
⑪CORS(Cross-Origin Resource Sharing)の設定(AWS Lambda)
前回の記事はこちら
はじめに
前章でM3U8生成Lambda関数の動作確認にVLC Media Playerを使用しましたが、毎回アプリを起動し、URLを入力して再生するのは大変です。
そこで、ブラウザ上で録画した動画を再生できるようにしていきます。

言語としてはJavaScriptを使用し、VideoJSを使ってHLS再生を行っていきます。
その時考えなければいけないのが、CORS(Cross-Origin Resource Sharing) です。
Same-Origin Policy(同一オリジンポリシー)
ウェブブラウザには、実行しているWebサイトと同じ場所(同一オリジン)からのコンテンツのみを許可する、というセキュリティポリシーがあります。
これをSame-Origin Policy(同一オリジンポリシー) と言います。
これは、あるWebサイト(サイトA)の中に記載されたスクリプトが、サイトA以外のサイトにリクエストを送信することを禁止する、というものです。
この機能によって、悪意のあるスクリプトによる攻撃(クロスサイトスクリプト(CSR)など)を防ぐことができます。
しかし、これから作成するJavaScriptの再生プレイヤーは、このポリシーに引っかかってしまいます。
作成するJavaScriptの再生プレイヤーは、表示するHTMLページと合わせて、MPEG2-TSを保存しているS3のバケットに配置します。
この場合、再生プレイヤーのオリジンは、S3の静的ウェブサイトホスティングのURLになります。
しかし、HLS再生のM3U8を生成するのは、Lambdaの関数URLになりますので、VideoJSは、再生プレイヤーのオリジン(S3の静的ウェブサイトホスティングのURL)とは別のオリジンにアクセスすることになり、エラーになってしまいます。

ちなみに、このSame-Origin Policyは、ブラウザ上のスクリプト実行時に、ブラウザ側で判断される機能なので、VLC Media Playerなど、単独のアプリケーションでの再生時にはエラーになりません。
セキュリティ面では必要な機能ですが、実際には様々な場面で、別オリジンに対してスクリプトからリクエストを行うことがあります。
そのようなときに、許可した特定の場所へのコンテンツのリクエストを許可する仕組みが用意されており、それがCORS(Cross-Origin Resource Sharing) です。
CORS(Cross-Origin Resource Sharing)
CORS(Cross-Origin Resource Sharing) とは、あるオリジンで動いているスクリプトに対して、別のオリジンへのアクセスを許可できる仕組みです。
Same-Origin Policy(同一オリジンポリシー) を判断しているのは、サーバー側ではなく、ブラウザ側です。
判断を行うブラウザに対して、別オリジンのサーバからの実行を許可しているかどうかを返却することで、ブラウザ側で、別オリジンへのアクセス許可を判断する、という仕組みです。

上図は今回のシステムにおけるCORSの処理概要を図にしたものです。
S3やLambdaの公開URLは簡素化しています。
今回のシステムの場合、JavaScriptで記述された動画再生プレイヤーを含むHTMLページ(index.html)は、S3の静的ウェブサイトホスティングによって配信されます。
この場合、読み込まれたindex.htmlのオリジンは、S3のURL(http://xxx.s3.amazon.com)になります。
動画を再生する際は、動画再生コントロールのVideoJSが、M3U8取得の為に、別オリジンのLambda関数にアクセスします。(http://xxx.lambda.amazon.com)
この時、自分のオリジンをサーバーに通知する為に、HTTP GETリクエストのヘッダーにOrigin:http://xxx.s3.amazon.com を追加ます。
M3U8を返却するLambda関数側で、呼び出しを許可するオリジンにS3のURL(http://xxx.s3.amazon.com)を設定している場合、VideoJSからのM3U8の取得リクエスト(HTTP GET)のレスポンスヘッダーに、Access-Control-Allow-Origin:http://xxx.s3.amazon.com を付与して返却します。
これを受信したブラウザは、現在のオリジン(http://xxx.s3.amazon.com)が、Lambda関数をコールすることが許可されている、ということが分かり、通信を通す、という流れになります。
ここでのポイントは、CORS対応は、呼び出される別オリジン側(今回はLambda関数)で行う必要がある、というところです。
厳密には、m3u8を返却する場合には、HTTP GETを行う前に、HTTP OPTIONでHTTPヘッダー情報のみを取得して判断するPreflight Requestが行われます。
このPreflight Request事前確認はブラウザ側が自動で行うので、設計者側が意識する必要はありません。
Lambda 関数URLのCORS設定
それでは、M3U8生成Lambda関数のCORS設定をしていきます。
本書の説明ではAWSのコンソール画面のキャプチャー画像を使っていますが、AWSのコンソール画面は、頻繁にデザインが変更されますので、違うデザインのコンソールに変わっている可能性があります。
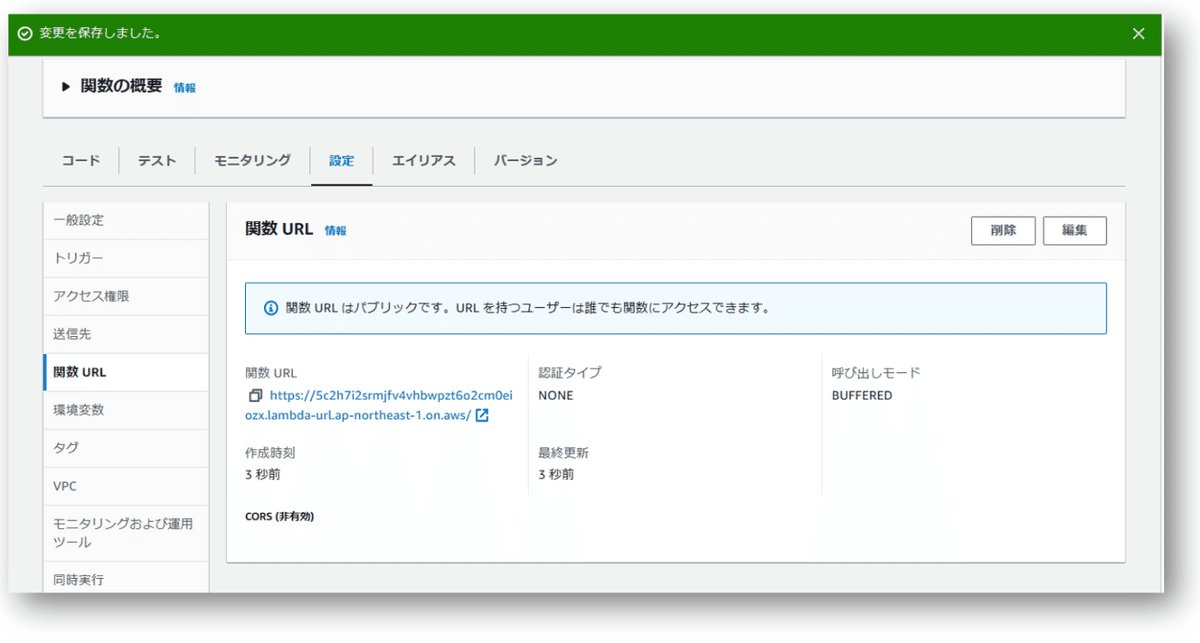
設定の関数URLを選択すると、下記のようにCORS(非有効) と表示されていると思います。

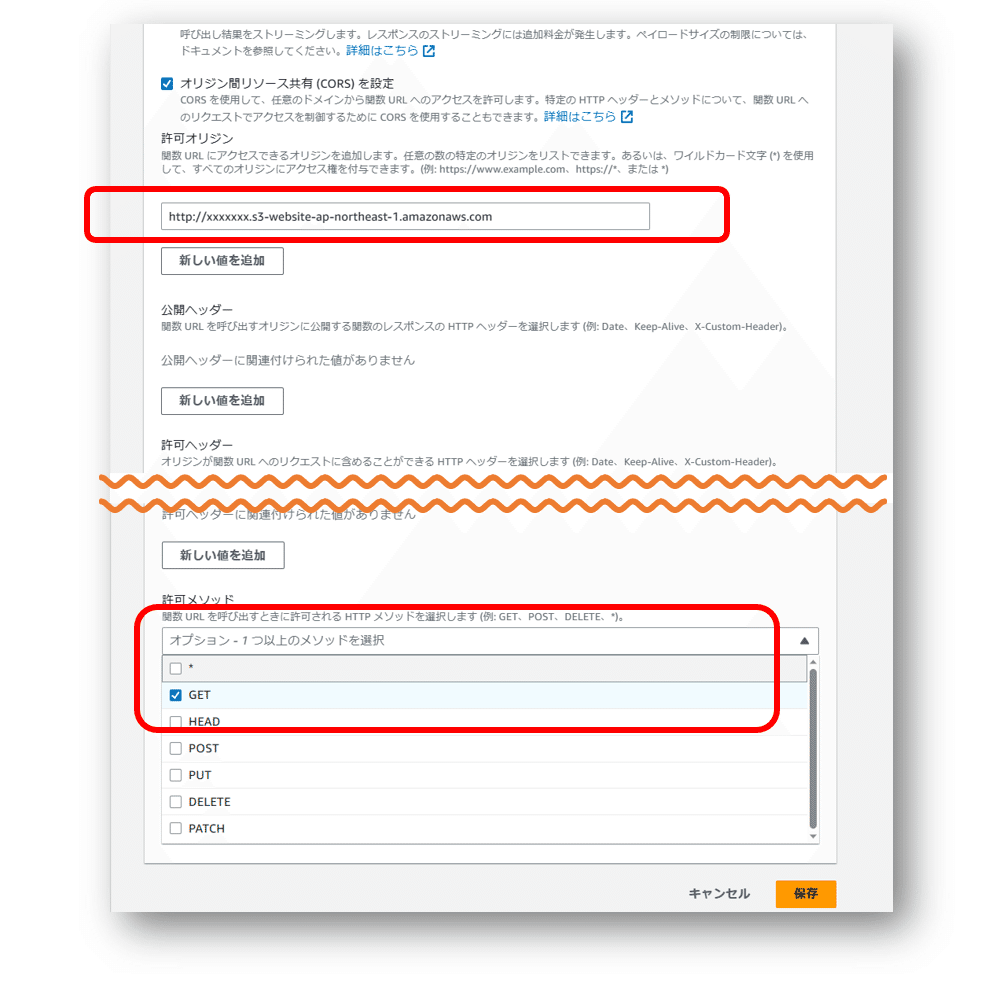
右上の「編集」ボタンを押して、関数URLを設定ページを開き、「その他の設定」をクリックして展開したら、「オリジン間リソース共有 (CORS) を設定」にチェックを入れます。

チェックを入れると、設定項目が展開されて表示されますので、以下の2つを設定します。
許可オリジン
S3の静的ウェブホスティングのURLを入力
許可メソッド
GETにチェックを入れて選択

これで、S3の静的ウェブサイトホスティング設定を行ったバケット上に置いた動画再生プレイヤーが、このLambda関数にアクセスすると、レスポンスにAccess-Control-Allow-Originヘッダーが付与されて、エラーなく再生できるようになります。
