
VRCでアバターをぴかぴか光らせよう!
はじめに
大体こんなことが出来ます。
liltoonの発光関連だいぶ理解した。こういうことできるの楽しい pic.twitter.com/1WPyYoD2uO
— d-yan@VRC (@d_yan_00) September 15, 2024
こんな感じにさりげなく名前つけるの良くないです? pic.twitter.com/QmNiIIt2T2
— d-yan@VRC (@d_yan_00) September 16, 2024
例えばタトゥーであったり服装の一部を光らせたりと
表現の幅は間違いなく増えると思います!
そこまで難しいものでもないので是非この機会に挑戦してみてください!
参考元リンク
lilToonの発光テクスチャとUVアニメーションを使って動きのあるテクスチャ改変をやってみました!
— るぅたん (@ru_tan_VRC) June 15, 2023
見てて楽しい改変になる事間違い無し! pic.twitter.com/ViSb4luy1M
現状自分も調べながらのため理解できていない点があると思いますが
その際は指摘していただけると幸いです。
それでは早速行きましょう
事前準備として衣装がセットアップ済み
衣装等光らせたいものがliltoonシェーダーで
作成されていることが前提条件となります。
私はIKUSIA様のルルネちゃんとNoah’sArk様の
「ルルネ」専用【3D衣装モデル】SpaceRabbitを用いて説明していきます。
Emission(発光テクスチャの初期設定)

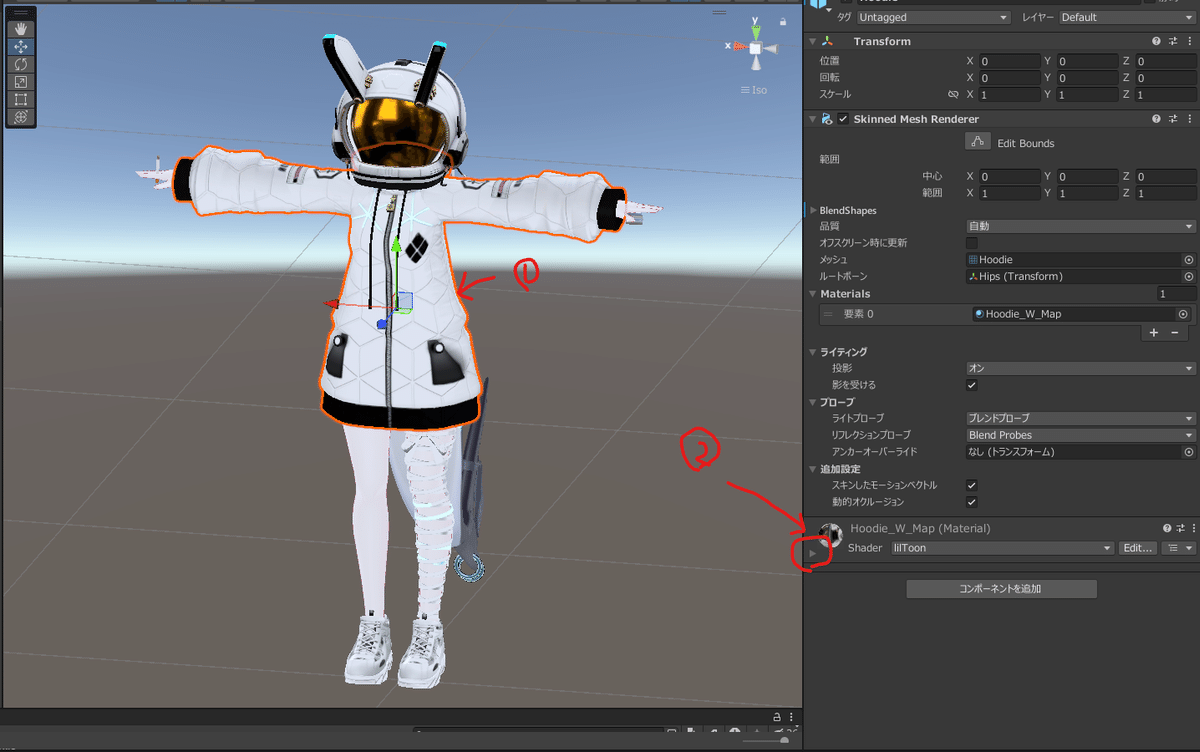
①にて光らせたい衣服を選択後
②の▶を押して詳細画面を開きます

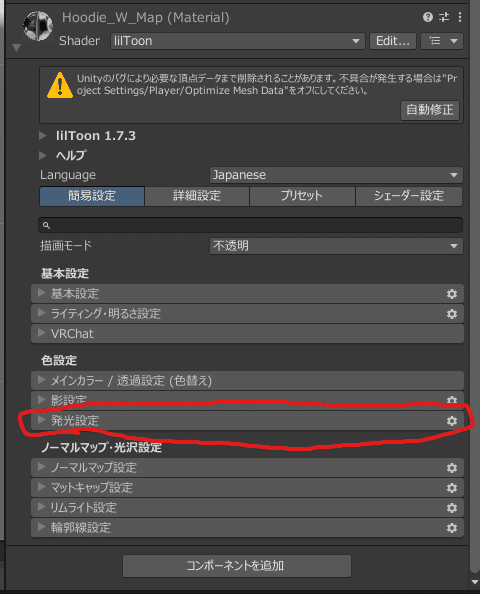
英語だとEmission、日本語だと発光設定の部分の▶を押して開いてください

チェック☑をいれて有効化してください

チェックを入れた直後ですが上記画像のように
白く表示されていると思います。
この状態から色々設定をしていい感じに光らせていきましょう。
Emission(発光設定)
設定項目としては下記の4か所程度しか使用していません。
(単純に使い方を知らないものもありますが…
一応公式ドキュメント貼っておきますね)

Color/Mask(色/マスク)
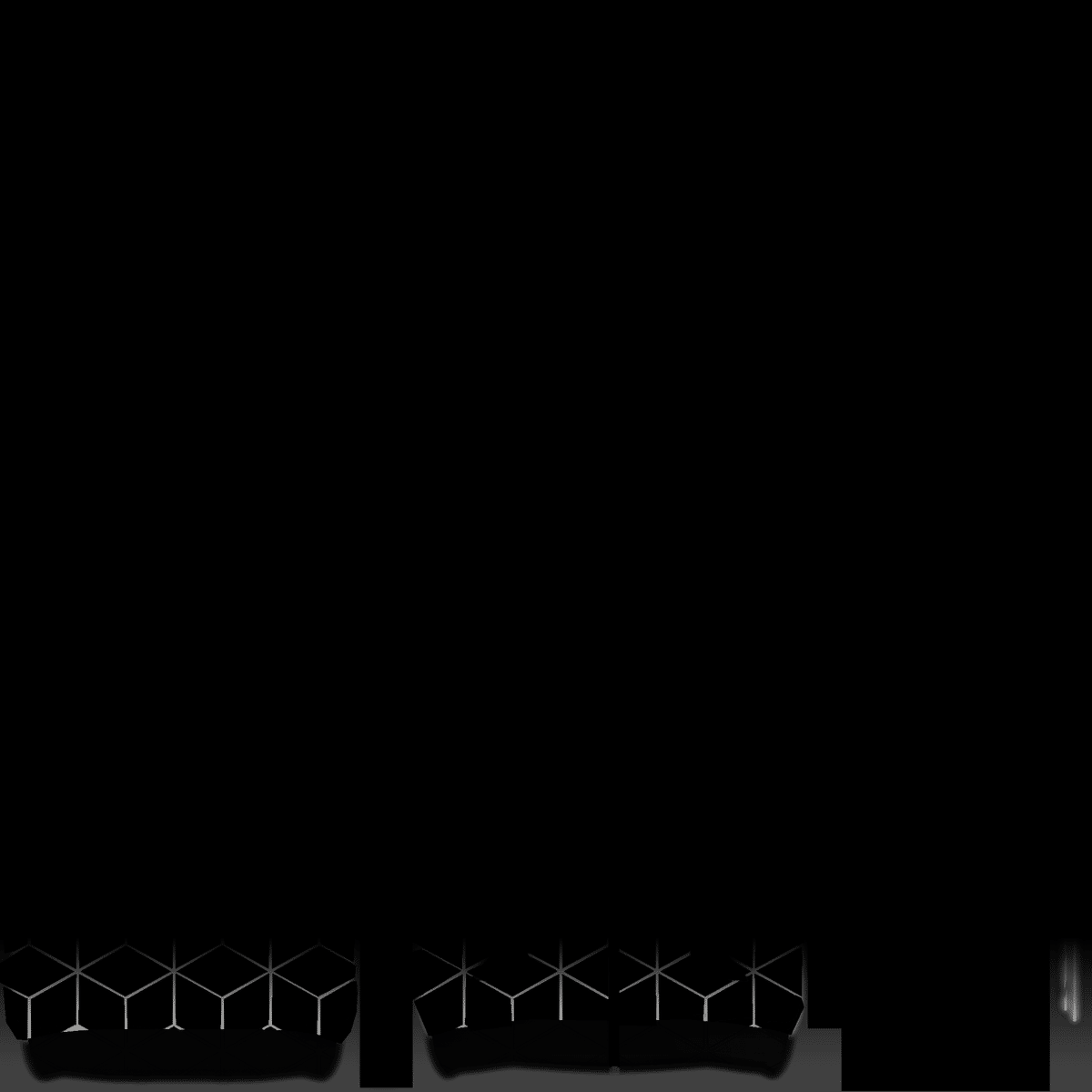
色/マスクに設定するテクスチャを作成していきましょう
発光させたい服のテクスチャをCtrl+Dで複製した後、
服の光らせたい部分を白(#FFFFFF)
光らせたくない部分を黒(#000000)
で塗りつぶしてマスクを作成しましょう。

参考にこのような感じで切り抜きました。
現状この切り抜きが一番大変な気がします。
(服のテクスチャのどの部分がどこか把握できない場合もあるので、
unityで簡易的に見れるツールあれば教えてください)
Mask(マスク)
次にマスクです。
上記でのマスクに対しどのように光らせるかを設定する項目になります。
大抵は下のマスク画像を適用すればいい感じになると思います。
先ほど塗りつぶした衣装テクスチャとマスクの下画像を設定しました。
これを設定したことにより下の画像のように
白く表示されている部分のみ発光する状態となっています。

このままだと動きがないので動きを作成していきます
UVアニメーションのスクロールよりマスクを動かすことが出来ます。
動かす速さに関しては0.2~0.3ぐらいがおすすめです
動かす方向に関しては下記画像を参考にしてください
(確かこうだったという記憶で作成してるので間違ってたら言ってください)

そのため上方向にスクロールを移動させたい場合は
Yに-0.2と入力すると上方向になります(なるはず!!!)
とまぁ最終的に設定したのがこんな感じです。

liltoonの発光関連だいぶ理解した。こういうことできるの楽しい pic.twitter.com/1WPyYoD2uO
— d-yan@VRC (@d_yan_00) September 15, 2024
案外簡単でやってみたらそこまで難しくないと思います。
是非試してみてください!
