
Figmaで使える!スタイルガイドテンプレートのつくりかた (テンプレートのみ有料)
こんにちは、かみそるです。
noteでファイルアップロードができるようになったので、さっそくずっと育ててきたスタイルガイドのテンプレートを販売してみようと思います!
このノートでは、テンプレートのつくりかたを解説しています。テンプレートデータのダウンロードは有料ですが、命名規則などのノウハウはすべて無料で読めるのでぜひ参考にしてみてください!
はじめに
🌟 UIをスクラッチで作るときに向いているスタイルガイドです
🌟 表現の幅が狭まらない設計を心がけています
🌟 テンプレート(.fig)のダウンロードのみ有料
🌟 アップデート(カイゼン、バリエーション追加)があった場合も無料で再ダウンロード可能
なんのためにテンプレートをつくるの?
1️⃣ 効率化のため
命名規則、文字周りの定義などを一瞬で決めてデザインに入りたい。
2️⃣ 拡張性担保のため
複数のデザインデータに展開できるようにカラーとタイポグラフィはライブラリーとして独立させておく。
⚠️ Figmaのライブラリー機能は、有料アカウントでないと使えません。ローカルスタイルとしてなら無料アカウントでも使えます。
Figmaの価格
つくりかた・カラー編

🎁 命名規則を決める
カラーは定数として実装してほしいので
🌟 英語の大文字表記(定数は大文字で書くのが一般的らしい)
🌟 実装後も色の変更がしやすいように、名前に色名(BLUEなど)を使わず、機能名だけで表現する
というルールで作ります。
🎁 色の機能ごとに命名していく
■ Theme
サービスのブランドカラーやメインカラー。目立たせたいボタンやグラフィックに使用します。わたしは薄めた色もよく使うので、最初に入れておきます。
■ Base
ベースとなるカラー。文字や、線や、背景に使います。
グレースケールは4種類に収まるように作ると多すぎず少な過ぎず。BASE_BRIGHTは #fff です。BACKGROUNDも #fff 。Figmaだと全アートボードの背景を一発で変えられるので、いつ背景色を変えたい気持ちになってもいいように別で定義します。でも、あんまり変えたことない。
■ Attention
アラートや、ノティフィケーションに使うカラー。
最初はNegative color、Positive colorと命名していましたが、Attention (注意をひく)Assistant(補助する)というもっと広い意味の命名にしています。
Negative color=だいたい赤なわけですが、プライマリーカラーを使うといいね!ボタンのアクティブパターンが他の要素に埋もれて目立たない…赤使いたい…という事態に直面して、改良しました。
■ Shade
要素の上に被せるカラー。
モーダルの背景や、写真の上に文字を乗せたいとき、要素をフェードアウトさせたいときに使います。
■ Shadow
シャドウ。奥行きと、上に乗る色にによって変えます。sketchと違って、シャドウのスタイルをFillとは別に定義できるところが本当にいいです!柔軟!
奥行きは2〜3パターンに収めることが多いです。アプリは2パターンでギリギリ済むけど、WEBサービスだともう1段階ほしくなる。
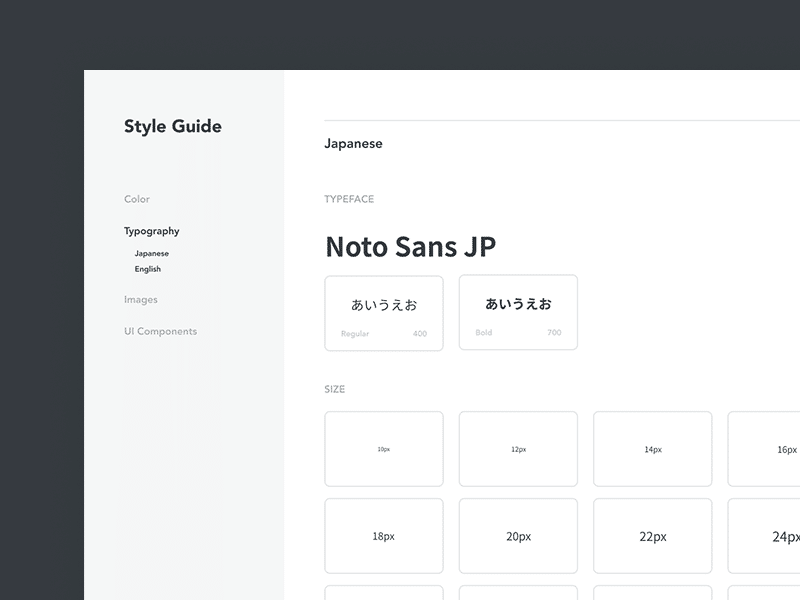
つくりかた・タイポグラフィ編

🎁 命名規則を決める
font-size以外は、後から変えたくなっても良いように数値やフォント名を使わない命名が良いです。
🌟 言語の種類 / line-height / font-weight / font-size
例 :JP / Body / Bold / 14px
🎁和文フォント、欧文フォントを決める
ひとまず、よく使うフォントを登録しておいて、後から変えたくなったら修正しましょう!わたしはいつも画面数がある程度できて、候補のフォントのパターンを何個も出してから本格的に決めてスタイルを修正することが多いです。
和文はHiraginoかNotoSansがスタンダードですけど、欧文フォント次第で全然雰囲気が変わるので毎回選ぶのが楽しい!
🎁 よく使うline-height、font-weight、font-sizeをテキストスタイルに登録していく
この時点では、Heading 1 とか Heading 2 とかを定義しません。Headingはトーンが出来てきてからコンポーネントとしてガイド化しています。
■ line-height
バリエーションを3つほど出して、数値を使わないように命名します。
line-height 1.0 → Label
line-height 1.5 → Description
line-height 1.8 → Note
line-height 2.0 → Body
Label はちょっと特殊で、上下の余白を測りやすくするために設定したものです。ボタンの中やタイトル要素に使うと便利です。
ところで、Figma上のline-height 100%は、フォントごとに高さがバラバラですよね。正しい数値がエンジニアにうまく伝わらないので、つらい仕様だなと思います。(Figma公式の説明はこちら)Figma、テキスト周り以外は最高なのに…。
なのでいつも、100%の時のバウンディングボックスの高さ÷文字のpx数 で、まず100%のときの実際のline-height を調べます。このフォントは、100%がline-height=1.5なのね!とわかったら、1.8、2.0あたりを計算してスタイルに登録していきます。
フォーラムにこんな記事もあった。
😡Line-height need change immediately.
みんな、px入力で妥協しているみたいです。
でも、フォントサイズごとにpxを計算して適応するのは骨が折れる...のでわたしはパーセンテージで計算しています。
実際に実装して調整まではしたことないので、むしろこの方が理にかなってるんだとかご存知でしたら教えてもらえると嬉しいです🙇♀️
■ font-weight
このテンプレートではBoldとRegularの2種類にしています。
font-weightの表記は500だったりW6だったり書体によって異なるので、数値を使わない表現で命名すると後から変更が楽です。
■ font-size
最低限の規則性は欲しいのでわたしは2px刻みでスタイルを定義しています。が、表現の幅は狭めたくないのでできるだけたくさん登録します!アプリだと10〜32pxの間が多い。テンプレートに入っているスタイルの文字サイズも10〜32pxです。足りなくなったら増やす。
✂️ - - -
結構わたしの趣味趣向によっているところもありますが、エンジニアの意見を取り入れたり、命名規則は実務でも何度か使ってきたので、割と汎用的な設計になっていると思います。
少しでも参考になると嬉しいです!
購入するとダウンロードできるもの
🎁Color.fig
🌟カラーのスタイルを登録済み
🌟ドキュメントのカンプ付き
🎁Typography (Hiragino Sans) .fig
🌟 テキストのスタイルを登録済み
🌟ドキュメントのカンプ付き
🌟 和文 Hiragino Sans
🌟 欧文 Avenir
🌟サンプルテキスト(星の王子さま)付き
🎁Typography (NotoSans+Roboto) .fig
🌟 テキストのスタイルを登録済み
🌟ドキュメントのカンプ付き
🌟 和文 Noto Sans JP
🌟 欧文 Roboto
🌟サンプルテキスト(星の王子さま)付き
🎀更新履歴
🌟Typography (NotoSans+Roboto) .figを追加(2019/5/29)
ノートを購入すると、この下のダウンロードボタンが表示されます☺️
それでは。
ここから先は
¥ 1,800
最後まで読んでくれてありがとうございます!
