第3回Slackアンバサダー会を開催しました!(2024.11)
こんにちは、くろちゃんです!
昨年の11/20(水)、第3回Slackアンバサダー会が行われ、私くろちゃんも参加しました。
内容は、機能や事例の紹介でした。
その中からいくつか紹介します!

新しくなったレイアウト
昨年の秋頃、Slackのレイアウトが新しくなり、見やすくなりました!
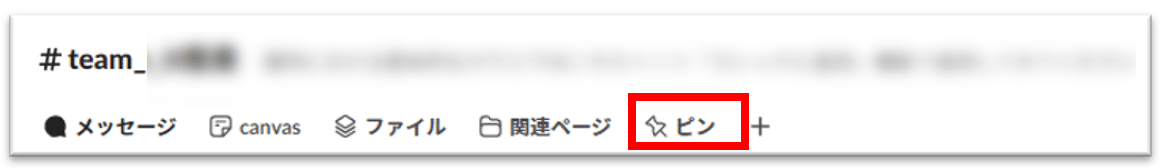
この後紹介するピン留めや、過去の記事で紹介したcanvasなどがチャンネル上部に表示されるようになり、必要な情報を見つけやすくなりました。

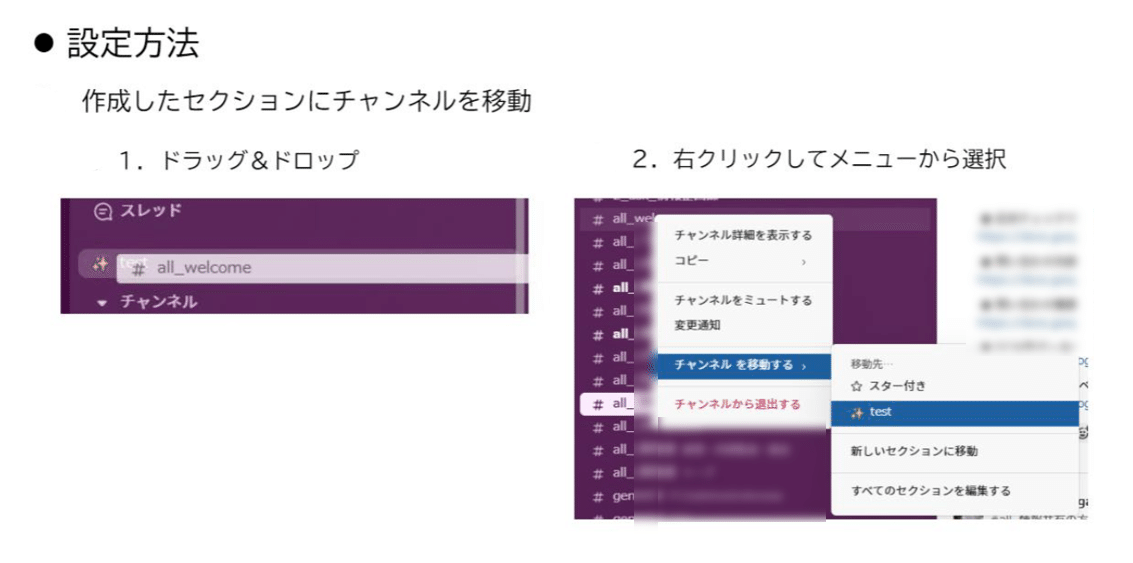
セクション
セクションとは、サイドバーを自分なりに見やすく整理することができ、チャンネルやDMをカテゴリ別にまとめておくことができる機能です。
※プロプラン、ビジネスプラスプラン、Enterprise Grid プランのみ
これを設定しておくことで、参加しているチャンネルがどんどん増えて、探しているチャンネルがどこにあるか分からなくなる、といった事態を回避することができます。

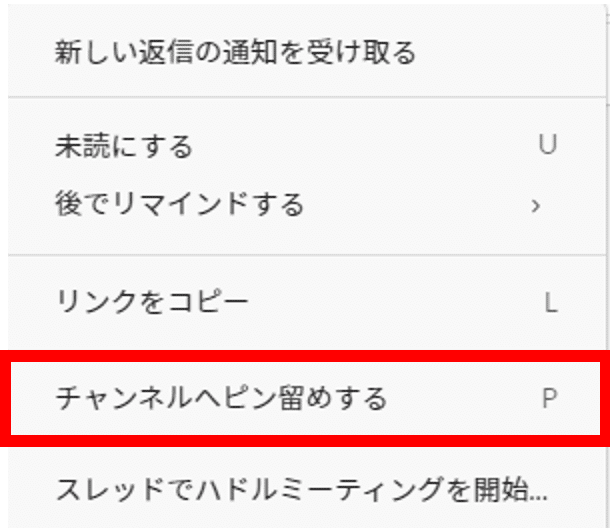
メッセージのピン留め
チャンネルやDMスペース内の重要なメッセージを、アクセスしやすい場所にまとめる機能です。
過去の重要なメッセージを素早く確認できるようになります。
ピン留めをしておくことで、いちいち検索してメッセージを探す必要がなくなるので、便利です!



自分だけでなく、チャンネルやDMスペースにいる全員がここから確認できます。
チャンネルメンバー全員で共有するブックマークのようなイメージです。
ステータス
自分の現在の状況などを、メッセージのやり取りをすることなく伝えることができる機能です。
離席、病欠、有給、在宅勤務の時など、ステータスを設定しておくと良いです。

メッセージやメンションを送ろうとした相手のステータスが休みなどになっていたら、「今日はこの人不在だから、メッセージを送るのは明日にしよう」と思うことができます。
その人のためにも、その日はメッセージしない方が望ましいですよね。
デフォルトのステータス以外にも、任意のステータスを設定することも可能です。
(良好、出張、外出予定、etc.)

以上、第3回Slackアンバサダーで紹介のあった事例や機能の紹介でした!
ピン留めやステータスを使うことで、自分だけでなく、チャンネルやワークスぺースにいる人たちにとっても分かりやすくなりますので、積極的に使っていきたい機能です!