
Figmaでアニメーションが作れる!?「Motion」レビュー
こんにちは、WEBデザイナーのdanです。
突然ですが、Figmaをお使いの皆様Figma pluginの「Motion」をご存じでしょうか?
Figmaでアニメーションが作れてしまう、そんな便利なプラグインがあるなんて!早速、触ってみました。
プラグインをインストール

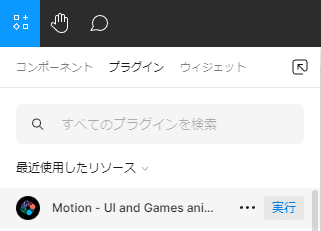
メニューバーの Plugins → Motion を選択するとMotionのパネルが表示されます。
タイムラインにキーフレームを打つ

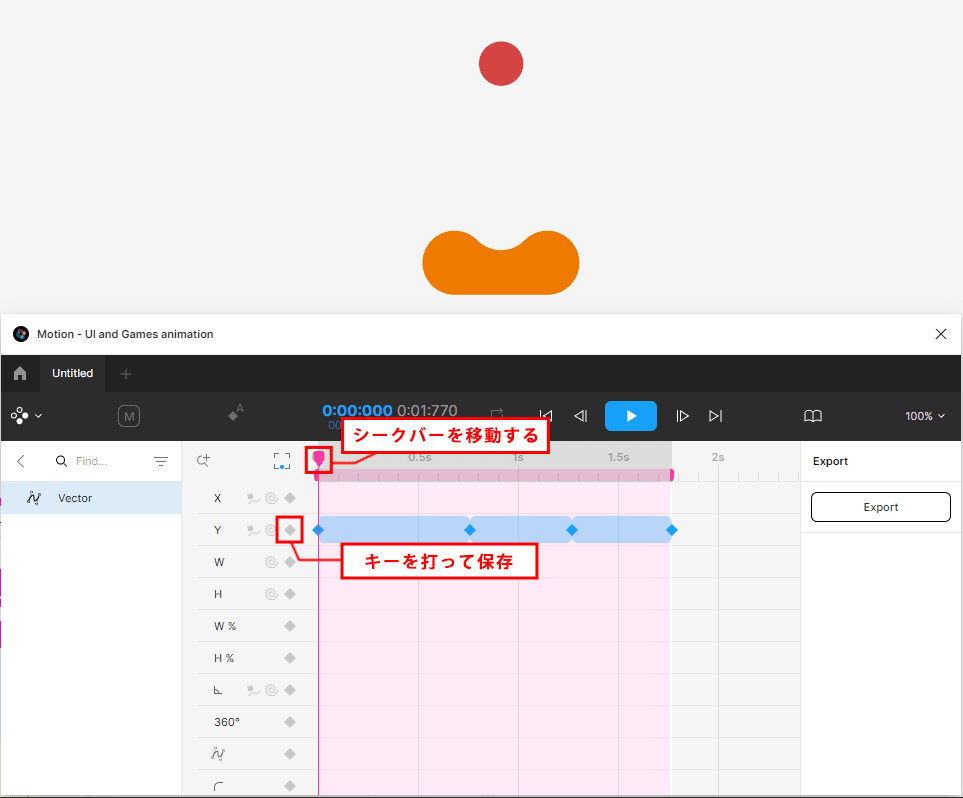
パネルで表示され画面に置いて使用します。動画編集でよく見かけるパネルで分かりやすいですね!

adobe aftereffectなどと違いパネルに表示されてる効果のみ適用できるようです。主にXとY軸にキーフレームを打つことが多そう…
それでも十分、動きをつけられるので便利ですね!

オブジェクトを移動しキーフレームを打っていきます。
動きや秒数、キーフレームの打つ位置等、調整しないと滑らかな動きにはならないので微調整しPlayボタンを押すと動きます。
アニメの完成・まとめ

ボタンのアイコンの動きをつける等、figmaで再現できるのは面白いですし、便利ですね!また、同じデザインファイルで複数のアニメが作れます。ただ、動画のパネルはまとめて1つなのでPlayボタンを押すと同時に再生されてしまいます。
今までは動画編集のアプリケーションで動作を別でつくり共有する必要がありましたがfigmaで完結できるのはいいですね!
Motionの一部のレビューになりますが他にもアンカーポイントが打てたりと様々な機能があり幅広いモーションを付けることができそうです。
試してみてはいかがでしょうか!
最後までお付き合いいただきありがとうございました!
FORKの公式アカウント
フォロー・スキ・いいね宜しくお願いいたします!
