ツイッターの自動投稿アプリをGoogle Apps Scriptでつくろう!
ということで、やろうと思います!こんな感じでスプレッドシートに指定したツイート内容を登録しておいて

Google Apps Script上で1時間に一回などの時間指定をして、自動で投稿してくれるというような仕様です!

全体のコードまで無料の部分にのっけておきます。有料部分は、コードだけ見てもわからない!って人向けに解説します!
目次
・ツイッターAPIを登録しよう
・Google SpreadsheetとGoogle Apps Scriptを作成しよう
・Google Apps ScriptをWebアプリケーションとして公開しよう
・スクリプトを書こう
・時間指定して、自動で投稿させよう
ツイッターAPIを登録しよう
まず、ツイッターのAPIを登録しましょう!方法については下記記事が参考になると思います。
作成する場合、以下2つの値が必要になります。また、途中でcallback urlを登録することを求められますが、とりあえず最初の段階では空白で大丈夫です。
* Consumer Key(API Key)
* Consumer Secret(API Secret)
Google SpreadsheetとGoogle Apps Scriptを作成しよう
ここまでできたら、Google SpreadsheetとGoogle Apps Scriptのプロジェクトを作りましょう。Google Spreadsheetを開いて、そこからGoogle Apps Scirptを作成する流れになります。
プロジェクト名は適当でよいです。僕は自動投稿プロジェクトという名前をつけました。
Google Apps ScriptをWebアプリケーションとして公開しよう
そこまでできたら、Google Apps Scriptから、Webアプリケーションを公開を選択して、そのプロジェクトのURLを取得しましょう。やり方はこの記事を参照してください。
登録し終わったら、さきほどツイッターのAPIの画面として残しておいた、callback urlの中にそのurlを登録しましょう。
スクリプトを書こう
さて、ここまでが下準備でした。ここから早速Google Apps Script上でコードを書いていきたいと思います。
先にコード全体をお見せしたいと思います。
// 認証用インスタンス
var twitter = TwitterWebService.getInstance(
'VtNaspjeQasdasdsdssdasdNMDuWUb', // 作成したアプリケーションのConsumer Key
'MIgb9asdaKdXvX7Qasdagt1sdasirTYpdsDqNCLr' // 作成したアプリケーションのConsumer Secret
);
// 認証
function authorize() {
twitter.authorize();
}
// 認証解除
function reset() {
twitter.reset();
}
// 認証後のコールバック
function authCallback(request) {
return twitter.authCallback(request);
}
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1"); // 「シート1」はシート名
// ツイートを投稿
function postTweet() {
var tweet = getTweet()
var service = twitter.getService();
var response = service.fetch('https://api.twitter.com/1.1/statuses/update.json', {
method: 'post',
payload: { status: tweet }
});
}
//ツイート内容の取得
function getTweet() {
var tweets =sheet.getRange("A1:A100").getValues();
var tweet = tweets[Math.floor(Math.random() * tweets.length)];
Logger.log(tweet)
return tweet;
}ここまで見て大体わかるようでしたら、無料の部分だけで十分かと思います。これを見てもよくわからない場合は、ここから先の有料コンテンツをご覧いただければと思います。
では、まず最初にツイッターのAPIの認証を行いたいと思います。先ほど取得した、Consumer KeyとComsumer Secretをべたばりしてしまいましょう。(セキュリティが気になる方は、Propertyを利用してください。)
// 認証用インスタンス
var twitter = TwitterWebService.getInstance(
'VtNaspjeQasdasdsdssdasdNMDuWUb', // 作成したアプリケーションのConsumer Key
'MIgb9asdaKdXvX7Qasdagt1sdasirTYpdsDqNCLr' // 作成したアプリケーションのConsumer Secret
);ちなみに、こちらの認証に関しては、TwitterWebService ライブラリ の導入が必要になります。詳しくはこちらの記事を参考に、ライブラリを有効にしてみてください。注意点として、必ず最新のバージョンにしないと動かないみたいなので、注意してください。
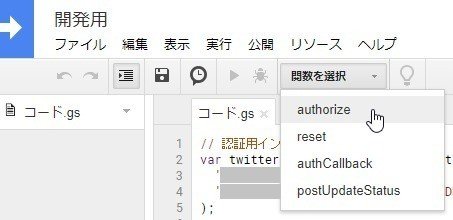
うまく登録できたら、関数選択 > authorizeを実行してください。

そして、ctrl + enterを押すと、ログを見ることができます。

このログをurlにコピペすると、ツイッターのアカウント認証画面に行くと思うので、認証を許可してください。そうすると、さきほど設定したcallback urlにリダイレクトされ、successと表示されていることを確認してください。失敗する場合は、callback urlがうまく設定できていない可能性があります。
それでは、ツイートを取得するメソッドを書いていきましょう。まず、スプレッドシートにツイートを以下のように設定しておきます。
次に、そのアクティブなシートを取得する変数を作成します。
// シートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1"); // 「シート1」はシート名これは、Google Apps Script上でスプレッドシートにアクセスし、その中で「シート1」というタブにアクセスしています。詳しくはこちらの記事をご覧いただけるとわかりやすいかと思います。
次にツイートを取得するメソッドを見ていきたいと思います。さきにメソッドの全体像です。
//ツイート内容の取得
function getTweet() {
var tweets =sheet.getRange("A1:A100").getValues();
var tweet = tweets[Math.floor(Math.random() * tweets.length)];
Logger.log(tweet)
return tweet;
}ここ全体の処理で何をしているかというと、以下のような流れになっています。
・スプレッドシートの中で、A1:A100までの範囲を指定して、値をすべて取得する(値はツイートになります)
・複数ツイートの中から、ランダムに値を取り出して、一つをtweetの中に格納します
・取得したツイートのログを出力します
・ツイートをリターンします
今度は取得したツイートを、実際にポストしてみましょう。関数全体を見ていきます。
function postTweet() {
var tweet = getTweet()
var service = twitter.getService();
var response = service.fetch('https://api.twitter.com/1.1/statuses/update.json', {
method: 'post',
payload: { status: tweet }
});
}処理の流れとしては、以下のようになります。
・さきほど作成したツイートをgetTweet()で呼び出します。
・ツイッターのAPIを利用するために、getService()で呼び出します
・ツイッターのポストを行うWeb APIのエンドポイントを指定して、ツイートを投稿します
何をやっているのかわからなくて気持ち悪い方は、下記のページを読んでみて下さい。
あとは、A1:A100のセルに、自分の投稿したいツイートを登録しておくだけで完成です。
時間指定して、自動で投稿させよう
最後に、このツイートを実行ボタンを押すのではなく、定期ツイートをさせてみましょう。時計のボタンを押して、プロジェクトのトリガーを設定しましょう。

postTweet関数を指定して、時間を指定するだけで完了です!

こうすると自動でツイートされる設定にすることができるようになります!
ここから先は
¥ 1,980
サポートでいただいたお金はFanzaの動画を購入するために利用されます。
