
Tableauで円形に並べてみる
はじめに
Tableau Public等でたまに見かける円形にオブジェクトを配置する手順
色々とやり方はありそうですが、比較的シンプルに実現する方法を見つけたので公開します。
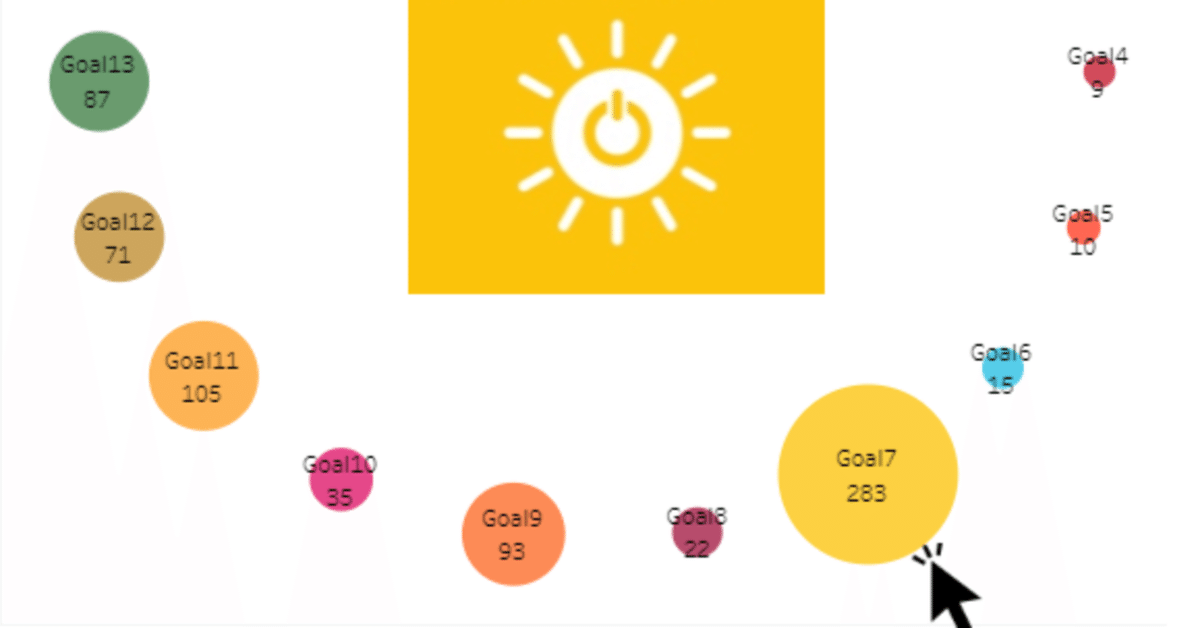
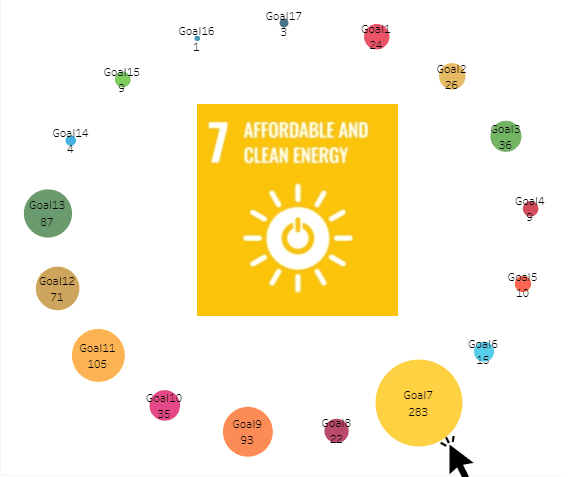
完成イメージはこちらで塗りつぶしの円形にSDGsの色を付けて、丸く配置してみます。

使ったデータ
今回使ったデータはViz for Social Goodで2022年10月に行われた "UNDP Accelerator Labs Network"のデータを利用しています。
データの内容は今回メインではありませんが「持続可能な未来を提唱するために、発見したエネルギーソリューション」をテーマにデータ可視化をするプロジェクトで、各エネルギーソリューションがSDGsのどのゴールにマッチングするかが割り振られています。
そのままだと少々使いにくかったのでTableauのピボット機能を利用してピボットのフィールド値に1~17まで各ゴールの番号が入るように整形しました

計算式を作る
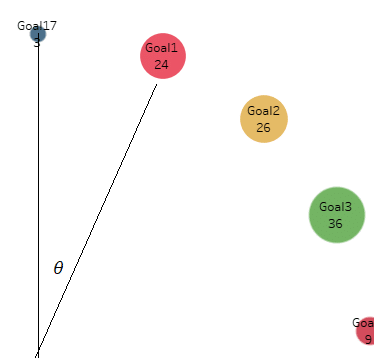
今回は17個のオブジェクトを配置するので各オブジェクト間の角度θは
360/17≒21.1 となります(配置する数が可変なら変数にして360を割って算出するのでもOKです)

Radian関数を使って下記の計算θを作成するとSDGsのゴールの番号ごとの角度が作成されます(ピボットのフィールド値が文字型なのでINTで数値に変換して最大値を取得、上で作成したオブジェクト間の角度を掛けていいきます)
RADIANS(max(INT([ピボットのフィールド値]))*21.1)次に上記のθを元にsin、cosを取得する計算式sinとcosをそれぞれ作成します
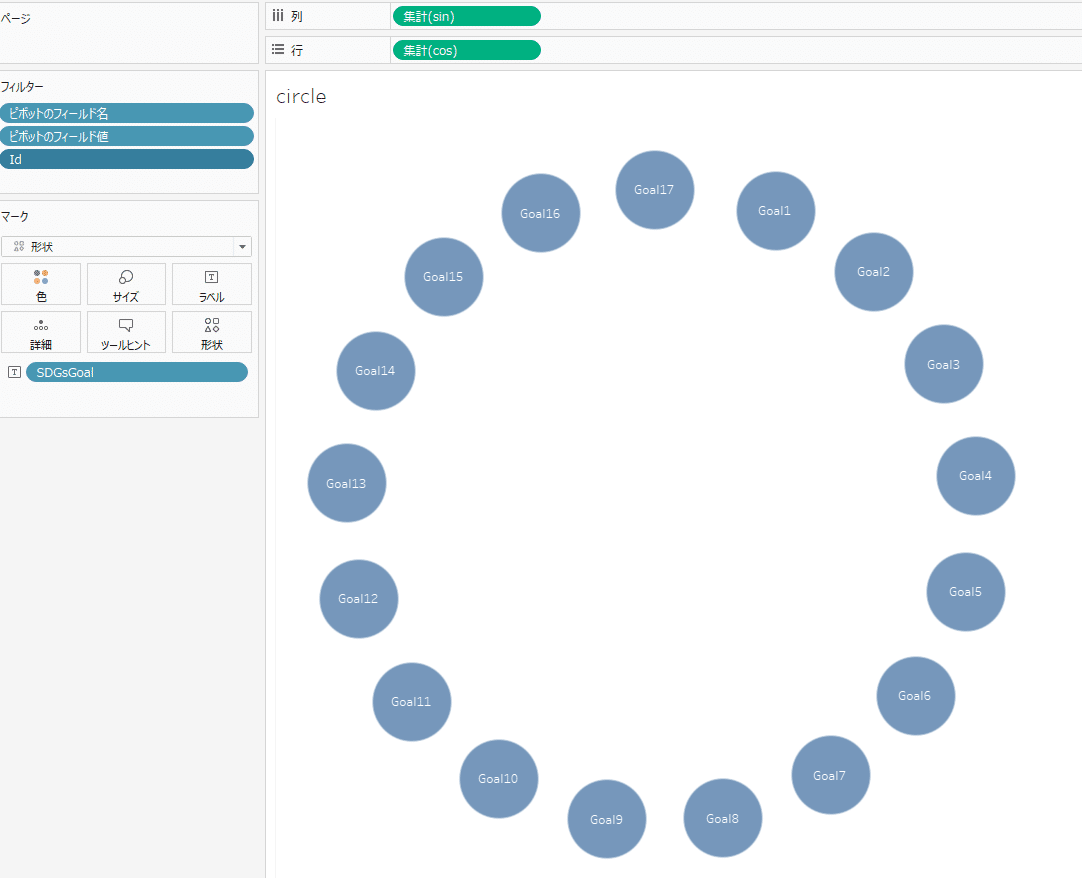
SIN([θ])COS([θ])ここまでできたら作成した計算式のsin/cosを行列にセットして、SDGsGoalをラベルにセットしたらほぼ完成

仕上げにゴールごとに色を付けて、大きさを対応するエネルギーソリューションの件数にするといったお化粧をしてあげれば完成
下記のTableau Publicで利用しています
今回は各ゴールをクリックするとロゴマークが真ん中に出てくるようにしましたが、その手順はChieさんの下記noteを参考にさせてもらいました
まとめ
sin/cosを使って円形に配置は理論上できることは分かっていたのですが、利用する機会が無かったのですが実際に取り入れてみると、一層理解が進んだ気がします。
ただ、仕事で使うことがあるかと考えると後々の保守性を考えると少々疑問です(誰もメンテナンスできないものになってしまう可能性も)
最後までお読みいただきありがとうございます
