
VDMXで「ミニマリストライブセット」を作る(Creating Minimalist Live Visuals in VDMX)
※この投稿は「Creating Minimalist Live Visuals in VDMX」の日本語訳です。画像はすべて同リンクのものになります
まずはこちらのリンクからチュートリアル用プロジェクトファイルをダウンロード
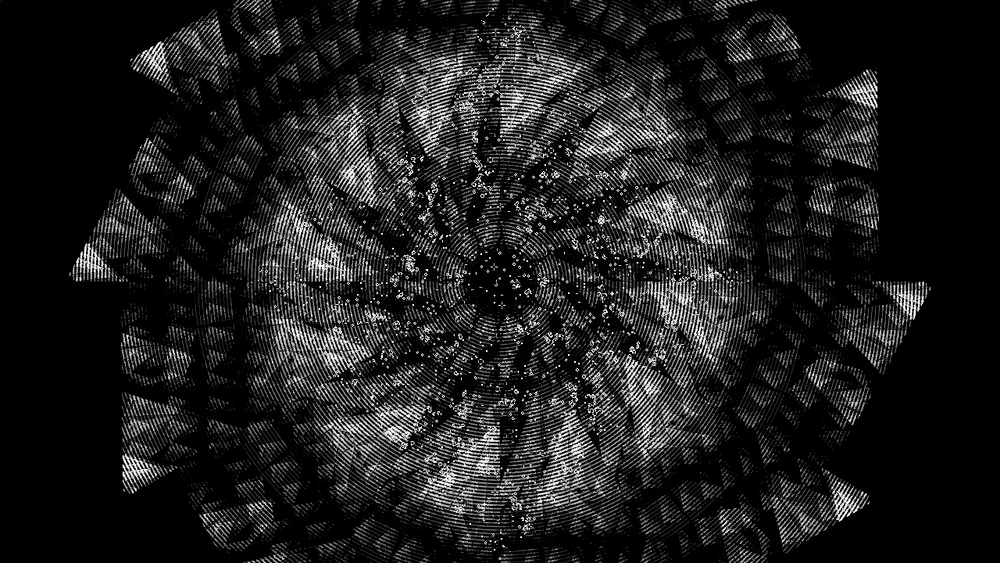
このチュートリアルでは、ビジュアルアーティストやVJに最も人気のあるスタイルの一つである「ミニマリズム」について見ていきます。1960年代に発生した絵画や写真のミニマリズム・ムーブメントのように、この形式は幾何学的な抽象図、ネガティブ・スペース(画面内の「図と地」の関係で言う「地」の部分)、そして単色の色空間の使用が特徴的でしょう。ライブ映像のような音楽に付随する場合、これらのアイデアはしばしば時間の次元にまで拡張されます
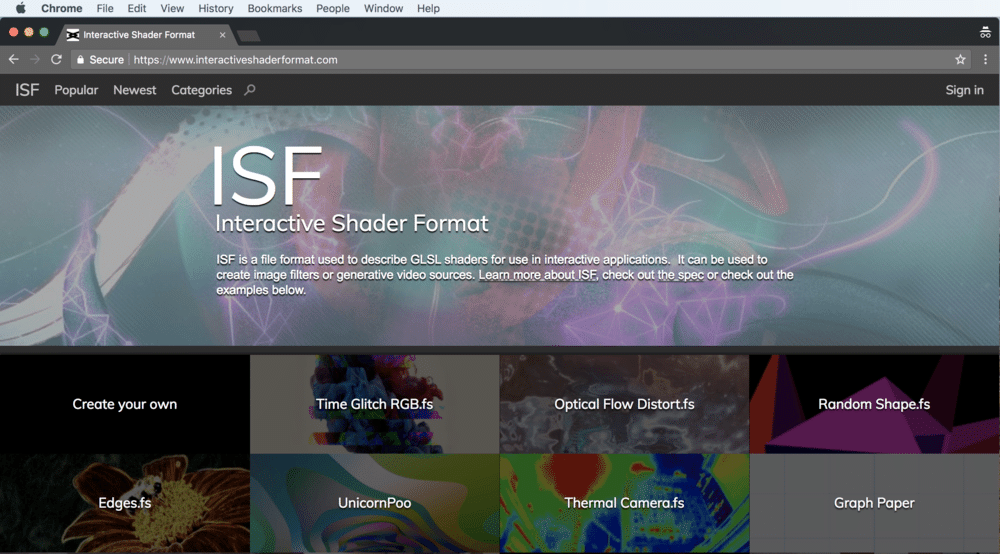
ヒント:シェーダーを使ったミニマリスト・デザインの例として、「ピクセル・スピリット・デッキ・テーブル(Pixel Spirit Deck Table)」の投稿もご覧ください。



ミニマリズムにはすでに深い歴史があります。ライブ映像におけるミニマリズムのスタイルや特徴にはどのようなものがあるのか見ていきましょう。
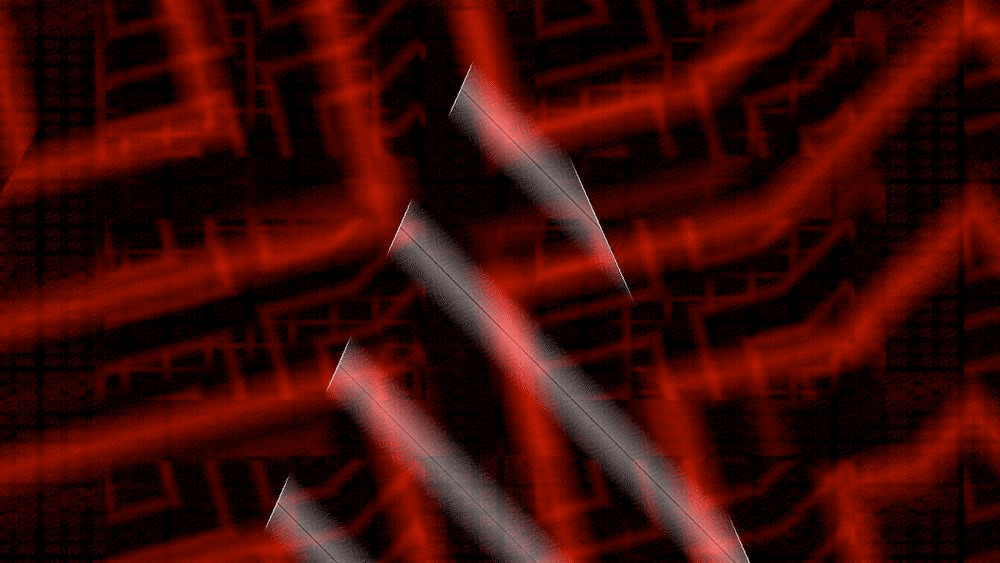
・モノクロが多く、カラーは控えめで、単色、シェード、補色であることが多い。
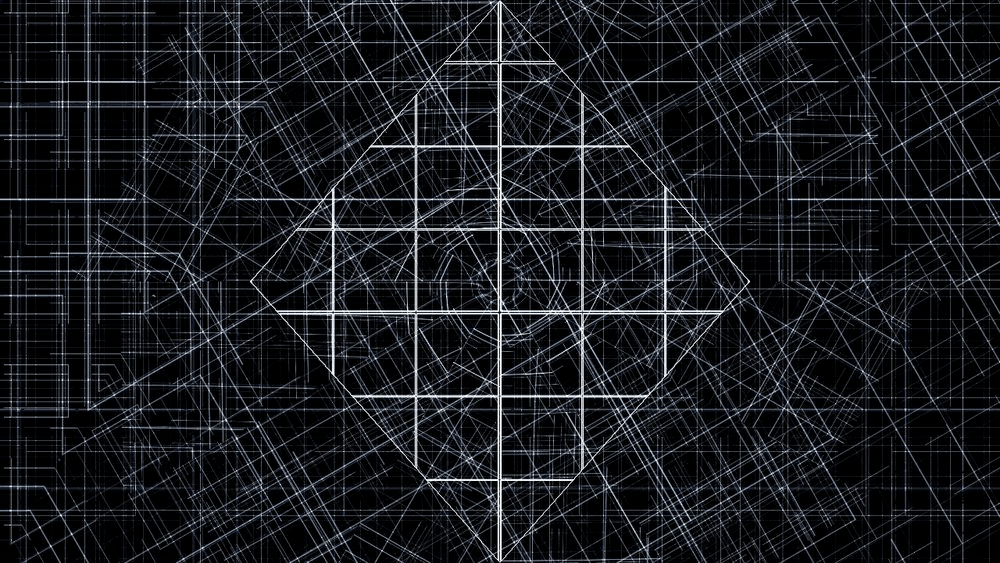
・グリッドを使ったデザイン(視覚的/時間的)
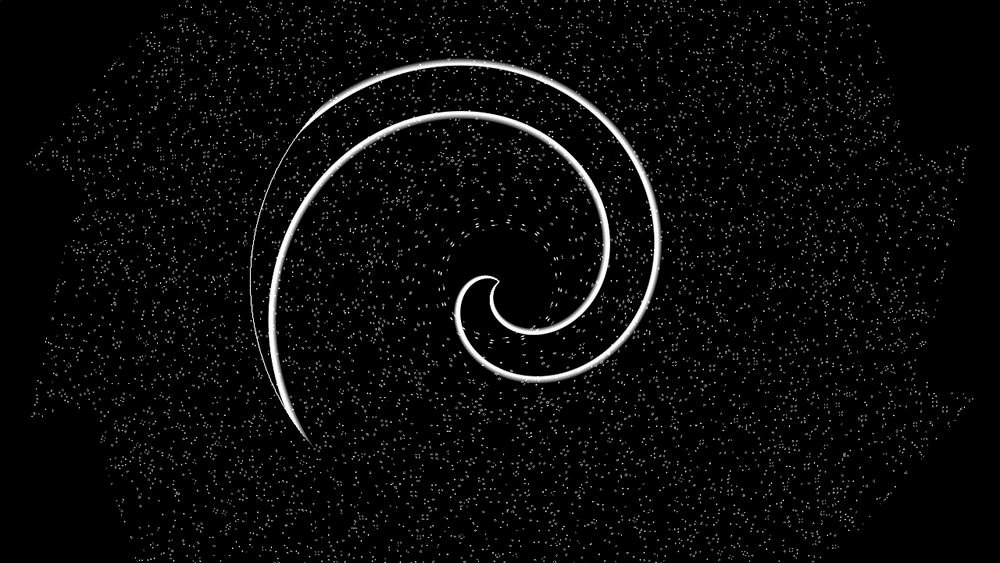
・ネガティブ・スペース(視覚的/時間的)
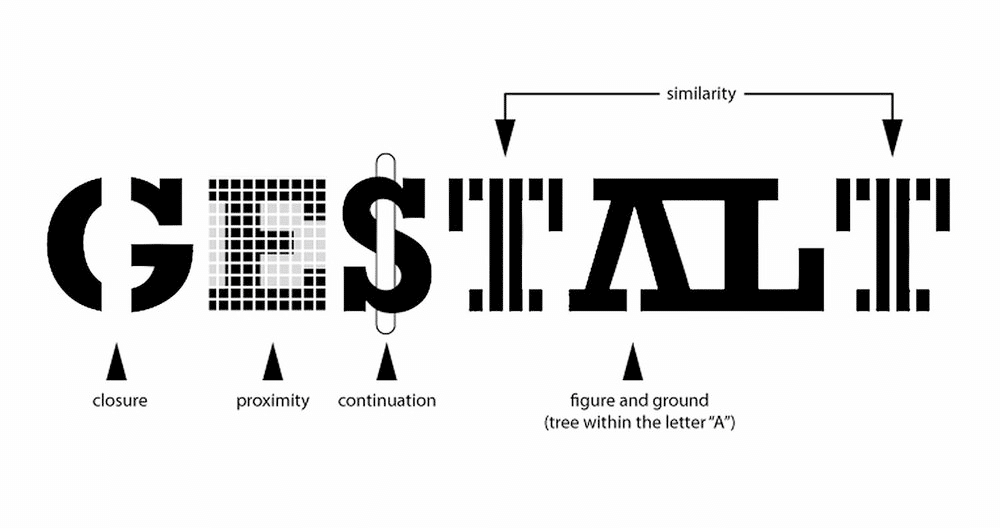
・ゲシュタルトの原則(閉鎖性、近接性、継続性、類似性、図/地)
・対称性と非対称性の使い分け
・写真のイメージに図形、線、点などの幾何学的なものを多用する。
・反転/ストロボ/グリッチの使用
・音と映像の関係性



VDMXでこれらのスタイルを実現するにはどうすればいいのでしょうか?
VDMXから使用できるツールには次のようなものがあります:
・「visual generators」(ビジュアル・ジェネレーター)(形、線、ノイズ)の使用
・ブレンドモードの違い
・Glitch, Geometric, Halftone、Stylistic FX
・MaskingとOverlaying
・オーディオ波形/FFTの視覚化とリアクティブFX
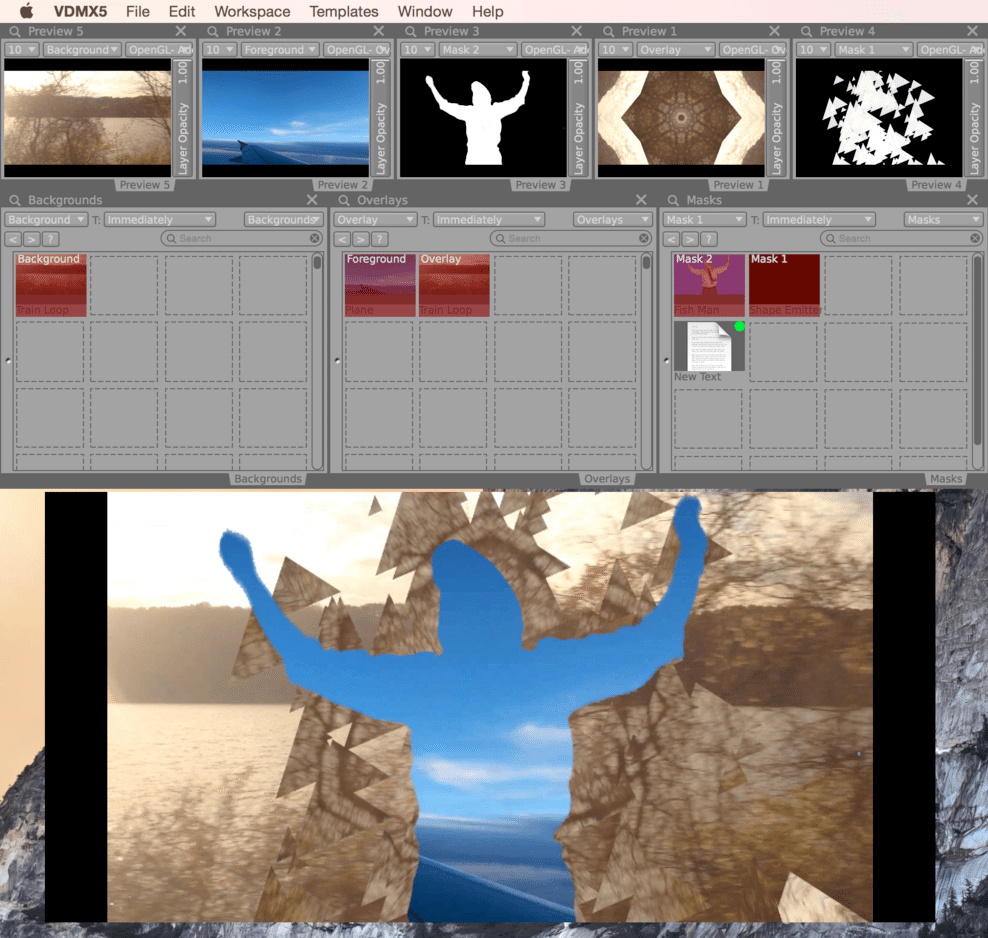
このレッスンでは、まず4 Layer VJ Starterテンプレートをロードし、基本的なシェイプやラインノイズなど、ミニマリストデザインのベースとなる幾何学的なパターン用の内蔵ビデオジェネレータソースをロードします。
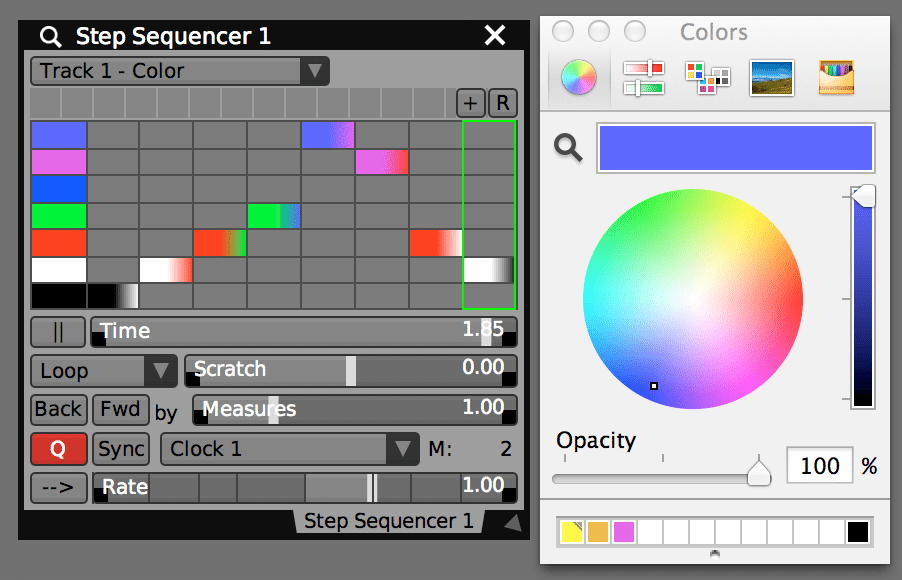
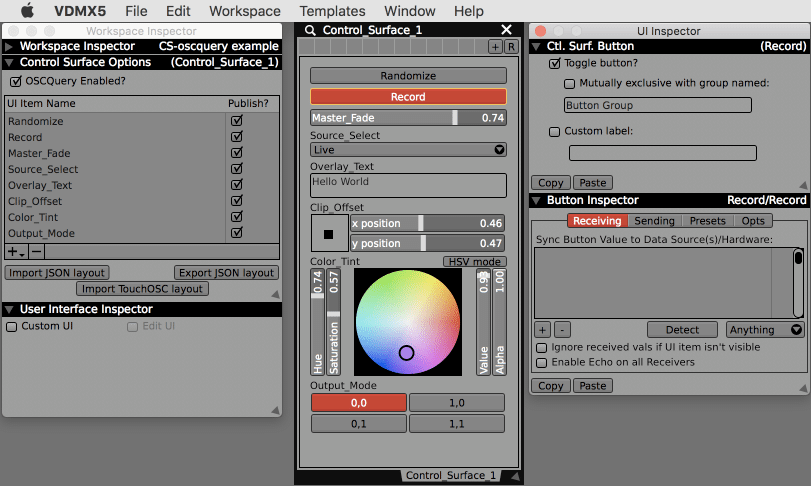
ランダムシード、オフセット、回転、その他のFXコントロールなどのパラメーターは、ステップシーケンサーとLFOプラグインを使って自動化します。Color Controls FXは、メイン出力で使用し、常にモノクロでの出力を維持する役割を担ったり、Color Desaturation Maskを使用して出力を単一の色で制限することができます。シェイプマスクはレイヤーに適用され、アウトプット内にジオメトリとコンポジションコントロールを追加します。
実際の音楽を使用してテストするために、YouTubeのロイヤリティフリーライブラリをロードし、SoundFlowerを使ってオーディオストリームをClockプラグインに渡してBPMを検出し、レイヤージェネレータとしてオーディオビジュアライゼーションを作成します。
ノート:





※この投稿は「Creating Minimalist Live Visuals in VDMX」の日本語訳です。画像はすべて同リンクのものになります
