
RAYSER進捗(20231125)
前回から期間が空いてしまい、このままではいけないと思いもくもく会に参加して、開発を進めてました。
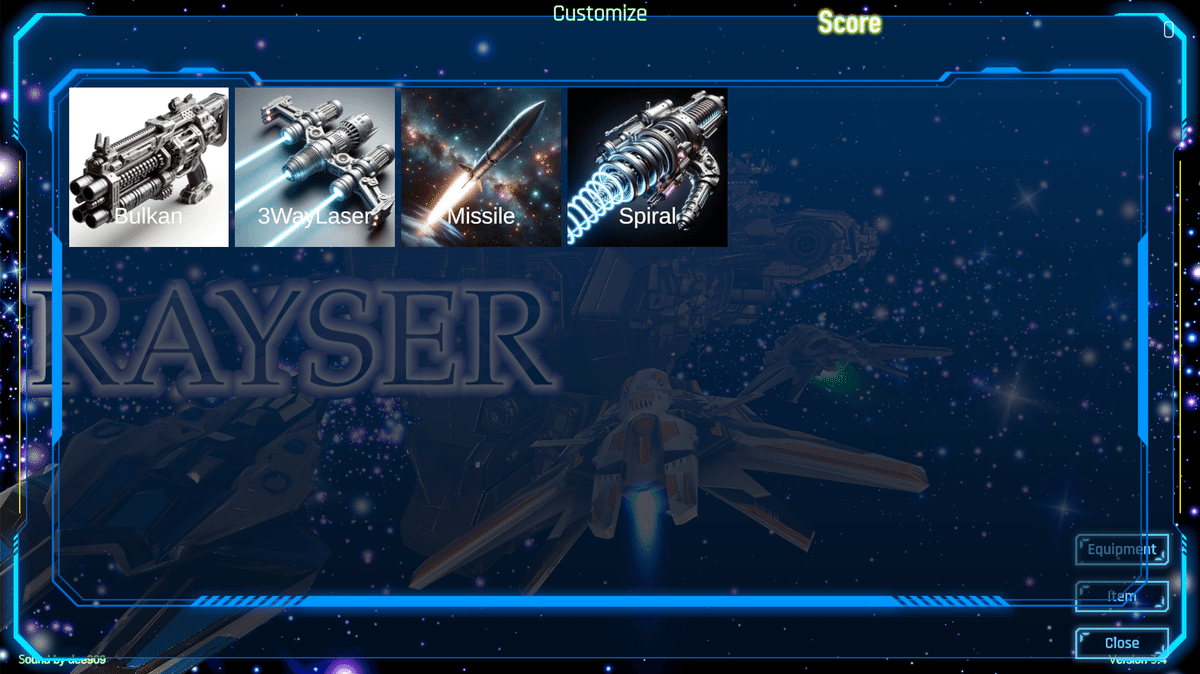
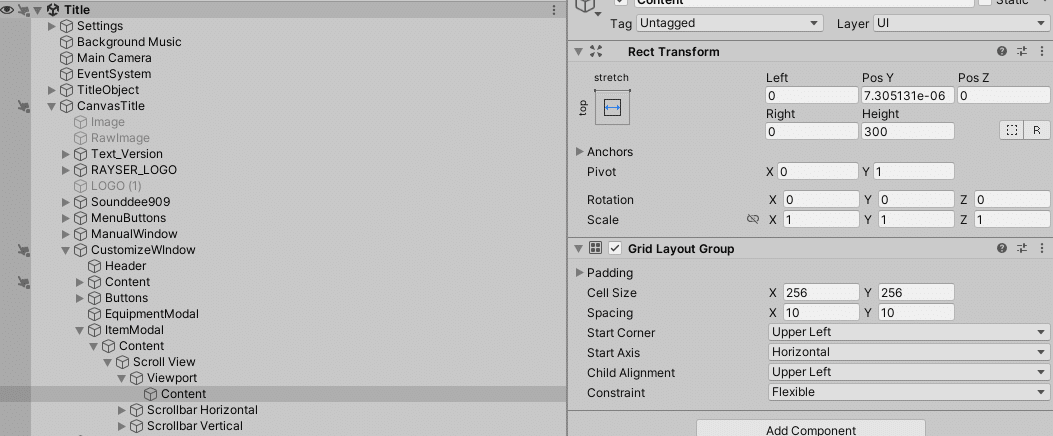
ScriptableObjectで管理しているアイテムのリストをGrid Layout Groupで並べるようにしてみました。
Grid Layout Groupは今回初めて使ってみましたが、アイテムのサイズや間隔なども定義できるので、Grid Layout Groupを設定したGameObjectの配下に表示したいアイテムを出力するようにしてみました。


本日は銀座もくもく会で久しぶりにRAYSERの開発を進めていました。カスタマイズ(Shop機能)の実装を進めています。ScriptableObjectで管理しているアイテムのリストをGrid Layout Groupで並べるようにしてみました。 pic.twitter.com/P69NEJ3HWg
— Cz_mirror (@Cz_mirror) November 25, 2023
カスタマイズ表示の際のモーダル表示部分などを作っていました。
アイテムはScriptableObjectで定義して、それをListにして表示しています。
この後はボタン押下のアクションを行なった際に、MessagePipeでアイテムの情報をPubSub化できればと考えています。
using System;
using System.Threading;
using _RAYSER.Scripts.Item;
using Cysharp.Threading.Tasks;
using UnityEngine;
using UnityEngine.EventSystems;
namespace _RAYSER.Scripts.UI.Modal
{
/// <summary>
/// ItemModal固有の表示・非表示処理
/// </summary>
public class ItemModal : MonoBehaviour, IModal
{
UIActiveSetter _uiActiveSetter = new UIActiveSetter();
private IWindowUI _iuiImplementation;
UIEffect _uiEffect = new UIEffect();
private IUIEffect _ieffectImplementation;
private CancellationTokenSource cts = new CancellationTokenSource();
[SerializeField] private ItemList itemList;
[SerializeField] private GameObject itemButtonPrefab;
[SerializeField] private Transform contentTransform;
[SerializeField] private CanvasGroup contentCanvasGroup;
public void SetActive(bool isActive)
{
_uiActiveSetter.SetActive(gameObject, isActive);
}
private void Start() {
foreach (var item in itemList.items) {
var instance = Instantiate(itemButtonPrefab, contentTransform);
var itemButton = instance.GetComponent<ItemBuyButton>();
itemButton.Setup(item, OnItemPurchaseConfirmation);
}
}
private void OnItemPurchaseConfirmation(ItemData item) {
Debug.Log(item.name);
}
public async UniTask ShowUI()
{
try
{
SetActive(true);
// InitializeUI();
await _uiEffect.FadeIn(contentCanvasGroup, cts.Token);
}
catch (OperationCanceledException)
{
// キャンセルされた場合の処理
Debug.Log("FadeIn Canceled");
}
}
public bool IsActive
{
get { return this.gameObject.activeSelf; }
}
}
}
using System.Collections.Generic;
using UnityEngine;
namespace _RAYSER.Scripts.Item
{
/// <summary>
/// アイテムリストScriptableObject
/// </summary>
[CreateAssetMenu(fileName = "ItemList", menuName = "Items/New Item List")]
public class ItemList : ScriptableObject {
public List<ItemData> items;
}
}
using UnityEngine;
namespace _RAYSER.Scripts.Item
{
/// <summary>
/// アイテムデータークラス
/// </summary>
[CreateAssetMenu(fileName = "ItemData", menuName = "Items/New Item")]
public class ItemData : ScriptableObject, IItem
{
public string itemName;
public string itemDescription;
public Sprite icon;
[SerializeField] private ItemType _itemType;
public string name => itemName;
public string description => itemDescription;
public Sprite iconImage => icon;
public ItemType itemType => _itemType;
}
}
