
【★あなたにもできる★】GA4イベントパラメータが表示されない時の対処法~カスタムディメンションの作成を忘れずに~
こんにちは。D2CIDでアナリストをしております、高野です。
今回も「【★あなたにもできる★】GA4」シリーズで行きたいと思います!
※前回の記事はこちら
題して「カスタムディメンションの作成を忘れずに!」です。
すでに題名が結論になってしまっていますが、
GA4探索レポートにイベントパラメータを表示させるためには、GA4管理画面で「カスタムディメンションの作成」をしないといけない
伝えたいことはこれだけです。
新しくGA4イベント設定したらカスタムディメンション作成を忘れない
新しくGA4イベント設定したらカスタムディメンション作成を忘れない
新しくGA4イベント設定したらカスタムディメンション作成を忘れない...
これを念仏のように唱えればもう忘れません。
詳しく順を追って説明します。
例えば、GTMでスクロール計測を設定するとします。
(※GA4備え付けのスクロール計測は90%地点でしか発火しないので、細かく計測したい私はよくGTMで設定します。)
GTMのスクロール計測タグ

イベント名の箇所には発生したイベント(この場合はスクロール)をどんな名前でカウントするかを表記します。
イベントパラメータの箇所はイベント名とともに送りたい項目を定義します。
上記でいうと
scroll_detailというイベントが発火したときに、scroll_detail_percentという項目を使って何%までスクロールしたかを表示させるように設定しています。
実際にGA4で探索レポートで見ると下記の様に計測されます。

しかしイベントパラメータは、GTMで設定後、GA4側でも「カスタムディメンションの作成」という操作をしないと探索レポートで見ることができないのです。
イベント名はGA4側で特に操作をしなくても自動でGA4管理画面に表記されるので、ややこしいですよね…
さらに!「カスタムディメンションの作成」をした日からしかデータが反映されないため、GTMでイベント設定して満足して、うっかり「カスタムディメンションの作成」を忘れてしまうとせっかく計測設定したのに分析に使えない…ということになってしまいます。
(私も何度かやってしまいました…)
「カスタムディメンションの作成」手順
1.GA4の該当アカウントにアクセスし、管理をクリックします

2.データの表示から、「カスタム定義」をクリックします

3.カスタムディメンションを作成をクリックします

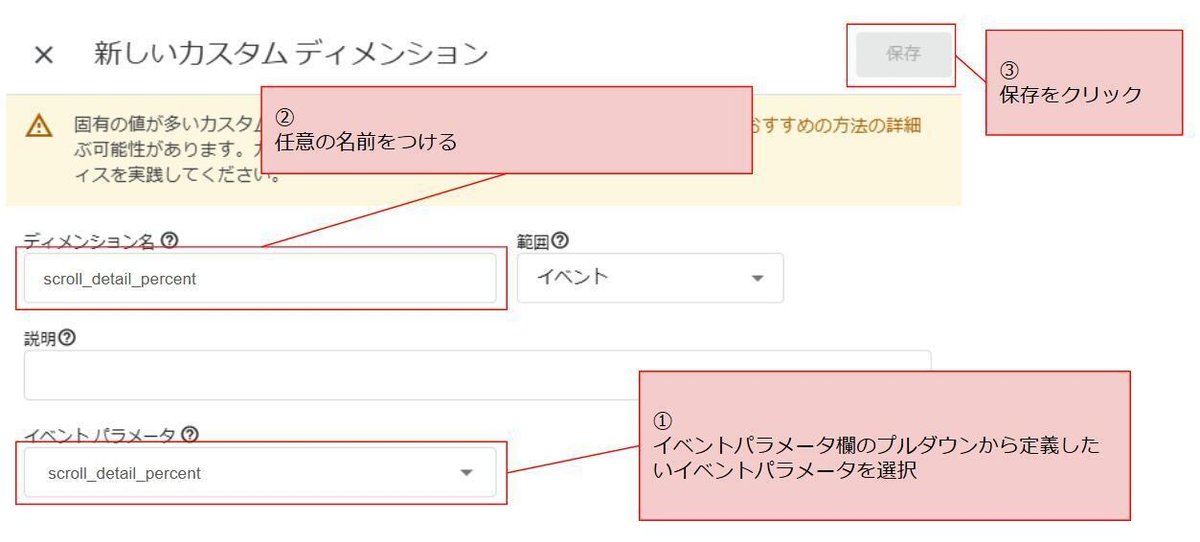
4.下部の「イベントパラメータ」の箇所のプルダウンから定義したいイベントパラメータを選択し、「ディメンション名」で任意の名前をつけ、保存します。
日本語名にしても、そのままイベントパラメータと同じ名前をつけてもどちらでも問題ございません。
1つ注意点がありまして、「イベントパラメータ」プルダウンでは、該当のイベントパラメータが計測されてから約1日経たないと表示されない、という仕様になっています。GTM設定後すぐにできないというのもまた、忘れてしまう理由だったりするのですが、私はGTM設定をした次の日の自分のカレンダーに「カスタムディメンション作成をする」とリマインドで入れています。

操作は以上です。
今回はスクロールイベントでご説明しましたが
・クリックイベントカウント時に、イベントパラメータとしてリンク先を取得する
・購買(purchase)イベントカウント時に、イベントパラメータとしてアイテムNo.を取得する
などの場合も同じです。「イベントパラメータが紐づくイベント」を計測するときは必ずGA4で「カスタムディメンションの作成」を行いましょう!
読んでいただき、ありがとうございました。
いいなと思ったら応援しよう!

