列が追加するNodeの種類になります。Backgroundは背景などを作るときによく使うNodeです。
その次の数字の0,0はNodeを配置する座標になります。この座標はFusionの下の方に表示されている画面の座標になります。

最初の数字がX座標で、2番目の数字はY座標になります。
気になるところは、この"Background"の文字列をどこから入手できるかですよね。
スクリプトを使わずにFusionでNodeを追加するとき、上の画像のように"Background1"など名前が自動でつけられますよね。最後の数字を取れば、基本的にはスクリプトで使えるNodeの文字列になります。
注意点としては、Text+のNodeを追加したい場合、文字列は"TextPlus"になります。僕も全部は試していないので、他にも例外があるかもしれません。
これで使いたいNodeを追加することができるようになりました。
2. スクリプトでNodeの設定を変更する
次に行いたいのは、Nodeの設定変更です。Nodeを配置してそのまま使うなんてこと滅多にありませんよね。
今回はText+の設定を変更することにしてみます。まずは先ほど説明した方法でText+のNodeを追加します。
TitleText = comp:AddTool("TextPlus",0,0)Nodeの設定を変更するためには、そのNodeが持っている設定の変数名を取得する必要があります。これは実は簡単にできます。
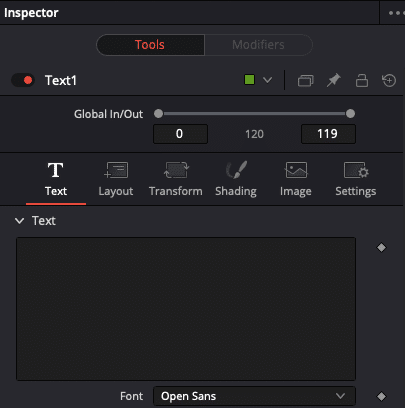
Nodeを選択すると、右側のInspectorで設定を変更することができますよね。

ここで変更したい設定の上にカーソルを合わせると、Davinci Resolveの一番左下に名前が出てるのがわかるでしょうか。

![]()
上の画像を見てわかるように、Fontを変更したい場合は"Font"、テキストの文字列を変更したい場合には、"StyledText"を変更する必要があるわけですね。
つまり、以下のようにLuaでスクリプトを書けばいいことになります。
TitleText.StyledText = "な、なんだってー!!!"
TitleText.Font = "07NikumaruFont"
TitleText.Style = "Regular"Fontの種類を設定する場合、Danvinci Resolve上に表示されている名前をそのまま文字列として使えます。
今回は、にくまるフォントを使いましたが、あなたの好きなフォントを使ってください。Styleも変更しているのは、にくまるフォントにBoldのスタイルがないので、エラーが出るためです。
事例:Text+のShadingの変更
もう少し複雑な事例として、Text+のShading設定を変更してみましょう。
Shadingを変更することでTextPlusに追加要素を足すことができます。影を足したり、文字に枠を追加したり、字幕を作るときによく使う機能ですね。
YouTubeでよく使われる字幕のように、2つ枠線を追加してみましょう。
SelectElementの2-4は少し設定が変更されているので、5番目以降を使います。
Inspectorで変数の名前を確認してみると、5番目の要素を変更したい場合、各変数名の終わりに、その数字が入っているみたいですね。5番目の要素を有効化したい場合、変数名は"Enabled5"になっています。
つまり、5番目の要素を有効化するためには、以下のようにすればいいわけですね。
TitleText.Enabled5 = 1設定がチェックボックスになっている場合は、true/falseか1/0を入力すれば設定が変更されます。
設定によってどちらになっているかは変わりますので、true/falseを試してうまくいかなかったら、1/0を入れてみるとうまくいくかもしれません。
続いて、この要素をText Outlineにして文字に枠をつけるようにします。Appearanceの変数名は、"ElementShape5"になります。これをText Outlineに設定するのですが、"Text Outline"と文字列で入力するのではなく、1と入力します。
TitleText.ElementShape5 = 1どうやらこの変数は、左から順番に0,1,2,3で設定できるようになっているようです。
あとは同じような作業です。枠の太さや色を設定して、このスクリプトを完成させましょう。最終的にスクリプトは以下のようになりました。
TitleText = comp:AddTool("TextPlus",0,0)
TitleText.StyledText = "な、なんだってー!!!"
TitleText.Font = "07NikumaruFont"
TitleText.Style = "Regular"
TitleText.Name5 = "Red Border"
TitleText.Enabled5 = 1
TitleText.ElementShape5 = 1
TitleText.Thickness5 = 0.2
TitleText.Red5 = 1.0
TitleText.Green5 = 0.0
TitleText.Blue5 = 0.0
TitleText.Name6 = "Black Border"
TitleText.Enabled6 = 1
TitleText.ElementShape6 = 1
TitleText.Thickness6 = 0.4
TitleText.Red6 = 0.0
TitleText.Green6 = 0.0
TitleText.Blue6 = 0.0スクリプトを実行して、作成されたText1をMediaOut1に接続すると、以下の画像のように枠線のついた文字が表示されるようになりました。

うまくいっていますね!
3. スクリプトでNodeを他のNodeと接続する
先ほど作成したText+のNodeは手動でMediaOutに接続しましたが、毎回それをするのは面倒ですよね。というわけで、作成したNodeを他のNodeに接続する方法を説明していきます。
まずは一番簡単な事例として、Text+とMediaOutを接続しましょう。
Nodeを作成する際、そのオブジェクトが返されるので、TitleTextは既に取得しています。
TitleText = comp:AddTool("TextPlus",0,0)ただし、まだMediaOut1を持っていません。
すでに存在しているNodeはそのNodeの名前で取得することができます。FusionCompositionで作成した場合、MediaOut1は最初から追加されているので、以下のようにNodeを探すことができます。
MediaOutput = comp:FindTool("MediaOut1")もしくは、まだNodeがない場合は、新しく作成します。
MediaOutput = comp:AddTool("MediaOut")あとはTitleTextとMediaOutputの2つを接続するだけです。
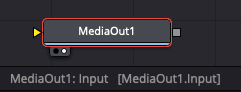
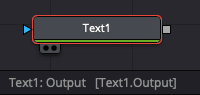
各NodeにはNode同士を接続するためのリンクが付いていますよね。Fusion画面上でNodeの接続端子にカーソルを合わせると、接続するための変数の名前が取得できます。


これをみると、MediaOutの"Input"とText1の"Output"を繋げばいいことがわかります。
つまり、この2つのNodeを接続するためのスクリプトは以下のようになります。
MediaOutput.Input = TitleText.Outputこのスクリプトを実行してみると、枠線のついたテキストが1クリックで作れるようになりました!便利!
今回作成したスクリプト
--Nodeの追加
TitleText = comp:AddTool("TextPlus",0,0)
--表示する文字列
TitleText.StyledText = "な、なんだってー!!!"
--フォントはあなたの環境にある日本語フォントを使ってください
TitleText.Font = "07NikumaruFont"
TitleText.Style = "Regular"
--赤枠の追加
TitleText.Name5 = "Red Border"
TitleText.Enabled5 = 1
TitleText.ElementShape5 = 1
TitleText.Thickness5 = 0.2
TitleText.Red5 = 1.0
TitleText.Green5 = 0.0
TitleText.Blue5 = 0.0
--黒枠の追加
TitleText.Name6 = "Black Border"
TitleText.Enabled6 = 1
TitleText.ElementShape6 = 1
TitleText.Thickness6 = 0.4
TitleText.Red6 = 0.0
TitleText.Green6 = 0.0
TitleText.Blue6 = 0.0
--MediaOutputの取得
MediaOutput = comp:FindTool("MediaOut1")
--MediaOutputとText+を接続
MediaOutput.Input = TitleText.Outputまとめ
Davinci Resolveでのスクリプトの基本的な書き方を説明してみました。
普段やっている作業を1つずつ抽出して、スクリプトのコードに変換していけば、スクリプトが出来上がります。
何回も行うような処理についてはスクリプトを作ることができれば、作業スピードがずっと上がりますね!
…ところで、スクリプトでPolygon(PolylineMask)にSmoothをかける方法知っている人いませんか?(本題)
ここまで読んでいただけたなら、”スキ”ボタンを押していただけると励みになります!(*´ー`*)ワクワク
