
【期間限定で無料公開!】独学プログラマーのためのAIアプリ開発がわかる本
この度、noteのおかげでKADOKAWAさんからの出版が決定いたしましたので、書籍の半分を公開したいと思います!
本の価格は2700円となっています。また、こちらのnoteよりも書籍で購入していただいた場合、画像やコラムなどがリッチなので、書籍で買っていただいた方がお得かと思います!
書籍の一部をサンプルとして、公開します。
**************************
はじめに
独学文系プログラマーでも AI アプリは作れる
こんにちは、Dai( ツイッター :@never_be_a_pm) と申します。この本の著者であり、3 カ月で 10 万人のユーザーが登録した AI アプリ「文字起こし君」の作者です。この本を読む前に、簡単な自己紹介をさせてください。
まず、僕は文系大卒で、趣味でずっとプログラミングをしている独学のプログラマーです。受験生のときは文系で、大学時代は教育学を専攻していました。卒業後は IT 企業で品質保証という、バクを報告する仕事をしていました。
そして、本書で紹介する文字起こし君も、新卒のとき、プライベートでアプリ開発をしているときに作ったものです。「文字起こし君」という AI アプリを作り、Twitter で公表したところ、5 万リツイートされ、ユーザー数も 10 万人を突破するアプリとなってしまいました。そして、バズったツイート経由で、AI ベンチャーに転職することができました。
AI の技術は大きく発展しています。アイデアさえあれば、独学だろうが文系だろうが、AIを利用したアプリを作れるのです。なので、本書を手に取って、「まったくプログラミングに触れたことがないけれど、本当に大丈夫だろうか」と思われる方も安心してください。
本書の対象者
この本は、プログラミングの基礎は勉強したけど、アプリは作ったことがない人に読んでほしいと思って書きました。僕はプログラミングを、スクールで学んだり、会社の先輩に教えてもらったりしたわけではありません。完全に独学でプログラミングを学んでいます。それでも話題になるアプリが作れたのは、僕にプログラミングの才能があった......からではありません。個人が趣味で 1 つアプリを作るくらいのことは、最低限の知識を押さえれば、そこまで難しくないからです。もちろん、仕事で生かすなら、プログラミング以外にも、環境構築やインフラの知識や、保守性の高いコードを書くスキルが必要です。そしてそれを覚えるには、膨大な時間がかかります。
しかし、意外に思われるかもしれませんが、“ 初心者が最初のアプリを作る ” のに膨大な時間は必要ないのです。本書ではそれを実感していただくために、環境構築が一切不要なGoogle Apps Script を利用してアプリを作ります。またプログラミングも簡単な JavaScriptがわかれば OK。とりあえずは実装できてしまいます。
これからプログラミングを勉強してみたいと思っている方は、この本で最初の一歩を踏み出してみましょう。自分の手で書き動かしてみて、少しでもプログラミングが楽しいと思ってくれればうれしいです。
本書の対象者ではない人
ただし、先におわびしておきたいことがございます。僕は今現在エンジニアではないので、ご覧に入れるコードは決して美しいものではありません。
本書では厳密性よりも理解しやすさを重要視しています。ですので、技術力があるエンジニアの人は、正直この本で紹介する文字起こし君のコードは、非常に拙いコードに見えるかと思います。事実、命名規則にも一切従っていません。コードレビューでは非難の嵐を浴びることになるでしょう。ちゃんとしたエンジニアが書いたコードで学びたいという方には、この本を読むのはおすすめしません。ぜひ本書を買っていただいて、トイレットペーパーの
代わりに使っていただけるとうれしいです。
この本は、まずは独学でアプリを作ってリリースしてみたい、難しいことは一切抜きにプログラミングを体験してみたいという人に書かれた本なので、ご了承ください。
この本を読んでプログラミングを最高に楽しんでほしい
プログラミングは最高に楽しいです。プログラミングを通して、身近な課題を解決し、その開発したアプリを毎日誰かが使ってくれると、非常にやりがいを感じます。毎日の営業リストを自動で Web 上から取得したり、よく読まれる記事の特徴を Web 上から取得して分析したり。毎日エクセルでやっている処理を全部自動化することも可能です。エンジニアでなくても活用できるケースはたくさんあります。
一方で、プログラミングは、“ とても難しいもの ” というイメージが強いです。多くの初心者は、プログラミングの基礎が終わったあと、自分自身のアプリを作る際に挫折します。本書で紹介するアプリは、ほかの Web アプリや、スマートフォンのアプリと比べて、作る障壁をぐっと下げることによって、多くの人にアプリ作成を楽しんでもらえるようにしました。
本書を立ち読みしているあなたがもしプログラミング未経験だったとしても大丈夫です。ぜひ本書で一緒にアプリを作っていきましょう。
SECTION1-1 文字起こし、人の手でやるの面倒くさくない?
このSECTIONのポイント
〇身の回りの課題を見つけることから始めよう
〇「この課題を解決したい」という思いが大事
身の回りの課題を見つけよう
役に立つアプリをゼロから作るためには、身の回りの解決したい課題を見つけることから始めます。「文字起こし君」が解決したかった課題は、「紙の書籍やスライドなどを書き写す手間をなくす」ことでした。この課題をどうやって見つけたかについて、振り返ってみたいと思います。
文字起こしが死ぬほど面倒!
さかのぼること大学時代。僕は卒論を書いていて、図書館の書籍を引用することが多々ありました。そのときに、「文字起こしって面倒だなぁ」と思うことがありました。紙媒体を、ワードに書き起こすのは、まったくクリエイティブではなく、こういう作業は自分の中でいちばん苦手だったので、とてもストレスがたまります。なので、書籍からの引用は使わず、基本的にはネット上の論文ばかり参照していました。
また、社会人になってからも、同じような課題にぶちあたります。僕はよくブログを書いていて、ネタとして読んだ本の感想やまとめなどを書いています。その際困るのが、読んだ本が電子書籍ではなく、紙の本だったりすると、書籍を押さえて、1ページずつパソコンで文字を起こす必要があるんですよね。これが死ぬほど面倒くさいわけです。
“課題を解決”が開発のモチベーションに
だからどうにかしてこの課題を解決したいと思いました。正直、一度コンピューターでなにかしら文字にされて物理的な媒体(本、スライドなど)に落とし込んだ結果を、また手書きで文字起こしするのってバカバカしすぎませんか? だって一度電子化されているものをまた文字起こしするんですよ? こんなの21世紀に生きるわれわれがやる仕事ではないはずです。でもそういうことが労働時間の何割かを占めている仕事もあるわけです。ルーティンから解放されるべきだと思ったんですよね。

このSECTIONのまとめ
〇アプリ作りの第一歩は、身の回りの解決したい課題を見つけるところから
〇「課題を解決」を開発のモチベーションにしましょう
SECTION1-2「文字起こし君」を作ることを決めたワケ
このSECTIONのポイント
〇自分の課題に共感してくれるか調査しよう
〇課題を解くための方法を調べよう
需要を調査する
課題を見つけたら、次にやることは、その課題をほかの人も本当に課題と感じているかどうかです。自分自身が課題だと思っていても、ほかの人は実は課題だと思っていないかもしれません。
まず、失敗談からお話しいたします。僕が大学4年生だったときに、「卒論Share」というサイトを3カ月かけて作りました。卒業論文をネットに上げて、学部生の面白い論文に出会えるようにする、そして好奇心がそそられるようなアカデミックな人たちに、出会える機会を提供するというコンセプトのサイトです。

卒論Share
このサイトを作ったのは、大学図書館へ論文を見に行くのが面倒で、しかも卒業するとその論文が見られなくなってしまうこと、またその論文を書いた先輩からフィードバックをもらいたいときに、その人に連絡することができないといった課題を感じていたからです。
しかし、いざ作ってみてもほとんどの人が使ってくれず、誰も論文をアップロードしないという痛い経験をしました。これは、そもそも自分が作ったものを、ほかの人が使いたいのかわからない状態でリリースしてしまったことが大きな原因だと考えています。
アプリを作る前にヒアリングしよう
こうした悲しみを避けるためにも、皆さんに覚えていてほしい大切なことがあります。アプリを作る前に、ユーザーが本当に欲しいのかをヒアリングしてください。「こういうものがあったら使ってみたい?」と聞いてみたり、実際に紙にアプリの絵を描いて「こんな感じのものを作る予定なんだけど、どうだろう?」と知り合いに聞いてみたり。そのリアクションを見てからアプリの作成に取りかかるのがよいでしょう。
実際、僕が開発した文字起こし君も、簡易的ではありますが、ユーザーが本当に必要としているのかが気になったので、調べてみることにしました。会社の同期に、「こういうアプリあったら使いたいかな?」と聞いたところ、多くの同期が「使いたい!」と言ってくれました。また、Twitterで「自動文字起こし君つくろ」とつぶやいてみたところ、お金を払ってでも使ってみたいフォロワーがいたので、「多分これって自分以外にも困っている人が多いのでは?」と思い、作ることにしました。
課題を解くための実装方法を調べる
需要を検証することができたら、課題を解くためにどのような実装をすればよいのかを考えます。ある課題を解くための実装方法は、たいてい複数あります。例えば、本書で扱う「写真を撮ったら文字起こしをしてくれるアプリ」を作る場合、次のような複数の選択肢があります。
・Android、iOSアプリ(スマホアプリ)で画像を送信したら、文字起こしされるようなアプリ
・Web上で画像を送信すると、文字起こしがされてテキストが出てくるWebアプリ
・LINE上で画像を送信すると、文字起こしがされてテキストが出てくるLINEアプリ
この中からどの選択肢をとるべきか——決め手は、ユーザーが利用する場面を想定することにありました。
そもそも、ユーザーが文字起こしをしたいタイミングってどんなときなんだろう?
・大学の授業の板書とか写真を撮って友達に送信みたいなこともあるよなぁ
ほかにもそう考えると、おそらく本を読んでいるときに、その本の文字データをすぐに文字起こしして保存しておきたいだろうなぁ
・すぐに使いたい場合は、そもそも利用しているデバイスにカメラが付いていないと、書籍からの引用とかしにくいだろうなぁ
・このアプリを使う人は、どんな人でも使えるほうがいいから、そこまでITリテラシーが高い人じゃなくても使えるようにしたほうがいいなぁ
などなど、ユーザーが使う場面やユーザーの対象を想定した上で、技術選定をする必要があります。
これらの内容から総合的に判断して、スマホアプリやWebアプリではなく、LINE上でアプリを作ることに決めました。
理由は、次の4つのメリットが大きいと思ったからです。
・すでにほとんどの人がLINEを利用していて、友だち追加するだけですぐに利用可能な点
・ITリテラシーがそこまで高くなくても、LINEならどんな人でも利用している可能性が高い点
・画像を送信する場合、スマホからの場合が多く、スマホから撮った写真をすぐに送信するならLINEがちょうどよい点
・スマホから利用する場合、スマホアプリをダウンロードせずにすぐ使える点
このように、ユーザーが使う様子まで含めて総合的に判断して、どの技術を利用すべきかを検討することが非常に重要です。
実装方法を調べる
どのような手段を使うべきか検討が終わったら、具体的に実装方法を調べてみます。
僕は社会人一年目のとき、趣味でいろいろな技術を調べては使っていました。Web上で有名になった技術がどのように動いているのか、どのような場面で利用されているのか毎日Qiita*やNewsPicks*、そのほかいろいろなメディアでリサーチしていました。
そんな中で、この課題は文字認識できるOCRという技術と、Google Apps Scriptと、さらにLINEの開発者用のツールを組み合わせれば、簡単に解決できることに気付きました。そこから「文字起こし君」の制作が始まったわけです。
「文字起こし君」は、LINE上で文字が含まれた写真を送信すると、その写真の中の文字がLINE上で文字起こしされるという、シンプルなアプリです。文字起こしができるアプリ自体はほかにもありましたが、アプリをインストールしたり、パソコンから実行したりするのが面倒です。LINEなら誰でも簡単に使えるので、LINE上でアプリを作ると、より多くの人が使ってくれるのではと考えました。
このSECTIONのまとめ
〇アプリを作る前に、ユーザーが本当に欲しいものかヒアリングしましょう。
〇ユーザーや利用場面をイメージし、課題を解くための実装方法を調べます。
〇毎日QiitaやNewsPicksなどのメディアで実装方法をリサーチしましょう。
SECTION1-3 数学は一切使わない 50行のコードを3週間で作成
このSECTIONのポイント
〇たった 50 行のコードで AI アプリが作れる
〇非エンジニアでも役立つアプリは開発できる
たった50行でAIアプリが作れる
文字起こし君の制作期間は3週間ほどでした。Google Apps ScriptというGoogleが作ったプログラミング言語を使い、たった50行ほどで作ることができました。Google Apps Scriptは、JavaScriptと呼ばれるプログラミング言語によく似ていて、書くのが簡単です。
後ほど細かいコードの説明をしますが、先に主要な部分のコードをお見せします。本当にこの50行ほどのコードで文字起こし君が作れてしまったのです。最初は何が書いてあるのかさっぱりわからないかもしれませんが、本書を最後までお読みいただければ、このコードが理解できるはずですよ。
AIアプリのコード
function doPost(e) {
const LINE_ACCESS_TOKEN = ${ACCESS_TOKEN};
const lineJson = JSON.parse(e.postData.contents);
const replyToken = lineJson.events[0].replyToken;
const messageId = lineJson.events[0].message.id;
const lineImageUrl = "https://api.line.me/v2/bot/message/" + messageId + "/content/";
const lineImageResponse = UrlFetchApp.fetch(lineImageUrl, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
"Authorization": "Bearer " + LINE_ACCESS_TOKEN
},
'method': 'get'
})
.getContent();
const lineImageBlob = Utilities.base64Encode(lineImageResponse);
const API_KEY = ${API_KEY};
const visionRequestUrl = 'https://vision.googleapis.com/v1/images:annotate?key=' + API_KEY;
const payload = JSON.stringify({
"requests":[
{
"image": {
"content": lineImageBlob
},
"features": [
{
"type": "TEXT_DETECTION",
"maxResults": 1
}
]
}
]
});
const visionTextResponse = UrlFetchApp.fetch(visionRequestUrl, {
method: "POST",
contentType: "application/json",
payload: payload,
})
.getContentText();
const visionTextJson = JSON.parse(visionTextResponse);
const visionText = visionTextJson.responses[0].fullTextAnnotation.text;
const messages = [
{
"type":"text",
"text": visionText
}
]
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + LINE_ACCESS_TOKEN,
},
"method": "post",
"payload": JSON.stringify({
"replyToken": replyToken,
"messages": messages,
})
});
}アプリのデモが5万RT(リツイート)され、メディア掲載された
早速LINE上で動くアプリを作成し、夜にTwitterでこんな写真のツイートをしたところ、初日で500リツイートされました。
Lineに画像を送信すると、AIが全部文字おこしして返してくれる「文字おこし君」ができましたー!卒論とか、書評とか書くときに、いちいち元の文献を手で写すの面倒くさいので、写真撮って送るだけなのでだいぶ楽になるぞー!友達追加できます! pic.twitter.com/9DVI20f3oG
— Dai (@never_be_a_pm) April 24, 2018
「今までの文字起こしが非常に楽になった!」というコメントや、「卒論を書くときにとてもはかどった」というコメントが寄せられて、とてもうれしかったです。次の日に起きると、5,000リツイートされていて、かなり驚きました。ケータイの通知がずっとなりっぱなしになっていて、1分に一度はコメントが来るような状態でした。
リリースしてから2、3日間は、通知が鳴り止みませんでした。そしてちょうど同じ頃、さまざまなまとめサイトでアプリが紹介されるようになりました。
「カミアプ」 https://www.appps.jp/291352/
「Togetter」 https://togetter.com/li/1221356
「フルログ」 http://fululog.com/mojiokosikun/
http://fululog.com/mojiokosikun/
2カ月で10万ユーザー突破
そんなこんなで、リリースしてから1週間で1万人のユーザー、2カ月で10万人のユーザーが登録されました。その後も1日あたり200~300人のユーザー登録がありました。また、LINE Developers(後述)を確認すると1日あたり1,000~2,000の文字起こしのリクエストがされているようです。
プログラミングを独学で学んだ非エンジニアのアプリが、10万人以上のユーザーに使われるようになるとは、正直かなり驚きました。それだけ、LINEアプリには夢があります。それとともに、難しい技術を使わなくても、人の役に立つアプリを開発することができると実感しました。
このSECTIONのまとめ
〇 文字起こし君の制作期間は3週間。Google Apps Scriptで制作しました。
〇エンジニアでも、難しい技術を使わなくても、人の役に立つアプリを開発できます。
コラム:大切なのは「ユーザーの課題にフォーカスできるか」
リリース当初「Google Document でも Office Lens でも、文字起こしな
んてできる!技術は全然すごくない」とエンジニアの方から批判がありま
した。しかし、実際には 10 万人以上が定期的に使うアプリになりました。
これは僕自身が技術をそこまで知らず、ユーザーの視点でものが作れたの
が大きかったと思います。
エンジニアは技術に触れすぎているので、「最新の技術を使って何かを作
りたい!」という動機でアプリを作ってしまいがちです。一方で、このア
プリは「ユーザーがどう使うか」から逆算したから、多くのユーザーに使
われたのかと思います。簡単な技術で、どう「ユーザーの課題にフォーカ
スできるか」を考えながらアプリを作ることが、独学プログラマーがアプ
リを使ってもらう上で重要です。
*****************************************
SECTION2-1 文字起こし君とは
このSECTIONのポイント
〇LINEで文字起こし君を実際に使ってみよう
〇文字起こし君が何をしてくれるかを知ろう
文字起こし君の使い方
文字起こし君は、LINEに本の一節の画像などを送ると、中のテキストを自動で解析して返してくれるLINEアプリです。
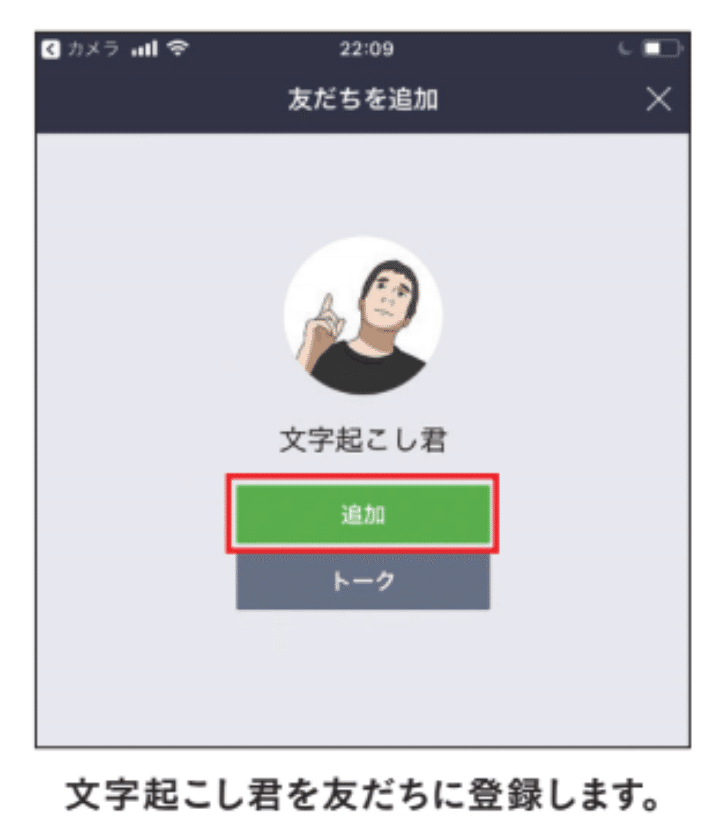
どんなアプリかイメージをつかんでいただくためにも、実際に文字起こし君を使うところをお見せしましょう。まずは、LINEで文字起こし君のアカウントを友だちに登録します。
文字起こし君を友だちに登録します。

友人とのやり取りと同じように、文字起こし君とのトークルームを開き、画像を送信してみます。すると、文字起こし君が画像を読み取って文字を返してくれます。
文字起こし君に画像を送信すると、文字起こししたテキストを送ってくれます。

文字起こし君ができること
文字起こし君が何をしてくれるかというと、画像を見てのとおりですが、次のような処理をしてくれます。
スマホで画像を撮ってLINE上で、その画像を送信する
文字起こし君が画像から文字を抽出してくれる
文字起こし君が文字を返してくれる
どのように実装されているのか
文字起こし君の各処理でどんな機能が使われているのか、簡単に解説します。大ざっぱに、どこから情報を送信して、どこで受信しているのかがなんとなく理解できていれば大丈夫です。とりあえず、名前と何をするものなのかをセットで覚えておいてください。
LINE Messaging API: LINE上からデータを送信できる窓口
Google Apps Script: データを受け取ったり送信したりすることができるプログラミング言語、およびそれが実行できる環境
Google Cloud Vision API: 画像データからテキストを検出し、返すことができる窓口
まず、LINE上で画像を送信すると、LINE Messaging APIを利用して、Google Apps Script上のサーバーに、画像を含めたデータを送信します。Google Apps Script上でデータを受信すると、今度は画像を文字起こしするGoogle Cloud Vision APIに画像を送信します。そうすると、Google Cloud Vision APIが文字起こししたデータを、Google Apps Script上に送信してくれます。
これらをわかりやすくまとめたのが、次の図です。データの流れと役割がイメージできたら、次の章から実際にアプリの作成を始めましょう。

このSECTIONのまとめ
〇LINE Messaging API、Google Apps Script、Google Cloud Vision APIの3 つを使って、文字起こし君を作っています。
Section3-1 アプリを作るために最低限必要な知識
このSECTIONのポイント
〇プログラミング言語と開発環境を確認しよう
〇アプリに使うWeb APIについて確認しよう
JavaScriptの知識
JavaScriptは、プログラミング言語です。本書で利用するのは、Google Apps Scriptですが、ほとんどJavaScriptと一緒なので、JavaScriptを勉強する必要があります(ちなみにJavaScriptとJavaはまったく別物です。初学者だとよく間違えがちなので、注意しましょう)。
本書でも、本当に基礎的な部分に関しては解説しますが、体系的に学びたい場合は、ぜひProgateというWebサイトでプログラミングを学んでみてください。Progateは、初心者でも徹底的にわかりやすくプログラミングを学べるサイトです。
先にProgateでJavaScriptを学んでから、本書に挑戦していただけるとうれしいです(ProgateのJavaScriptコースは無料で利用できます)。
Web APIの知識
Web APIは、とても簡単に言うと、Webサービスとデータをやり取りするための窓口です。
今回は、画像送信に関する部分はLine Messaging API、機械学習の部分については、Google Cloud Vision APIというAPIを利用して行うため、Web APIの知識が必要です。本書では、Web APIの基礎についても簡単に説明します。
Google Apps Script
今回使うプログラミング言語は、Google Apps Scriptという、Google製のJavaScriptです。Google Apps Scriptを利用する理由は、以下の3点です。
プログラミングの実行環境の構築が簡単
サーバー構築も無料かつ簡単にディプロイできる*
エディタも完備
1つずつ見ていきましょう。
メリット① プログラミングの実行環境の構築が簡単
Google Apps Scriptは、環境構築がいりません。Web上で簡単に実行できる環境を用意することができます。次のたった4つの手順でGoogle Apps Scriptを実行する準備ができてしまいます。


メリット② サーバー構築も無料かつ簡単にディプロイできる
Google Apps Scriptを利用するもう1つの理由が、アプリを作ってから、世界に公開するまでがとても簡単ということです。ほかの言語で学ぶ場合は、サーバーにディプロイ(アップロード)するためにかなり勉強をしないといけないのですが、Google Apps Scriptであればワンクリックでディプロイ(アップロード)できます。

Google Apps Scriptの編集画面を開き、
メニューバーの[公開]→[ウェブアプリケーションとして導入]をクリックします。
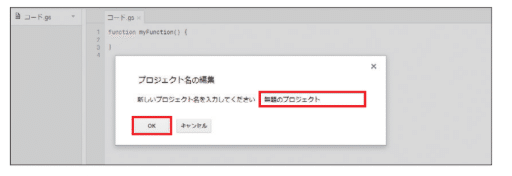
プロジェクト名を入力して、[OK]をクリックします。
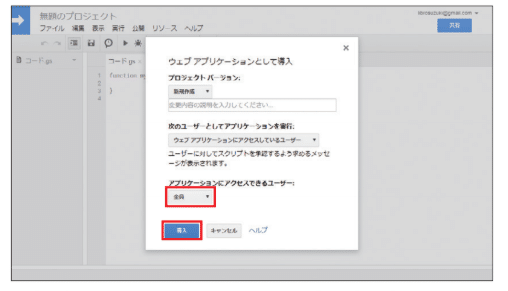
[ウェブアプリケーションとして導入]画面が表示されるので、
適当なバージョン名を付けて、[導入]をクリック。
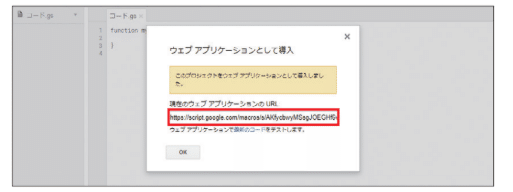
これでもう公開が完了します。
このように、複雑なコードを書かず簡単にディプロイできるので、初学者が最初のアプリを作るにはうってつけなわけですね。
メリット③ エディタも完備
Google Apps ScriptではWeb上でプログラムを書いて実行する環境があるので、エディタの準備をする必要もありません。つまずきやすい作業環境の準備が必要ないため、初学者がプログラミングを始める上で非常におすすめです。
普通のプログラミング言語だと、自分のパソコン上でそのプログラミング言語を使えるようにするには、非常に時間がかかったり、多くのエラーと戦う必要があったりするのですが、Google Apps Scriptではそうした心配は無用です。

LINE Messaging API:LINEアプリを作るサービス
LINE Messaging APIは、LINE上のデータの送受信を行う上で必要なAPIです。今回のアプリでは、LINE上で画像を送信するタイミングで使用します。LINE Messaging APIを通し、指定したURL(インターネット上の住所)に向けて、データを送信します。また、文字起こしされたデータをGoogle Apps Scriptが送信したときに、LINE Messaging APIで受信します。
LINE Messaging APIも、基本無料で利用できます。

Google Cloud Vision API:文字認識をするサービス
Googleが提供している、画像認識のAPIです。このAPIは、画像から文字を検出して、テキストを返してくれます。Google Apps Script上でこのAPIを呼び出して、LINE Messaging APIから受け取った画像を送信し、文字起こしされたデータをGoogle Cloud Vision APIから受け取ることになります。
このAPIは課金手続きが必要ですが、
個人で勉強する範囲では十分無料で利用可能です。

このSECTIONのまとめ
〇プログラミング言語はJavaScriptベース、開発・実行環境にはGoogle Apps Scriptを使用します。
〇Web API は、LINE Messaging APIとGoogle Cloud Vision APIの2つを使 います
SECTION4-1Google ChromeでJavaScriptを始めよう
このSECTIONのポイント
〇JavaScriptがどんな言語か知りましょう
〇JavaScriptを実行してみましょう
JavaScriptは覚えて損のない言語
JavaScriptは、プログラミングを学ぶ上でぜひ覚えておきたいプログラミング言語です。JavaScriptは何を作るにしてもよく使われる言語なので、この文字起こし君だけではなく、いろいろなアプリを作る上でも役に立つと思います。それでは、JavaScriptの基本的な部分について学んでみましょう。
ちなみに、本章で説明するのは本書で必要な本当に初歩的な部分です。もっとしっかりJavaScriptを学びたい場合は、Progateなどで学習することをおすすめします。
JavaScriptを動かそう
それでは、JavaScriptを早速動かしてみましょう。GoogleのWebブラウザ「Google Chrome」をパソコンにインストールし、起動してください。
Windowsの場合はF12キー(もしくは Ctrl+Shift+I)を、Macであればcommand+Option+Iキーを押して、「開発者ツール」を開きましょう(もしわからなければ、右上にあるをクリックして、[その他のツール]から[デベロッパーツール]をクリックしてください)。
→[その他のツール]→[デベロッパーツール]をクリックして、
開発者ツールを表示します。

そうすると、次のような画面が表示されるかと思います。こちらで[Console]タブをクリックしてみてください。

開発者ツールを表示し、[Console]タブをクリックします。
ここでJavaScriptのコードを入力し、実行することができます。実際にコードが実行できるか試してみましょう。
プログラムの実行環境で、コードがきちんと実行されるかテストするときは、「Hello World」という言葉がよく使われます。皆さんも「Hello World」を画面に出力してみましょう。次のコードを開発者ツールのコンソールに入力し、Enterキーを押します。
初めてのコード
console.log("Hello World");
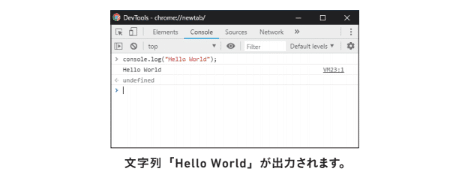
すると、次のようなレスポンスが返ってくると思います。
コードを実行すると、「Hello World」と画面に表示されました。
Google Chromeの開発者ツールを利用することで、JavaScriptを実行する環境が簡単に準備できます。引き続きここでコードを実行しながら、JavaScriptを学んでいきましょう。
このSECTIONのまとめ
〇JavaScriptはアプリ開発によく使われるプログラミング言語なので、覚え ておくといろいろと役に立ちます。
〇 JavaScriptの勉強にはGoogle Chromeの開発者ツールが便利。
〇プログラムをテストするときは「Hello World」が定番。
SECTION4-2 簡単なプログラムを実行してみよう
このSECTIONのポイント
〇文字列というデータの種類について知ろう
〇コメントの役割と何を書くべきか覚えよう
文字列を扱う
このSECTIONのまとめ
〇JavaScriptはアプリ開発によく使われるプログラミング言語なので、覚え ておくといろいろと役に立ちます。 •
〇JavaScriptの勉強にはGoogle Chromeの開発者ツールが便利。
〇プログラムをテストするときは「Hello World」が定番。
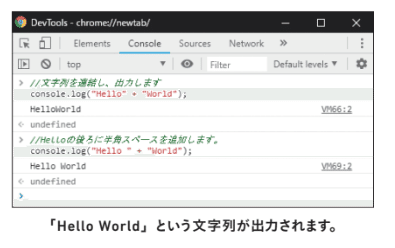
JavaScriptで文字を出力する場合、console.log("Hello World");のような形で記述します。このコードを実行すると、コンソールに文字列が出力されます。試しに、次のコードをもう一度実行してみましょう。
初めてのコード
console.log("Hello World");
文字列「Hello World」が出力されます。
「Hello World」と出力したい場合は、ダブルクオーテーション(")か、シングルクオーテーション(')で「Hello World」をくくる必要があります。これは絶対に覚えておいてください。初学者の場合、ほとんどのエラーはこのクオーテーションの入力漏れが原因です。
またJavaScriptでは、処理の最後にセミコロン(;)を入力する場合が多いです。なくても一応動作はしますが、よっぽどの理由がないときは付けておきましょう。誤作動を起こさずに済みます。
コメントアウトしてみよう
さて、コードの中には、実行しないコメントを付けることができます。例えば、先ほどのconsole.log("Hello World")がどういうことができるか忘れてしまうこともありますよね。そういう場合は、次のようなコメントアウトという方法でメモを残せます。「//」より後ろの文字列はコメントとして扱われ、プログラムを実行するときは無視されます。
メモをコメントアウトする
//「Hello World」と表示します。
console.log("Hello World");アプリ開発のコツ
コメントでコードの意味を書いておくことは、プロのエンジニアもよくやっ ています。ほかのエンジニアが見たときに、コードの意味や意図を理解しや すくするためです。こうしたコードの読みやすさを「可読性」といい、それ だけで1冊の本になる奥深い世界なのです。ほかにも、どこまでが正常に コードが動作しているのかを試すために、コードの下から順にコメントアウ トしていって、問題が起こっている箇所を特定するためにコメントが使われ ることもあります。
このSECTIONのまとめ
〇 文字列は「"」か「'」で囲んで表現します。
〇コードの意味を説明するときはコメントを使います。「//」より後ろの文 字がコメントとして扱われ、実行時には無視されます。
SECTION4-3 JavaScriptで計算してみよう
このSECTIONのポイント
〇四則演算のやり方を覚えよう
〇文字列と数値を分けて扱えるようになろう
文字列同士の足し算は文字が連結する
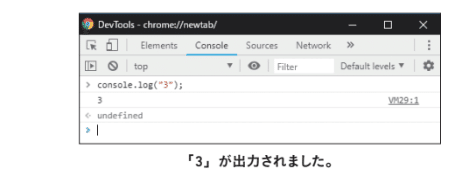
JavaScriptでは足し算、引き算などの四則演算もできます。プログラミングではこれらの計算も頻繁に使うので、使い方を覚えておきましょう。まずは、console.logを利用して、3と出力してみます。
3と出力する
console.log("3");
このコードを実行すると、次のように出力されます。

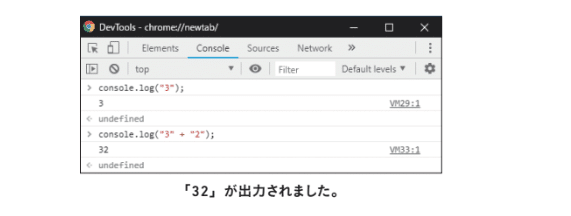
それでは、JavaScriptで「3 + 2」の計算をしてみましょう。JavaScriptの世界でも足し算には+記号を使います。+は半角で入力します。これまで学んだ方法を使ってやると、console.log("3" + "2")がよさそうですね。本当にこれでいいか試してみましょう。
3+2を出力する①
console.log("3" + "2");
しかし結果は、こうなります。

おかしいですね。本来は5になるべきなのに、32になってしまいました。なぜなのでしょうか。実はこれは、文字列としてデータを取得してしまっているので、3の後ろに2を連結してしまったのが原因なのです。
正しくは、console.log(3 + 2)でよいのです。正しいコードを入力して、もう一度実行してみましょう。
3+2を出力する②
console.log(3 + 2);

実はプログラミングでは、文字列と数値を分けて扱います。簡単にいうと、文字列はダブルクオーテーションもしくはシングルクオーテーションでくくり、数値に関してはそのまま扱います。次の節で紹介する変数もそのまま扱います。
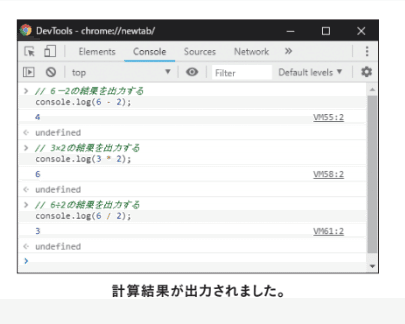
さてさて、計算は足し算以外にも、引き算、掛け算、割り算を扱えます。引き算は「-」、掛け算は「*」、割り算の場合は「/」という記号を使います。
JavaScriptで計算する
// 6-2の結果を出力する
console.log(6 - 2);
// 3×2の結果を出力する
console.log(3 * 2);
// 6÷2の結果を出力する
console.log(6 / 2);計算結果が出力されました。

文字列を連結してみよう
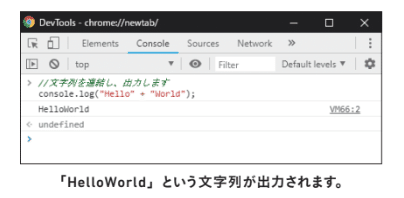
ここまでできたら、今度は文字列を連結してみましょう。例えば、Helloという文字列と、Worldという文字列を合わせる場合はどうすればよいでしょうか。答えは先ほどの数値計算の失敗例で出てきましたね。文字列と文字列の間に+を追加すると、文字列を連結することができます。
2つの文字列を連結する①
//文字列を連結し、出力します
console.log("Hello" + "World");
「HelloWorld」という文字列が出力されます。

うまくいきましたね。ただし、この出力ですと、HelloとWorldの間には半角スペースが存在しないので、半角スペースを追加してあげると当初の「Hello World」が表示されます。
2つの文字列を連結する②
//Helloの後ろに半角スペースを追加します。
console.log("Hello " + "World");「Hello World」という文字列が出力されます。

このSECTIONのまとめ
〇JavaScriptでは、足し算、引き算などの四則演算ができます。
〇数値を扱うときは、ダブルクオーテーションやシングルクオーテーション を使わず、そのまま記述します。
〇 文字列の連結には「+」記号を使います。
COLUMN エラーが出ても焦らず確認!
プログラミングをはじめたばかりだと、「あれ、本の通りにやっているん だけどうまくいかないなぁ」というときがありますよね。こういう場合は、 焦らずもう一度「一言一句書かれたことが書いてあるか」をしっかりと確 認してみて、実行するとよいです。何時間も悩んでいて、実は文字が全角 だったのがエラーの原因だったことも多くあります。
SECTION 4-4 変数について知ろう
このSECTIONのポイント
〇変数の概念と使い方を知ろう
〇変数の種類と使い分けのルールを学ぼう
変数は値を入れる箱のこと
文字列と数値の扱い方がわかったら、次に、変数という概念を学びましょう。変数は、どのプログラミング言語にもあるので、言葉だけでも覚えておきましょう。
変数とは、ある文字や数値を入れる箱だと思ってください。数学でいうと、xやyみたいなものです。例えば、数学で「xは2である」という場合は、次のように書きますよね。
x = 2
プログラミングでも同様です。「xは2である」ことを表したいときは、次のように書きます。
//「xは2である」をJavaScriptで表す
let x = 2;letはこれから変数を定義する宣言を表し、値を代入する際に使います。
では、「x = 太郎」と表したいときはどうすればよいでしょうか。ここで1つ思い出してもらいたいことがあります。プログラミングの世界では、日本語や英語などの文字列と、数値をきっちり分けているのでしたね。数値以外の文字を扱うときは、必ずダブルクオーテーションかシングルクオーテーションでくくってあげないといけないんですよね。
なので、「x = 太郎」と表したい場合は、次のようにコードを記述する必要があります。
//「 xは太郎である」をJavaScriptで表す
let x = "太郎";変数は“箱のようなもの”と考えるとイメージしやすいです。変数xという箱に値を入れることを、「代入」と呼んでいるわけです。変数は、代入した値を呼び出すこともできます。例えば変数xに2を代入したら、その後はxと入力すれば、2が返ってくるようになります。
では実際に変数xに2を代入し、console.log()を使って変数xの中に入っている値を確認してみましょう。console.log()のカッコの中にxを入れると、値が出力されます。
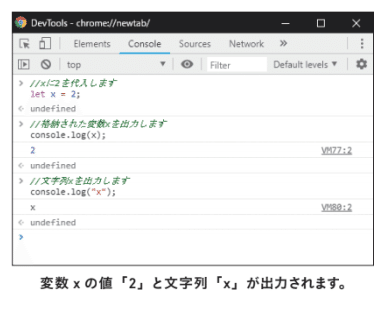
変数xと文字列xを出力する
//xに2を代入します
let x = 2;
//格納された変数xを出力します
console.log(x);
//文字列xを出力します
console.log("x");
変数xの値「2」と文字列「x」が出力されます。
変数の更新
変数は、一度値を代入したあとでも、再度値を代入して更新することができます。その方法も実は簡単で、次のようなコードを実行すれば問題ありません。
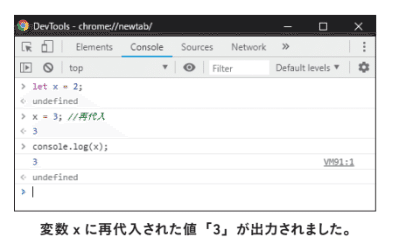
//変数xを更新する
let x = 2;
x = 3; //再代入
console.log(x);1行目で宣言した変数xに2を代入し、2行目で3を代入しています。3行目で変数xを出力すると、3が表示されますね。

変数xに再代入された値「3」が出力されました。

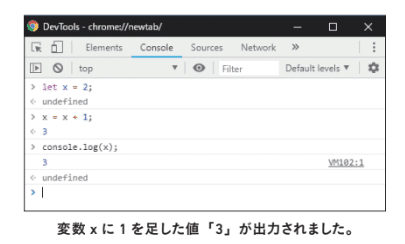
もともと代入していた値に1を足す場合は、次のように書くことができます。
//変数xに1を足した値を再代入する
let x = 2;
x = x + 1;
console.log(x);変数xに1を足した値「3」が出力されました。
すでに代入された値に1がプラスされ、変数xには3が代入されます。
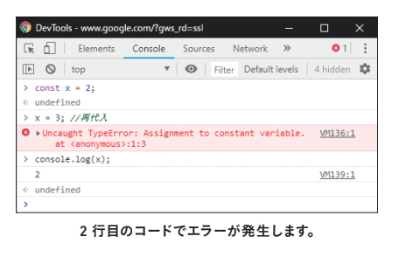
ちなみに、JavaScriptはvar、let、constという3つの方法で変数を宣言でき、それぞれ変数の性質が変わります。varは基本的に使わないので、constとletの大まかな違いだけ押さえておきましょう。実はconstは、変数の再代入ができません。例を使ってお見せしましょう。
再代入できない変数を宣言する
const x = 2;
x = 3; //再代入
console.log(x);2行目のコードでエラーが発生します。
このようにうまく出力できず、エラーが起こります。

JavaScriptで変数宣言する場合、基本的にはconstを利用します。そして、再代入する可能性がある場合はletを利用します。これは今後より長いコードを書くときに、エラーが起こりにくくしたり、コードを読みやすいものにしたりするためです。基本はconst、再代入するときはletと覚えておきましょう。
復習
変数xに3を代入してください
変数yに「はじめてプログラミングを学びます」 という文字列を代入してください
変数xをconsole.logを利用して出力してください
変数yをconsole.logを利用して出力してください
答え
const x = 3;
const y = "はじめてプログラミングを学びます";
console.log(x);
console.log(y);出力
3
はじめてプログラミングを学びますCOLUMN 教材をアレンジしてみよう
プログラミングで、教材通り学んでいくのもよいのですが、書かれてい るとおりではなく、「ここをこう変えたらどういう値が返ってくるんだろ う」と、既存のコードを変えて動かしてみると、さらに学びになります。 ほかにも、自分で何かしら作ってみたいアルゴリズムを組んで、その通り に動かしてみたりするのもよい練習になります。本を写経したら、自分の 血肉にするためにどんどん自分で創意工夫しながらプログラムの実装を試 してみましょう。
SECTION4-5 条件に応じて実行する処理を買える
このSECTIONのポイント
〇if文の使い方を覚えよう
〇比較演算子の意味と使い方を覚えよう
条件で処理を変えるときはif文を使う
ある条件に合致した場合のみ、特定の処理をさせる——こうしたプログラムを作るときに欠かせないのがif文です。例えば自分の年齢が18歳の場合は、「あなたは18歳です」と出力するプログラムを書くと、次のようになります。
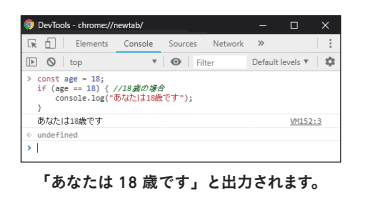
if文を使ったプログラム
const age = 18;
if (age == 18) { //18歳の場合
console.log("あなたは18歳です");
}ちなみに、上記のような複数行にまたがるコードを入力するときは、Shift+Enterキーで改行し、最後まで入力したらEnterキーを押しましょう。Enterキーで改行すると、途中でコードが実行されてエラーになってしまいます。
このコードを実行すると、次の結果が表示されます。

「あなたは18歳です」と出力されます。
仮にage = 17を代入したときは、ageが18ではなくなるので、{}内の処理が出力されなくなります。F5キー(Macの場合はcommand+Rキー)を押して画面を更新してから、次のコードを入力してみましょう。1つ前のコードを入力したままだとエラーが発生します。
//変数ageを17に変更
const age = 17;
if (age == 18) { //18歳の場合
console.log("あなたは18歳です");
}コードを実行しても、文字列は出力されません。
さて、今ageと18の関係を==で示しましたね。このような、2つの値の関係を示す記号を比較演算子といいます。比較演算子は6種類あり、次のように使います。ここですべて覚えておきましょう。表の「返す値」は、変数ageに「18」が代入されているときに比較演算が返す値です。なお、if文の条件がtrueの場合は処理が実行されます。

比較演算子 意味 返す値 比較演算子 意味 返す値
age == 18 等しい true age >= 18 以上 true
age != 18 異なる false age < 18 未満 false
age > 18 超過 false age <= 18 以下 true
例えば、変数ageに「18」が代入されていたとします。age == 18の場合はageは18と等しいので、“正しい”という意味の値「true」を返します。一方、age != 18の場合は、ageは18と異なるので、“正しくない”という意味の値「false」を返します。
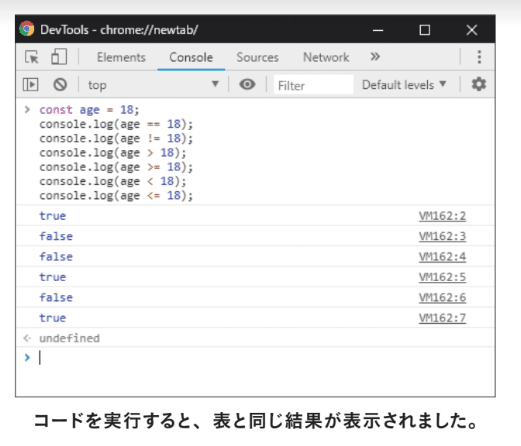
実際にコードを実行して、確認してみましょう。
//比較演算の返す値を出力
const age = 18;
console.log(age == 18);
console.log(age != 18);
console.log(age > 18);
console.log(age >= 18);
console.log(age < 18);
console.log(age <= 18);
コードを実行すると、表と同じ結果が表示されました。
これを踏まえて、次のコードを見てみましょう。変数ageの値が18のときは、if (age >= 18)の条件式に合致し、trueを返すので、{}の中の処理が実行されます。
//if文を使ったプログラム
const age = 18;
if (age >= 18) { //18歳以上の場合
console.log("あなたは18歳以上です");
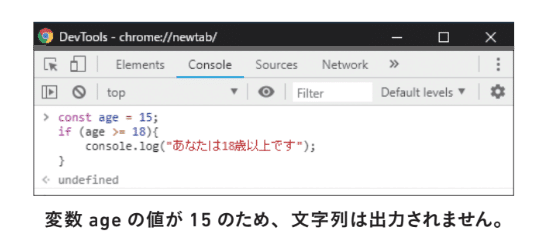
}次のコードのように、変数ageの値が15の場合は、if (age >= 18)の条件式に合致しないのでfalseを返し、{}内の処理は無視されることになります。実際に実行してみましょう。
変数ageを15に変更
const age = 15;
if (age >= 18) {
console.log("あなたは18歳以上です");
}
変数ageの値が15のため、文字列は出力されません。
逆に、変数ageが18未満であれば「あなたは18歳未満です」と出力するプログラムを書くと、次のようになります。
変数ageが18未満のときに文字列を出力
const age = 15;
if (age < 18) {
console.log("あなたは18歳未満です");
}変数ageの値が15のため、文字列が出力されます。
処理を2つに分岐するときはelseを使う
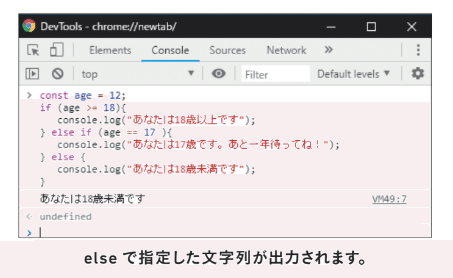
先ほどの2つを組み合わせて、変数ageが18以上であれば、「あなたは18歳以上です」、18未満であれば「あなたは18歳未満です」と表示されるプログラムを書くこともできます。
この場合は、if文にもう1つの条件を追加してあげます。それがelseです。elseを使うと、次のように書くことができます。
//ifとelseを組み合わせたプログラム
const age = 15;
if (age >= 18) {
console.log("あなたは18歳以上です");
} else {
console.log("あなたは18歳未満です");
}elseで指定した文字列が出力されます。
ifの中の条件に合致した場合は、ifの中の処理が行われます。もし合致しなければ、else以下の処理が実行されます。変数ageを19に設定すると、次のように出力されます。
//変数ageを19に変更
const age = 19;
if (age >= 18) {
console.log("あなたは18歳以上です");
} else {
console.log("あなたは18歳未満です");
}ifで指定した文字列が出力されます。
処理を3つ以上に分岐するときはelse ifを使う
さらにもう1つ条件を追加してみましょう。例えば以下のような条件にしたい場合はどうすればよいでしょうか。
18歳以上であれば「あなたは18歳以上です」
17歳であれば 「あなたは17歳です。あと一年待ってね!」
17歳未満であれば「あなたは18歳未満です」
これには、「17歳未満」という特別な条件を追加してあげる必要があります。その場合に使うのがelse ifです。コードにすると、次のようになります。
//ifとelse ifとelseを組み合わせたプログラム
const age = 17;
if (age >= 18) {
console.log("あなたは18歳以上です");
} else if (age == 17) {
console.log("あなたは17歳です。あと一年待ってね!");
} else {
console.log("あなたは18歳未満です");
}else ifで指定した文字列が出力されます。
変数ageに12を代入するとどうなるでしょうか。ageは18以上でもなく、17でもないので、elseの処理がされるはずです。実行結果を見てみましょう。
//変数ageを12に変更
const age = 12;
if (age >= 18) {
console.log("あなたは18歳以上です");
} else if (age == 17) {
console.log("あなたは17歳です。あと一年待ってね!");
} else {
console.log("あなたは18歳未満です");
}
このように条件で処理を分岐させていくことで、ある条件下でのみ特定の処理を実行させることができます。こうした仕組みのことを条件分岐といいます。
このSECTIONのまとめ
〇ある条件を満たすときのみ特定の処理を実行するときは、 if文を使います。
〇実行する処理を2つに分岐するときはelseを使います。
〇実行する処理を3つ以上に分岐するときはelse ifを使います
SECTION4-6 同じ処理を繰り返すときの書き方
このSECTIONのポイント
〇for文の使い方を覚えよう
〇再代入の便利な記述方法を覚えよう
同じ処理を繰り返すときはfor文を使う
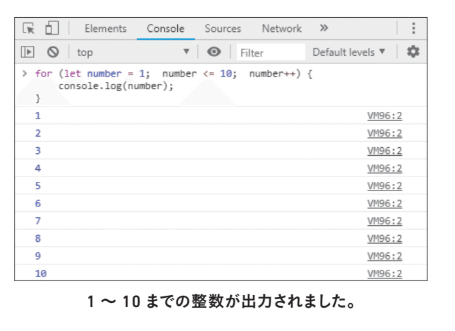
for文もプログラミング言語の中でとても大事な文法です。for文は、指定回数分同じ処理をしてもらいたい場合に利用します。1から10まで出力するプログラムをfor文で書くと、次のようになります。
//1から10まで出力するプログラム
for (let number = 1; number <= 10; number++) {
console.log(number);
}このコードを実行すると、1~10までの整数が出力されます。

1~10までの整数が出力されました。
for文の書き方は次のようになります。
for文の書き方
for (変数の定義; 条件式; 変数の更新) {
処理
}「変数の定義」では、for文で使う変数の初期値を設定します。「条件式」は、“ここで指定した条件がtrueであり続ける限り、for文の処理を続ける”という意味です。「変数の更新」は、for文の{}内の処理が1回終わるごとに、どのように変数を更新するかを設定します。
これだけだとよくわからないのですが、簡単にfor文をまとめると、次の4つの処理を行っているわけです。
① 変数の定義を行い、どこの値からスタートするのかを決める
② 条件式で、定義した値が条件を満たしているようだったら、処理を行う
③ 処理が完了したら、変数の更新を行う
④ ②~③のステップを繰り返す
ところで、number++の++とはなんでしょうか。これは実は、再代入の省略を意味します。
//変数numberに1を加算して再代入する
let number = 1;
number = number + 1;
console.log(number);
number++; //number + 1と一緒
console.log(number);
3行目のコードで2、5行目のコードで3が表示されました。
このように++は、再代入するときに1をプラスする役割を持っています。
例題
「でもそんなの関係ねぇ」と100回出力してください。
答え
for (let i =1; i <= 100; i++) {
console.log("でもそんなの関係ねぇ");
}「でもそんなの関係ねぇ」が100回出力されます。
「100」は100回同じ処理が実行されていることを意味します。
COLUMN FizzBuzz 問題に挑戦しよう!
FizzBuzz 問題をご存知でしょうか。1 ~ 100 の数字を順番に与えられた
とき、以下のルールに則って文字列を出力する問題です。
①その数が 3 で割り切れるなら “Fizz”
②5 で割り切れるなら “Buzz”
③両方で割り切れるなら “FizzBuzz”
FizzBuzz はプログラマーのコーディング力テストで利用されます。if 文
と for 文を利用すれば解くことができるので、ぜひ応用問題として挑戦し
てみてください。詳しくは、インターネットで「FizzBuzz」と検索してみてください。
SECTION4-7 配列と連想配列について知ろう
このSECTIONのポイント
・配列の仕組みと使い方を知ろう
・連想配列の仕組みと使い方を知ろう
配列
次に配列(リストともいいます)と連想配列について学びます。リストも連想配列も、変数に複数の数字や文字列などの値を入れたいときに使うものです。例えば、15歳、16歳、18歳、45歳など複数の人の年齢を入れたい場合は次のように定義します。
//配列を定義する
const ages = [15, 16, 18, 45];セットしたリストのうち、1番目の要素「15」だけを呼び出す場合は、次のように書きます。
//1番目の要素を取得する
const ages = [15, 16, 18, 45];
ages[0];配列の1番目の要素「15」が出力されます。
さて、なぜ0なのでしょうか。この0は実は順番を表しています。インデックスと呼ぶのですが、配列のいちばん初めは0で、0から順番に数えていきます。上記のリストのインデックスと該当する数字は以下のとおりです。
配列 返す値
ages[0] 15
ages[1] 16
ages[2] 18
ages[3] 45
先頭の値を取得したい場合は、1からではなく0から始まることに気を付けてください。
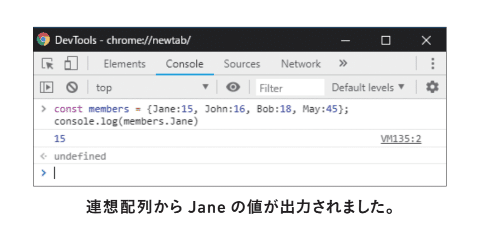
連想配列
次に連想配列についてです。連想配列では、名前と年齢のように、2つの値をセットで登録します。上記の表の値を連想配列で記述すると、次のようになります。
連想配列を定義する
const members = {Jane:15, John:16, Bob:18, May:45};
この連想配列を代入した変数membersの中でJaneの年齢を取り出したい場合は、次のように書きます。
//連想配列から「Jane」の値を取り出す
const members = {Jane:15, John:16, Bob:18, May:45};
console.log(members.Jane)
連想配列からJaneの値が出力されました。
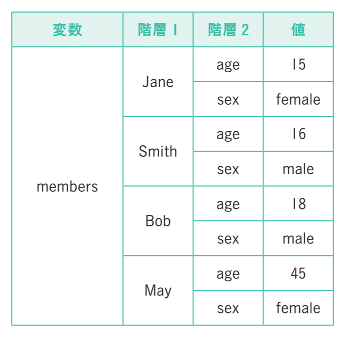
複雑な構造を表せる多次元連想配列
次に多次元連想配列です。例えば、名前に応じて、さまざまな情報を取得したい場合を考えてみましょう。

このようなデータを作るには、次のような連想配列を記述します。
//多次元連想配列を定義する
const members = {
Jane:{
age:15,
sex:"female"
},
Smith:{
age:16,
sex:"male"
},
Bob:{
age:18,
sex:"male"
},
May:{
age:45,
sex:"female"
}
};このコードのように、連想配列の中に連想配列を入れる書き方のことを多次元連想配列といいます。この中で、Janeの年齢と、性別が入っている連想配列を取得するには、次のように書きます。
//多次元連想配列から「Jane」の値を取り出す
const members = {
Jane:{
age:15,
sex:"female"
},
Smith:{
age:16,
sex:"male"
},
Bob:{
age:18,
sex:"male"
},
May:{
age:45,
sex:"female"
}
};
members.Jane;
また、Janeの年齢を取り出すには、次のように書きます。
//多次元連想配列から「Jane」の「年齢」を取り出す
const members = {
Jane:{
age:15,
sex:"female"
},
Smith:{
age:16,
sex:"male"
},
Bob:{
age:18,
sex:"male"
},
May:{
age:45,
sex:"female"
}
};
members.Jane.age;Janeのageに対応する値「15」が出力されました。
このSECTIONのまとめ
〇変数に複数の数字や文字列などの値を入れたいときにリストや連想配列を使います。
〇リストの順番は0から始まります。
〇連想配列は、「名前」と「年齢」のように、2つの値をセットで登録できます。
SECTION4-8 関数で複数の処理をひとまとめにしよう
このSECTIONのポイント
〇関数の仕組みとつくりから・使い方を知ろう
〇因数の役割と使い方を知ろう
関数とは
今度は関数を学んでいきます。関数とは、ある値をもとに、データを処理してくれる箱だと思ってください。といっても、よくわからないので、実例を挙げて見ていきましょう。
先ほど作成したif文では、次のように文字列を出力したのでしたね。
18歳以上であれば「あなたは18歳以上です」
17歳であれば「あなたは17歳です。あと一年待ってね!」
それ以外であれば「あなたは18歳未満です」
この処理を関数にして、「その人の年齢が18歳以上かどうか教えてくれる」機能を作ることができます。なにはともあれ、コードを見てみましょう。
//18歳以上かどうかを判定する関数「isOverEighteen」
function isOverEighteen (age) {
if (age >= 18) {
console.log("あなたは18歳以上です");
} else if (age == 17) {
console.log("あなたは17歳です。あと一年待ってね!");
} else {
console.log("あなたは18歳未満です");
}
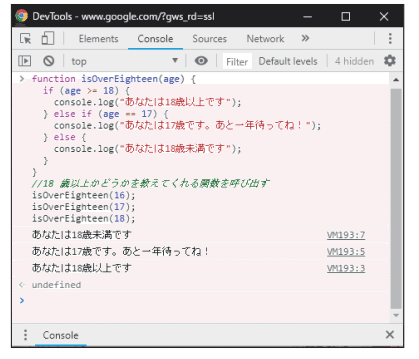
}この関数を実行すると、次のように出力されます。
//isOverEighteen関数を実行する
function isOverEighteen (age) {
if (age >= 18) {
console.log("あなたは18歳以上です");
} else if (age == 17) {
console.log("あなたは17歳です。あと一年待ってね!");
} else {
console.log("あなたは18歳未満です");
}
}
//18歳以上かどうかを教えてくれる関数を呼び出す
isOverEighteen (16);
isOverEighteen (17);
isOverEighteen (18);
関数に与えた数字によって、出力される文字列が変わります。
関数の書き方は次のような形になります。
関数の書き方
function 関数名 (引数) {
処理;
}引数は、関数の動作や処理内容を決めるための値です。今回だと、引数に年齢を入れると、その年齢を使って関数の中で処理をしてくれます。
このSECTIONのまとめ
関数とは、ある値をもとに、データを処理してくれる箱のようなもの。
引数は、関数の動作や処理内容を決めるための値です。
COLUMN プログラムの可能性を広げる関数
実際のプログラミングでは、外部のライブラリの中にある関数を呼び出して使うことが頻繁にあります。文字起こし君のプログラムでも、Google App Scriptのクラスを呼び出して、そのクラスで使える関数を呼び出して実行処理を行います。関数はプログラミングをする上で、そして外部のライブラリを使うためにも必須の知識です。クラスについては、この本では基礎は学びません。ただし、この本で文字起こし君を作る際に、実際にコードを写経していく中で、利用しています。クラスについて知りたい方は、ProgateのJavaScriptコースで学んでみるとよいでしょう。
SECTION4-9 例外処理の使い方を学ぼう
このSECTIONのポイント
〇どんなときにエラーが起こるか把握しよう
〇例外処理の意味と使い方を覚えよう
try catchでエラーが起こっても処理を続ける
次に、try catchについて学びましょう。通常、コードは上から順番に実行していきます。しかし、途中でエラーが起こると、そのコードより下は実行されません。
実際にコードを入力して試してみましょう。例えば次のコードでは、エラーが起こらず最後まで処理が実行されます。
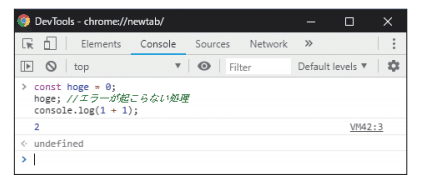
//最後まで処理が実行されるコード
const hoge = 0;
hoge; //エラーが起こらない処理
console.log(1 + 1);
最後まで処理が実行されます。
一方、次のコードでは、2行目でまだ定義していない変数を呼び出してしまっています。その結果、呼び出した変数でエラーが起こり、console.log(1 + 1)が実行されないことがわかります。
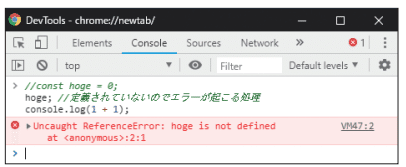
//1行目の変数宣言をコメントアウトする
//const hoge = 0;
hoge; //定義されていないのでエラーが起こる処理
console.log(1 + 1);
2行目でエラーが発生して処理が止まります。
しかし、エラーが生じてもそこでプログラムを終了せず、次の処理を続けさせたい場合もあります。そんなときに使えるのが例外処理という仕組みです。JavaScriptでは、try catchという文法でこの仕組みが利用できます。try catchを使うと、try句の中でエラーが起こった場合は、try句内の処理を終わらせ、catch句内の処理を実行させることができます。
先ほどの未定義の変数をtry句内で利用してわざとエラーを発生させ、catch句内の処理が実行されるか試してみましょう。
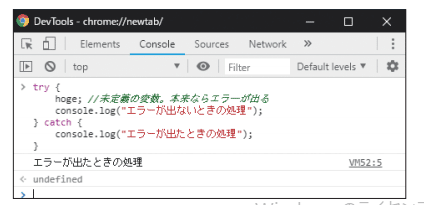
//try catchでエラーに対処する
try {
hoge; //未定義の変数。本来ならエラーが出る
console.log("エラーが出ないときの処理");
} catch {
console.log("エラーが出たときの処理");
}
try句内でエラーが発生したため、
catch句内で指定した文字列が出力されています。
try句の中で、hogeを呼び出したタイミングでエラーが生じています。そのタイミングでcatch内の処理を実行しています。そのため、try句内のconsole.log("エラーが出ないときの処理")は無視されています。
今度はtry句内でhogeを変数として定義してみましょう。すると、try句内でエラーは発生しなくなるため、catch句内のコードが読み込まれません。
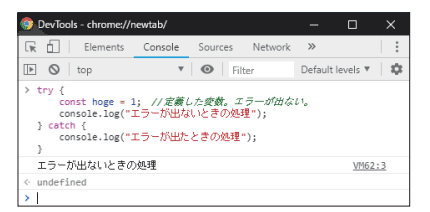
//エラーが起こらない命令にtry catchを使う
try {
const hoge = 1; //定義した変数。エラーが出ない。
console.log("エラーが出ないときの処理");
} catch {
console.log("エラーが出たときの処理");
}
try句内でエラーが発生しないため、catch句内のコードは無視されています。
このSECTIONのまとめ
〇コードの途中でエラーが発生すると、以降のコードは実行されません。
〇エラーが発生しても処理を続けるには、例外処理(try catch)を利用します。
COLUMN ブログのススメ
もしプログラミングを学習し始めたのであれば、ブログを書くのがおすすめです。
ブログで、日々の学習したことや、悩んでつまづいたことをメモしていると、毎日の勉強した結果が積み重なっています。記事を書くことで、未来の自分が悩んだときに参照することもできれば、将来的には転職活動のポートフォリオになったり、広告収入で少しだけ副業収入が入ることもあります。何より、書いて発信する中で、エンジニアの人からコメントがもらえたりと、メリットが多いです。Bloggerとはてなブログは無料ではじめられ、操作も簡単なのでおすすめです。
参考)PandasでUnicodeDecodeError: 'shift_jis' codec can't decode byte 0xff in position 0: illegal multibite sequenceが起こった時の対処法
https://review-of-my-life.blogspot.com/2018/12/pandasunicodedecodeerror-shiftjis-codec.html
chp5
SECTION5-1 Web APIとは
このSECTIONのポイント
〇Web API がどういうものか理解しよう
〇CRUD(クラッド)知ろう
アプリ間・システム間をつなぐWeb API
このCHAPTERではWeb API(Application Programming Interface)について、勉強していきたいと思います。Web APIを堅苦しい言葉で説明すると、HTTPプロトコルを用いてネットワーク越しに呼び出すアプリ間、システム間のインターフェースのことです。
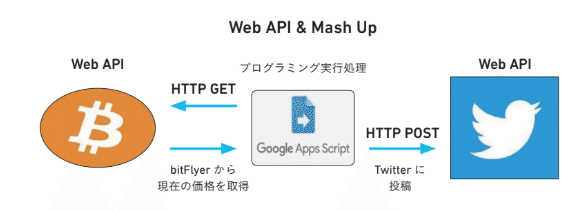
こういうわかりにくい説明が嫌なので、もう少しわかりやすく説明してみます。ビットコインの価格をTwitterに投稿するアプリを作るとしましょう。
仮想通貨取引所「bitFlyer」には、ビットコインの価格を取得するWeb APIが、Twitterにはツイートを投稿するためのWeb APIが用意されており、2つをGoogle Apps Scriptでつないでいます。

ビットコインの価格をTwitterに投稿するアプリとWeb API
ネットからサイトのデータにアクセスするとき、投稿するとき、更新するとき、削除するとき、僕らはHTTPという通信を使っています。そして、そのデータをほかのサイトから扱うときの窓口をしてくれているのがWeb APIなのです。
Twitterを例に考えてみよう
もう1つ、Web APIの便利さをTwitterを例に考えてみましょう。
例えばTwitter上で、自分のフォロワーのプロフィール情報をすべて取得したいと思います。フォロワーが1万人いたとして、すべての人のプロフィールを見にいくのって面倒ですよね? いちいちログインして、フォロワーを一人一人選択して、クリックしていくのはかなり時間がかかりますよね。
それを、Web APIという窓口に、「1万人分のフォロワーのプロフィールを送って!」という通信を送ると、TwitterのAPIが情報を検索した結果、「こちらです兄貴!」みたいな感じでフォロワーの詳細なデータを、通信を送った人に返してくれます。
ほかにもイメージしやすい例でいうと、よくTwitterで自動投稿してくれるようなアプリがありますよね。あれも実は同様にWeb APIを利用して、送信しているわけですね。
「毎日12時に、指定したツイートを投稿しておいて!」とTwitterのWeb APIに送信すると、Twitterにログインしてひとつひとつクリックせずとも、TwitterのAPIが「OK、書いておくわ」と勝手にTwitter内に投稿してくれるわけです(ただし、自分以外の人が勝手に投稿しないように、認証コードも含めて送ったりします)。
さらに、Web API経由で、「昨日のツイートを消しておいて!」とHTTPでWeb APIに送信すると、Web API経由でツイートを削除することもできます。
つまり簡単に言えば、あるアプリ(今回の場合はTwitter)に向けて情報を送信するときの、情報の受信・送信・更新・消去ができる窓口がWeb APIなのです。TwitterのAPIを利用すれば、フォロワーの情報を取得したり、ツイートを投稿させたり、ツイートを消したりできるようになるわけですね。
Web APIは共通の方式で外部のデータを公式に取得したり、投稿できたりするので、外部サイトの情報をうまく利用する方法として、適しています。
スクレイピングという方法もある
ちなみに、Webサイトから情報を送信したり受信したりする方法には、もう1つスクレイピングという方法があります。これは、実際にわれわれがWebサイトにアクセスして、ページをクリックしたりするような操作を自動操作させる技術となっています。
しかし、スクレイピングで注意するのは、データを非公式に取得することになります。サービスによっては、利用規約によって禁じられている可能性があるため、注意してください。
また、スクレイピングはサーバーに高度な負荷を与える可能性があるため、もし利用する場合はサーバーに負荷を掛けないように、リクエストを送ったら1秒待機させるような処理を入れることが必要になります。
Web APIで使う通信の仕組みを学ぼう
このWeb APIを使うためには、共通の通信の仕組みを理解しないといけません。そのためには、HTTPというネットの通信を学ぶ必要があります。
HTTPの通信で覚える知識
このSECTIONでは、APIを利用する上で不可欠な事柄を学びたいと思います。といっても、学ぶことは次の5つしかないんですけどね(笑)。
CRUD (CREATE READ UPDATE DELETE)
URL(エンドポイント・リクエストURL)
リクエストパラメーターとURLエンコーディング
HTTPヘッダーと認証
HTTPボディ
実は、僕らがネットで通信しているときって、次の4つの処理しかしていません。これら4つの通信は、頭文字を取ってCRUD(クラッド)といいます。左が具体的な操作、右が実際にHTTPで通信するときの言葉です。
CREATE: 作成 ⇒ POST
READ: 読み取り ⇒ GET
UPDATE: 更新 ⇒ PUT
DELETE: 削除 ⇒ DELETE
CREATEは、新しいデータを作成する処理を指します。例えば、Twitterで投稿する場合は、新しい投稿データを送信するので、HTTPでCREATEアクションを行います。そして、CREATEアクションは、HTTPだとPOSTリクエストを行うわけです。CREATE = POSTだと覚えてもらって大丈夫だと思います。
READは、データを読み取る処理を指します。例えば、「〇〇さんのツイートを取得したい」というときはそのURLにREADアクションを行います。READアクションはHTTPだと、GETリクエストを送ることになります。なにかしらの情報を送るのではなく、単純に見たいのであれば、GETというリクエストを送ることになります。
UPDATEは、データを更新する処理を指します。例えば、「すでに書いてある自分のプロフィールを更新したい」という場合、データを更新することになります。その場合は、UPDATEアクションになります。HTTPの通信だと、PUTというリクエストを送ることになります。
最後のDELETEは、データを消去する処理のことです。例えば、「昨日投稿したツイートを削除したい」という場合、ツイートに対してDELETEアクションを実行します。このときは、HTTPでDELETEというリクエストを送ることになります。
Web APIを利用するときは、この4種類のリクエストを送ることで、情報を取得したり、投稿したり、更新したり、削除したりすることができるわけです。
このSECTIONのまとめ
〇Web APIは、データをほかのサイトから扱うときの窓口をしてくれる存在です。
〇インターネットで行うつの通信は、頭文字を取ってCRUD(クラッド)といいます。
SECTION5-2 リクエストとURLについて学ぼう
このSECTIONのポイント
〇リクエストとURLの仕組みを理解しよう
〇HTTPヘッダーとHTTPボディを知ろう
同じURLでもGETとPOSTでふるまいが変わる
URLは、www.google.comのようなアドレスのことです。ただし、Web APIを利用するときには少し覚えていてもらいたいことがあります。実は同じURLでも、異なるアクションを取ることができるのです。
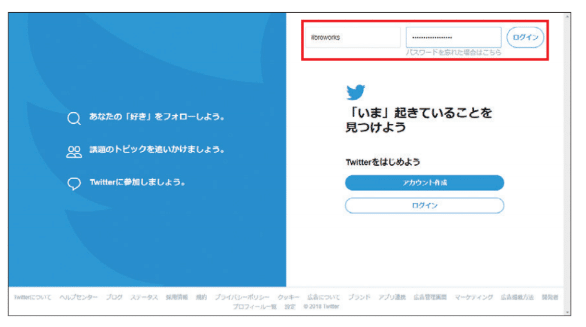
思い出してみてください。例えば、Twitterログインページ(https://twitter.com/)にアクセスするとします。そのときに、まずログインページにアクセスしますよね。

「https://twitter.com/」にGETリクエストを送ると、
ログインページが表示されます。
このときに行っているのは、このURLにGETリクエストを送っているわけです。つまり、「ログインページ見せたまえ」と指示しているわけですね。
次にユーザーが行うのは、ログインするためにユーザーIDとパスワードを入力して、ログインするために情報を送信することです。このときに実行されているのが、先ほどの学んだCREATEアクションです。つまりPOSTリクエストを送っているわけですね。

[ログイン]ボタンをクリックすると、「https://twitter.com/」に
ユーザーIDとパスワードがPOSTリクエストで送信されます。
つまり、同じURLでも、ログインページの情報を受け取る際はGETリクエストを送っていて、ログインするときはPOSTリクエストを送っているのです。このように、この同じURLでも、異なるアクションを送ることができるのを覚えておいてください。また、ユーザーがWeb APIにアクセスするURLのことをエンドポイントといいます。
リクエストパラメーターとURLエンコーディング
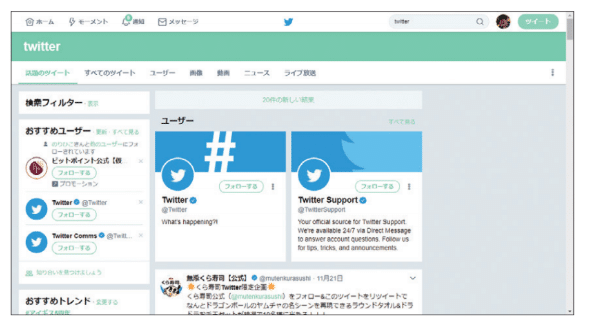
あなたがTwitterで「twitter」と検索するとします。Twitter上で実際に、検索してみると、次のようなページが表示されるはずです。

Twitterで「twitter」と検索した画面。
アドレスバーを見ると、次のようなURLになっているはずです。
https://twitter.com/search?q=twitter&src=typd
これは「https://twitter.com/search」というURLに、次の2つの値を入れて、GETリクエストを送信していることになります。
q = twitter
src = typd
このように、?〇〇=△△のような形で、URLにはパラメーターを入れることができます。複数ある場合は、?〇〇=△△&□□=〇〇のような形で、パラメーターを追加することができるわけですね。これらをリクエストパラメーター(request parameter)、もしくはクエリストリング(query string)といいます。
試しに検索ワードを「twitter」ではなく「instagram」に入れ替えて検索してみましょう。そうすると、Instagramに関する検索結果が表示されます(当然ですね……)。

Instagramに関する検索結果が表示されました。
このときのURLは次のようになっているはずです。q=に対応する値が「twitter」から「instagram」に変わっているのがわかりますね。
https://twitter.com/search?q=instagram&src=typd
今度は日本語で検索してみましょう。プログラミング言語「パイソン」をカタカナで検索します。

パイソンに関する検索結果が表示されました。
そうすると、URLは次のような形になります。
https://twitter.com/search?q=%E3%83%91%E3%82%A4%E3%82%BD%E3%83%B3&src=typd
今回も、q=とsrc=の2つのパラメーターが見られます。src=のほうはこれまでと同じですが、q=のほうはなぜか複雑な値になってしまいました。
q = %E3%83%91%E3%82%A4%E3%82%BD%E3%83%B3
src = typd
この%E3%83%91%E3%82%A4%E3%82%BD%E3%83%B3とはなんでしょう。
実は、URLに日本語を直接入れて検索することって、できないんです。なので、日本語をエンコードという符号化を行う処理を挟まなければならないんですね。これをURLエンコードなんていったりします。
この「パイソン」という文字列は、エンコードされると%E3%83%91%E3%82%A4%E3%82%BD%E3%83%B3という文字列になります。一方で、デコードすると、また「パイソン」というキーワードに戻すことができます。図にすると次のような関係になるわけですね。

エンコードとデコードの関係
HTTPヘッダーと認証
あなたがTwitterにログインするとします。そのときブラウザは、あなたがあなたであることを証明できるコードを、常に通信の中に埋め込んでいます。
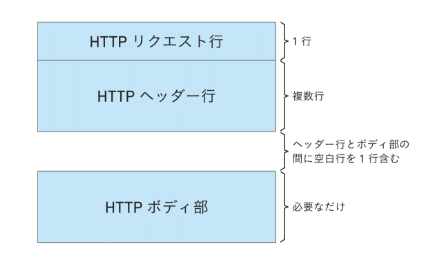
HTTPが通信をするとき、送受信するデータは大きく2つに分かれています。1つがHTTPヘッダーという部分で、もう1つがHTTPボディという部分です。この、HTTPヘッダーの部分に、あなたがあなたであるという認証の暗号が埋め込まれているわけですね。
ちなみにこの認証の暗号がないと、例えばあなたのTwitterのアカウントに、悪意のあるユーザーが勝手にログインして、勝手にツイートを削除したり、勝手にツイートしたりすることが可能になってしまいます。そうなってしまうと困るので通信の中には自分の認証コードをHTTPヘッダーに含める必要があるわけです。
あとHTTPヘッダーには、今ログインしようとしているのがパソコンなのか、スマホなのかという情報も実は埋め込んだりしています。どのサイトにアクセスするかによって、リクエストの中身は変わります。
HTTPヘッダーをブラウザで確認する
HTTPのリクエストの中身を、実際にブラウザ上から見ることも可能です。詳しい情報は、WindowsならF12キーを押して、開発者ツールを開くと、どんな通信を行っているかわかるかと思います。
Google Chromeの開発者ツールを表示し、[Network]タブを開いて、画面左のファイル一覧で任意のファイルを選択します。次に、右側の画面で[Headers]タブをクリックすると、HTTPヘッダーの中身を確認できます。

開発者ツールでは、HTTPヘッダーの中身も確認できます。
HTTPボディ
HTTPボディは、HTTPリクエストメッセージボディともいいます。HTTPボディには、先ほどログインするときに入れたような情報を埋め込むことができます。名前とか、パスワードとかそういう値ですね。情報を送る場合なので、POSTリクエストを送るときにいちばん使われます。

HTTPリクエストメッセージにはこのような情報が埋め込まれています。
このSECTIONのまとめ
〇URLには「?〇〇=△△」のような形でパラメーターを入れることができます。これらをリクエストパラメーター(request parameter)、もしくはクエリストリング(querystring)といいます。
〇通信のデータは、HTTPヘッダーとHTTPボディというつの部分に分けることができます。
SECTION 6-1 Google Apps Scriptを利用できる状態にする
このSECTIONのポイント
〇Google Apps Script を利用する準備をしよう
〇ウェブアプリケーションのURLを準備しよう
Google Apps Scriptを開こう
CHAPTER 3の復習になりますが、まず、Google Apps Scriptを利用する準備をしましょう。Googleアカウントをお持ちの場合は、以下のGoogle Driveのアドレスにアクセスして、サインインします。持っていない場合は、アプリ開発用のGoogleアカウントを作成しておきましょう。
https://drive.google.com/
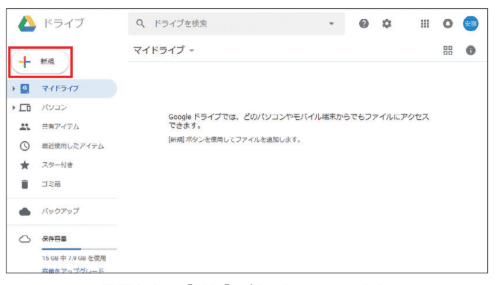
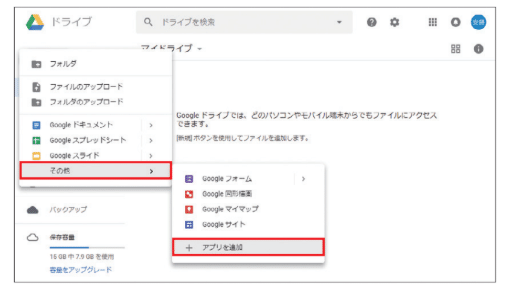
画面左上の[新規]ボタンをクリックし、[その他]→[アプリを追加]をクリックします。

画面左上の[新規]ボタンをクリックします。

[その他]→[アプリを追加]をクリックします。
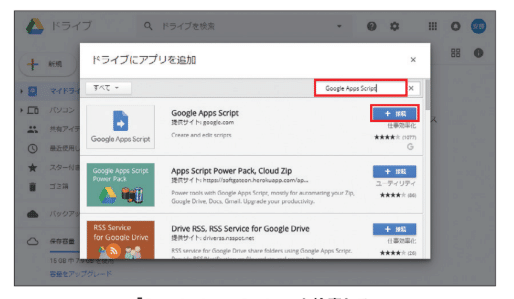
その後、検索ボックスに「Google Apps Script」と入力して検索します。すると、検索結果のいちばん上にGoogle Apps Scriptが表示されるので、[接続]をクリックしてください。

「Google Apps Script」と検索して、
Google Apps Scriptの[接続]をクリックします。
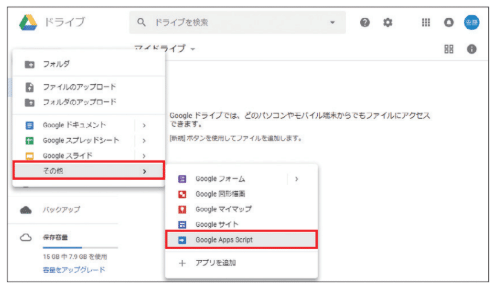
再度、画面左上[新規]→[その他]をクリックすると、[Google Apps Script]という項目が現れるので、それをクリックしてください。

画面左上[新規]→[その他]→[Google Apps Script]をクリックします。
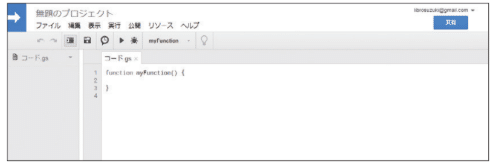
すると、以下のようなGoogle Apps Scriptの画面が開きます。

Google Apps Scriptのエディタ画面が表示されました。
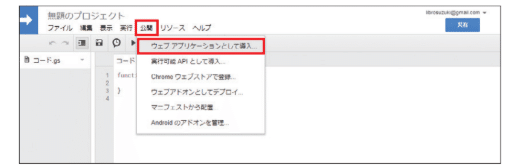
画面上部の[公開]をクリックし、[ウェブ アプリケーションとして導入]をクリックします。プロジェクトの名前を入力し、[OK]をクリックします。そして、[アプリケーションにアクセスできるユーザー]を[全員]に設定し、[導入]をクリックします。

画面上部の[公開]→[ウェブアプリケーションとして導入]をクリックします。

プロジェクトの名前を入力し、[OK]をクリックします。

[アプリケーションにアクセスできるユーザー]を[全員]に設定し、
[導入]をクリックします。
そうすると、「このプロジェクトをウェブ アプリケーションとして導入しました。」と表示されます。この画面の「現在のウェブ アプリケーションの URL」と表示されたところにGoogle Apps ScriptのURLが指定されているので、それをコピペしてどこかに保存しておいてください。

URLが表示されるので、コピペして保存しておきます。
こんな感じのURLになると思います。
https://script.google.com/macros/s/AKfycbwdwOhOfQ5gw2cQMtejfV35zeLlfp3AgihQrikhaoshrijrfoaSk/exec
このSECTIONのまとめ
〇Google DriveからGoogle Apps Scriptアプリを追加すると、Google Apps Scriptが利用できるようになります。
〇ウェブアプリケーションのURLをコピーし、テキストファイルなどに控えておきましょう。
SECTION6-2 LINE Developersに登録しよう
このSECTIONのポイント
・LINE Developersにアカウントを登録しよう
・作成したアカウントでアプリを登録しよう
LINE Developersにアカウントを登録する
今度は、LINE Developersにアカウントとアプリを登録します。パソコンのブラウザで次のURLにアクセスし、自分のLINE IDでログインします。
https://developers.line.biz/ja/

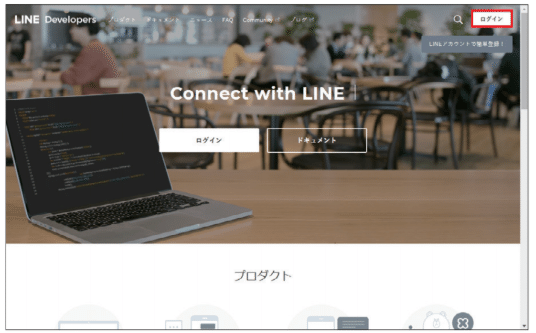
LINE Developersのトップページ。[ログイン]をクリックしましょう。

[LINEでログイン]をクリックし、LINEのIDでログインします。
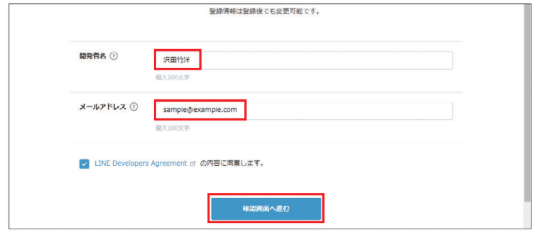
ログインすると、新規チャネルの作成画面に移ります。名前(開発者名)とメールアドレスを入力し、[LINE Developers Agreementの内容に同意します]にチェックを入れて、[確認画面へ進む]をクリックします。次の画面で入力内容に間違いがないことを確認したら、[この内容で作成する]をクリックしましょう。

名前とメールアドレスを入力して、[確認画面へ進む]をクリックします。
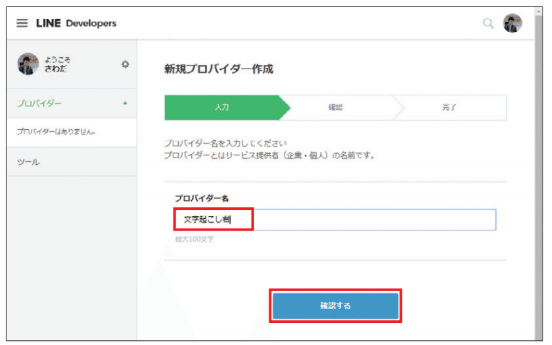
プロバイダーを作成する画面になるので、[新規プロバイダー作成]をクリックし、適当な名前を付けます。ここでは「文字起こし君」という名前にしましょう。[確認する]をクリックして次の画面で名前が正しく入力できていることを確認したら、[作成する]をクリックします。

[新規プロバイダー作成]をクリックします。

プロバイダー名を入力し、[確認する]をクリック。
これでプロバイダーが作成できました。
文字起こし君のチャネルを作成する
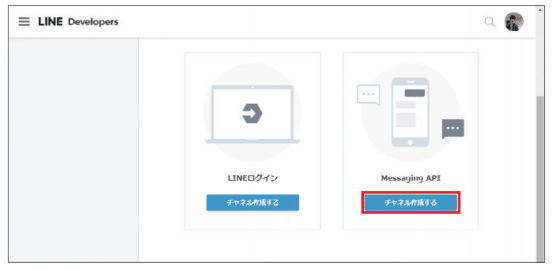
次に、[Messaging API]の[チャネル作成する]をクリックします。

[Messaging API]の[チャネル作成する]をクリックします。
新規チャネルの編集画面に移ります。ここではアプリの名前やアイコンなどを選択できます。
まず、[アプリ名]に「文字起こし君」と入力しましょう。[アプリ説明]には「文字起こし君です」と入力してください。[プラン]は[Developer Trial]のプランを選択します。

[アプリ名]と[アプリ説明]、[プラン]を入力・選択します。
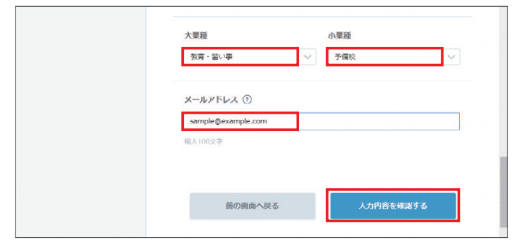
次に[大業種]と[小業種]を選択します。ここの値は適当でかまいません。今回は大業種を「教育・習い事」、小業種を「予備校」にしました。
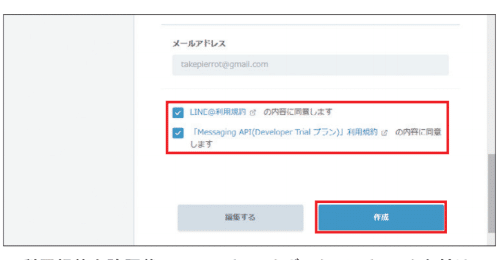
最後に、自分のメールアドレスを入力し、[入力内容を確認する]をクリックします。利用規約が表示されるので[同意する]をクリックし、[LINE@利用規約 の内容に同意します]と[「Messaging API(Developer Trial プラン)」利用規約 の内容に同意します]にチェックを付けます。最後に[作成]をクリックすると、チャネルが作成されます。

[大業種]と[小業種]を選択し、メールアドレスを入力したら、
[入力内容を確認する]をクリックします。

利用規約を確認後、2つのチェックボックスにチェックを付け、
[作成]をクリックします。
チャネルの設定を変更する
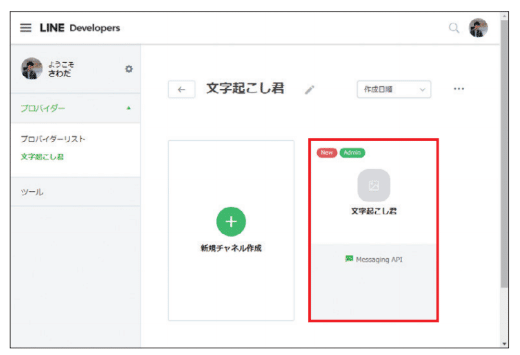
作成が完了すると、作成した「文字起こし君」のチャネルが表示されます。こちらの文字起こし君のチャネルをクリックします。

文字起こし君のチャネルをクリックします。
クリックすると、LINEのチャネルの編集画面に移動します。[アプリ名]と[アプリ説明]はすでに入力済みなので、そのままで大丈夫です。[プラン]は[For Developer]となっていますね。これもそのままで問題ありません。
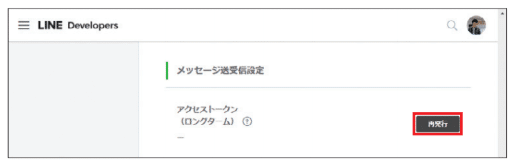
画面を下にスクロールすると、[アクセストークン]という項目があるはずです。この項目の[再発行]ボタンをクリックしましょう。

[アクセストークン]の[再発行]ボタンをクリックします。
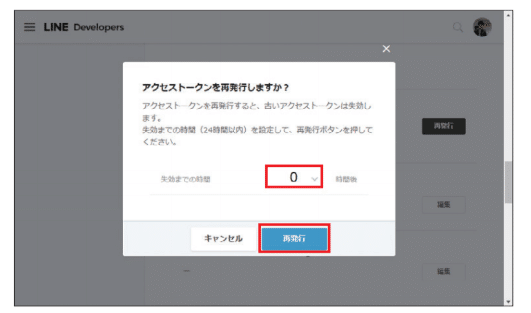
[アクセストークンを再発行しますか?]という画面が表示されるので、失効までの期間を「0」時間後に設定し、[再発行]をクリックします。

失効までの期間を「0」時間後に設定し、[再発行]をクリックします。
アプリ開発のコツ
アクセストークン:アクセストークンとは、パスワードのようなものです。後ほどGoogle Apps Scriptで[LINE_ACCESS_TOKEN]として利用します。「再発行」をクリックすると、アクセストークンを作成できます。
そうすると、アクセストークンが発行されます。こちらのアクセストークンは後ほど使うので、コピペして保存しておきましょう。
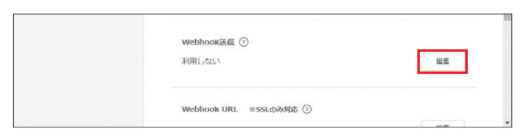
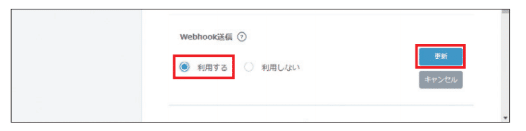
次に、[Webhook送信]で[編集]をクリックします。そして[利用する]を選択して、[更新]ボタンをクリックします。

[Webhook送信]で[編集]をクリックします。

[利用する]を選択して、[更新]ボタンをクリックします。
ここまでできたら設定完了です。最後にページ下部のQRコードをスマホのLINEアプリで読み取り、作成したLINE BOT *を友だち登録しておいてください。

このQRコードをスマホのLINEアプリで読み取り、
LINE BOTを友だちとして登録しておきましょう。
このSECTIONのまとめ
LINE Developersへのアカウントとアプリの登録はパソコンから行います。
作成したLINE BOTは、スマホのアプリのLINEアプリで友だちとして登録しておきましょう。
SECTION6-3 Google Cloud Vision APIにアプリを登録しよう
このSECTIONのポイント
〇Google Developers Consoleでプロジェクトを作ろう
〇Google Cloud Vision APIを有効にしよう
登録の流れ
最後に文字起こしをしてくれるAPI「Google Cloud Vision API」に登録します。流れは以下のとおりです。
・Googleのアカウントを用意する
・Google Developers Consoleにアクセスする
・プロジェクトを作成する
・Google Cloud Vision APIを有効にする
Google Developers Consoleにアクセスする
開発者向けの管理画面であるGoogle Developers Console(https://console.developers.google.com)にパソコンからアクセスします。サインインを求められたら、Google Apps Scriptで使っているアカウントでサインインしてください。
プロジェクトを作成する
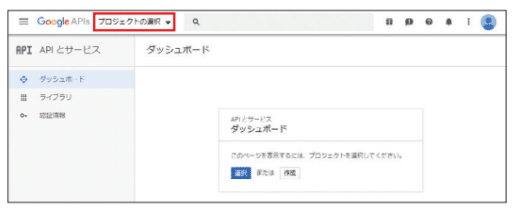
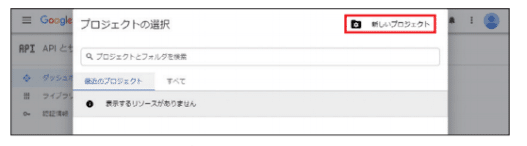
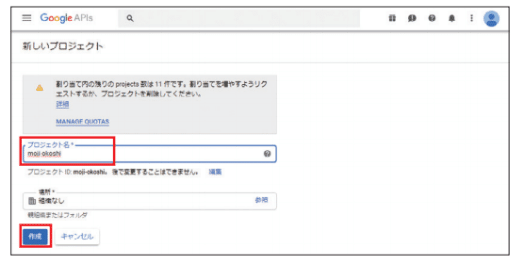
ページにアクセスしたら、まずは左上にある[プロジェクトの選択]をクリックして、[新しいプロジェクト]をクリックします。

[プロジェクトの選択]をクリックします。

[新しいプロジェクト]をクリックします。
プロジェクトの作成ページが表示されるので、[プロジェクト名]に「moji-okoshi」と入力し、[作成]をクリックします。

プロジェクト名を入力し、[作成]をクリックします。
これで新しいプロジェクトが作成されました。
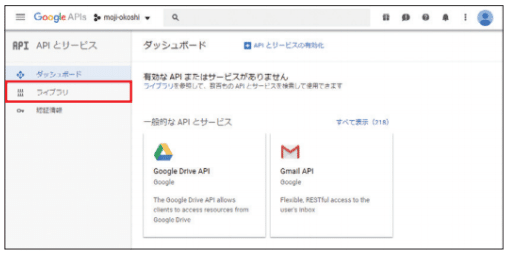
Google Cloud Vision APIを有効にする
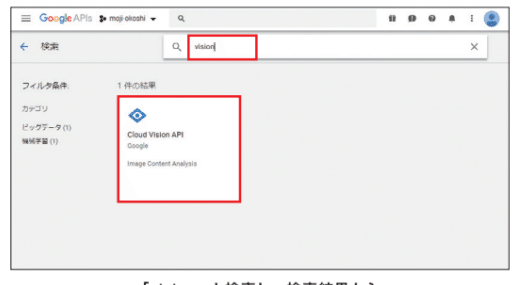
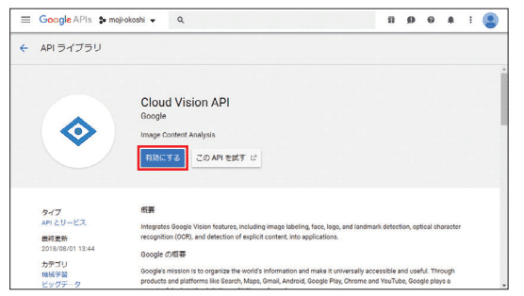
Google Cloud Vision APIを使用するには、今作成した「moji-okoshi」プロジェクトで有効にする必要があります。ライブラリページを開き、「vision」と検索しましょう。検索結果に[Google Cloud Vision API]が表示されるので、これをクリックします。「Google Cloud Vision API」のページに移動するので、[有効にする]をクリックします。

[ライブラリ]をクリックします。

「vision」と検索し、検索結果から
[Google Cloud Vision API]をクリックします。

[有効にする]をクリックします。
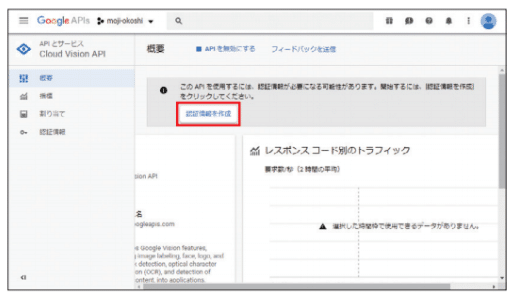
Google Cloud Vision APIの認証情報を有効にする
これだけでは、Google Cloud Vision APIが有効化されません。認証情報も有効化する必要があります。概要ページの画面中央に表示されている[認証情報を作成]をクリックしましょう。

[認証情報を作成]をクリックします。
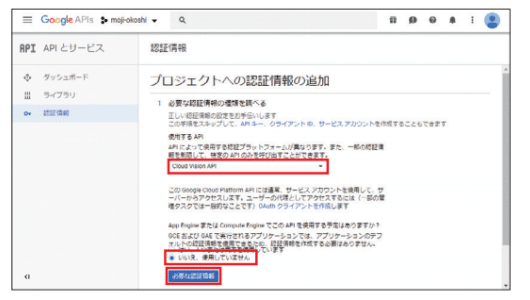
[プロジェクトへの認証情報の追加]ページに移動します。[使用するAPI]のプルダウンメニューで[Cloud Vision API]を選択します。[App EngineまたはCompute EngineでこのAPIを使用する予定はありますか?]に対しては、[いいえ、使用していません]を選びましょう。そして[必要な認証情報]をクリックします。

[Cloud Vision API]、[いいえ、使用していません]を選択し、
[必要な認証情報]をクリックします。
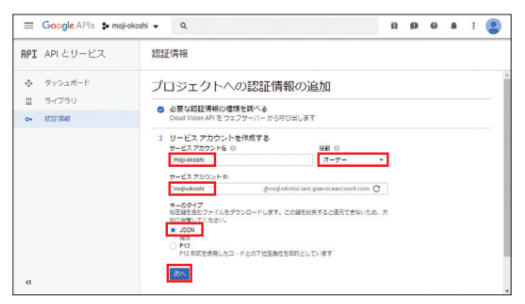
次の画面では、[サービスアカウント名]に「moji-okoshi」と入力し、[役割]には[Project]項目内にある[オーナー]を選択します。[サービスアカウントID]は自動で決まります。[キーのタイプ]は[JSON]を指定して、[次へ]をクリックします。すると、[サービス アカウントとキーが作成されました]と表示され、JSON形式の認証ファイルがダウンロードされます。

[サービスアカウント名]と[役割]、[キーのタイプ]を設定し、
[次へ]をクリックします。
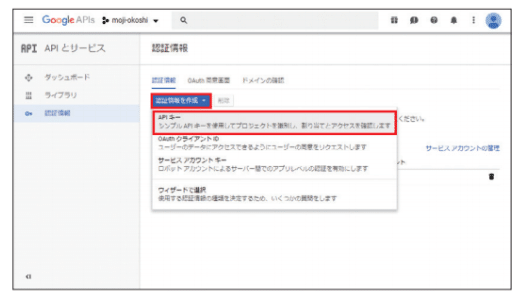
次に[認証情報を作成]をクリックし、[APIキー]を選択します。

[認証情報を作成]をクリックし、[APIキー]を選択します。
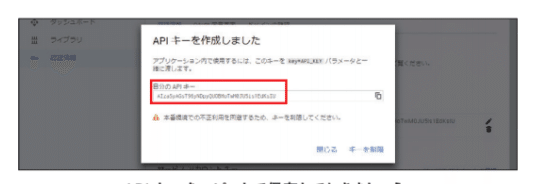
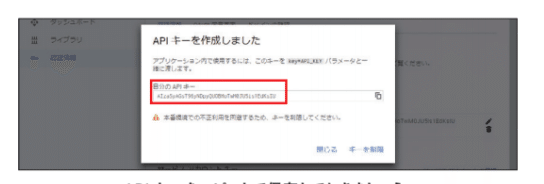
そうすると、[API キーを作成しました]という画面が表示されるので、画面に記載されているAPIキーをコピーして、テキストファイルなどに保存しておきます。

APIキーをコピーして保存しておきましょう。
課金を有効化しよう
最後にもう1つ設定が必要です。Google Cloud Vision APIを利用するためには、クレジットカードを登録する必要があります。無料枠は用意されているのですが、無料で利用する場合でもクレジットカードが必要になるようです。そのため、クレジットカードを登録し、課金を有効化しましょう。
ちなみに、課金を有効化していない場合、実行している途中で「This API method requires billing to be enabled. Please enable billing on project」と表示され、APIが利用できない状態になります。
まず、画面左上の[≡]をクリックしてメニューを表示し、[お支払い]をクリックします。

[≡]→[お支払い]をクリックします。
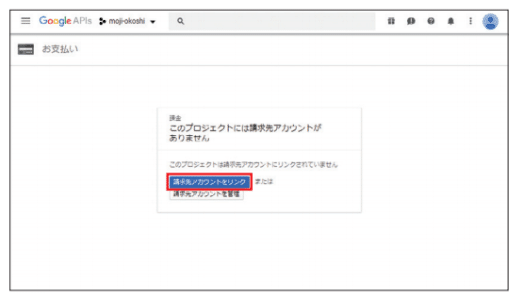
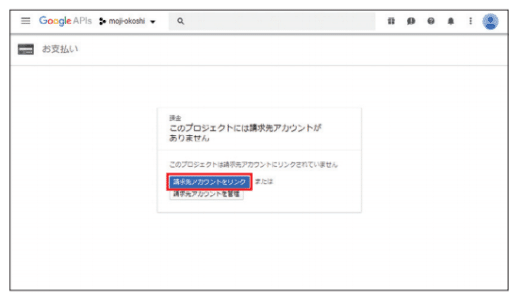
[請求先アカウントをリンク]をクリックします。すると、[プロジェクトの請求の有効化] という画面が表示されるので、[請求先アカウントの作成]をクリックします。

[請求先アカウントをリンク]をクリックします。

[請求先アカウントの作成]をクリックします。
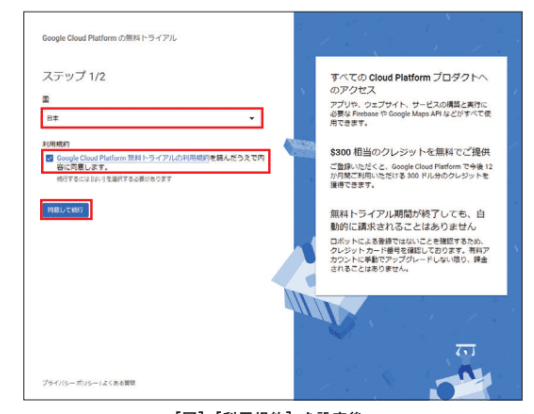
そうすると、[Google Cloud Platform の無料トライアル]画面が表示されるので、次のとおり設定します。
国:[日本]に設定してください
利用規約:チェックを付けてください
設定が完了したら、[同意して続行]をクリックします。

[国][利用規約]を設定後、
[同意して続行]をクリックします。
ちなみに、アカウントを作成すると、$300相当のクレジットを無料で12カ月間利用できます。勉強のために使用する程度なら十分ですね。
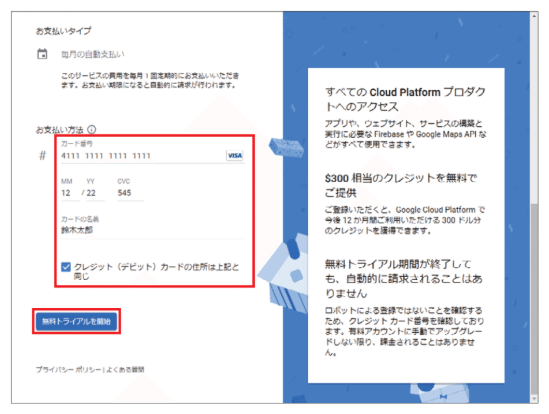
次に請求先の設定を行います。個人情報とクレジットカードの情報を入力してから、[無料トライアルを開始]をクリックすると、無事登録が完了します。

個人情報とクレジットカードの情報を入力してから、
[無料トライアルを開始]をクリックします。
10分くらい経つと、Google Cloud Vision APIが利用できるようになります。
このSECTIONのまとめ
〇Google Cloud Vision APIは、Google Developers Consoleから登録します。
〇Google Cloud Vision APIを利用するには、課金登録が必要です(ただし勝手に課金されることはありません)。
chp7
SECTION7-1 全体のコードを何となく眺めてみよう
このSECTIONのポイント
〇文字起こし君のコードを読んでみよう
〇「写経」という勉強の仕方を知ろう
コードの全体像をつかむところから始めよう
細かな説明を始める前に、まずはアプリ全体のコードを読んでみましょう*1。最初にコードの解説を読み、理解した上で、同じコードを自分でも書いてみる——こうしたプログラミングの学び方を写経といいます。
回り道のようで、実は効率よく学習できる方法です。このSECTIONを読んだら、自分でも実際にコードを書いてみましょう。また、最初にコードを読むとき、何をやっているのか、なんとなくでも想像するのが理解を早めるコツです。
コードの完成形
function doPost(e) {
const LINE_ACCESS_TOKEN = ${ACCESS_TOKEN};
const lineJson = JSON.parse(e.postData.contents);
const replyToken = lineJson.events[0].replyToken;
const messageId = lineJson.events[0].message.id;
const lineImageUrl = "https://api.line.me/v2/bot/message/" + messageId + "/content/";
const lineImageResponse = UrlFetchApp.fetch(lineImageUrl, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
"Authorization": "Bearer " + LINE_ACCESS_TOKEN
},
'method': 'get'
})
.getContent();
const lineImageBlob = Utilities.base64Encode(lineImageResponse);
const API_KEY = ${API_KEY};
const visionRequestUrl = 'https://vision.googleapis.com/v1/images:annotate?key=' + API_KEY;
const payload = JSON.stringify({
"requests":[
{
"image": {
"content": lineImageBlob
},
"features": [
{
"type": "TEXT_DETECTION",
"maxResults": 1
}
]
}
]
});
const visionTextResponse = UrlFetchApp.fetch(visionRequestUrl, {
method: "POST",
contentType: "application/json",
payload: payload,
})
.getContentText();
const visionTextJson = JSON.parse(visionTextResponse);
const visionText = visionTextJson.responses[0].fullTextAnnotation.text;
const messages = [
{
"type":"text",
"text": visionText
}
]
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + LINE_ACCESS_TOKEN,
},
"method": "post",
"payload": JSON.stringify({
"replyToken": replyToken,
"messages": messages,
})
});
}2行目の${ACCESS_TOKEN}、17行目の${API_KEY}には、自身で取得したアクセストークンとAPIキーを入れてください。たとえば、${API_KEY}を消して、取得したAPIキーを" "で囲って書きます。このコードを、P.90で作成したGoogle Apps Scriptのプロジェクトに記述していきます。
このSECTIONのまとめ
〇まずはコード全体を読んで、どこでどんな処理をしているのか想像してみましょう。
〇コードを読んで、実際に自分でも同じコードを書いてみる学習方法を「写経」といいます。
COLUMN たくさんコードを読もう
実際のエンジニアは、仕事のほとんどの時間をコードを読み、理解することに使っています。コードを読む時間が長いほど、今後の成長も大きなものとなるでしょう。コードを読む習慣は、書くこと以上に勉強になるのです。完璧に理解しなくても問題ありません。ただ、そのコードがどういう処理をしているかイメージしながら、学習を進めていくと、より深い学びを得られるはずです。
また、本書を進めていくうえで、説明されていないところもあると思います。そういう時は、どんどんWebで検索してみましょう。エンジニアは、わからないことがあるとすぐGoogleで調べて解決しています。テキストはどんどん古くなり、書かれていたことが通用しなくなってしまうこともあります。本に書かれていることをそのままやるだけでは、うまくいかないーーそんなときはみなさんもGoogleで検索して調べてみましょう。
SECTION7-2 doPost関数を実装しよう
このSECTIONのポイント
〇doGet関数とdoPost関数について知ろう
〇関数でログを出力してみよう
doGet関数とdoPost関数
Google Apps Scriptには、通常のJavaScriptにはない専用の関数が用意されています。本書ではdoGet関数とdoPost関数という2つの関数を紹介します。
doGet関数は、Google Apps ScriptにGETリクエストが送られたときに、doGet関数の中の処理が実行されます。
例えば、私たちがGoogleのホームページにアクセスするときは、「Googleの情報をください(GETしてください)」と言いながらアクセスしていると思ってください。すると関数が働いて、Googleのホームページの情報をスマホやパソコンに渡す、つまりGETしてブラウザに表示するわけなんです。
同じように、このアプリにアクセスしたり、GETリクエストが送られたりすると実行されるのがdoGet関数です。
もう一方のdoPost関数は、POSTリクエストが送られたときに実行される関数です。名前とかパスワードを入れて送信(POST)するときが、POSTリクエストです。文字起こし君はdoPost関数を使い、LINEからのPOSTリクエストをGoogle Apps Scriptが受信したときに処理を実行しているのです。
文字起こし君は最終的に次の流れで処理を行います。
①LINE Messaging APIから送った画像をGoogle Apps Scriptで取得
②Google Apps Scriptから、画像をGoogle Cloud Vision APIに送信し、テキス
トデータを取得
③テキストデータをLINE Messaging APIに送信
doPost関数を実装する
それでは、実際に実装していきましょう。Google Apps Scriptのプロジェクトにコードを記入してください。
まずは、比較的実行しやすい、「②Google Apps Scriptから、画像をGoogle Cloud Vision APIに送信し、テキストデータを取得」から始めましょう。まずは、POSTリクエストが送られてきた際に起動する、doPost関数を作成します。
doPost関数を作成する
function doPost(e) {
}URLの設定
doPost関数の引数eには、後ほどLINEから送信された画像データや認証データなどが入ることになりますが、ひとまずは気にしないで進めましょう。
本来はLINEから画像を受け取ってGoogle Apps Script送信するのですが、今回はGoogle Apps ScriptからGoogle Cloud Vision APIに画像を送信したいだけなので、とりあえず適当な画像で、中に文字が入っているURLを選んでみましょう。/2019/01/の後ろは改行を入れずに次の行を続けて書きます。
doPost関数に変数urlを追加
function doPost(e) {
const url = "https://dividable.net/wp/wp-content/uploads/2019/01/sample2.png"
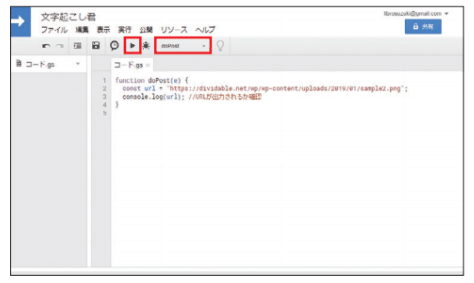
}試しに、doPost関数を起動したときに、URLが呼び出せるか確認してみましょう。
変数urlを出力
function doPost(e) {
const url = "https://dividable.net/wp/wp-content/uploads/2019/01/sample2.png";
console.log(url); //URLが出力されるか確認
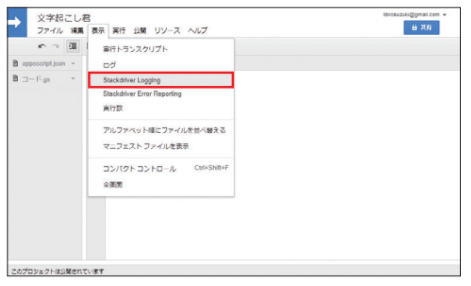
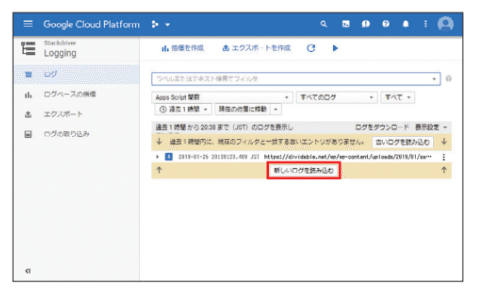
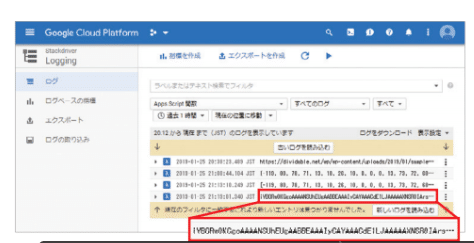
}POSTでこのアプリにアクセスすると、ログにURLが出力されます。ログを確認できるようにするため、Google Apps Scriptの画面で、[表示]→[Stackdriver Logging]をクリックしましょう。

[実行]→[Stackdriver Logging]をクリックします。
すると、次のような画面が表示されます。ポップアップがブラウザにブロックされる場合は、右上のをクリックして[https://script.google.comのポップアップとリダイレクトを常に許可する]にチェックを入れましょう。
なおこのCHAPTERでは、文字数の都合上改行しているように見えるところもありますが、次の行が字下げされていない場合は改行ではありません。不必要なところで改行すると、プログラムがうまく動かないことがあるので注意しましょう。

ログを確認するStackdriver Logging画面が表示されます。
Stackdriver Loggingが表示されたら、今度はGoogle Apps Scriptに書いたdoPost関数を実行してみましょう。実行は、画面上部のツールバーから行えます。関数を「doPost」に設定して、[実行]ボタン「▲」をクリックします。

関数を「doPost」に設定して、[実行]ボタンをクリックします。
Stackdriver Logging画面に切り替え、[新しいログを読み込む]をクリックして画面を更新すると(もしくはF5キーを押して更新します)、次のように実行時間と出力結果が表示されます。

Stackdriver Logging画面に実行時間と出力結果が表示されます。
2019-01-25 20:38:23.489 JST https://dividable.net/wp/wp-content/uploads/2019/01/sample2.png
このように、console.log関数の値が出力されていれば成功です。正確にログが出力されています。
このSECTIONのまとめ
〇doGet関数とdoPost関数はGoogle Apps Script独自の関数です。本書ではdoPost関数を使って、文字起こし君を実装していきます。
〇Google Apps Scriptでログを確認したいときは、Stackdriver Logging両面を使います。
SECTION7-3 画像データを受け取る処理を書こう
このSECTIONのポイント
〇 UrlFetchApp.fetchメソッドを覚えよう。
〇画像データを文字列に変換しよう
画像データを受け取る
今度はURLにGoogle Apps Scriptがアクセスして、その画像をバイナリデータとしてダウンロードするところまでの処理を書いていきます。あるURLにGETリクエストを送信し、そのURLからデータを取得するためには、UrlFetchAppクラスのfetchというメソッドを利用します。
UrlFetchApp.fetchメソッドでは、以下の引数を取ることができます。
url: 取得するURL
headers: あるURLにリクエストを送るときのパラメーター
method: あるURLにリクエストを送るときのメソッド。GET、POST、PUT、DELETEなどを使うことができる
早速、書いてみましょう。
変数imageResponseを追加
function doPost(e) {
const url = "https://dividable.net/wp/wp-content/uploads/2019/01/sample2.png";
const imageResponse = UrlFetchApp.fetch(url, {
'headers': { //HTTP Headerの設定
'Content-Type': 'application/json; charset=UTF-8',
},
'method': 'get' //ここでメソッドを指定
});
const imageContent = imageResponse.getContent(); //バイナリ形式でデータを取得
console.log(imageContent);
}試しに、このURLで画像データを取得できるか確認してみましょう。ツールバーの[実行]ボタンをクリックしてdoPost関数を実行します。
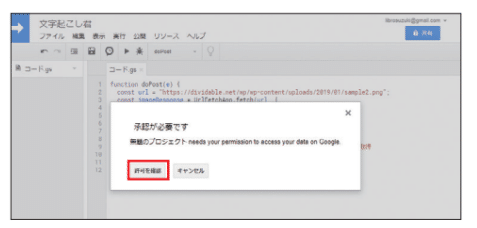
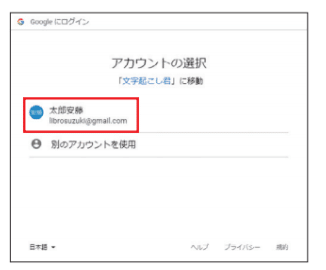
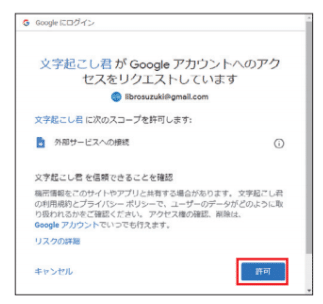
すると、[承認が必要です]と表示され、認証を求められます。[許可を確認]をクリックし、自身のアカウントを選択します。そうすると、[外部サービスへの接続]を許可するか確認されるので、[許可]をクリックします。

[許可を確認]をクリックします。

自身のアカウントを選択します。

[許可]をクリックします。
これでdoPost関数が実行されます。Stackdriver Loggingではログは確認できませんが、エラーが出なければ大丈夫です。
ちなみに、このコードは次のように書きなおすこともできます。
2つの変数をimageResponseに一本化
function doPost(e) {
const url = "https://dividable.net/wp/wp-content/uploads/2019/01/sample2.png";
const imageResponse = UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
},
'method': 'get'
})
.getContent(); //バイナリ形式でデータを取得
console.log(imageResponse);
}元のコードではimageResponseとimageContentの2つの変数を使っていますが、imageResponseはimageResponse.getContent()というコードでしか使っていません。この処理を1つのコードにまとめてしまうことで、新たに追加する変数をimageResponseだけにしています。
このように、一度しか使わない変数はなるべく作らないようにするのも、見やすいコードを書くコツです。
画像データをbase64エンコードする
さて、HTTPのGETリクエストで画像データをダウンロードしました。今度は、取得した値をbase64エンコードします。「何言ってんだお前」と思う方もいるかもしれませんが、落ち着いてください。
Google Cloud Vision APIを利用する場合、画像のデータをbase64方式にエンコードする必要があります。僕らが普段見ている画像データを、英数字・記号など64文字で構成される文字列に落とし込むことができるんですね。そのときに符号化する方式が、base64なのです。
Google Cloud Vision APIを利用する場合、base64方式でデータの受け渡しをする必要があるので、先ほど取得した画像データを、base64方式に符号化(エンコーディング)します。
画像データをbase64エンコードするには、Utilitiesクラスのbase64Encodeメソッドを利用します。引数には、画像のバイナリデータを指定してください。
Utilitiesクラスの詳細は、下記のURLで確認できます。
https://developers.google.com/apps-script/reference/utilities/utilities
Google Apps Scriptに次のコードが書けたら、base64エンコードされた文字列が取得できるか、実行して確認してみましょう。ツールバーの[実行]ボタンをクリックし、doPost関数を実行します。
画像をbase64エンコードして出力する
function doPost(e) {
const url = "https://dividable.net/wp/wp-content/uploads/2019/01/sample2.png";
const imageResponse = UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
},
'method': 'get'
})
.getContent();
const imageBlob = Utilities.base64Encode(imageResponse);
console.log(imageBlob); //出力する
}Stackdriver Logging画面に切り替え、[新しいログを読み込む]をクリックしてみましょう。次のような結果が出ていればばっちりです! 次に進みましょう!

base64エンコードされた画像データが出力されました。
このSECTIONのまとめ
〇任意のURLからデータを取得するには、UrlFetchAppのfetchメソッドを使います。
〇画像などのデータを、英数字・記号等64もp時で構成される文字列に落とし込む方式をbase63エンコードといいます。
〇画像データをbase64エンコードするには、Utilitiesクラスのbase64Encodeメソッドを利用します。
SECTION7-4 Google Cloud Vision APIについて知ろう
このSECTIONのポイント
〇Google Cloud Vision APIを調べよう
〇ドキュメント面との読み方を学ぼう
どんなAPIなのか調べてみる
では、コードを実装する前に、先にGoogle Cloud Vision APIについて見ていきましょう。OCRという技術を利用しています。画像からテキスト検出ができます。
APIを利用する分には、HTTPの理解があれば基本的には読んで理解できるかと思います。詳細は次のWebページで解説されています。

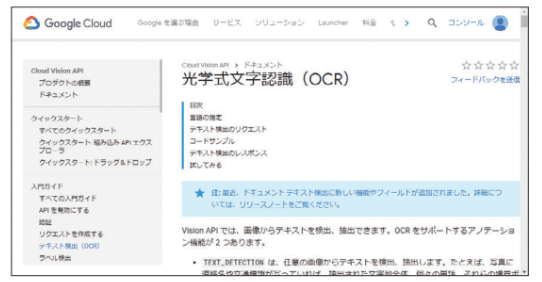
Google Cloud 光学式文字認識
(OCR)(https://cloud.google.com/vision/docs/ocr)
次のように書かれています。
Vision API では、画像からテキストを検出、抽出できます。OCR をサポートするアノテーション機能が 2 つあります。
TEXT_DETECTION は、任意の画像からテキストを検出、抽出します。たとえば、写真に道路名や交通標識が写っていれば、抽出された文字列全体、個々の単語、それらの境界ボックスが JSON レスポンスに含まれます。
DOCUMENT_TEXT_DETECTION も画像からテキストを抽出しますが、高密度のテキストやドキュメントに応じてレスポンスが最適化され、ページ、ブロック、段落、単語、改行の情報が JSON に含まれます。
テキスト検出のリクエスト
OCRリクエストを作成するには、POSTリクエストを作成し、適切なリクエスト本文を指定します。
簡単にまとめると、画像からテキストを読み込むことができるAPIということですね。
APIの使い方
ドキュメントを読み進めると、次のように書いてあります。
テキスト検出のリクエスト
OCR リクエストを作成するには、POST リクエストを作成し、適切なリクエスト本文を指定します。
POST https://vision.googleapis.com/v1/images:annotate?key=YOUR_API_KEY
https://vision.googleapis.com/v1/images:annotate?key=YOUR_API_KEYの「YOUR_API_KEY」に、P.106で作成したAPIキーを入れてPOSTリクエストを送りなさい、ということですね。
また、POSTリクエストで送る値は、次のような形式にする必要があるようです。
POSTリクエストで送るJSONの形式
{
"requests": [
{
"image": {
"content": "/9j/7QBEUGhvdG9zaG9...base64-encoded-image-content...fXNWzvDEeYxxxzj/Coa6Bax//Z"
},
"features": [
{
"type": "TEXT_DETECTION"
}
]
}
]
}これらのデータをAPIに送信すると、テキスト検出された形でデータを取得することができます。
Google Cloud Vision APIからの返り値
{
"responses": [
{
"textAnnotations": [
{
"locale": "en",
"description": "ABBEY\nROAD NW8\nCITY OF WESTMINSTER\n",
//以下省略
}
}
}以上をまとめると、次の3つのことがわかりますね。これを参考に次の節からコードを書いていきましょう。
Google Cloud Vision APIを利用するときは、以下のURLにPOSTリクエストを送る
https://vision.googleapis.com/v1/images:annotate?key=YOUR_API_KEY
base64エンコードされた画像をGoogle Cloud Vision APIに送信
DOCUMENT_TEXT_DETECTIONを選択するとtextAnnotationsの中にいい感じに文字を検出してくれます。
ちなみに、先ほど「base64エンコードした画像しか使えない」と書きましたが(P.123参照)、ドキュメントには画像のURLを指定できるとも書いてありますね。
画像は3種類の方法(base64エンコード文字列(前述)、Google Cloud Storage URI、ウェブURL)で渡すことができます。詳しくは、リクエストの作成をご覧ください。
たしかに、使うことができます。ただし、URLを指定して画像を選ぶと、Google Cloud Vision APIから画像を指定することになってしまうため、HTTPヘッダーに認証キー(LINE_ACCESS_TOKEN)を挿入することができないんですよね。そうすると、LINEから送られた画像にアクセスすることができなくなってしまいます。
そのため、base64エンコードした画像ファイルしか送らないようにしています(この説明がわからなくてもこのあとの工程に支障はないので、無視してもらってもかまいません)。
このSECTIONのまとめ
〇URLから画像を取得するには、UrlFetchApp.fetchメソッドを使います。
〇Google Cloud Vision APIに画像を送信するときは、base64エンコードします。
サポートでいただいたお金はFanzaの動画を購入するために利用されます。

