
serverless-offline を導入して Serverless Framework + TypeScript で作った Lambda 関数を VS Code でステップ実行する
serverless create したら vscode/launch.json ができてることに気づき、こんなんあったっけと調べたら、「何もしていないのにステップ実行できた」と思ってしまうほど簡単に実現できてしまいました。
タイトル詰め込み過ぎ事案。タイトル考えるだけでも時間を要しました。
Serverless Framework + TypeScript on VS Code はいいぞ!
環境
ここでは以下の環境で進めていきますが、特に OS 差異はありません。macOS でもステップ実行できることは確認しています。
Windows 10 Pro 1909
nodejs: v12.16.1
Serverless Framework: 1.67.3
バージョンアップこまめにするマン
今回作成したプロジェクトは GitHub にあげています。サクッと確かめたい方はこちらをどうぞ。
Serverless Framework プロジェクトの作成
ターミナルを立ち上げ任意のディレクトリで下記を実行します。
serverless create -t aws-nodejs-typescript -n sample-serverless-offline -p sample-serverless-offline💡 serverless コマンドのエイリアスに sls もしくは slss が存在するよ。
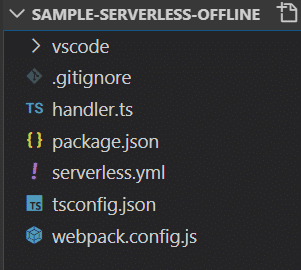
sample-serverless-offline ディレクトリが作成され、中にプロジェクト一式が出来上がっています。このディレクトリを VS Code で開きます。
code ./sample-serverless-offline
vscode ディレクトリがありますね。VSCode 用のディレクトリなら .vscode のはずなのに🤔。後で使います。
まずは必要なパッケージをインストールします。
npm installserverless-offline プラグインの導入
次に今回使用する serverless-offline を導入します。
npm install -D serverless serverless-offlineインストールが完了しましたら serverless.yml にプラグインを使用する旨を記述します。13行目に plugins があるのでそこにぶら下げる形で追記します。
# Add the serverless-webpack plugin
plugins:
- serverless-webpack
- serverless-offline.vscode/launch.json の準備
serverless create したときに自動生成されていた vscode ディレクトリがありました。それを .vscode に名前を変更するだけです。

ちなみに中身の launch.json は以下の通りです。
{
"configurations": [
{
"name": "Lambda",
"type": "node",
"request": "launch",
"runtimeArgs": ["--inspect", "--debug-port=9229"],
"program": "${workspaceFolder}/node_modules/serverless/bin/serverless",
"args": ["offline"],
"port": 9229,
"console": "integratedTerminal"
}
]
}
これですべての準備が整いました。ステップ実行してみましょう。
ステップ実行!
handler.ts を開き、hello 関数内の return 直前で止めて変数の中身を確認したいと思います。5行目の赤丸がブレイクポイントです。

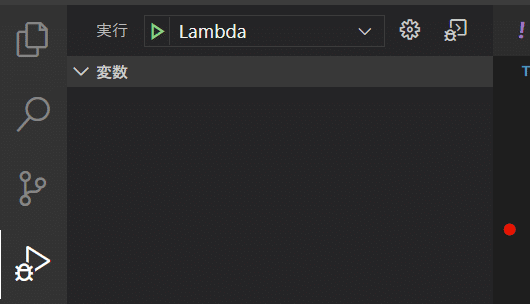
次に左側の虫と三角アイコンをクリックしデバッグビューを表示します。このとき前述した .vscode/launch.json の name で記述されている Lambda が表示されているはずです。もし「launch.json を作成しましょう」と青いボタンが見えたら VS Code を再起動してみましょう。

そしておもむろに実行とLambdaの間にある緑色の三角ボタンをクリックします。
ターミナルで下記のようなものが流れていれば成功です。localhost:3000 で待ち受けてますね。
& 'C:\Program Files\nodejs\node.exe' '--inspect' '--debug-port=9229' 'node_modules\serverless\bin\serverless' 'offline'
Debugger listening on ws://127.0.0.1:9229/b223e1b4-fb49-4018-8c55-1e93795fc4b9
For help, see: https://nodejs.org/en/docs/inspector
Debugger attached.
Serverless: Bundling with Webpack...
Time: 589ms
Built at: 2020-04-11 16:51:53
Asset Size Chunks Chunk Names
handler.js 6.31 KiB handler [emitted] handler
Entrypoint handler = handler.js
[./handler.ts] 326 bytes {handler} [built]
[source-map-support/register] external "source-map-support/register" 42 bytes {handler} [built]
Serverless: Watching for changes...
offline: Starting Offline: dev/us-east-1.
offline: Offline [http for lambda] listening on http://localhost:3002
┌─────────────────────────────────────────────────────────────────────────┐
│ │
│ GET | http://localhost:3000/dev/hello │
│ POST | http://localhost:3000/2015-03-31/functions/hello/invocations │
│ │
└─────────────────────────────────────────────────────────────────────────┘
offline: [HTTP] server ready: http://localhost:3000 �
offline:
offline: Enter "rp" to replay the last requestそれでは満を持して以下の URL にアクセスしてみましょう!
http://localhost:3000/dev/hello
止まりました! 変数をマウスオーバーしてやれば中身も確認できます!

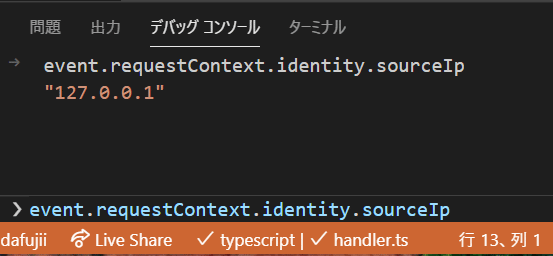
この状態でデバッグコンソールを使って変数の確認もできます。試しに接続元 IP アドレスを取得してみましょう。
event.requestContext.identity.sourceIp
ローカルからの接続なので 127.0.0.1 となっていることが確認できました!
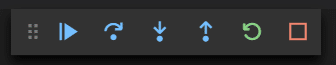
ステップ実行の続行や停止は以下のバーで行います。

まとめ
Serverless Framework プロジェクトを作成し、パッケージをインストールしてディレクトリをリネームするだけで、VS Code でステップ実行できる環境を構築することができました。
TypeScript で記述しているプログラムも SourceMap を利用してステップ実行ができます。
serverless-offline は API Gateway をローカル環境でエミュレートするプラグインのため CloudWatch Event で定期実行したい Lambda のステップ実行はできません。
Serverless Framework + TypeScript on VS Code はいいぞ!
いいなと思ったら応援しよう!

