
【GIMPの使い方】初心者のための切り抜き練習!テンプレート付
GIMPの画像編集ソフトで加工・修正をする中で範囲選択や切り抜きはよく使う作業です。
パスツールでパスを引いて範囲選択するのですがコツを覚えると簡単です!
練習用のテンプレートもダウンロードできますので一緒に練習してみましょう!
■パスツール練習用テンプレートダウンロード
フォローされた方下のボタンよりテンプレート素材をダウンロードしてください。(無料)
■パスツールの使い方を動画で見る!
■GIMPにテンプレートを読み込む

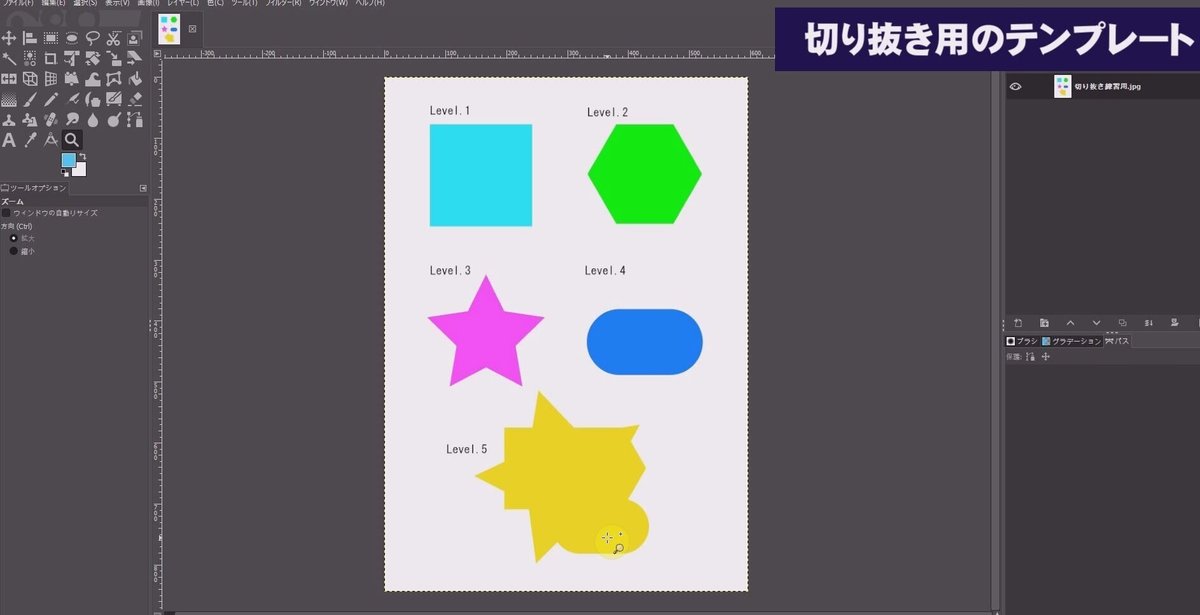
ダウンロードしたテンプレートを解凍してGIMPに読み込みます。
5段階のレベルになっています。
基本的な操作ですので初心者でも簡単です!
さっそくやってみましょう!
■Level.1~3は直線の切り抜きの練習!

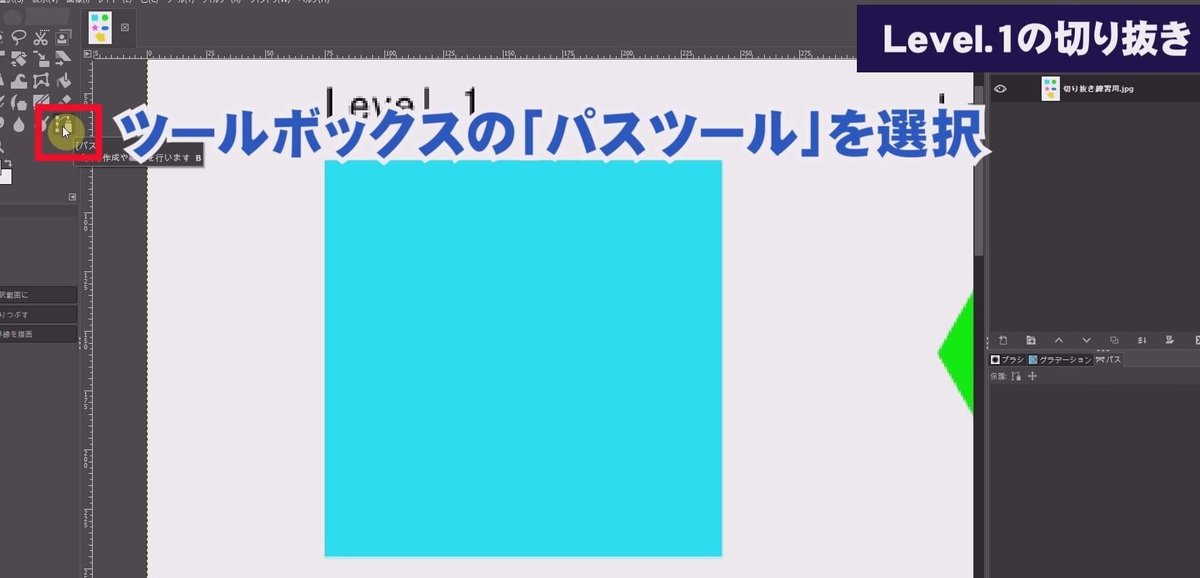
ツールボックスの「パスツール」を選択します。

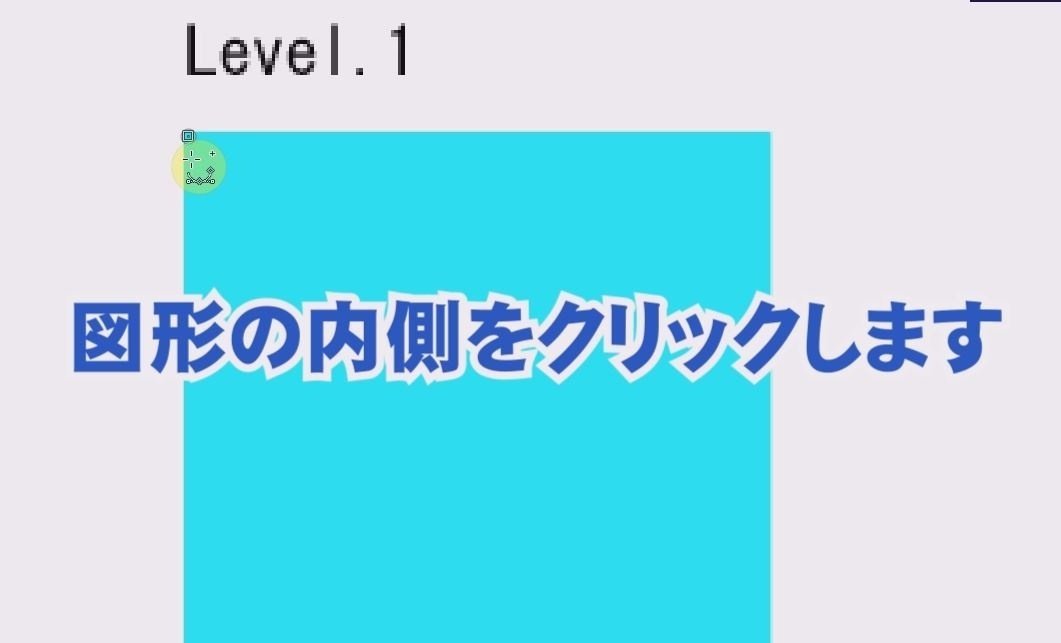
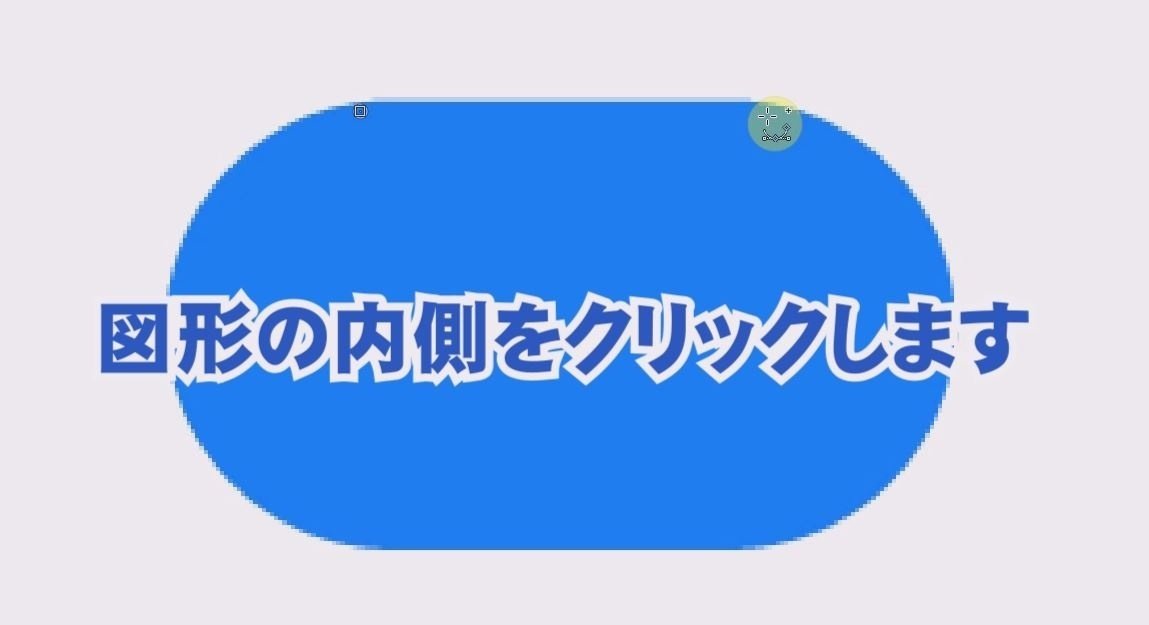
パスは図形の若干内側をクリックしていきます。
★ポイント
編集しやすいように表示を拡大して作業します。
隠れて見えない部分は「スペースキー」を押したままカーソルを動かすと画面が移動します。

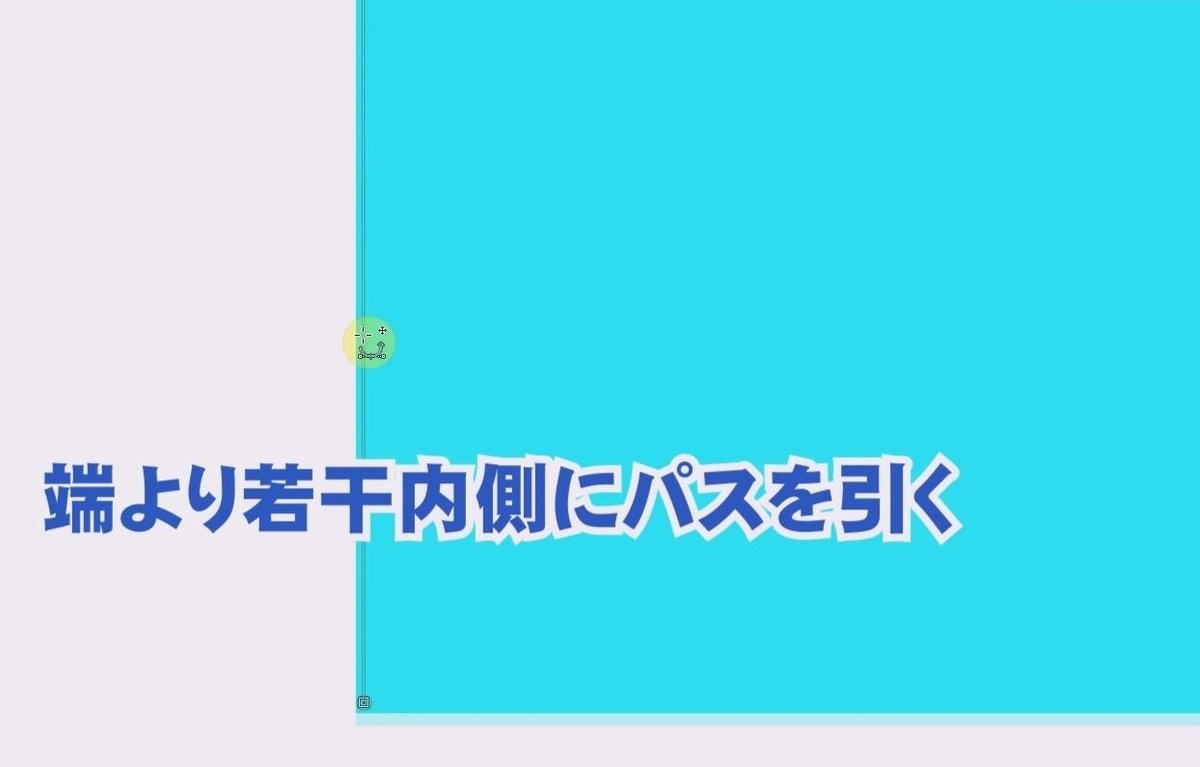
図形の端より若干内側にパスを引くことで、仕上がりがキレイになります。
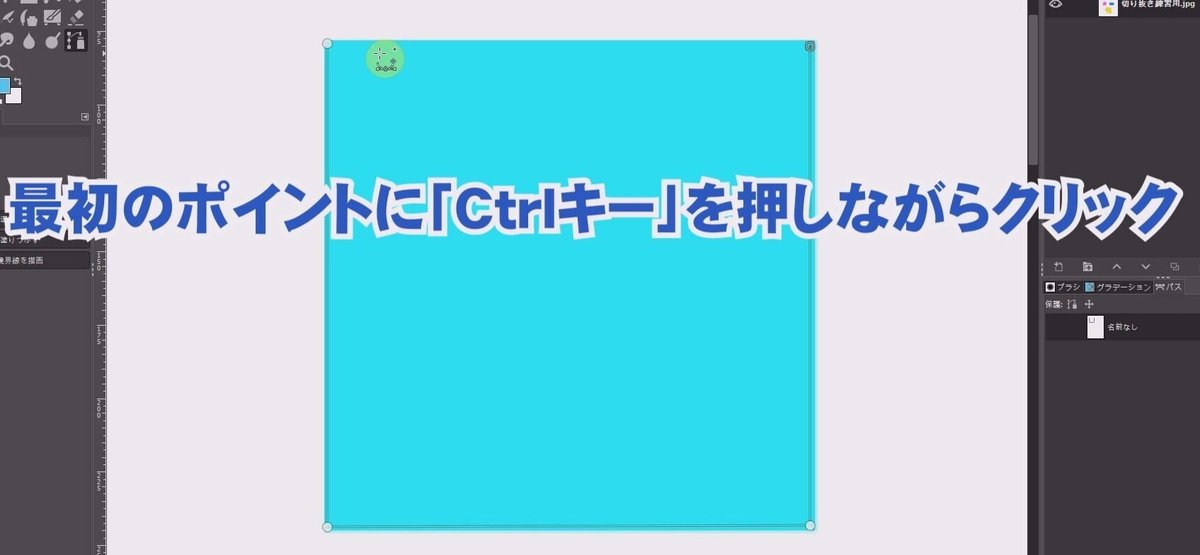
図形の角の内側をクリックしてパスを引いていきます。

最初のポイントに「Ctrlキー」を押しながらクリックしてパスを閉じます。

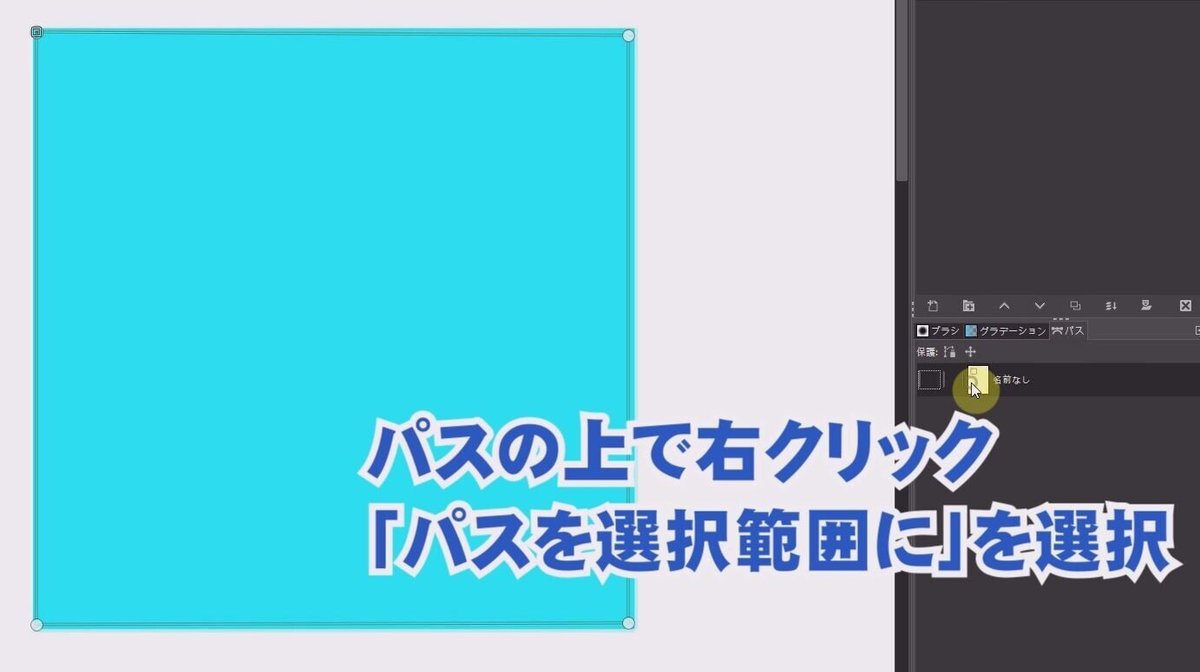
画面右側のパスダイアログ内のパスの上で右クリックします。
「パスを選択範囲に」を選択してパスを選択範囲にします。
※「Enterキー」を押すだけでも選択範囲されます!

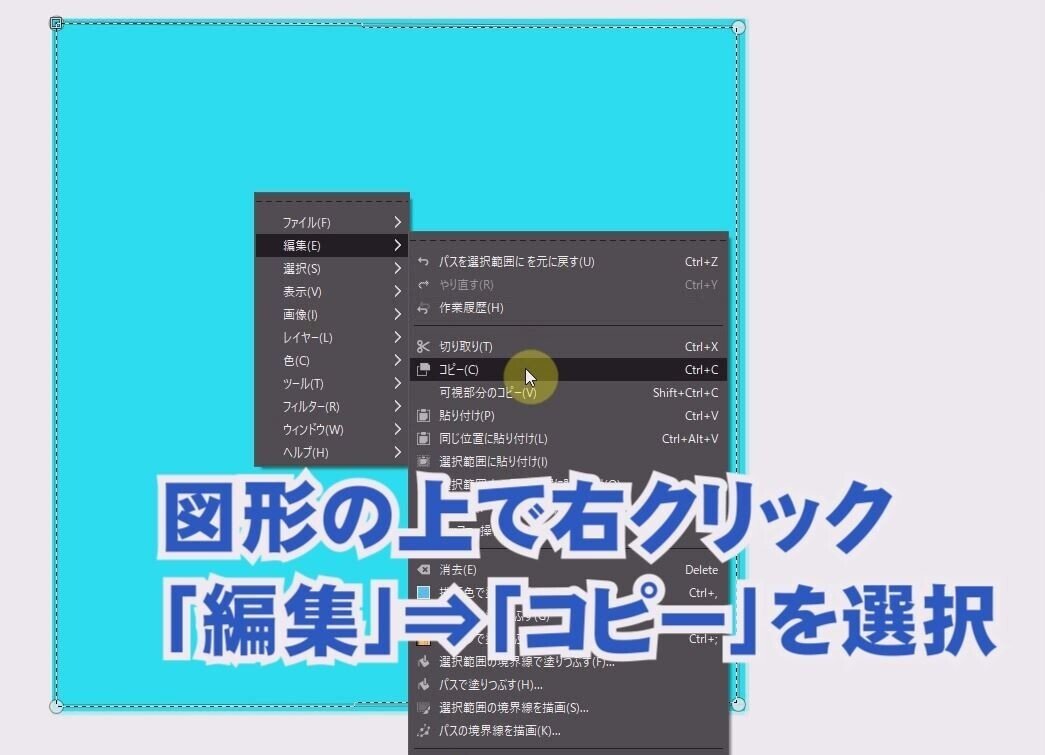
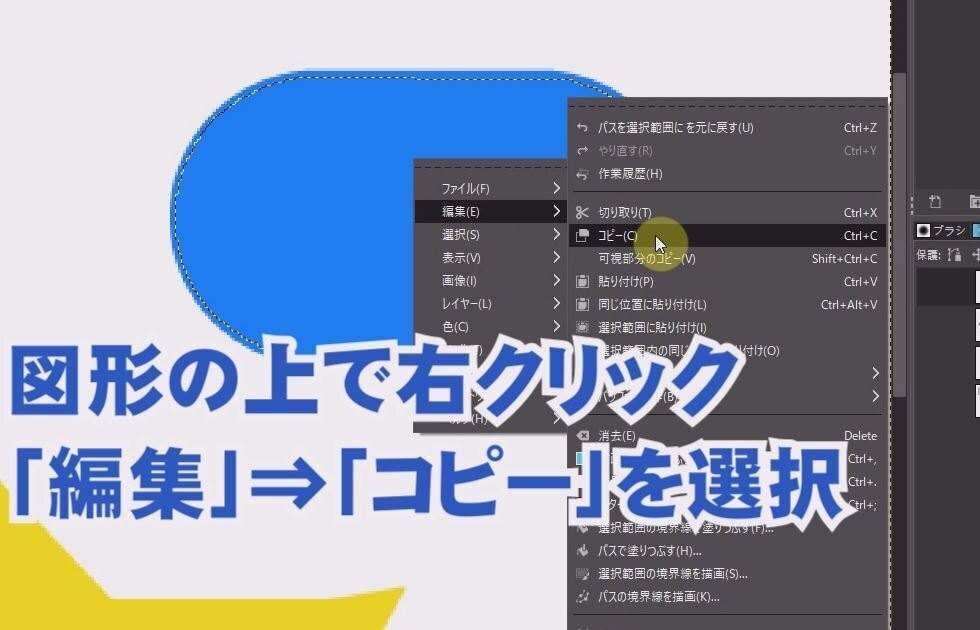
図形の上で右クリックして「編集」⇒「コピー」を選択して切り抜いた図形をコピーします。

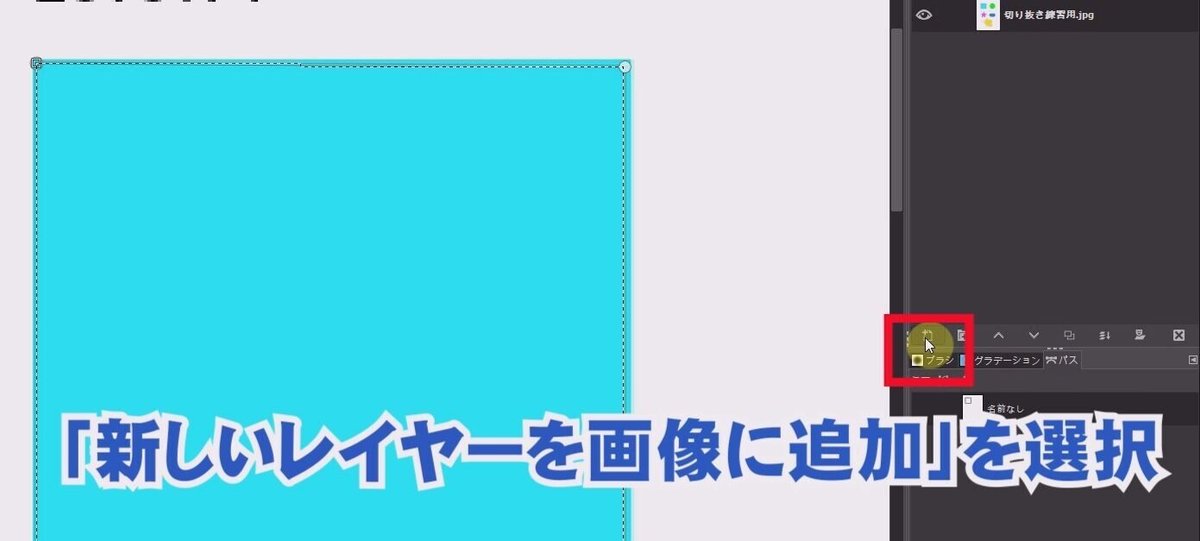
レイヤーダイアログ内で「新しいレイヤーを画像に追加」を選択して新規レイヤーを作ります。

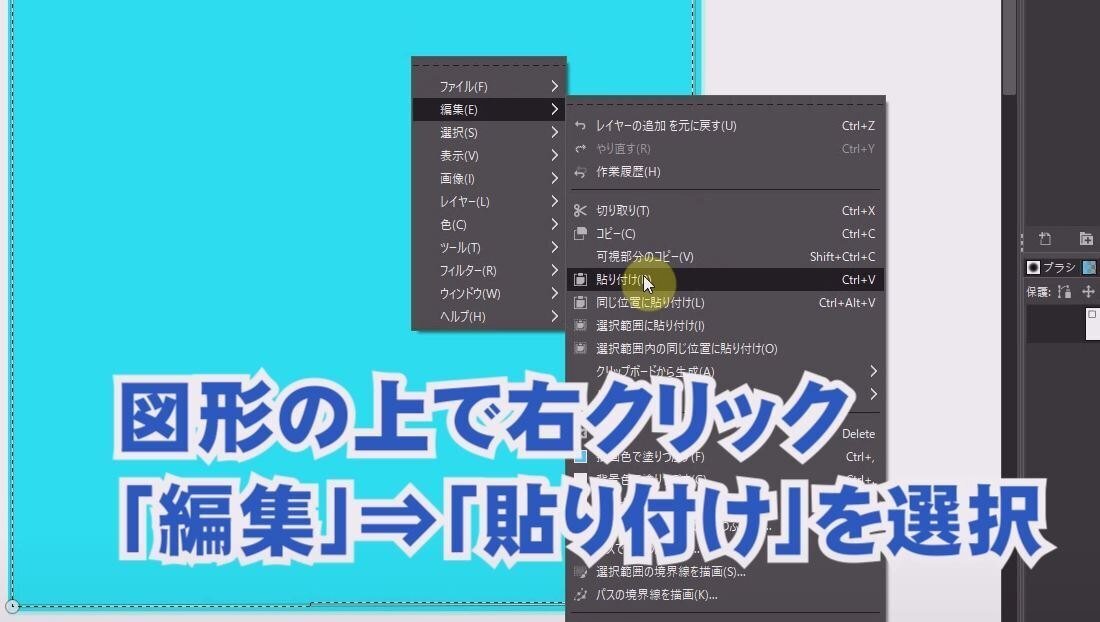
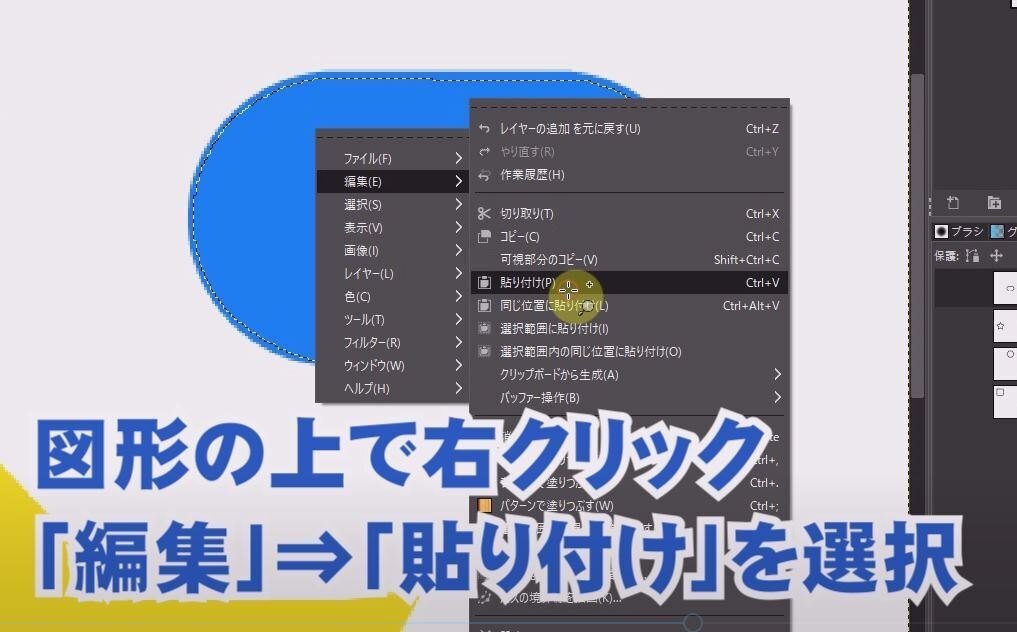
図形の上で右クリックして「編集」⇒「貼り付け」を選択して新しく追加したレイヤーに貼り付けます。

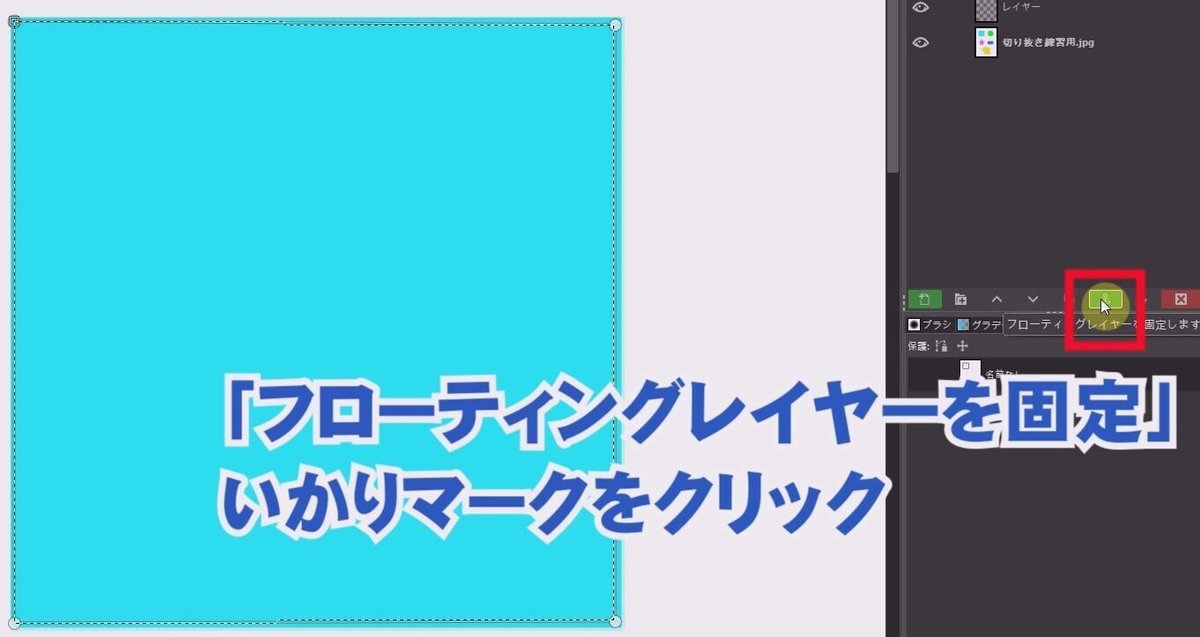
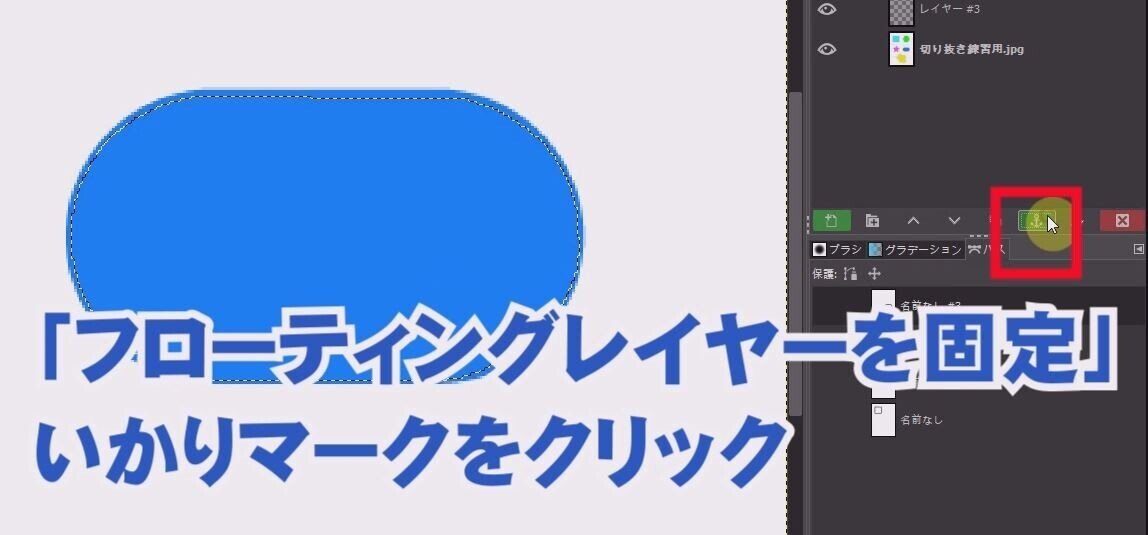
「フローティングレイヤーを固定」(いかりマーク)をクリックしてレイヤーに固定します。

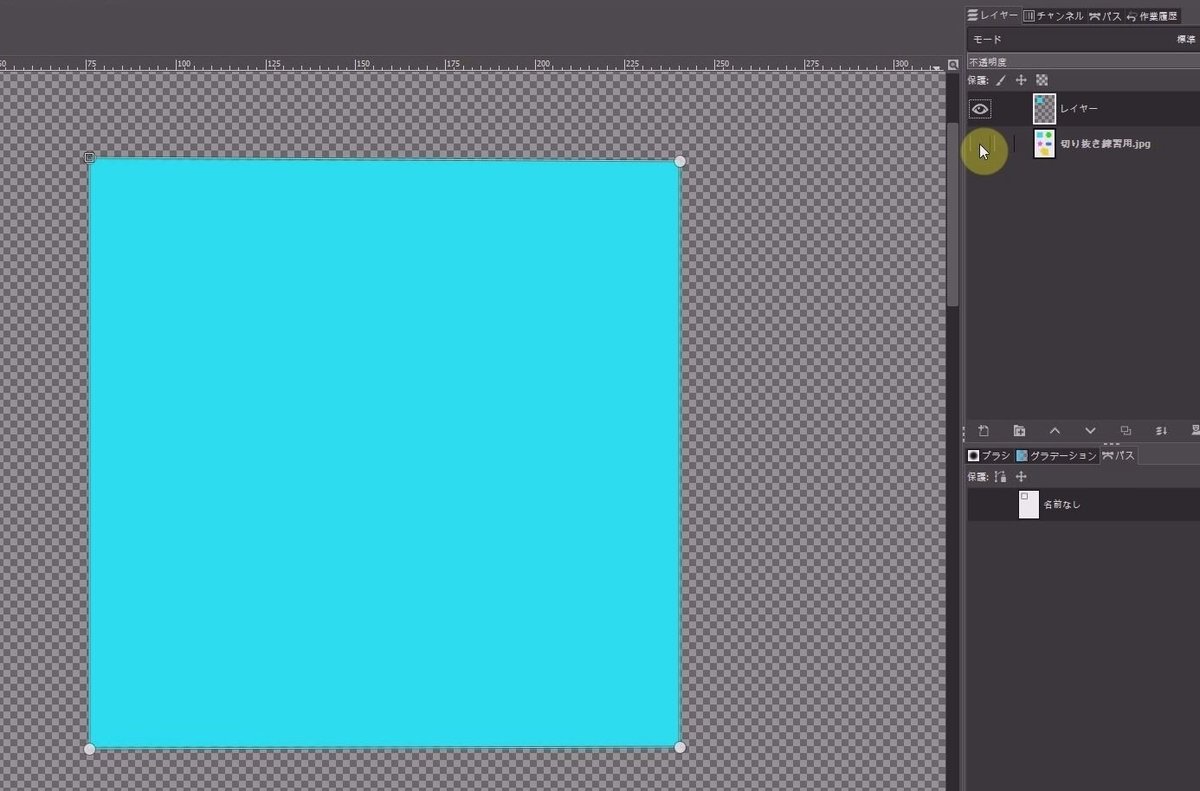
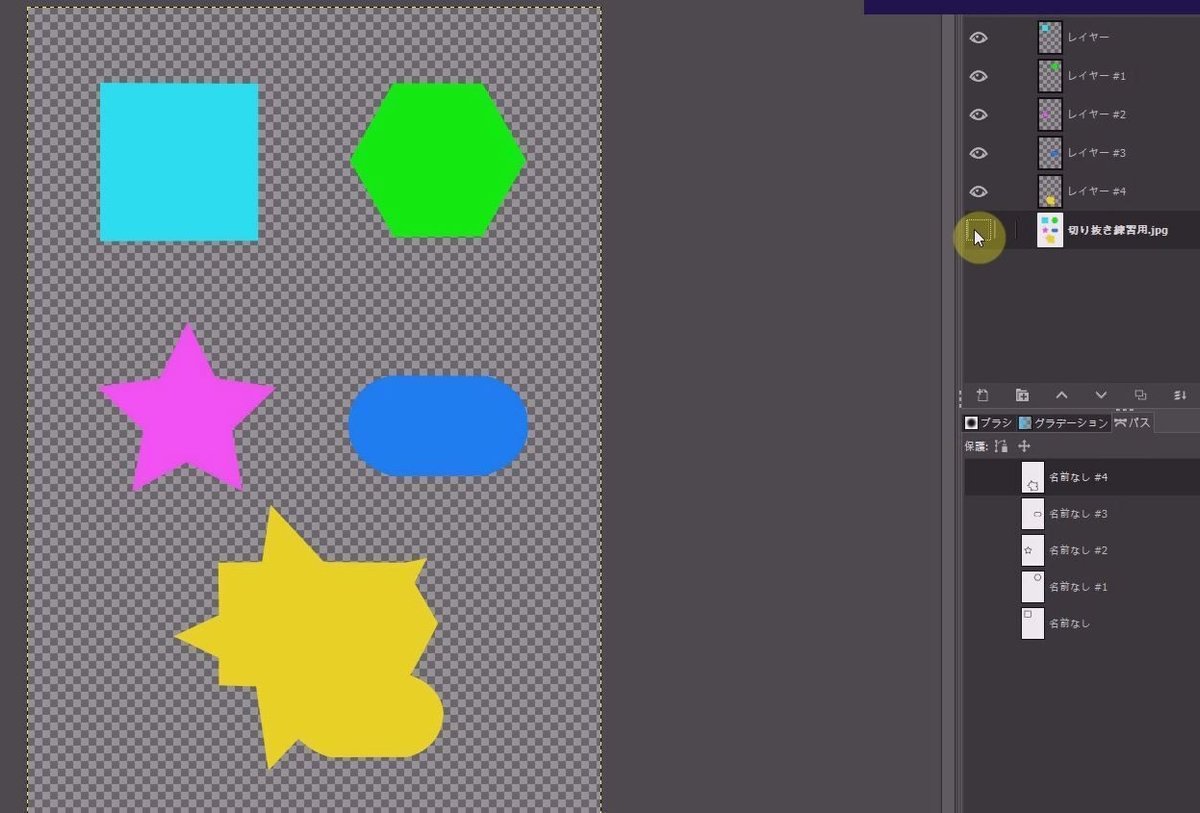
切り抜き練習用のレイヤーを非表示にすると図形が切り抜かれたのが確認できます。
Level.1~3は直線の切り抜きですので同じように切り抜いてみてください!
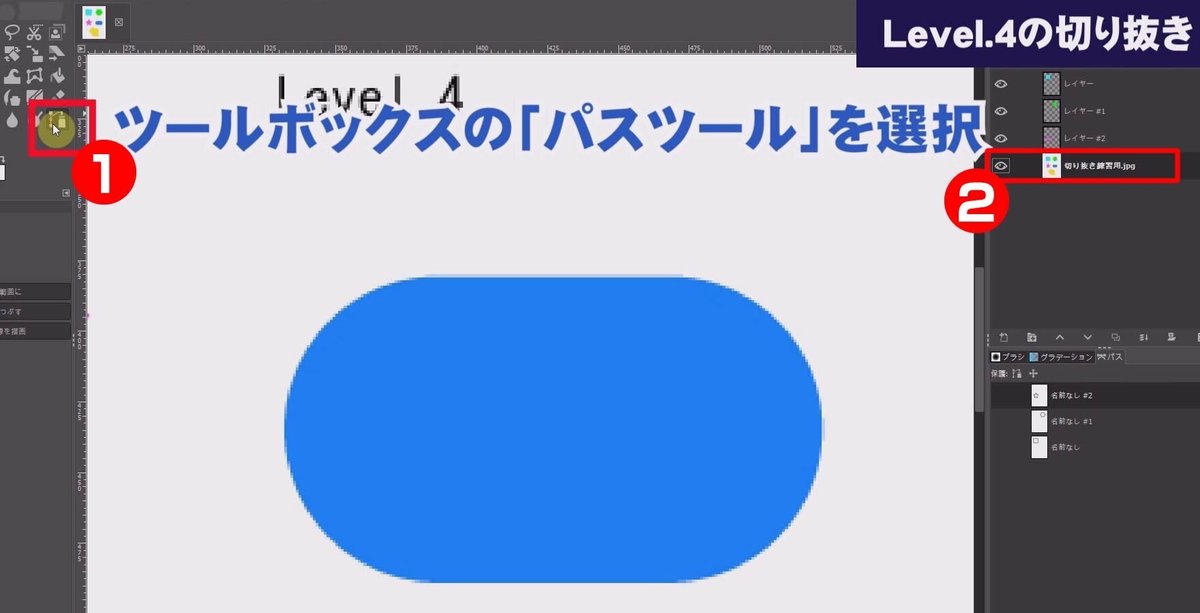
■Level.4~5は曲線を含んだ切り抜きの練習!

① 違うツールを選択してパスツールを解除します。
「パスツール」を再度選択します。
② 切り抜くレイヤー(テンプレートのレイヤー)を先に必ず選択してから
パスを引き始めます。
★注意点
続けてパスを引き始めると先ほど引いた別のパスと混合してしまうので、一度ツールボックス内の別のツールを選択して再度「パスツール」を選択してください。
そうすることで新たにパスが追加されます。
新たに切り抜くときは、切り抜くレイヤーを必ず先に選択してください。
事前に作業していたレイヤーが選択された状態では、違うレイヤーを切り抜こうとしているのでうまくいかない場合があります!

図形の若干内側をクリックしていきます。直線はクリックするだけです。

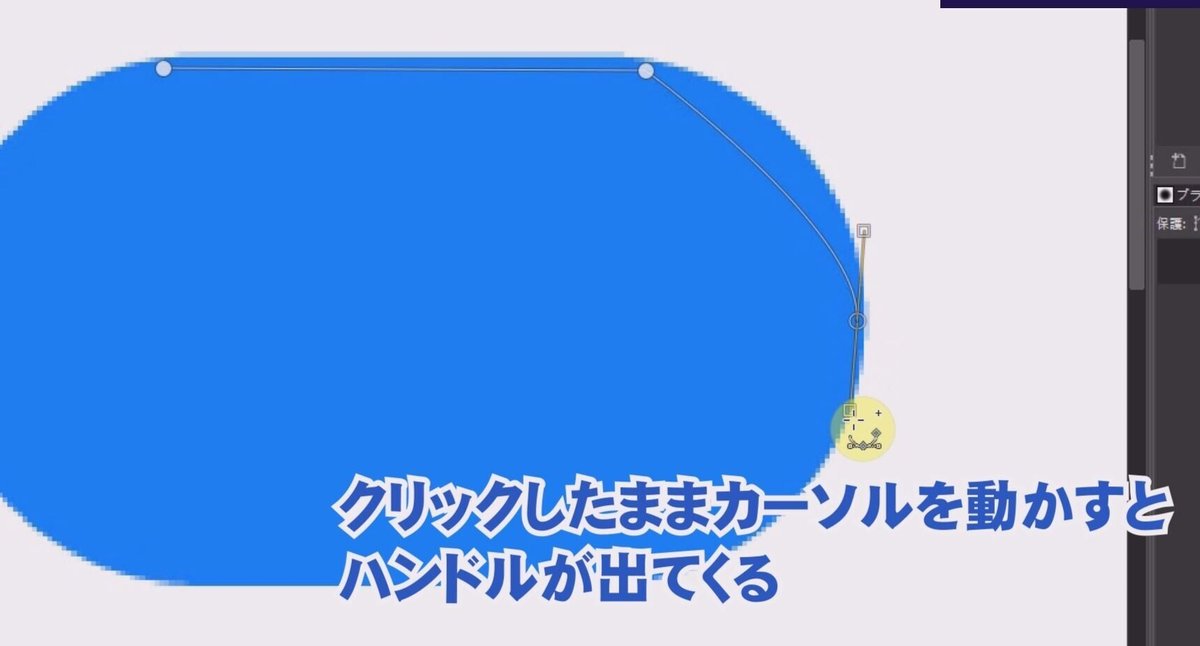
曲線の中間あたりをクリックしたままカーソルを動かすとハンドルがでてきます。
そのまま曲線に合わせてパスを引きます。

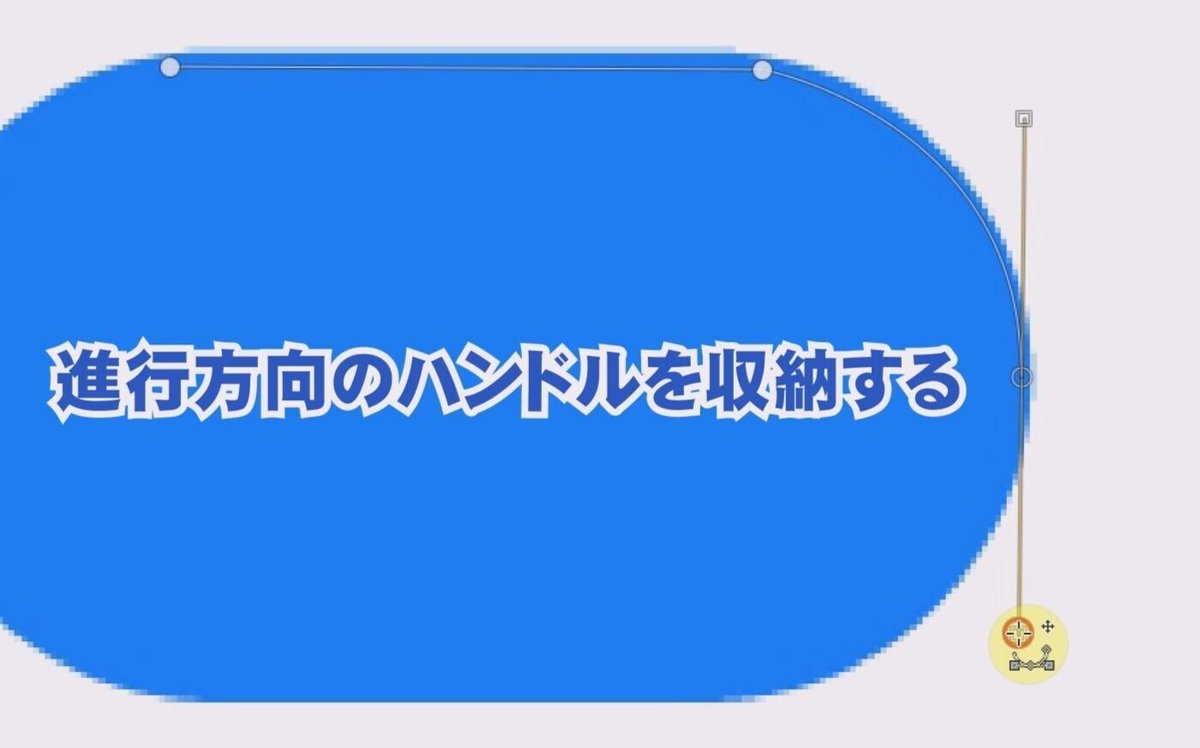
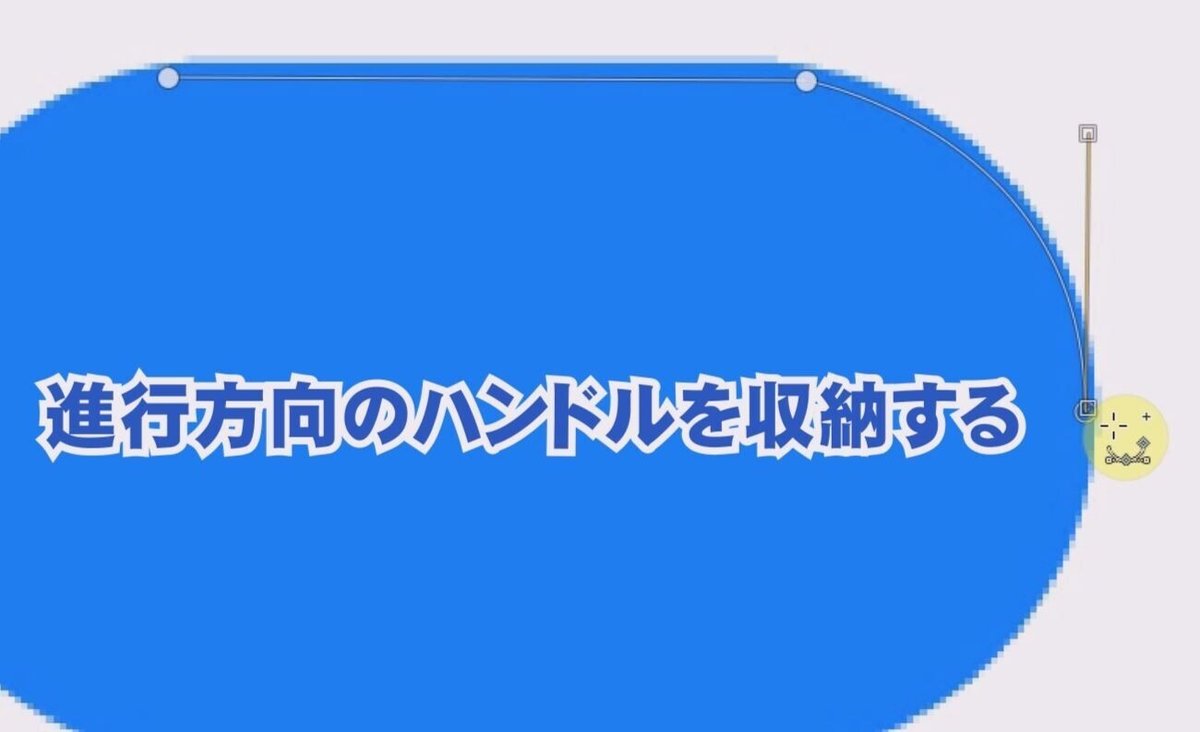
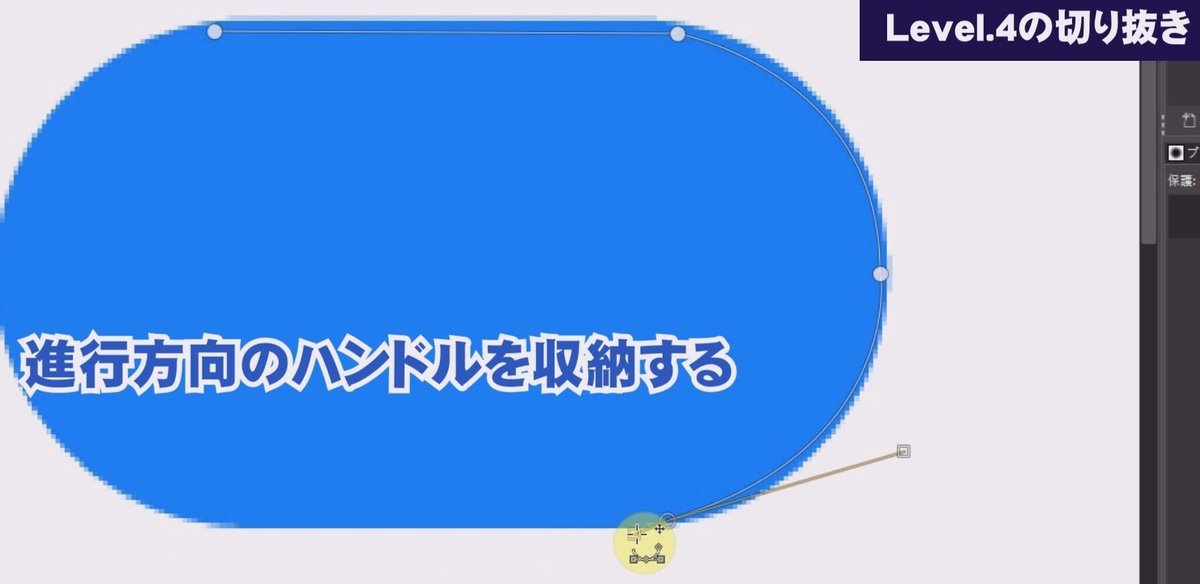
進行方向のハンドルを収納します。

進行方向のハンドルを収納して次のポイントをクリックします。

先程と同じ要領で曲線の中間あたりをクリックしたままカーソルを動かすとハンドルがでてきます。そのまま曲線に合わせてパスを引きます。

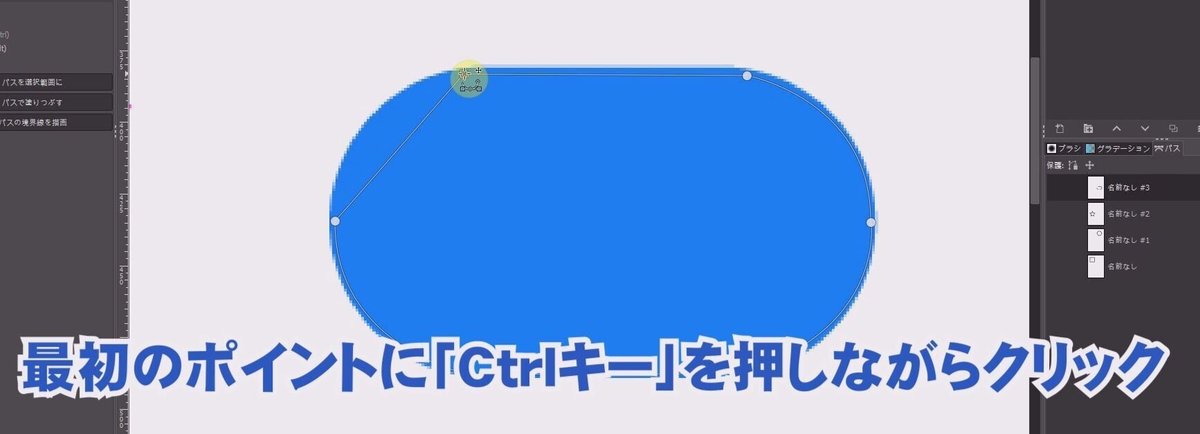
最初のポイントに「Ctrlキー」を押しながらクリックしてパスを閉じます。
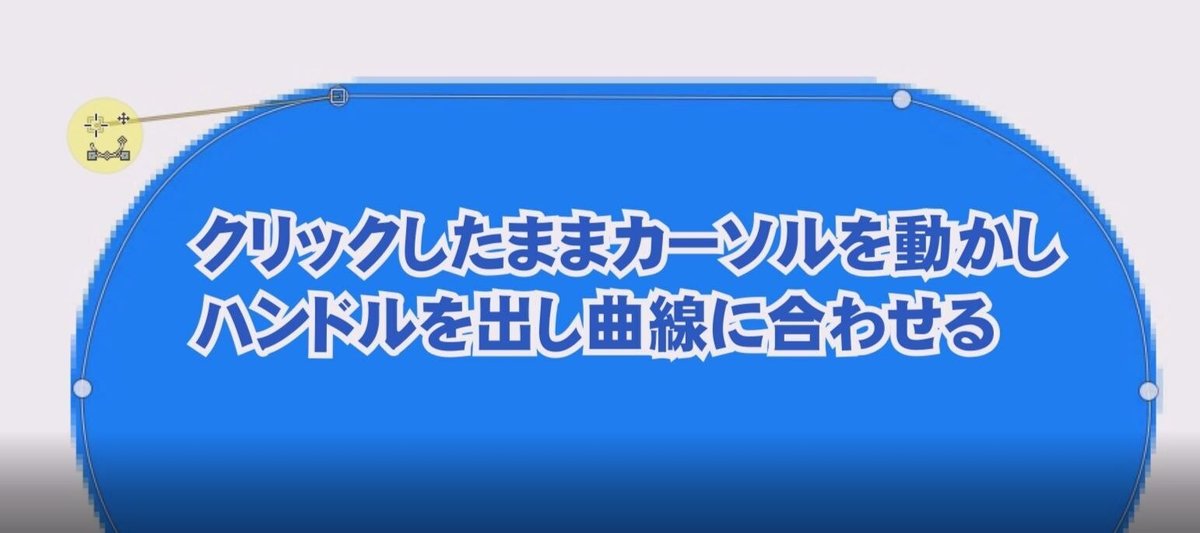
一度クリックをやめます。

閉じたポイントを再度クリックしたままハンドルで曲線に合わします。

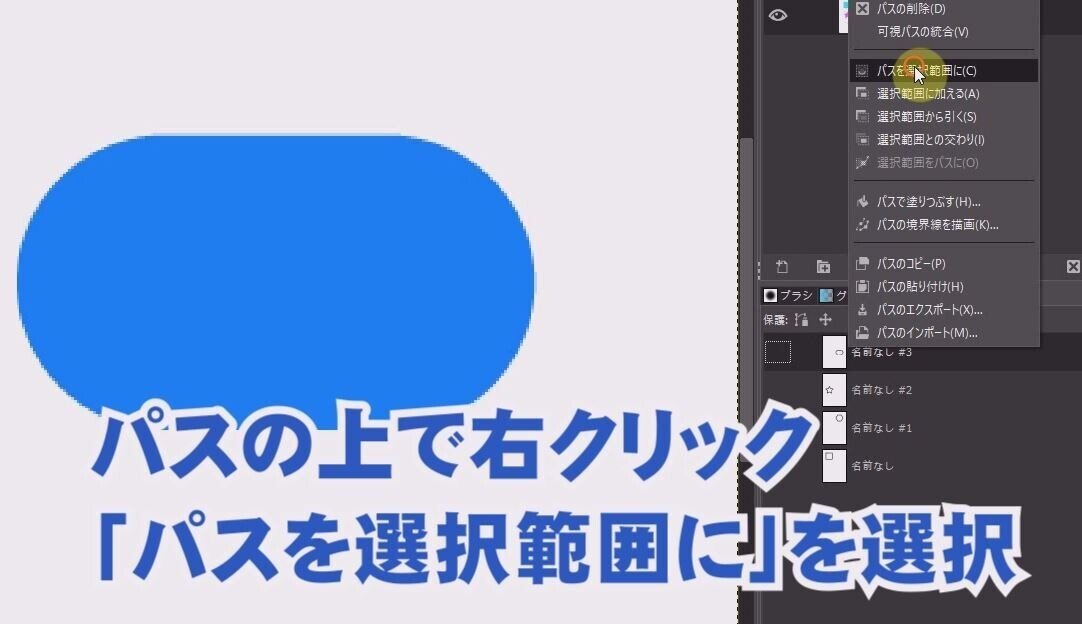
画面右側のパスダイアログ内のパスの上で右クリックします。
「パスを選択範囲に」を選択してパスを選択範囲にします。
※「Enterキー」を押すだけでも選択範囲されます!

図形の上で右クリックして「編集」⇒「コピー」を選択して切り抜いた図形をコピーします。

レイヤーダイアログ内で「新しいレイヤーを画像に追加」を選択して新規レイヤーを追加します。

図形の上で右クリックして「編集」⇒「貼り付け」を選択して新しく追加したレイヤーに貼り付けます。

「フローティングレイヤーを固定」(いかりマーク)をクリックしてレイヤーに固定します。

切り抜き練習用のレイヤーを非表示にすると図形が切り抜かれたのが確認できます。
切り抜いた図形が全部別々のレイヤーに分けることができましたか?
動画を参考に練習してみてくださいね!
サポートもしていただけると嬉しいです!

