
そしてFigmaがやってきた
デジタルファーストキャンプも怒涛の3ヶ月後半に突入しました。
第3タームに入り、まずはFigmaを用いて、HPデザインを作成という課題が出ています。
備忘録第2弾。備忘録ですので文脈はないです。
まずは、操作法について。
下記のサイトがよく分かりそうでした。
Figmaの勉強方法
かいぴーさん(Udemyで講座を受講してやっているそうで、すごいー!)のやり方を紹介していただいていました。
(かいぴーさん、ご紹介有難うございます。)
センスは「観察」と「解剖」
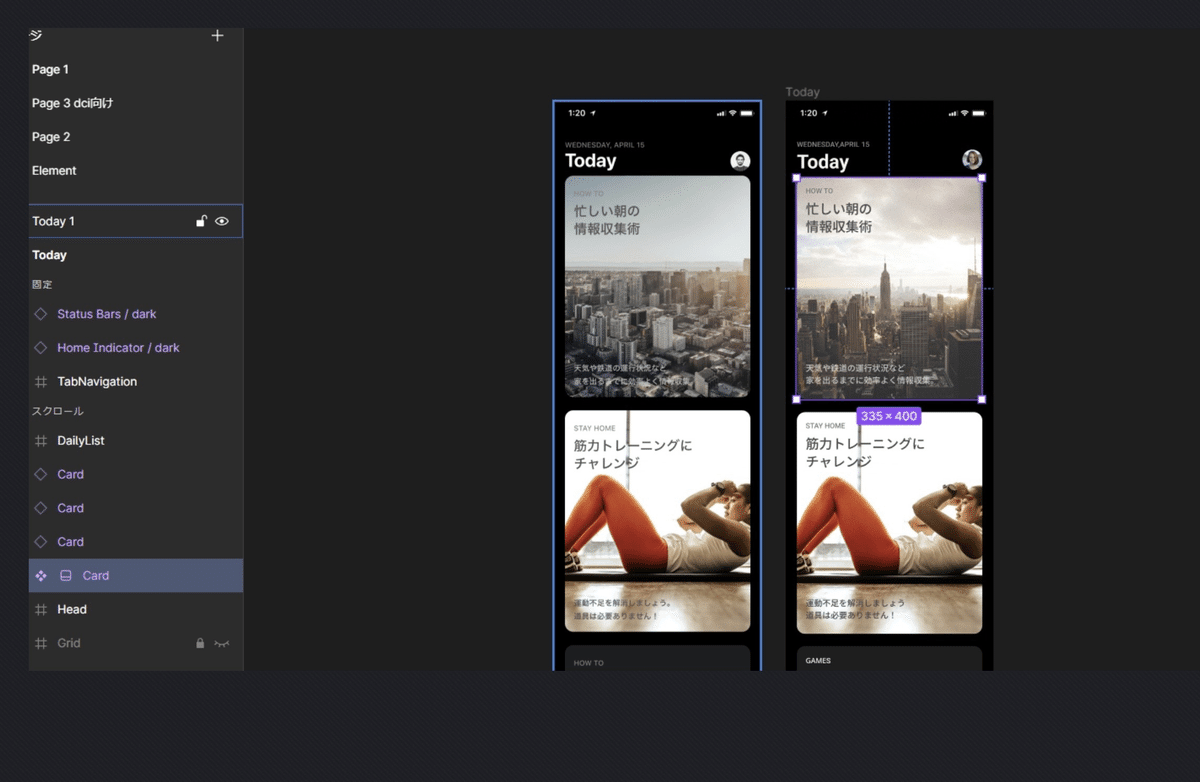
Figmaの画面の左にGazoで撮影した写真を置き、
右に左の画像を並べて作成してみる。
というやり方で取り組んでいるとのこと。
なるほど。

学生時代の他人のノートのコピーのコピーと違って、デジタルだからGyazoのGyazoは劣化なし!
Figmaの日本語フォントプラグイン
Cクラス あゆさんご紹介。
あゆさんいつも凄い。有難うございます。
他人にわからないことを聞くためのパターン・ランゲージ
同じく、質問の仕方
これらのサイトから読み取れる情報は、エンジニアは、「聞き方」を探求しすることに関心がある、ということです。
その延長上に、生成系AIのためのプロンプトエンジニアリング、もあるのではないかと思います。
自らの立場、求められる仕様(求める仕様)、制約条件、などを明確に整理した上で、互いの齟齬が生じないように要件を明示化して詰めていくプロセス、がITエンジニアのお仕事なのだと分かります。
追記(10月24日)
Figma to STUDIOというプラグイン(ベータ版)登場
Cクラスのマリコさんが「若い子はすぐできちゃう」とおっしゃるのですが、Figma to STUDIOはなかなかにハードルが高そうです(どっちが??)。
うまく移行できるのか、実験して、うまく行かなくてイライラ、しそうではありますが、もう少しクラスが進行したら、実験してSTUDIOでデザインしてみたいと思います。
Figmaで縦書きのコツ
Figmaで縦書きは、単にテキストボックスを縦に長く伸ばすといいのですが、句読点の打ち方にはひと工夫が必要です。
このサイトを参考にすると分かります。
Designのお勉強あれこれ
Cクラスで紹介していただいたこのサイトが、デザインに関するアレコレを学ぶミニ知識満載で参考になりました。
