
Figma plugins.1[Unsplash]のご紹介
こんにちは、株式会社フォーク WEBデザイナー在住の4009_danです。
今回はFigma pluginのご紹介です!

Unsplashとは?
弊社はFigma推奨で制作を進めているため絶賛Figmaを勉強中です。
そんな中でpluginは大きな味方だと感じています。
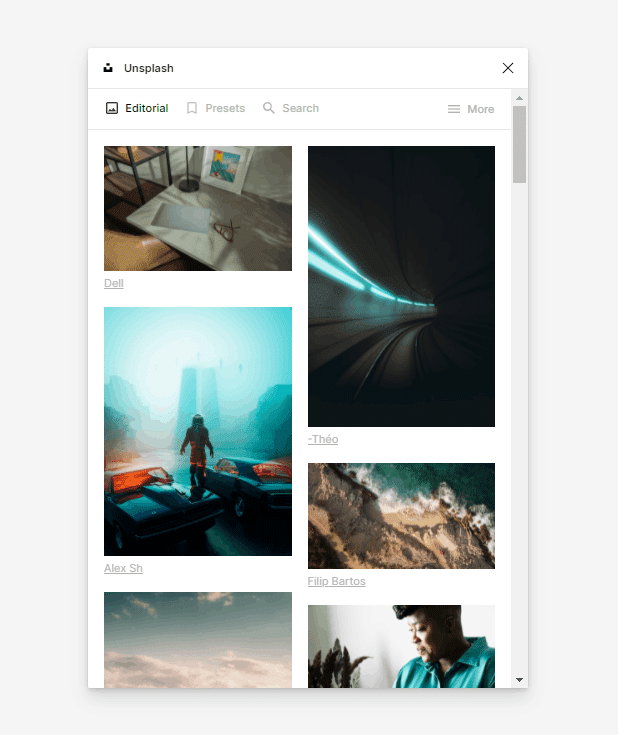
ご紹介するUnsplashは無料で300万点以上の高解像度写真を使うことができるpluginです。こちらのプラグインを使うことで直接Unsplashの素材にアクセスすることができます。
ライセンスに関して
Unsplashの写真は、無料で利用できるようになっています。弊社のライセンスには、この点が反映されています。
・全ての写真をダウンロードして無料で利用可能
・商業使用および非商業使用で利用可能
・許可は不要(帰属を明記できれば助かります)
許可されない利用👎
・大幅変更を施していない写真の販売は認められません。
・Unsplashの写真を収集して、類似または競合するサービスを提供することはできません。
転載元 https://unsplash.com/ja
※ライセンスページに記載されています。
Unsplashのコミュニティに参加すると写真素材をフォトグラファーやクリエイターとして投稿することもできます。
Unsplashのインストールはこちら
https://www.figma.com/community/plugin/738454987945972471/Unsplash
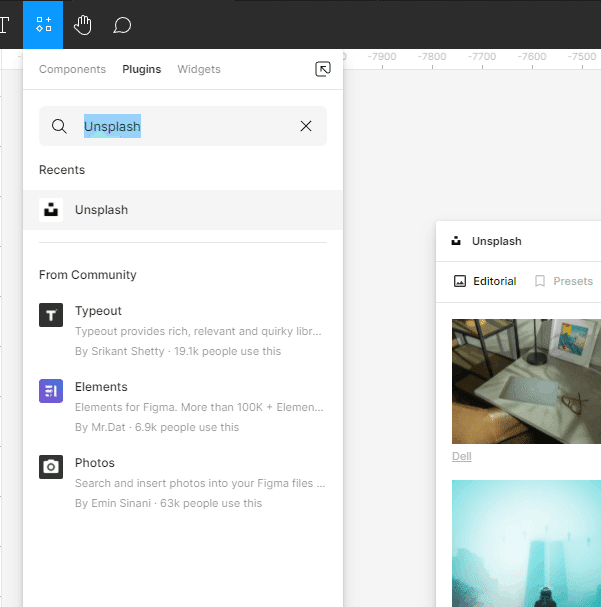
もしくはFigma pluginsから検索!

実際の使用感はとても便利に感じました!
カテゴリーわけもされているので見つけやすい印象です。
商業でも使用できるのも有難いですね。
ぜひ、業務の時短にご利用するのはいかがでしょうか~!
最後までお付き合い頂き有難うございます!
