
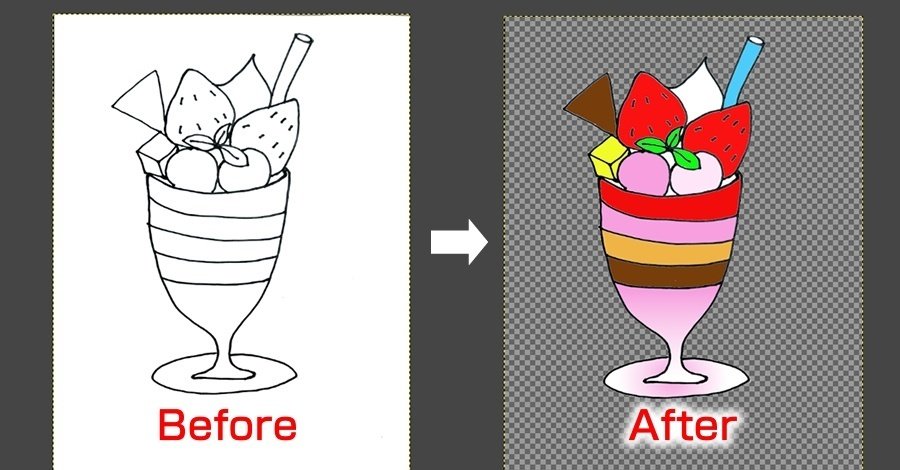
GIMPは初心者でも簡単に手書きの絵に色塗りできる
手書きで書いた絵にGIMPでは初心者でも簡単に色付けができます!
手書きだから子供が描いた絵もスマートフォンで撮影してGIMPで簡単に色付けできるからそのままアイコンにしても楽しいです!
サンプル用のイラストもありますのでぜひ挑戦してみてください!

マジックで手書きしたイラストがかわいいイラストに!
しかも背景は透明になってるから合成がらくちん!
■手書きの絵をGIMPで色付け方法を動画で見る
■塗り絵のテンプレート素材をダウンロード
フォローしたらサンプルのイラストをダウンロードして動画や記事を参考に一緒に練習してみてください!
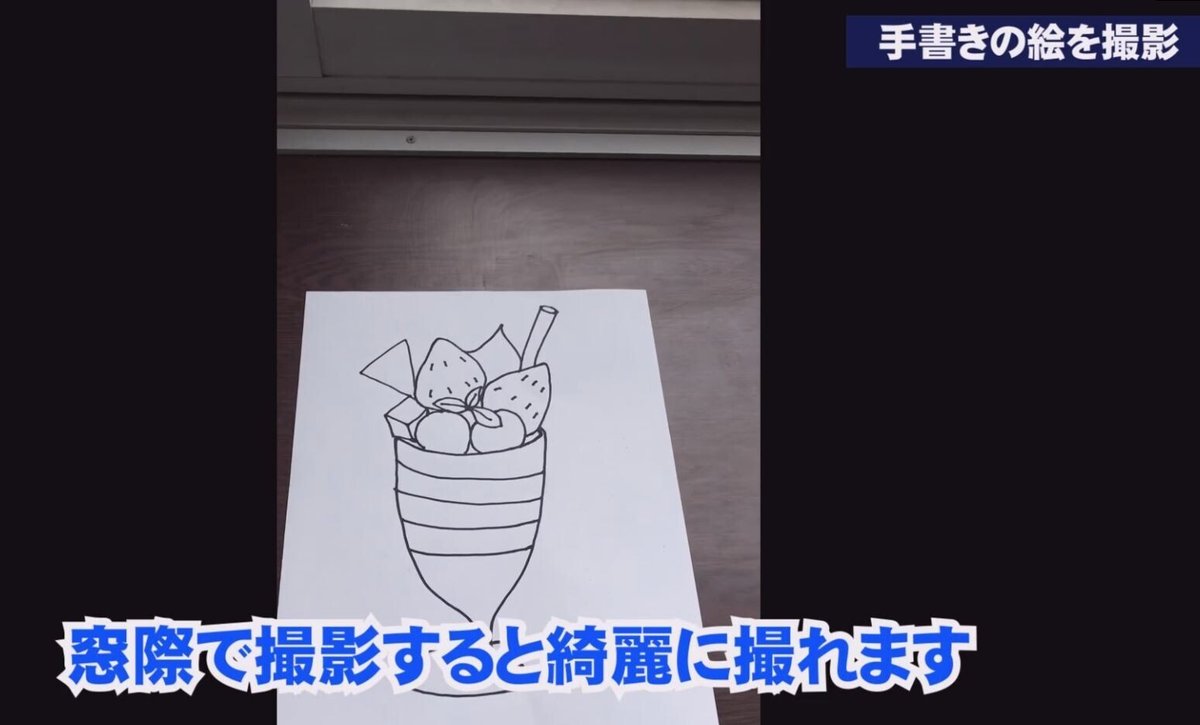
■イラストを描いてスマホで撮影

イラストは太いマジックで大きく書くのが後で色付けが簡単です!

窓際で窓の方を向いて撮影すると影が出にくいので綺麗に撮影できますよ!
用紙が台形に歪んでいても大丈夫!GIMPで自由に変形できます!

テーブルが暗めだと用紙は明るく撮影できるし、あとで歪みを編集するときが作業しやすいです!

用紙より広めの画角で撮影してください。
編集時に用紙の歪みを修正しやすくなります。
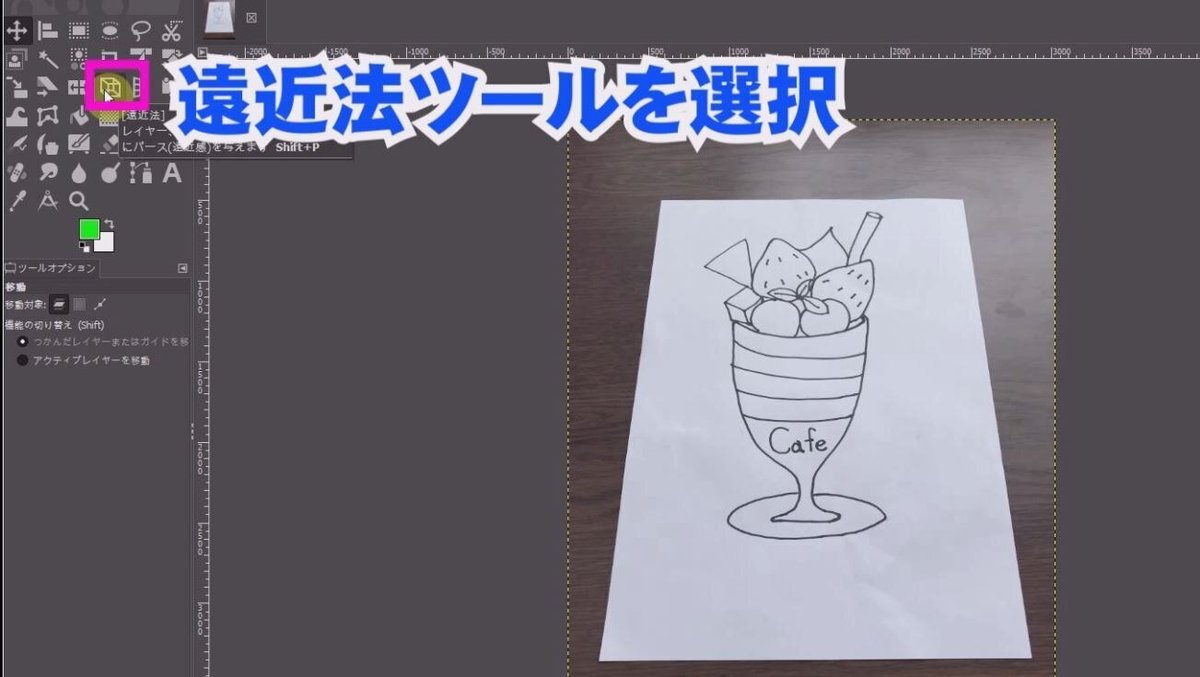
■GIMPで用紙のひずみを修正

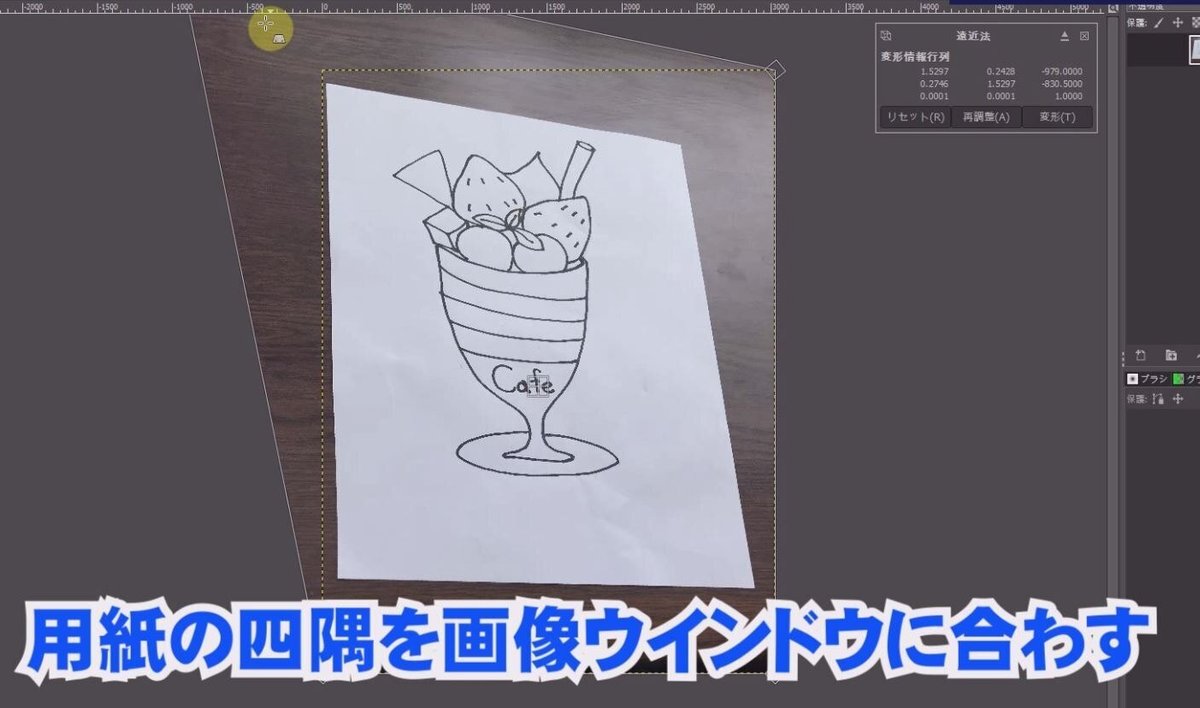
「遠近法ツール」を選択します。

用紙の四隅をドラッグして画像ウインドウの枠に合わせます。
画像ウインドウの四隅に引っ張る感じです!

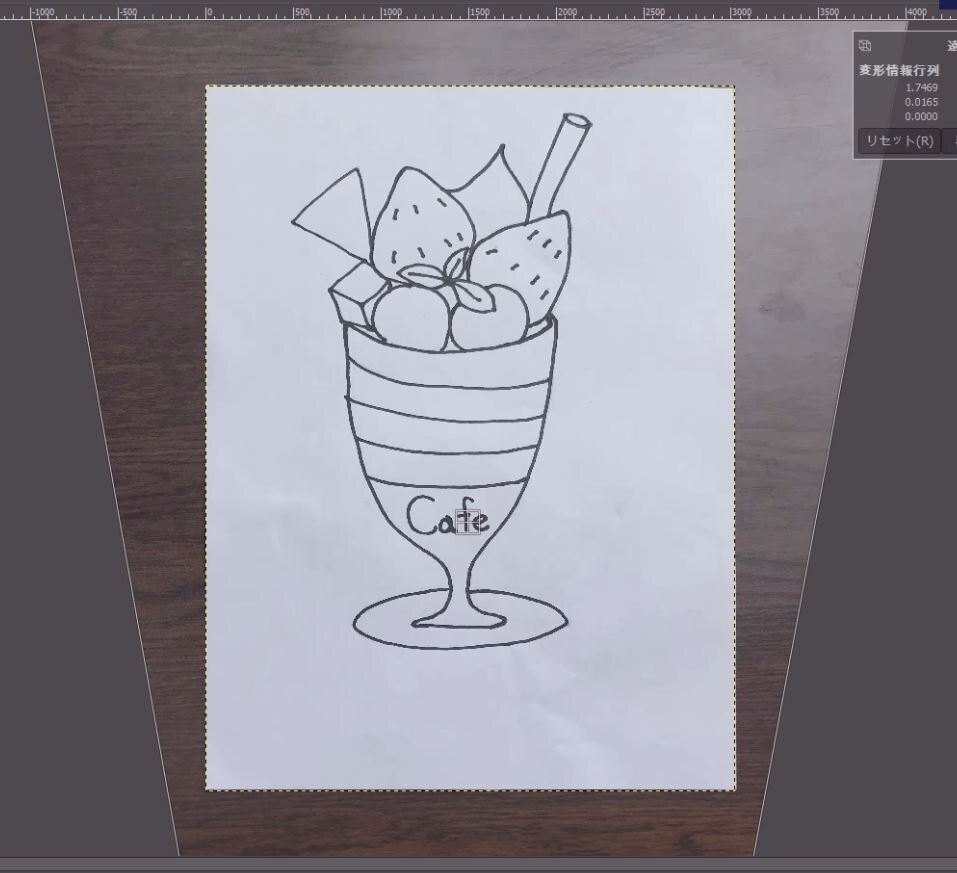
四隅を調整して歪みが取れた状態です。決定は「Enter」キーを押してください。
■GIMPで紙を真っ白にする

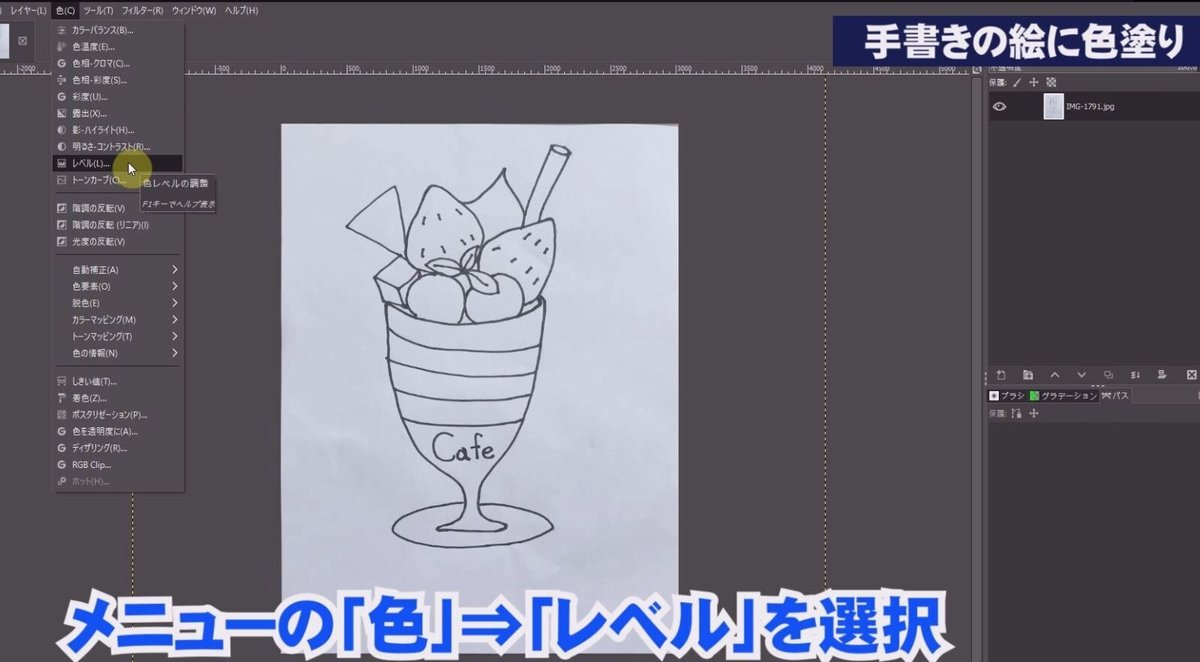
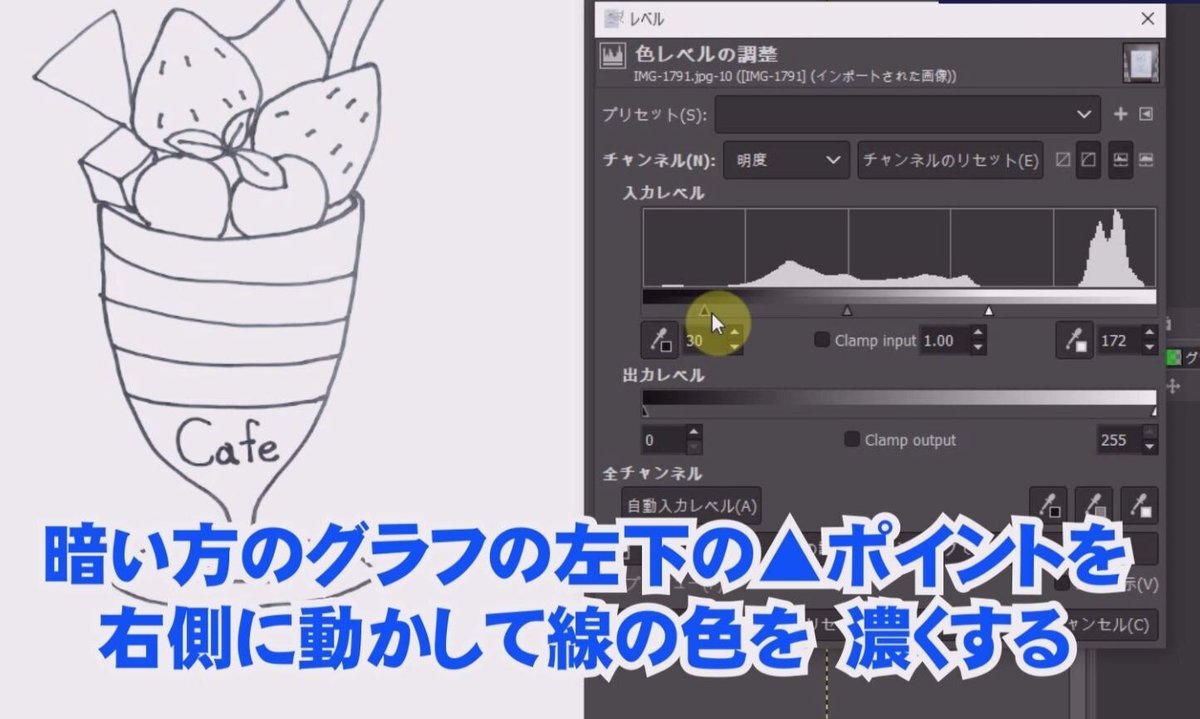
メニューの「色」⇒「レベル」を選択します。

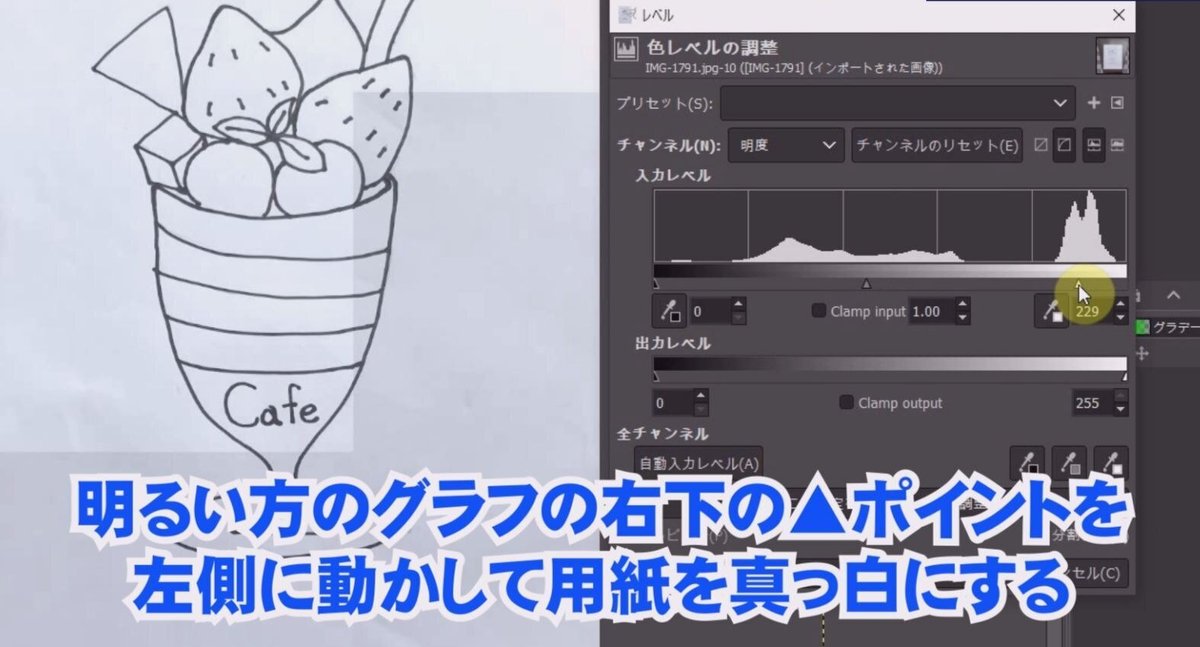
レベルの右側の明るさ部分の右下▲のポイントを左側に移動します。
用紙が白くなりますので綺麗になるまで動かします。

レベルの左側の暗い部分の左下▲のポイントを右側に移動します。
イラストの線が黒くなるまで調整します。
■GIMPでイラストの周りを透明にする

イラストの背景を透明にするにはイラストを切り抜く必要があります。
「ファジー選択」ツールを使って簡単に範囲選択します。

イラストの周りの空白部分のどこかをクリックします。
イラスト以外の部分が範囲選択されます。
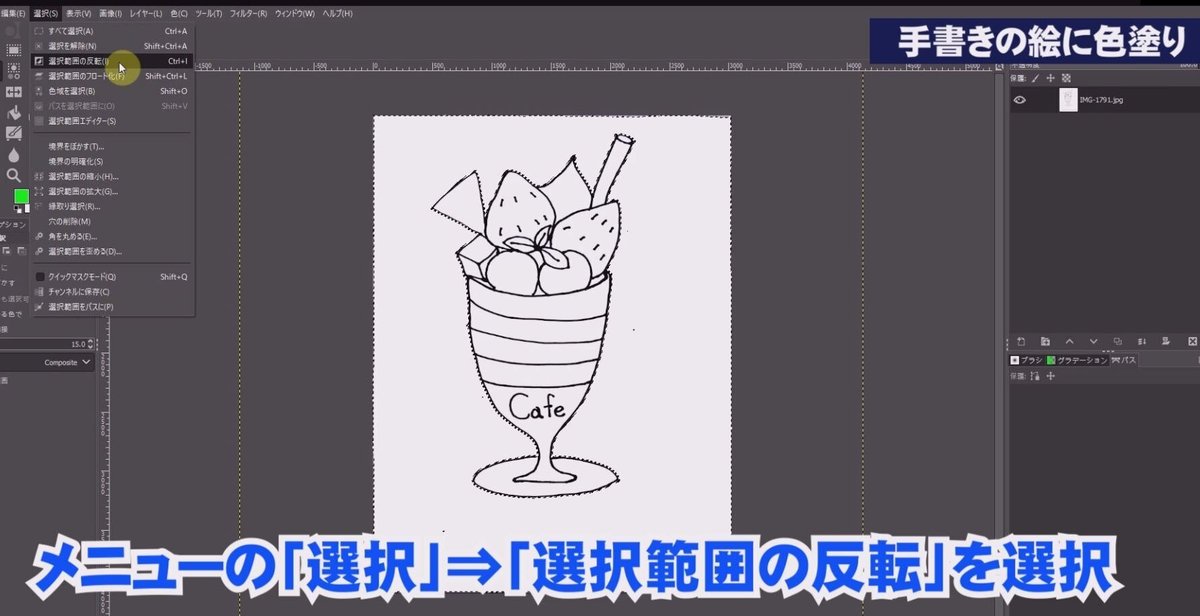
イラストを選択したいので選択部分を反転します。

メニューの「選択」⇒「選択範囲の反転」を選択します。
選択されたイラストの上で右クリックして
「編集」⇒「コピー」を選択してイラストをコピーします。
再度、選択されたイラストの上で右クリックして
「編集」⇒「貼り付け」を選択してイラストを貼り付けます。

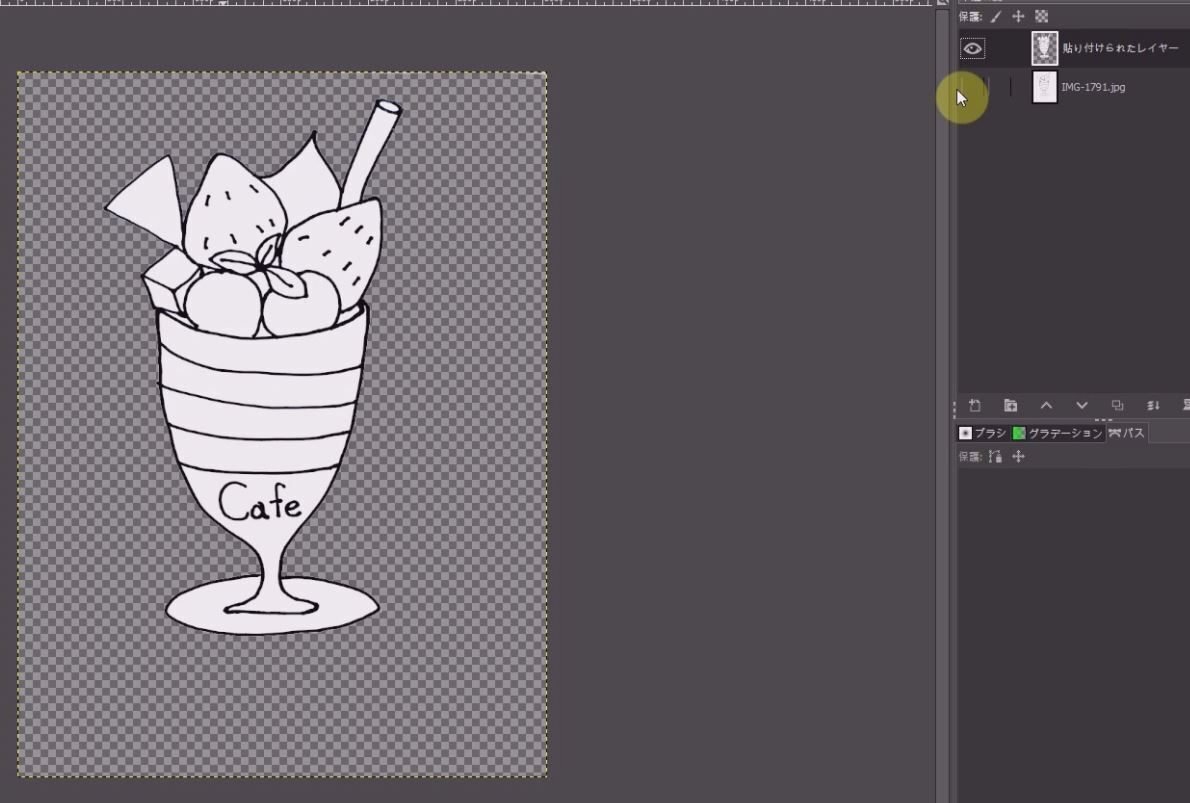
ダイアログ内の「新しいレイヤーを画像に追加」をクリックしてレイヤーに固定します。

元のイラスト画像のレイヤーを非表示にすると、追加されたレイヤーに切り抜かれたイラストが配置しています。
■GIMPでイラストに色付け

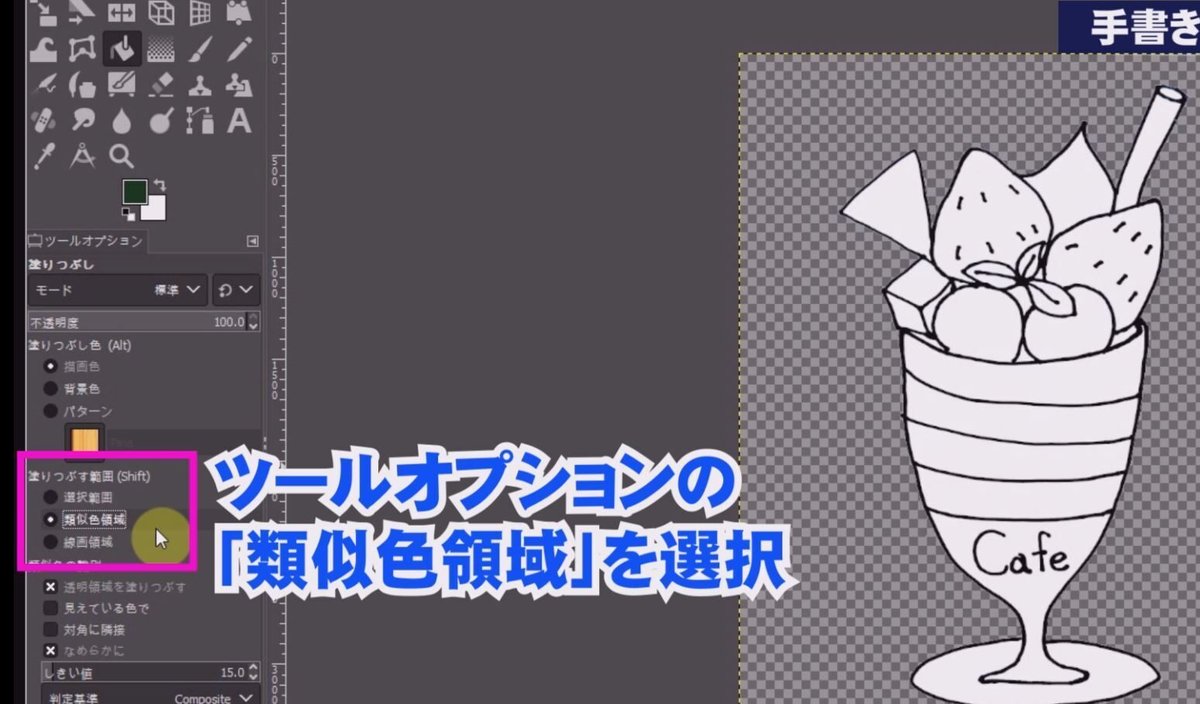
色付けはツールボックスの「塗りつぶし」ツールを選択します。

ツールオプションの塗りつぶす範囲は、「類似色領域」にチェックします。

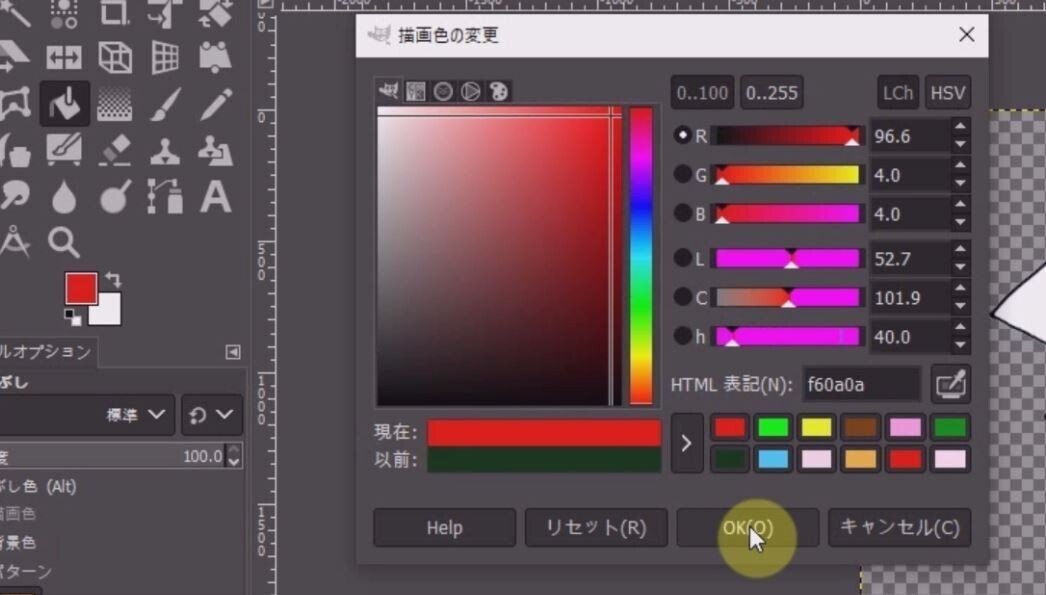
イチゴに色を付けたいので描画色を赤色にします。

イラストのイチゴの部分をクリックします。
イチゴの部分が赤色になりました!
超簡単に色付けできます!
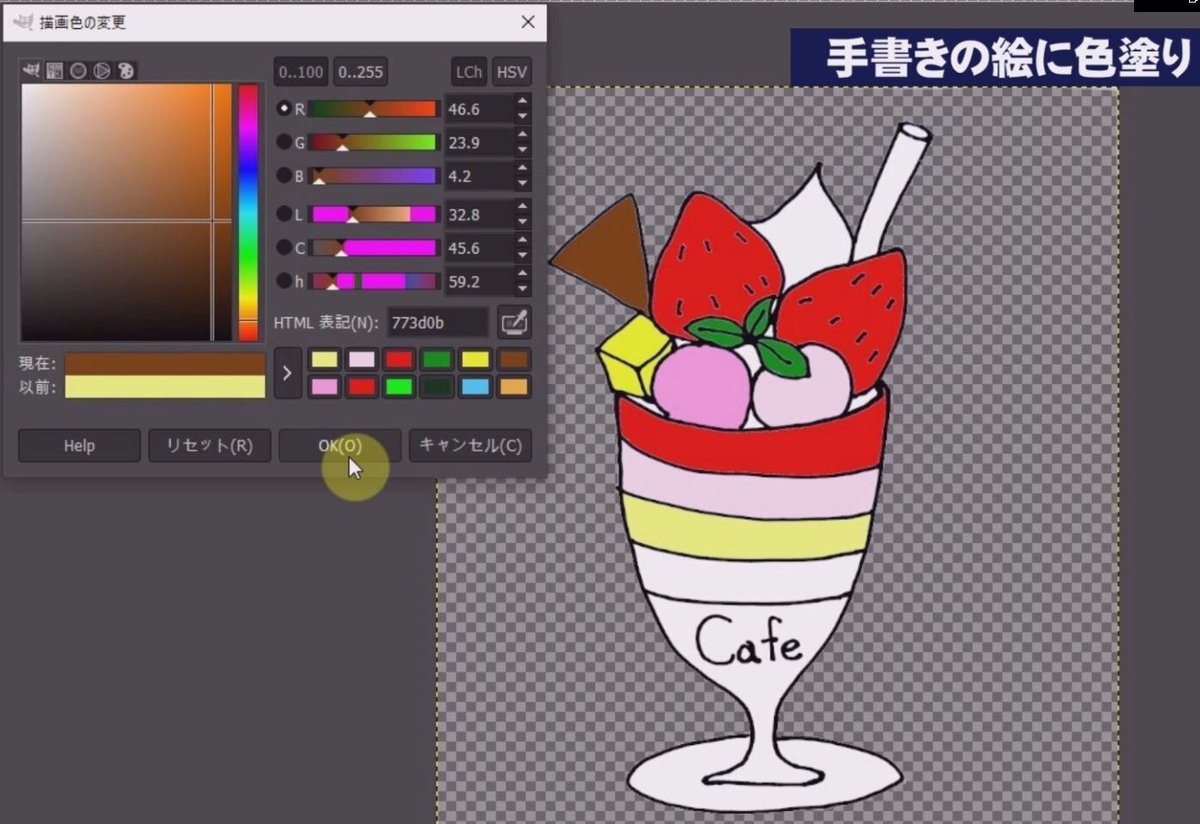
同じようにその他の部分も色を付けていきます。

色を選んでクリックしていくだけなので初心者でも簡単にできます!
★ポイント
イラストのラインはすべて閉じていないといけません。
隙間があると色が他の部分と同じになってしまいます。
■GIMPでグラデーションツールの使い方

グラスの下の部分はグラデーションで色を付けたいと思います。
範囲を指定してグラデーションをかけるため「ファジー選択」ツールで範囲選択します。

グラスの下の部分をクリックすると、自動で範囲選択できます。
この部分にグラデーションをかけます。

「グラデーション」ツールを選択してツールオプションの
「描画色から透明」を選択と「線形」を選択します。
描画色はピンク色を選びます。

グラスの下をクリックして上の方へそのままドラッグします。
ピンクのグラデーションが表示されます。
グラデーションのかかり具合のいい場所でクリックを離します。
決定は「Enter」キーを押します。
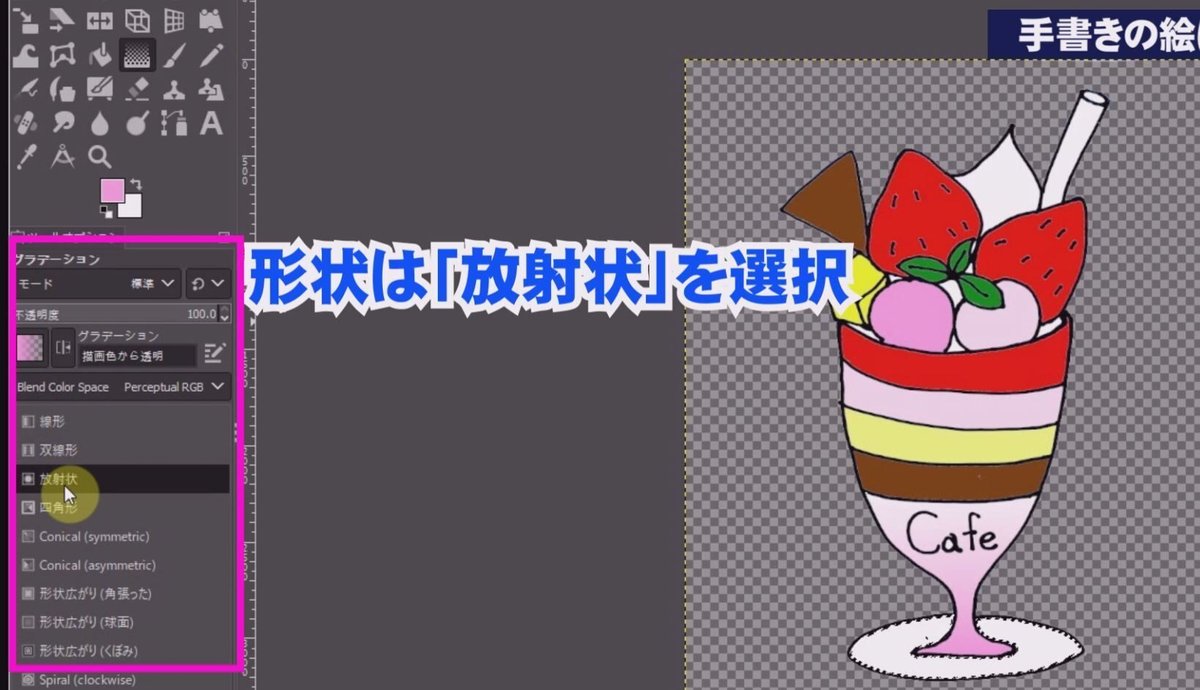
グラスの一番下の丸い部分には円形のグラデーションをかけてみます。
範囲を指定してグラデーションをかけるため「ファジー選択」ツールで範囲選択します。

「グラデーション」ツールを選択してツールオプションの形状を「放射状」を選択します。

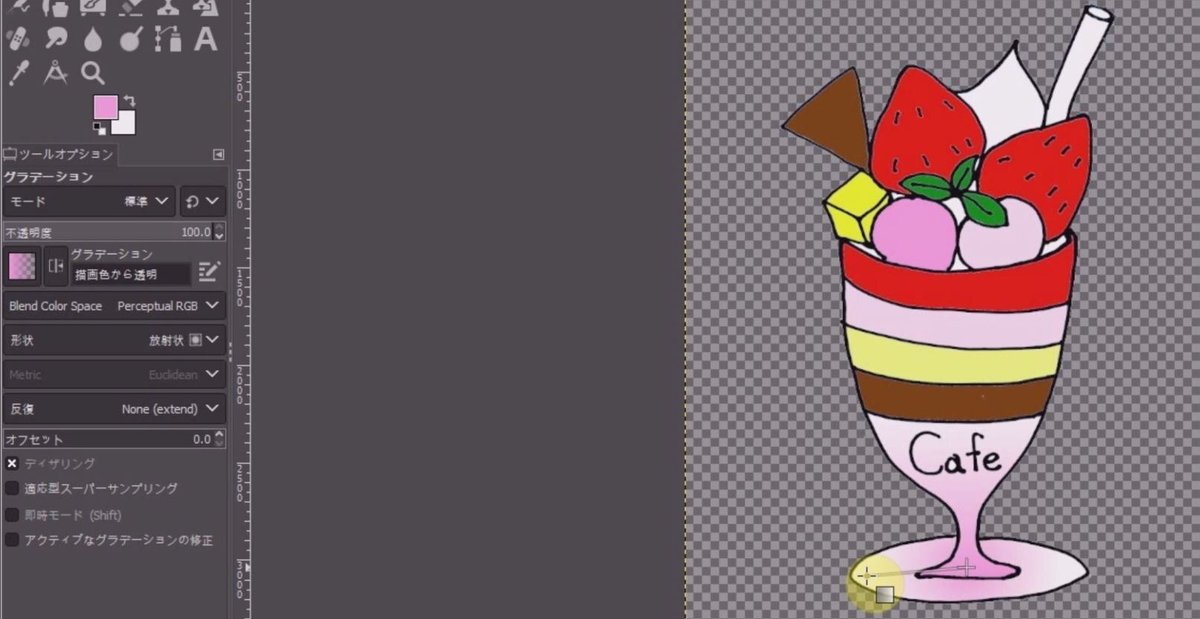
イラストの下の円形中心部分をクリックしてそのまま外側にドラッグします。
グラデーションのかかり具合のいい場所で離して「Entert」キーで決定します。
■GIMPで手書きの文字も色付け

文字の色付けも同じように「塗りつぶし」ツールで文字をクリックすることで線にも色を付けることができます!
■GIMPで背景を透明で保存方法

背景を透明にしたままの保存方法を説明します。
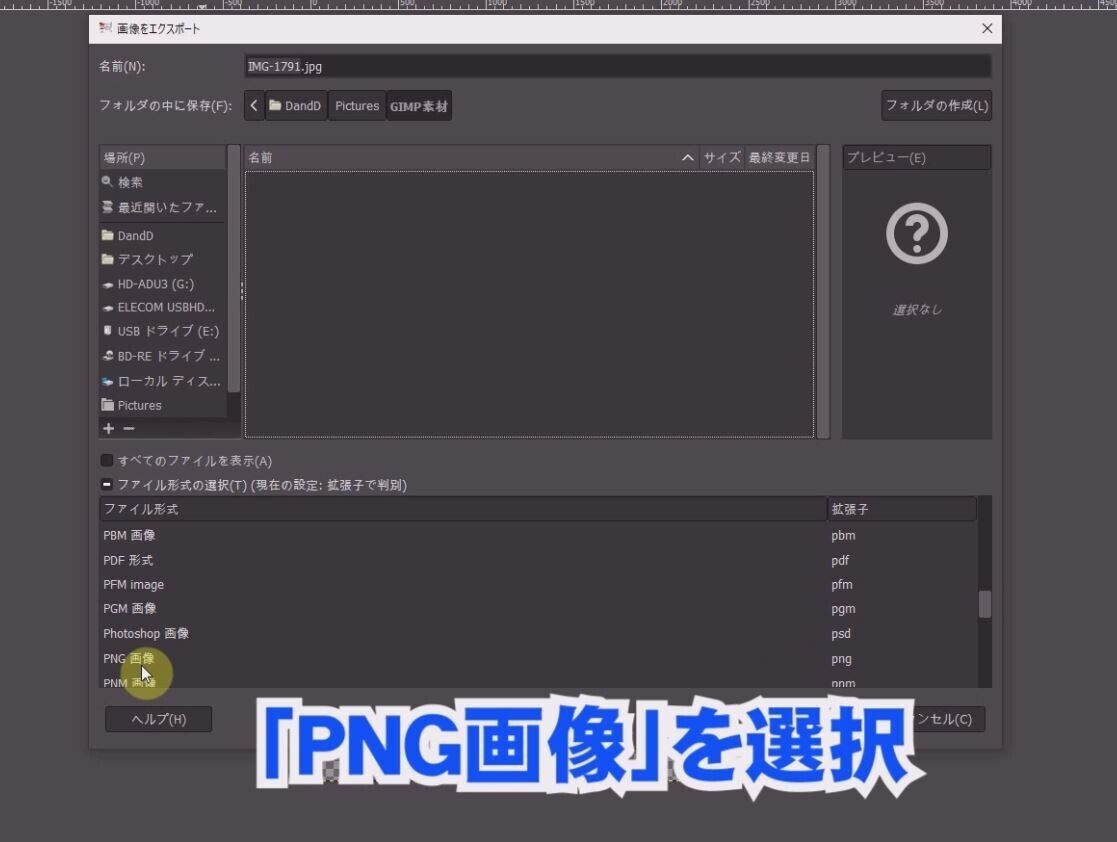
「ファイル」⇒「名前を付けてエクスポート」を選択します。

「ファイル形式の選択」のチェックをクリックしてタブを開きます。
「PNG画像」を選択してファイル名を入力くして「エクスポート」をクリックします。

背景は透明のPNGファイルで保存されました。
アイコンなどにも使えるので便利です!
動画を参考に練習してみてくださいね!
サポートもしていただけると嬉しいです!

