
⑨M3U8生成WebAPIの作成(Python/AWS Lambda)
前回の記事はこちら
はじめに
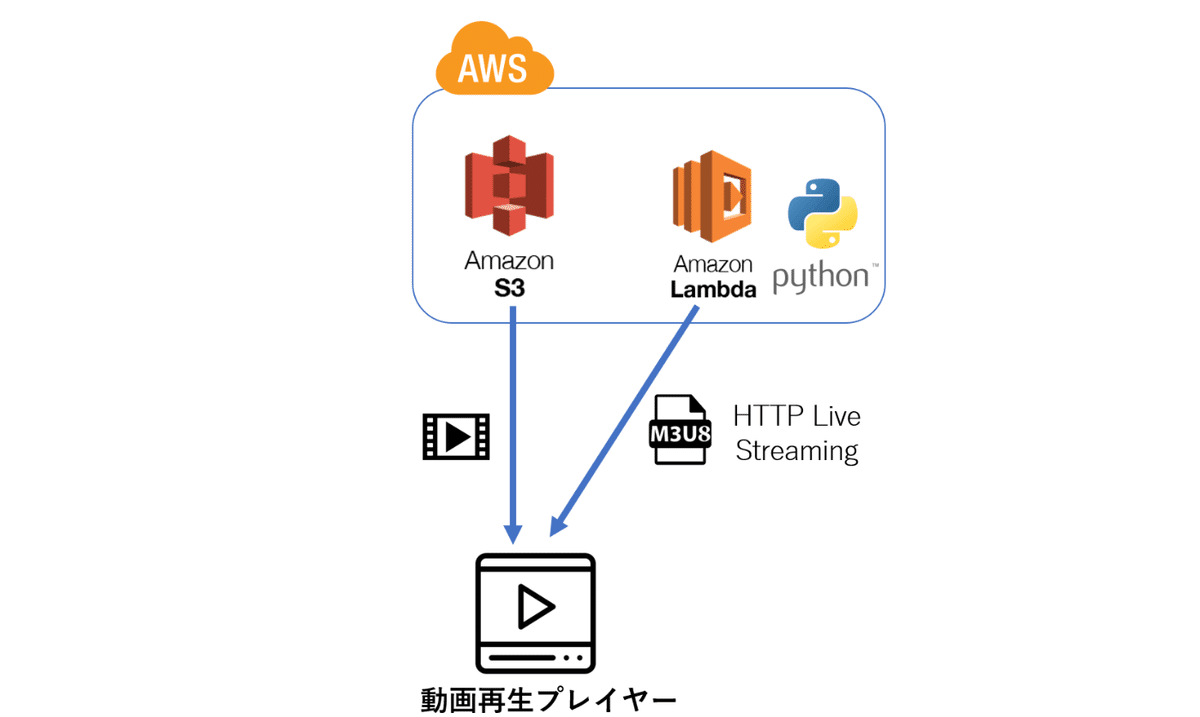
本章では、HLS(HTTP Live Streaming)のインデックスファイルであるM3U8を動的に生成して返却するLambda関数をPythonで作成します。

AWS Lambdaとは、いわゆるサーバーレスなシステムを実現する為の、イベント駆動型コンピューティングサービスです。
今回は、Lambdaで、指定した区間の動画を再生する為のM3U8ファイルを、動的に作成する機能を作ります。
さらに、WebAPIとして通常のHTTPリクエストでアクセスできるように、関数URLを生成します。
なお、本記事の後半は有料記事になっており、ソースコードの説明と全ソースコードの公開を行っています。
本書の説明ではAWSのコンソール画面のキャプチャー画像を使っていますが、AWSのコンソール画面は、頻繁にデザインが変更されますので、違うデザインのコンソールに変わっている可能性があります。
Lambda関数の作成
まずはAWSのコンソールにログインして、Lambdaのページを開きます。
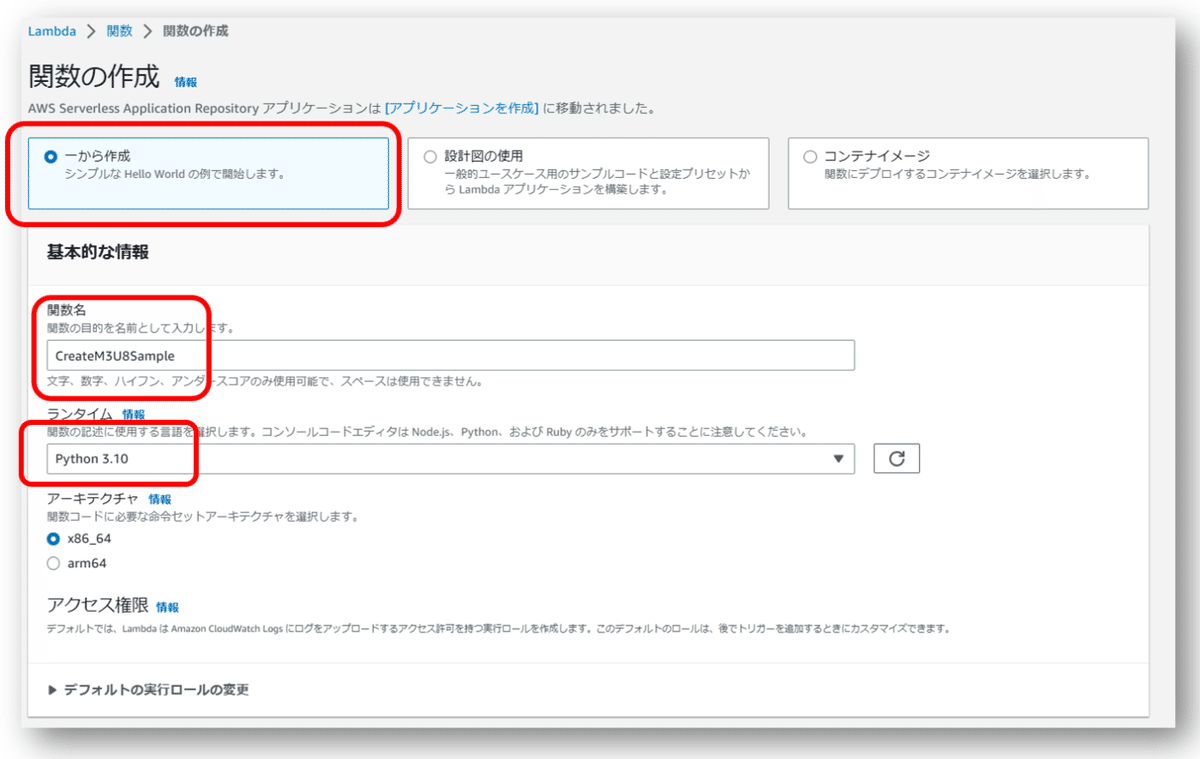
「関数の作成」ボタンを押すと、「関数の作成」ページが開きますので、関数の名前(ここではCreateM3U8Sampleとしています)を入力し、ランタイムとして「Python3.10」を選択し、関数を作成します。

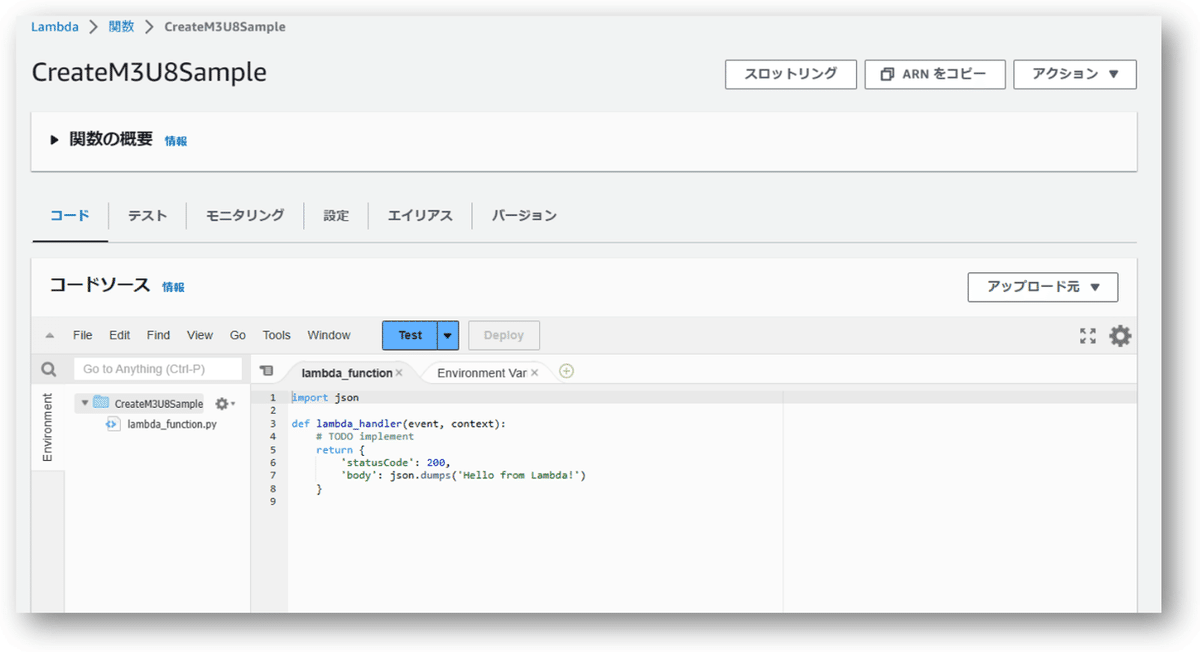
関数が作成されると、下記のような画面が表示されます。

Lambdaでは、ブラウザ上でコードの入力ができます。
VisualStudio Codeなどで作成することも可能ですが、今回は、このままブラウザ上のエディターを使用していきます。
関数を作成した状態では、サンプル用のコードが記載されています。
このコードでは、この関数にアクセスすると、「Hello from Lambda!」という文字列が返却される内容になっています。
とりあえずコードはそのままにして、必要な設定を行っていきます。
Lambda関数の設定
以下の設定を行います。
一般設定
タイムアウトの変更
アクセス権限
AmazonS3ReadOnlyAccess権限を関数の権限に追加
関数URL
関数URLを作成
通常のHTTPリクエストを受け付けることができるようになる
環境変数
プログラム起動時に渡す設定値を環境変数で設定
各種設定は「設定」タブを開いて行います。
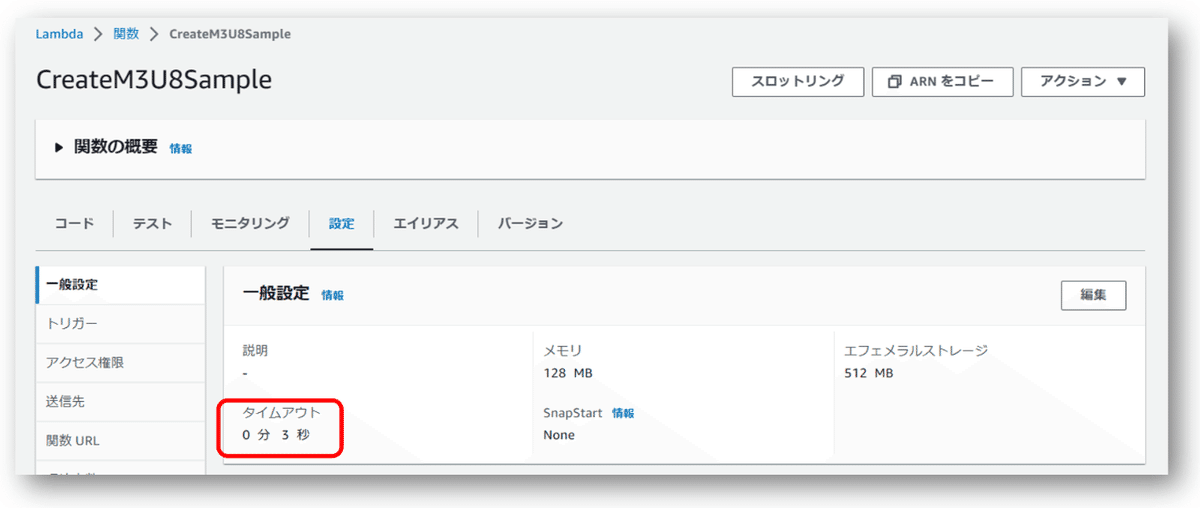
一般設定:タイムアウトの変更
まずは「一般設定」を選択して、タイムアウトを変更します。

このタイムアウトに設定された時間を超えた処理を行うと、処理の途中でも関数が中断されてしまいます。
Lambdaでは最高15分までの処理を行えますが、今回は関数URLの設定をしてウェブブラウザからHTTPでアクセスします。
その場合、ブラウザ側のタイムアウト(通常は30秒)で、ブラウザ側から切断されてしまうので、あまり長い時間を設定しても無意味になってしまいます。
ただ、3秒は短すぎるので、30秒に変更します。
アクセス権限の設定
次に、この関数のアクセス権限を設定します。
AWSで権限設定を行うサービスは、IAM(Identity and Access Management)になります。
関数作成時に最低限必要な権限を付与した、この関数の権限(IAMロール)が自動作成されていますので、そのIAMロールに対して、今回のプログラム内部で使用する、AWS S3の読み込み権限を追加します。
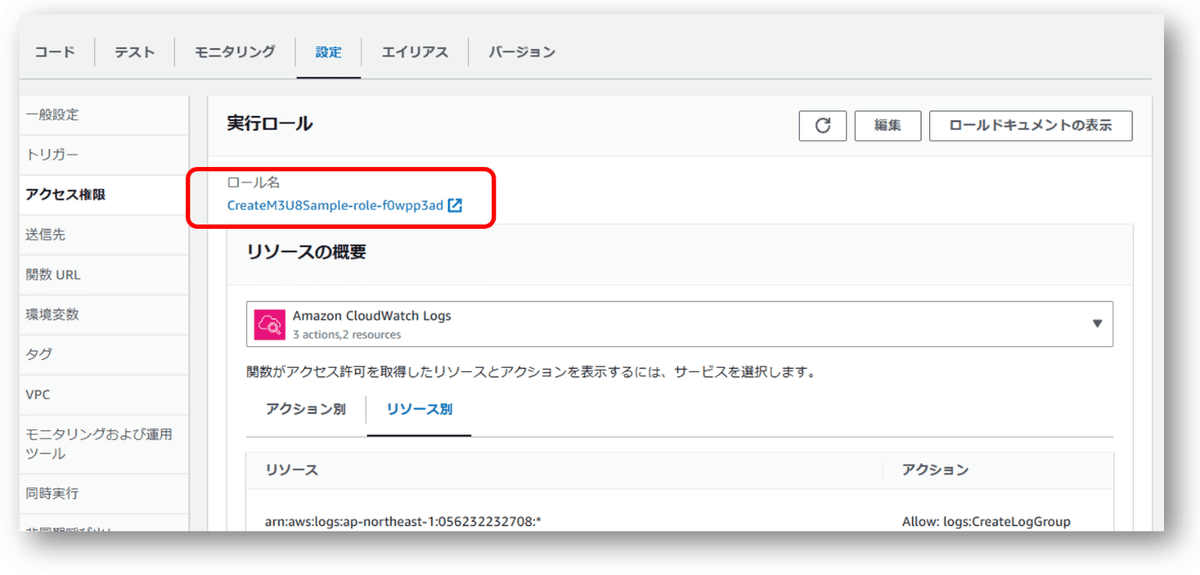
「アクセス権限」を選択すると、自動生成されたIAMロールが表示されますので、それをクリックします。

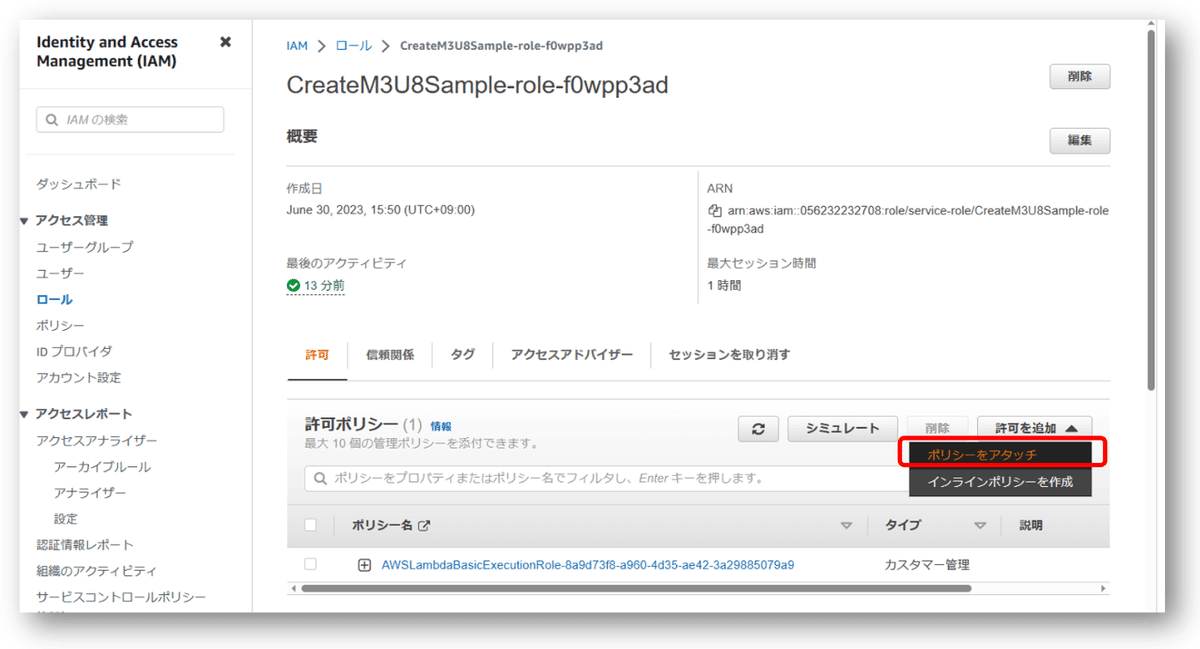
クリックすると、IAMサービス画面に遷移し、この関数のIAMロールの設定画面が開きます。
この画面上で、「許可を追加」ボタンを押し、プルダウンメニューから「ポリシーをアタッチ」を選びます。

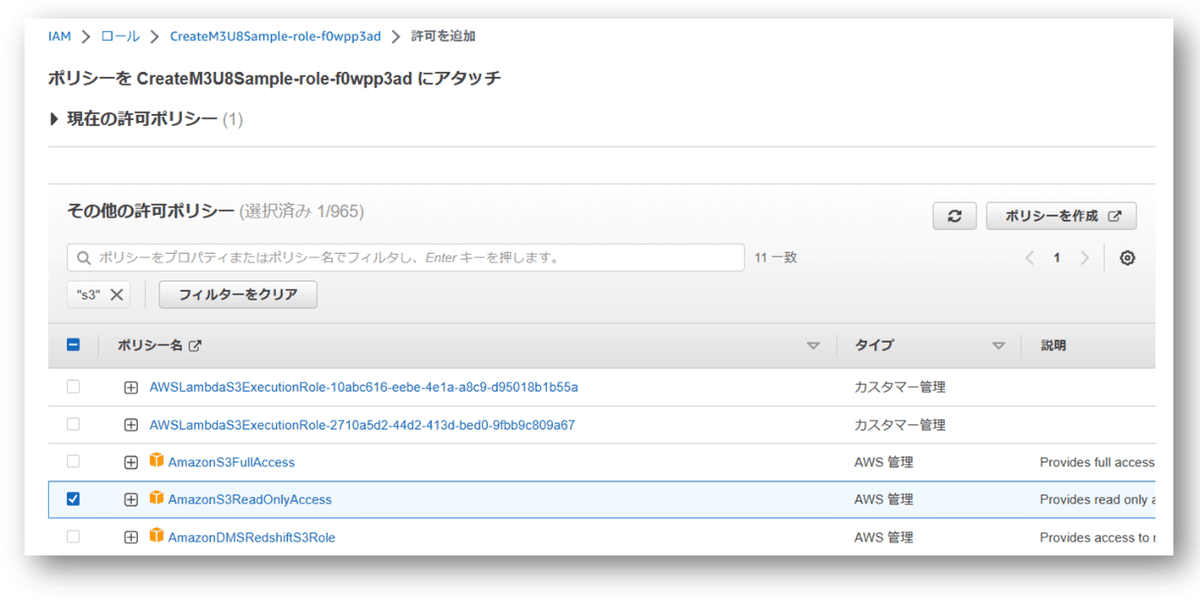
アタッチするポリシーを選択する画面が開きますので、検索窓に「s3」と入力して、「AmazonS3ReadOnlyAccess」チェックを入れて保存します。

これで、この関数からS3の情報を読み込むことができるようになりました。
関数URLの作成
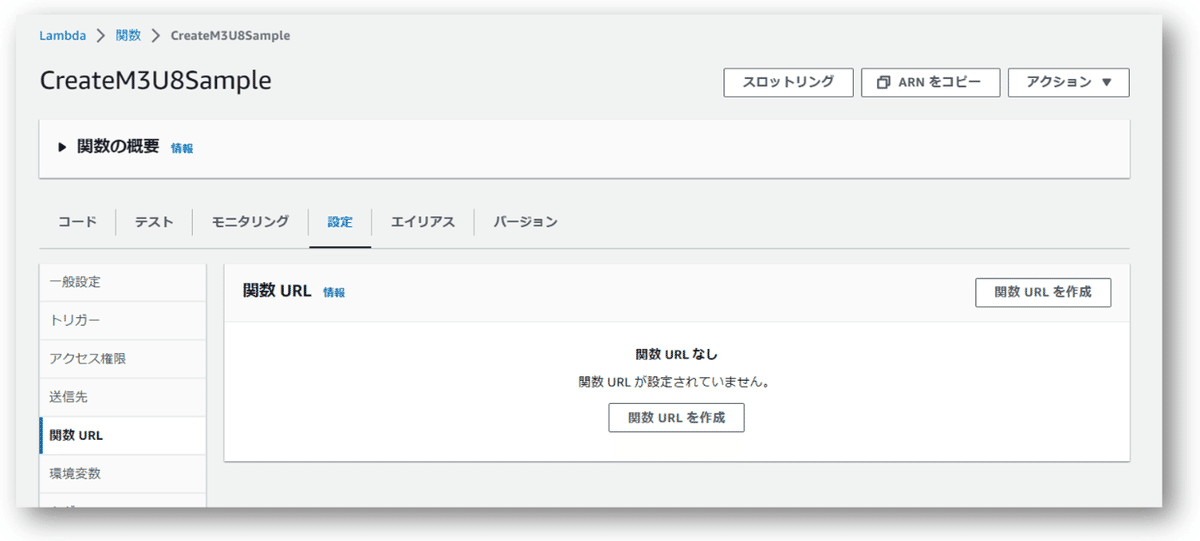
次に関数URLを選択して、関数URLを作成します。
通常、Lambda関数へアクセスするには、AWS SDKなどを使用して、実行権限を付与したプログラム内部から行います。
ただ、今回は、公開されたHTTP関数として設定し、外部の再生プレイヤーで再生できるように設定します。
【注意!!】
本章では、AWS Lambda関数を一般公開(パブリックアクセス可能な状態)する設定を行います。
しかし、この設定を行うと、URLを知っている人は誰でもこの関数にアクセスできるようになります。
実装・構築技術的な部分を中心に話を進めるために、簡易的な方法として、パブリックアクセス可能な状態にしていきますが、インターネット上に公開される、という状況を十分理解したうえで、撮影する映像には十分注意してください。
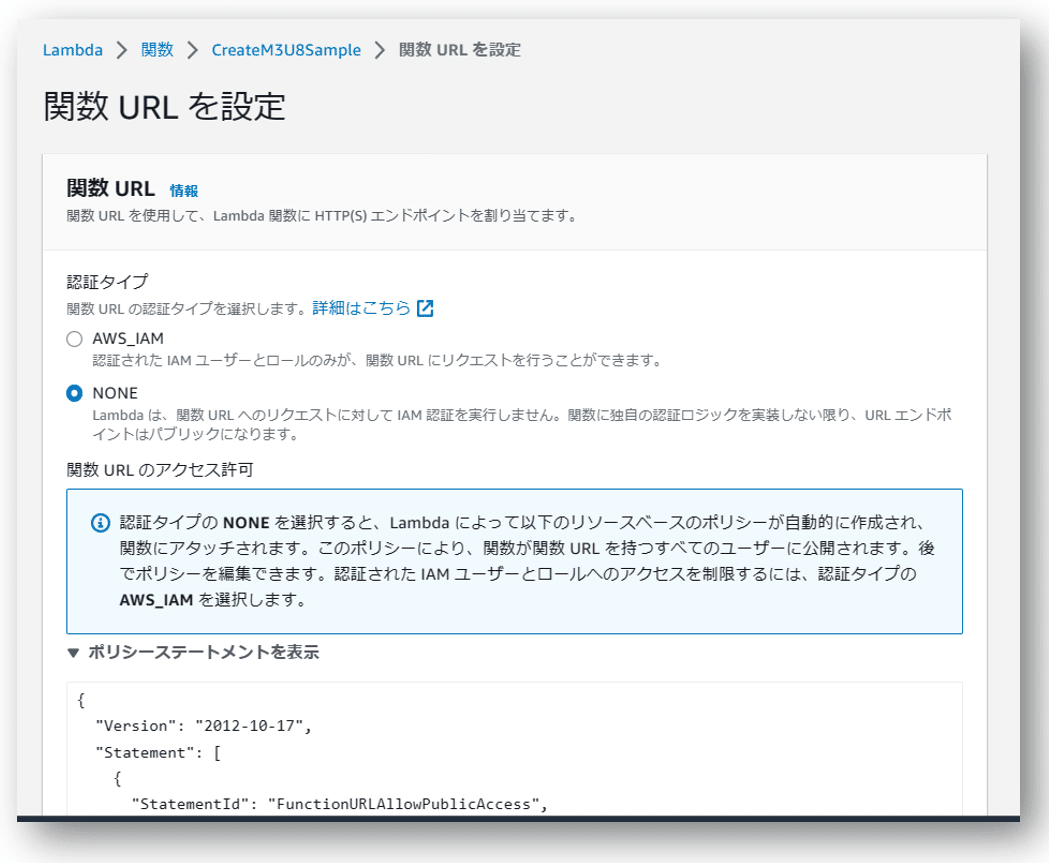
関数URLを選択し、「関数URLを作成」ボタンを押し、「関数URLを設定」画面を開きます。


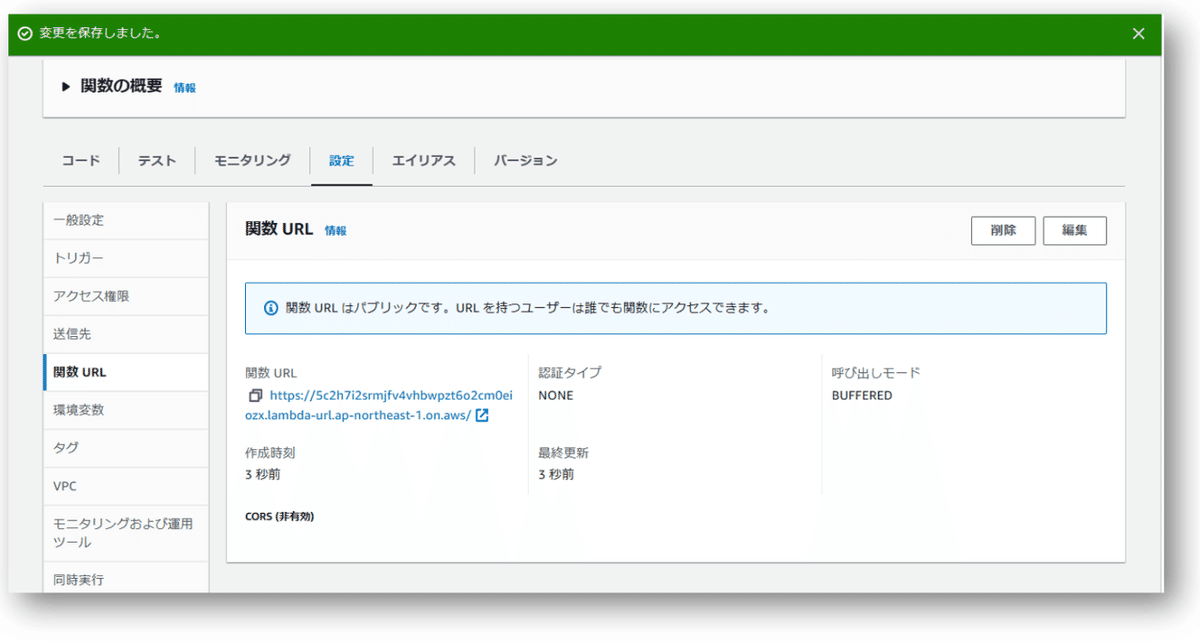
このページで、「認証タイプ」を「NONE」に設定して保存すると、このLambda関数にHTTPでアクセスする為のURLが表示されます。

試しに、上記のURLにブラウザでアクセスしてみてください。
「Hello from Lambda!」という文字列が表示されればOKです。
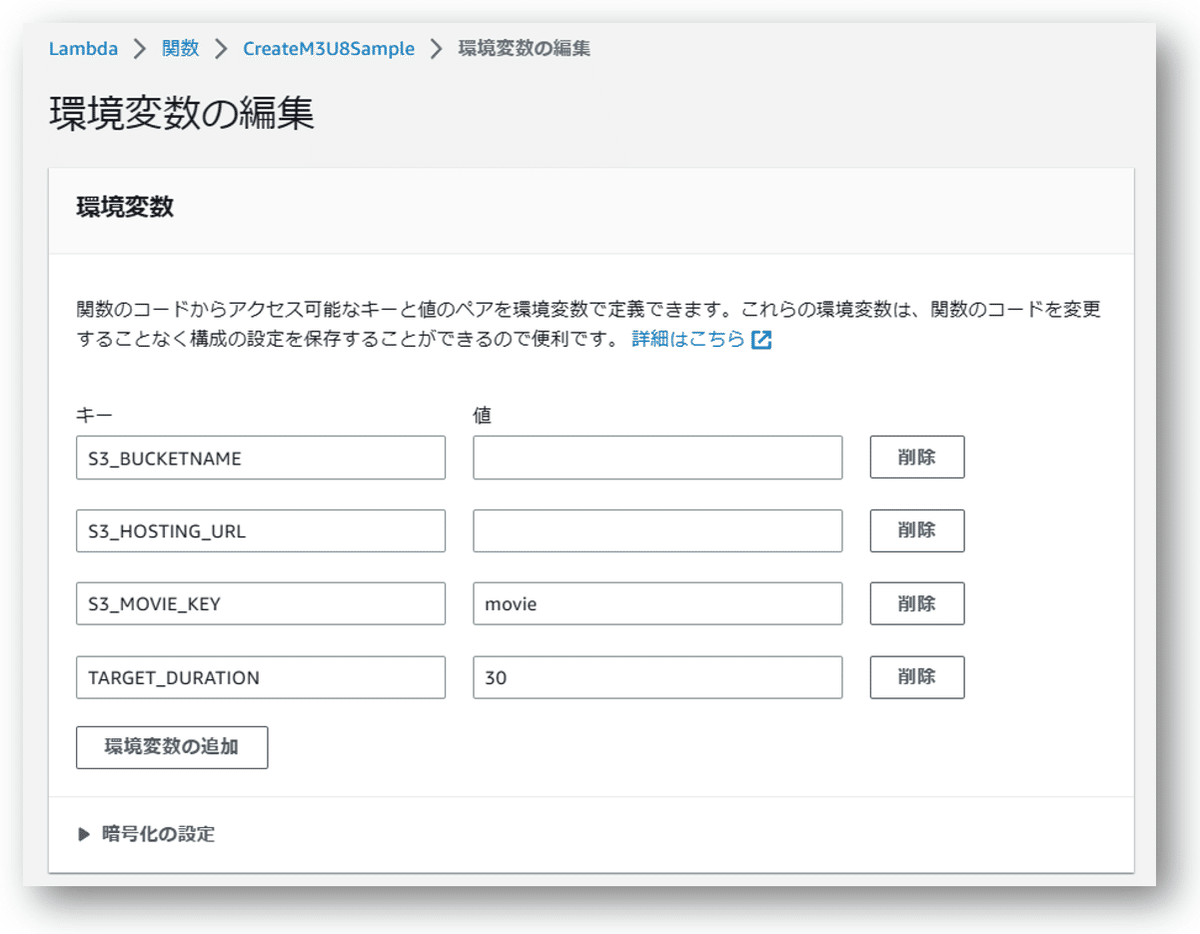
環境変数
Lambdaでは、起動時に必要な情報を、環境変数経由で渡すことができます。
今回は、以下の情報を環境変数に設定します。
S3_BUCKETNAME
MPEG2-TSファイルを保存しているS3バケット名
公開設定を行っておいてください
S3_HOSTING_URL
上記のS3バケットで設定した、静的ウェブサイトホスティングのURL
S3_MOVIE_KEY
MPEG2-TSファイルが保存されるS3上のフォルダ名
「movie」を設定してください
TARGET_DURATION
MPEG2-TSファイルの長さ(秒)
30を指定してください

S3_MOVIE_KEYとTARGET_DURATIONの値は、クラウドレコーダ内部で指定している値を同じものを使用する必要があります。
ソースコードの貼り付け
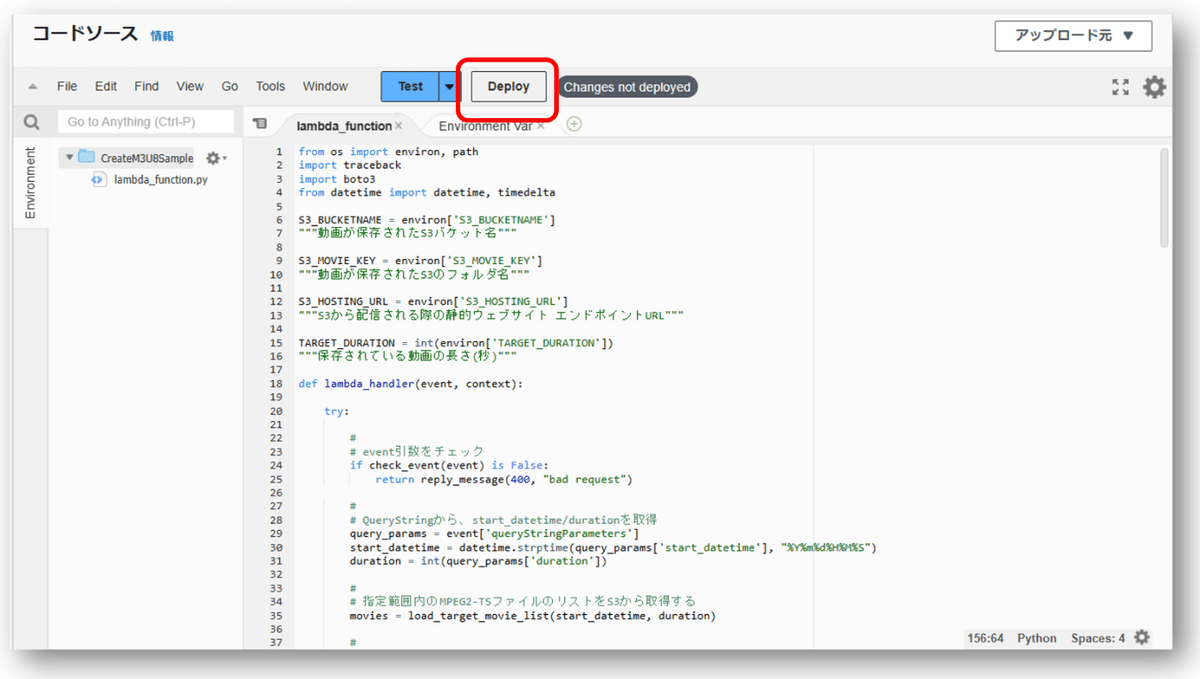
本章の最後にソースコードを載せてありますので、それをコピーして、コードエディタ上にそのまま張り付けてください。

コードを張り付けただけでは、まだ反映されていません。
上部の「Deploy」ボタンを押すことで、Lambda関数に反映されますので、コードを変更した際は、必ず「Deploy」ボタンを押してください。
これでLambda関数の作成は完了です。
次の記事
処理説明
以降では、M3U8生成WebAPiとして作成したAWS Lambda関数の処理の流れの説明と、関数のソースコードを公開します。
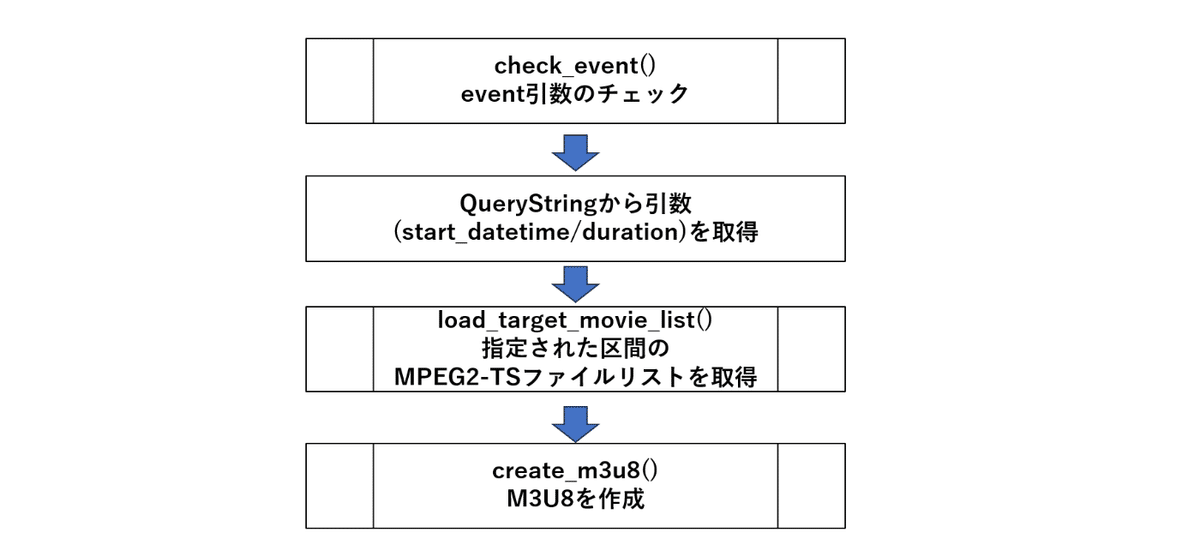
関数全体の流れは以下のようになります。

ここから先は
¥ 1,200
この記事が気に入ったらチップで応援してみませんか?
