
無料のイラスト素材サイトまとめ
1. unDraw(SVG, PNG)

・割と使ってる人が多いunDraw。サイト上で色も変更できるし素材も豊富なので使いやすい。
・素材を組み合わせる & 少しパスをいじって、↓のようにオリジナルのイラストを作成することもできます。
ほしいイラストがないなら、ある素材を組み合わせて作ってしまえば良いよね😎 pic.twitter.com/Lyqm39MN7n
— Oda Río|デザイナー🇪🇸 (@babypoohrg) November 9, 2020
2. ISOMETRIC(SVG, PNG)

・アイソメトリックでシンプルなイラスト。これも使いやすいかも。
3. storyset(SVG, PNG, SVGコード)

・色を変更してダウンロードが可能。
・アニメーションをつけて動かすこともできます。
4. pixeltrue(SVG, Ai, PNG)

・動くイラスト素材も手に入る。
・いろんなテイストの素材が混ざってるので、好みのものが見つかるかも。
5. manypixels(SVG, PNG)

・これもいろんなテイストのイラストが集まってるが、比較的シンプルで使いやすい
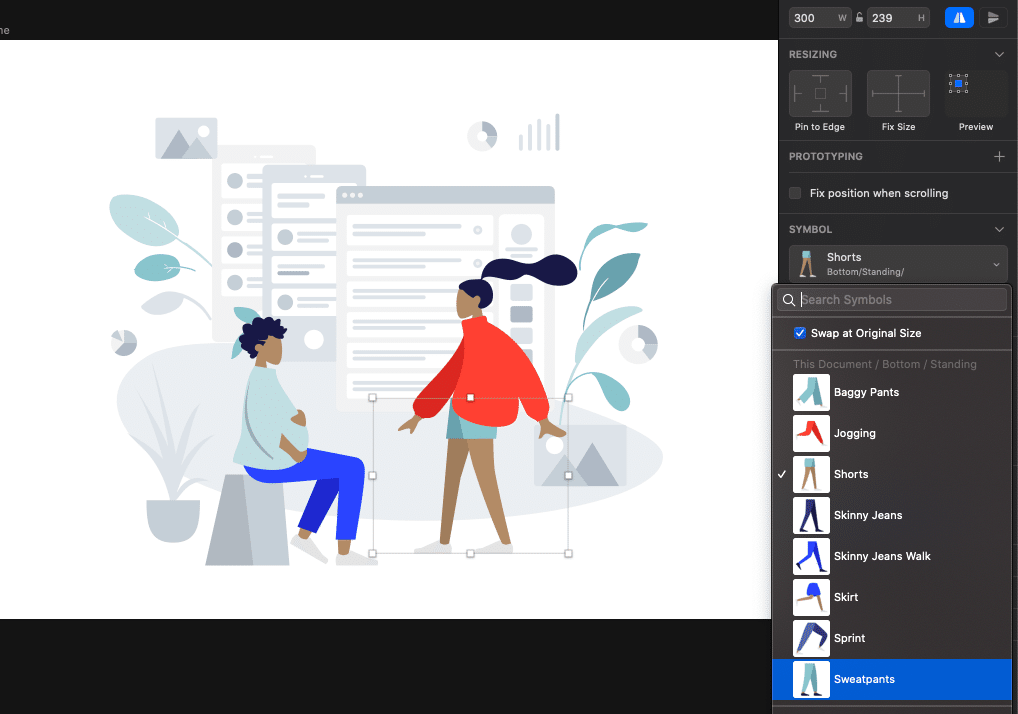
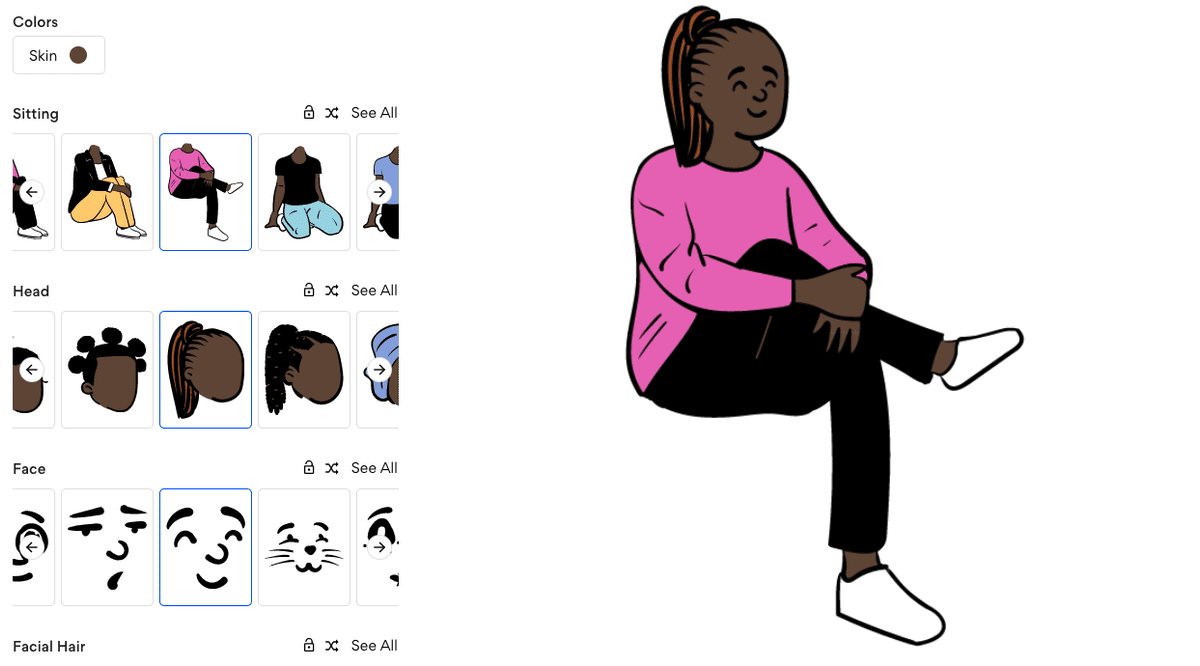
6. Humaaans(SVG, PNG)

・キットをダウンロードして、パーツを自分で変更してカスタマイズできる。(ポーズや服装、髪型や肌の色、背景など全て変更可)
→ Sketch, Figma, Studio, XDに対応
→ sketchでしか確認してないけど、各パーツのバリエーションがシンボル化されていて変更しやすい👏

・Blushというサイトで、web上でもカスタマイズできるが、Small PNG以外のダウンロードは有料
7. Fresh Fork(PSD)

・Humaaansと同じようにキットをダウンロードし、パーツを組み合わせてイラストを作成
→ 各パーツのバリエーションがレイヤーで分かれてるから、使うものを選んでそれ以外非表示にするようなイメージ
8. IsoFrat(SVG, Ai, PNG)

・アイソメトリックとフラットなイラストが手に入ります。
9. Loose Drawing(PNG)

10. ソコスト(SVG, EPS, PNG)

↓ いくつかテイストが選べる

11. ちょうどいいイラスト(EPS, PNG)

・これもソコストと同じようにいくつかテイストが選べる
12. Linustock(EPS, PNG)

↓ 線なしのカラーバージョンも選べる

13. SHiGURENi(webp)

・あまり使わないかもだけど可愛い女の子のイラスト
14. Open Peeps(SVG)

・またも組み合わせる系のイラスト。これはタッチが割と独特。
・キットをダウンロードすれば無料
・Blushというサイトで、web上でもカスタマイズできるが、Small PNG以外のダウンロードは有料
15. Icograms(SVG, PNG, JPG)

・web上でパーツを自由に配置して、アイソメトリックなイラストを作成できる。(画像はいろいろゴチャゴチャだけど気にしないで…)
16. 農民イラスト(PNG)

・主に食べ物のイラスト
17. NIGHT ON THE PLANET(PNG)

・料理やインテリアなどの手書きイラストがかわいいサイト
欲しい素材見つからなかったよ〜って言う人
↓ 昔書いたnoteですが、こちらも参考にしてみてください💪
「アイコン素材サイトまとめ」はこちらからどうぞ
ここまで見てくれてありがとうございます🙌
Futurizeでデザイナーをしているオダリオといいます。

主にWebサイトのデザイン・コーディング、wordpress、ECサイト運営、イラスト作成などしてます。(今年は少しずつnote更新していきたい...)
たまに役立つ情報つぶやこうと思うので、twitterよかったらフォローしてください〜☺️
twitter → https://twitter.com/babypoohrg
